35 Javascript Datei In Html Einbinden
Step 1: Included papa parse and jQuery files into head section of index.html file. Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file. 26/2/2020 · It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
How To Include Javascript File In Jsf Mkyong Com
JavaScript ist kein Bestandteil von HTML, sondern eine eigene Programmiersprache. Diese Sprache wurde jedoch eigens zu dem Zweck geschaffen, HTML-Autoren ein Werkzeug in die Hand zu geben, mit dessen Hilfe sich WWW-Seiten optimieren lassen. JavaScript-Programme werden wahlweise direkt in der HTML-Datei oder in separaten Dateien notiert.

Javascript datei in html einbinden. Oct 23, 2015 - HTML5 CSS und JavaScript einbinden, Viewport korrekt einstellen. Alle Standard-Tags auf einen Blick. Meta-Viewport-Tag 2 weeks ago Top 20 Python Frameworks For Web Development in 2021; 2 weeks ago Your Complete Guide on Joomla vs WordPress in 2021; 2 weeks ago Complete Guide On Different Ways to Remove Uncategorized From WordPress In 2021 Complete Guide On Different Ways to Remove Uncategorized From WordPress In 2021 ---Bitte Öffnen---Kann leider den Code hier nicht einfügen weil YouTube Klammern verbietet. Reiche ich nach!Homepage: http://notgames.de
25/8/2021 · Example. const d = new Date (2018, 11, 24, 10, 33, 30, 0); Try it Yourself ». Note: JavaScript counts months from 0 to 11: January = 0. December = 11. Specifying a month higher than 11, will not result in an error but add the overflow to the next year: Specifying: const d = new Date … Code direkt in HTML-Datei schreiben. Am Einfachsten bindet man Javascript mit dem <script> Tag ein und schreibt in dessen Inhalt direkt die Javascript Befehle. ... Dann können Sie nach der Anmeldung "JavaScript in HTML einbinden" hier bearbeiten. Mitarbeiter. Ben Rexin Thomas H Benutzer gelöscht David Danier ... Get code examples like"javascript in html einbinden". Write more code and save time using our ready-made code examples.
Mit JavaScript lässt sich HTML dynamisch im Browser erweitert. Wie Du JavaScript in HTML einbindest lernst Du hier. Wird es auf mehreren HTML-Seiten benötigt, muss beim Pflegen und Ändern der JavaScripts dies auf allen Einzelseiten geschehen und wehe denjenigen, der eine Datei vergisst. verlangsamt, da für jede Seite geladen werden muss; Einbinden von JavaScript in HTML-Seite als externe Datei. Dazu wird im Head-Bereich der HTML-Datei folgender Zeile ... 37 Javascript Datei In Html Einbinden Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Javascript datei in html einbinden. 4 Cara Menulis Kode Javascript Pada Html Yang Wajib Kamu Ketahui. Html Timer Code Example. Spring Boot Add Html And Javascript Stack Overflow.
Bei einer dynamischen Website wird der HTML-Code mithilfe einer Programmiersprache oder -schnittstelle wie Python oder PHP generiert. Zur Datenerfassung fügen Sie das allgemeine Website-Tag in den Quellcode jeder Webseite ein, die Sie analysieren möchten. Dazu können Sie eine gängige Include-Datei oder Vorlage verwenden. akademie.de bietet handfestes und praxistaugliches Wissen für den betrieblichen und beruflichen Erfolg - von kurz & knackig bis fundiert & umfassend. Seit 1999 habe ich Sie mit Informationen zu unterschiedlichen Themen kostenlos, ohne Werbung, ohne verstecktes Email-Adressen-Einsammeln oder heimlicher Datenweitergabe beliefert · Diesen Service möchte ich einstellen, da ich meinen Rechner demnächst verschenke, meine Zeit besser zu nutzen ...
Wie PHP-Code in JS-Dateien einbinden JavaScript und PHP sind Technologien, die nicht direkt kommunizieren können, jedoch möglicherweise vorkommen, dass Informationen auf einem Server mit PHP, z. B. IP-Adresse des Servers oder Server-Konfigurationswerte für weitere Ausführung an eine Jav Jul 12, 2018 - In der Vergangenheit musste das Javascript darum zu wilden Konstruktionen greifen. ... Es ist einfacher, das Script am Ende der HTML-Seite vor dem schließenden body-Tag unterzubringen. Die generelle Regel lautet: CSS-Dateien im head, Javascript am Ende der Webseite einbinden. [HTML, jQuery,Javascript] Video+Text in einer Schleife 09/30/2015 - Web Development - 6 Replies Hallo liebe e*pvp-Community! Ich habe das Problem, dass ich eine Seite (eine normale .html-Datei) erstellen möchte wo in einer Schleife ein Video abgespielt wird und nach dem Video soll eine Tabelle (ein Wochenprogramm) angezeigt werden.
