21 Javascript Append Html Into Div
1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. 7/2/2020 · <div id="parent"> foobar </div> And we want to use JavaScript to append the following HTML string to it: const htmlStr = '<p>hello world!</p>'; How would you go about it? Let's find out: Using insertAdjacentHTML() We could simply use insertAdjacentHTML() which has really good browser support.
 Custom Elements Defining New Elements In Html Html5 Rocks
Custom Elements Defining New Elements In Html Html5 Rocks
Mar 24, 2012 - I need a way to append HTML to a container element without using innerHTML. The reason why I do not want to use innerHTML is because when it is use like this: element.innerHTML += htmldata It wor...

Javascript append html into div. Append or add JSON data to DIV using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ... HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') If the selector expression matches more than one element, only the first match will have its HTML content returned. Consider this code: In order for the following <div>'s content to be retrieved, it would have to be the first one with class="demo-container" in the document:
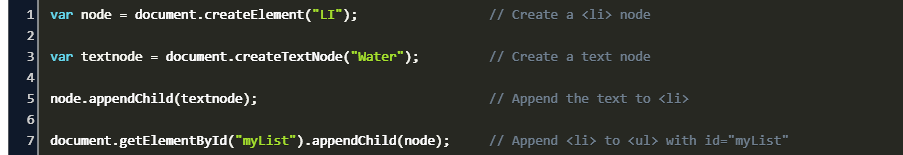
28/2/2020 · For this guide, we will assume that our task is to append 10 list items to the body of a webpage. Approach 1: This approach uses jQuery append () method to put the DOM element that you want to insert. Appending new elements to document body . Approach 2: Appending elements using strings instead of nodes. How to Combine multiple elements and append the result into a div using JavaScript ? 28, Feb 20. How to append HTML code to a div using JavaScript ? 02, Jul 19. How to append an element in two seconds using jQuery ? 26, Jul 19. Create a paragraph element with some text and append it to end of document body using jQuery. const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Finally you must append the new element to an existing element. This code finds an existing element: const element = document. getElementById ( "div1" );
22/7/2016 · You could try to use Jquery to load the page : <head runat="server"> <title></title> <script src="Scripts/jquery-1.10.2.js"></script> <script type="text/javascript"> $(function () { $("#siteloader").load("HtmlPage1.html"); }); </script> </head>. Best Regards, Nan Yu. The appendChild () method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). Apr 28, 2021 - This post will discuss how to insert HTML into a div with JavaScript and jQuery... With jQuery, you can use the .append() method to insert the specified HTML as the last child of the div container.
$('#example').append("this text was appended"); And here's a working example. Type some text into the textarea, click the button and it will be added to the example div. The example below has a grey border around it to show where the div is. The text in the textarea can also contain html. If you've used jQuery, you might know append() and prepend() methods, here's how to do that with native JavaScript. Appending elements with appendChild The appendChild method will put the source element inside the target element, in the last position, after all of the pre-existing elements. Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p");
As you may have already guessed, although we used createElement () to make a DIV, you can also use it to make other HTML elements. block_to_insert.innerHTML = 'This demo DIV block was inserted into the page using JavaScript.' 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class).
Create elements with the help of JavaScript and display it on the web page. ... In the js file, create the following elements and append them to the DOM so they show up when the website is Aug 01, 2018 - I want to be able to add multiple rows to a div and also removing them. I have a '+' button at the top of the page which is for adding content. Then to the right of every row there is a '-' button ... jQuery's append() method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Appending an Element with appendChild. The appendChild method requires 2 DOM elements :. The DOM element into which appending is done. The DOM element which is to be appended
There are (at least) two ways, the first: // document.querySelector() finds, and returns, the first element // matching the supplied selector (or null, if no element is found): var el1 = document.querySelector('.div1'); // here we create an adjacent element from the string of HTML, // the 'afterend' argument states that this adjacent element // follows the el1 node, rather than preceding it or ... The next step is to use the appendChild() method to place our newly created div into our HTML page. Since we've yet to add any elements to the page, we'll need to call the body element and append our new div to it. Here's what it looks like in code: Listing5: Appending the new div to the body of the page. Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes.
Get code examples like "append html to div javascript" instantly right from your google search results with the Grepper Chrome Extension. If we want to append our HTML Code to a div then we are going to use insertAdjacentHTML () method, so in this process you have to select an element inside the div to insert the code. So process can be completed by using two parameters those are as follows: The position which will define the place where actually we want to add code. Using insertAdjacentHTML () to Add HTML Node. Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. But during the process, it will erase off all the dynamic attributes added to it.
Hi.. I tried your code. Its working fine for single instance but when I'm trying to add multiple divs it simply doesn't work. I'm using a button to add dynamic divs. When I click for the first time it adds that div to the panel and when I click it again, it doesn't add another div to the same panel. Can you please resolve my issue? Thanks.. Approach 1: First, select the div element which need to be copy into another div element. Select the target element where div eleemtn is copied. Use the append () method to copy the element as its child. Example: This example uses append () method to copy the div element into another div. <!DOCTYPE HTML>. Code language: HTML, XML (xml) How it works: First, select the ul element by its id by using the querySelector() method.; Second, declare an array of languages. Third, for each language, create a new li element with the textContent is assigned to the language.; Finally, append li elements to the ul element by using the append() method.; 2) Using the append() method to append text to an element ...
Here we called append on document.body, but we can call append method on any other element, to put another element into it. For instance, we can append something to <div> by calling div.append (anotherElement). Here are more insertion methods, they specify different places where to insert: #divjavascriptcontent #addcontentdivappend text into div container using javascript Aug 07, 2020 - In the code above, we appended a DIV to the body tag by replacing the existing HTML with a new string that contains both our old HTML AND the new content that we want to append. However, technically, we are still replacing the content.
With .append(), the selector expression preceding the method is the container into which the content is inserted. With .appendTo(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted into the target container. Consider the following HTML: Feb 20, 2021 - The ParentNode.append() method inserts a set of Node objects or DOMString objects after the last child of the ParentNode. Feb 20, 2021 - If the given child is a DocumentFragment, the entire contents of the DocumentFragment are moved into the child list of the specified parent node. Note: The Element.append() method supports multiple arguments and appending strings.
Before jQuery 1.9, the append-to-single-element case did not create a new set, but instead returned the original set which made it difficult to use the .end() method reliably when being used with an unknown number of elements. ... By design, any jQuery constructor or method that accepts an HTML ... Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to … As alternative you can use insertAdjacentHTML - however I dig into and make some performance tests - (2019.09.13 Friday) MacOs High Sierra 10.13.6 on Chrome 76.0.3809 (64-bit), Safari 12.1.2 (13604.5.6), Firefox 69.0.0 (64-bit) ). The test F is only for reference - it is out of the