Hi, Ich würde gerne für jedes Produkt einen Snippet HTML / Java Script einbinden, an welcher Stelle ist das denn möglich? Viele Grüße HTML / Javascript - Einbindung auf Produktseite First things first, get the JavaScript into your SharePoint site! Upload the JS file into a library. I generally use SiteAssets, with a small folder structure for organization, like SiteAssets\js, or if there is more, sometimes like SiteAssets\webparts\mywebpartname. Once the JS is uploaded, we now need a HTML file to reference it. ich suche momentan nach einer Möglichkeit in einer html Datei, eine anderen html Datei einzubinden. Dies soll dazu dienen dass ich die Navbar in nur ein Dokument schreiben und ändern muss und nicht in jedes Dokument die Navbar Links ändern muss. Also soll z.B. die Datei navbar.html in die Datei index.html importiert werden.
HTML einbinden. Um HTML einzubinden, kannst du die ganz normale HTML-Funktion des Editors nutzen. Wechsele hierzu im Editor in den Tab "HTML" und füge das HTML an der Stelle ein, wo du es angezeigt haben möchtest: Javascript einbinden. Wenn du eigenes JavaScript nutzen möchtest, steht dir in Chimpify die Library jQuery in der Ich habe sogar noch einen weiteren: angenommen ich habe einen Shop mit 20 Plugins, davon nutzen 15 Plugins eigene Javascript Dateien. Das führt dann dazu, dass ich 15+x verschiedene JavaScript-Dateien im Header einbinden muss. Meines Wissens nach sollte aber JavaScript in einer Datei zusammengefast werden (sofern dies möglich ist). Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML …
5/2/2019 · JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript 22/10/2018 · You can get the current date and time in JavaScript using the Date object. // the following gives the current date and time object new Date() Using the date object you can print the current date and time. let current_datetime = new Date() console.log(current_datetime.toString()) So kannst du einen Javascript Code in deine HTML Datei einfügen. Dazu kannst du den Code entweder direkt einfügen oder über eine externe Datei.
HTML und CSS Eine CSS Datei einbinden hd. HTML und CSS Eine CSS Datei einbinden hd. HTML By Builder. HTML und CSS - Eine CSS-Datei einbinden. Textquelle: ... How to Build a Rock Paper Scissors Game with Html, Css, and Javascript (Part 1) Builder. web designing in html using div tags. Builder. Reply External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... To display the date and time within your web page, place the following code within your HTML where you would like the date and time to appear. <script type="text/javascript"> ... The following JavaScript code will display the date on your web page in the following format: Place this code where you would like the date …
JavaScript kann man auf 2 Arten in eine HTML-Seite einbinden. Als externe Datei oder direkt auf der Seite. Wie wird im Tutorial gezeigt. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. In der Datei script.js können Sie nun JavaScript-Anweisungen, Funktionen, Objekte und so weiter notieren. Schreiben Sie zum Test einmal folgende Anweisung in die JavaScript-Datei: window.alert('Hallo Welt!'); Sie können mit dieser Methode auch mehrere Scripte einbinden. Platzieren Sie dazu mehrere script-Elemente untereinander.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Ich möchte eine JavaApplet das in .jar vorliegt in HTML einbinden Die HTML Seite soll in Safari sowie in Chrome erreichbar sein Habe in Java ein einfaches HalloWorld geschrieben. in Eclipse Dachte dann ich entpack es und nehm die class datei aber irgendie geht es nicht public class main... Wie auch immer man das Fehlen einer include-Funktion in JavaScript löst – letztendlich sollte man dabei die Performanz seiner Webanwendung nicht außer Acht lassen. Oft ist besser, auf das dynamische Nachladen einzelner Dateien zu verzichten und stattdessen alle Skripte in einer einzigen Datei zusammenzufassen oder sogar direkt inline in das HTML...
If you specify dimensions on the <embed> element directly, you will lose the ability to resize the element via CSS, because the inline styles will always take precedence over the other styles in your file. Therefore it is recommended that you specify dimensions using external CSS rules, as shown here. Note: PDFObject automatically appends the class pdfobject to the <embed> element, and ... how to link up the jquery in my html file.. please help me ! i want full code. i want to display my data in a table in my html page. give a sample code. so i can understand easily. thanking you in anticipation. - saikiran Aug 23 '12 at 7:05 JavaScript-Programme werden wahlweise direkt in der HTML-Datei oder in separaten Dateien notiert. Sie werden nicht - wie etwa Java-Programme - compiliert, sondern als Quelltext zur Laufzeit interpretiert, also ähnlich wie Batchdateien bzw. Shellscripts. Dazu besitzen moderne WWW-Browser wie ...
Sep 10, 2018 - Ein externes JavaScript können Sie ganz leicht in HTML einbinden. Wir zeigen Ihnen hier die verschiedenen Möglichkeiten. May 15, 2021 - Für die Entwicklung dynamischer Webseiten ist JavaScript unerlässlich. Mit ihr lassen sich kleine Hilfsroutinen bis hin zu komplexen Frameworks schreiben · Allgemeines zu JavaScript 49+ Fakten über Excel Tabelle In Html Einbinden! Die darzustellenden inhalte werden dabei in zeilen (waagerecht) und spalten (senkrecht) gegliedert, die grafisch aneinander ausgerichtet werden. By drobnostkinai. On Agustus 09, 2021.
Eine externe JavaScript-Datei einbinden Wie auf Seite 24 dargestellt, schreiben Sie JavaScript-Code normalerweise in eine separate Datei, wenn Sie dieselben Skripten in mehr als einer Webseite verwenden möchten. Anschließend können … - Selection from JavaScript MISSING MANUAL [Book] Jun 22, 2021 - Viel besser ist es, Scripte in eigenen Dateien zu notieren und diese dann einzubinden. Die Datei wird an der entsprechenden Stelle so ausgeführt, als ob der Code direkt notiert wurde. Sie können diese externen JavaScript-Dateien in beliebig viele Webseiten einbinden. May 29, 2011 - Header und Metadaten etc pp) sein. Das Nachladen und Einbinden in ein Div möchte nur HTML-Daten haben, aber es sollte keinen HTML-Seitenaufbau haben. Man könnte auch Beides verbinden und per Javascript ein iframe erzeugen und darin die externe Seite anzeigen.
JavaScript-Dateien einbinden. Wir benutzen drei JavaScript-Dateien. Die Dateien OpenLayers.js und OpenStreetMap.js werden mittels einem src-Attribut extern eingebunden; sie brauchen somit nicht auf dem eigenen Rechner bzw. Server gespeichert zu werden, das spart Datentransfervolumen ("traffic"). Datum: 13.09.2020. Verwenden Sie einen HTML. tag - javascript datei in html einbinden . Wann ist ein CDATA-Abschnitt innerhalb eines Script-Tags erforderlich? Dies gilt auch für XHTML-Dateien, die als text/html. (Da IE XML-Inhaltstypen nicht unterstützt, trifft dies meistens zu.) XML . In XML gelten andere Regeln. 12/6/2020 · In this tutorial, you will learn how to display current system date and time in HTML using JavaScript. Will take an example to display current Date and Time in H2 html tag with using javascript document.getElementById(“ID”).innerHTML. As well as displayRead More Display Current Date and Time in HTML using JavaScript
1/8/2013 · Add a div to your code where you want to display the time, such as. <div id="display_time"></div>. and then, instead of document.write... use: document.getElementById ("display_time").innerHTML=dateTime; If you want your time to be updated constantly, use … Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript … The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format () method: today = new Date (); today .format ('dd-m-yy'); // Returns ' 02 - 8 - 16 '.
Aug 22, 2018 - Das HTML script-Tag lädt Scripte ... einer HTML-Seite. script wird in erster Linie zum Einbinden von Javascript in Webseiten benutzt. Das script-Tag darf sowohl im head- also auch an jeder Stelle im body-Tag stehen. ... Im script-Tag können Script-Befehle direkt eingesetzt werden, aber script kann auch eine externe Script-Datei mittels ...
 Benutzerdefinierten Html Css Und Javascript Code Einfugen
Benutzerdefinierten Html Css Und Javascript Code Einfugen
 How To Include Jquery In Js File Code Example
How To Include Jquery In Js File Code Example
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 Wie Sie Javascript In Wordpress Einbinden Host Europe Blog
Wie Sie Javascript In Wordpress Einbinden Host Europe Blog
Including Javascript In Your Page
 Bestimmte Zeile In Html Per Javascript Andern Computer
Bestimmte Zeile In Html Per Javascript Andern Computer
 Desktopanwendungen Mit Javascript Entwickeln Heise Developer
Desktopanwendungen Mit Javascript Entwickeln Heise Developer
 Spring Boot Add Html And Javascript Stack Overflow
Spring Boot Add Html And Javascript Stack Overflow
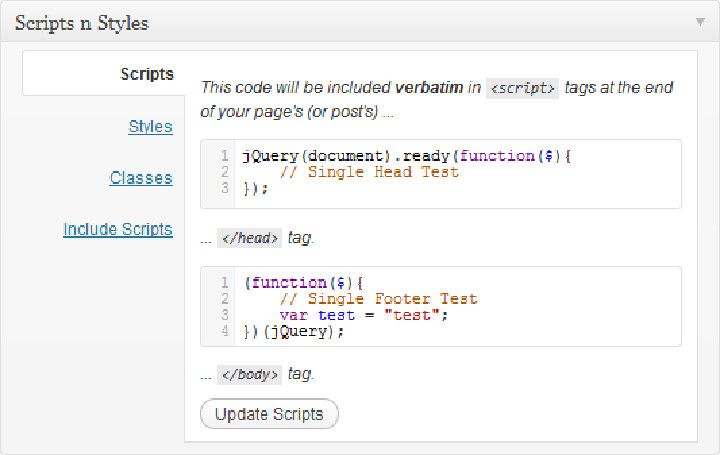
 Wordpress Javascript Einbinden So Funktioniert S Chip
Wordpress Javascript Einbinden So Funktioniert S Chip
 Objekte Einbinden Webtechnologien Com
Objekte Einbinden Webtechnologien Com
 Wordpress Php Variablen An Javascript Datei Ubergeben
Wordpress Php Variablen An Javascript Datei Ubergeben
 Html5 Css Und Javascript Einbinden Meta Viewport Tag Adfreak
Html5 Css Und Javascript Einbinden Meta Viewport Tag Adfreak
 Javascript Datei Zu Hubspot Hinzufugen
Javascript Datei Zu Hubspot Hinzufugen
 Was Ist Javascript Lerne Webentwicklung Mdn
Was Ist Javascript Lerne Webentwicklung Mdn
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
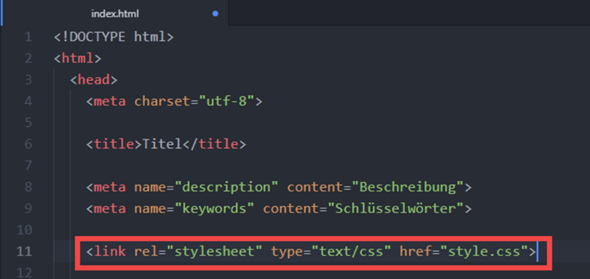
 Css In Html Einbinden Schlagt Fehl Programmieren
Css In Html Einbinden Schlagt Fehl Programmieren
 Configure Javascript Libraries Intellij Idea
Configure Javascript Libraries Intellij Idea
 Javascript Datei Zu Hubspot Hinzufugen
Javascript Datei Zu Hubspot Hinzufugen
 Javascript In Html Einbinden So Geht S Chip
Javascript In Html Einbinden So Geht S Chip
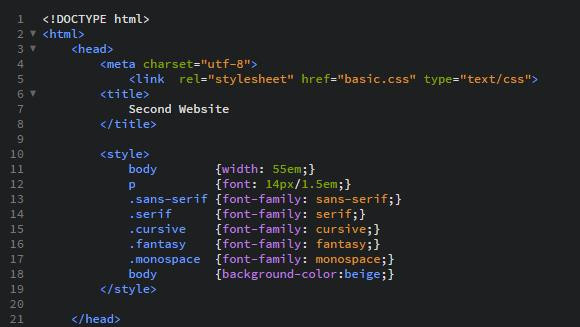
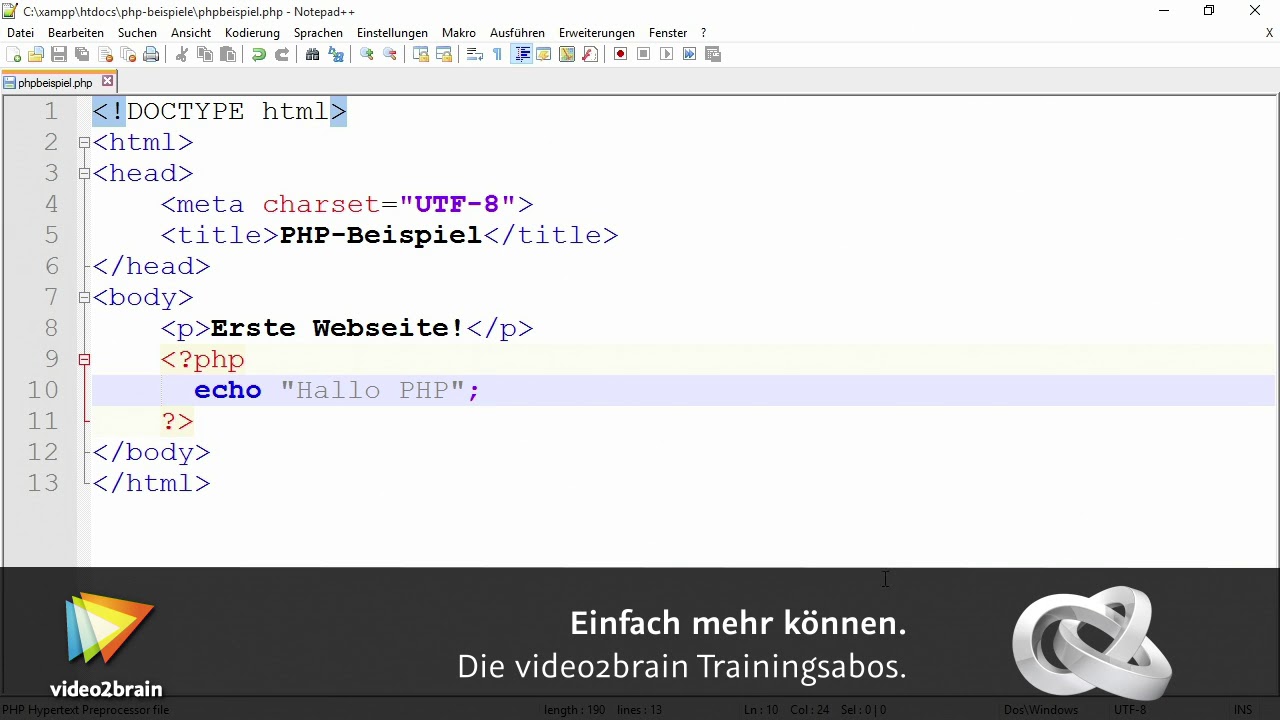
 Beispiel Quellcode Mit Css Datei Im Header Und Javascript
Beispiel Quellcode Mit Css Datei Im Header Und Javascript
 Grundlagen Und Einstieg In Html Css Und Javascript Js
Grundlagen Und Einstieg In Html Css Und Javascript Js
 How To Incorporate Javascript Into An Application
How To Incorporate Javascript Into An Application
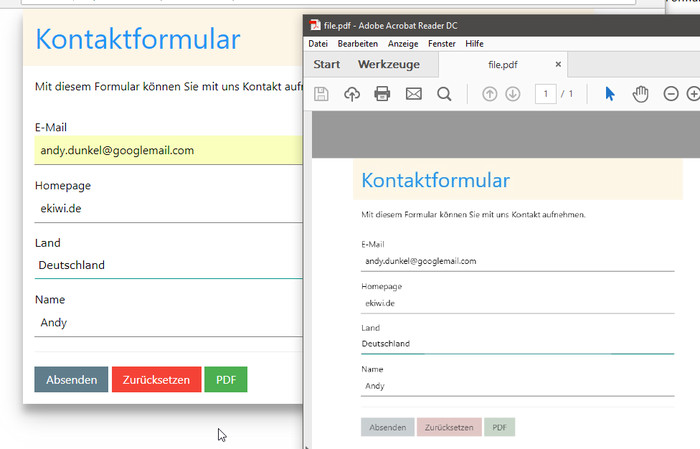
 Html Nach In Pdf Konvertieren Ekiwi De
Html Nach In Pdf Konvertieren Ekiwi De
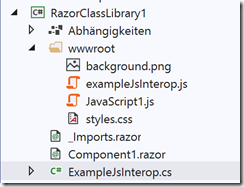
 Ppedv Team Blog Razor Classlibrary Javascript Einbinden
Ppedv Team Blog Razor Classlibrary Javascript Einbinden
 Adding Babel To Html Stack Overflow
Adding Babel To Html Stack Overflow
 Esp32 Http Web Server Serving External Javascript File
Esp32 Http Web Server Serving External Javascript File
 Is It Possible To Embed Javascript Code Inside The Content
Is It Possible To Embed Javascript Code Inside The Content
 Wie Binde Ich Eine Javascript Datei Auf Einer Seite Ein
Wie Binde Ich Eine Javascript Datei Auf Einer Seite Ein
 Verwendung Webtechnologien Com
Verwendung Webtechnologien Com
 2 Date Input With Js Calendar Phpwcms Howto Wiki
2 Date Input With Js Calendar Phpwcms Howto Wiki




0 Response to "35 Javascript Datei In Html Einbinden"
Post a Comment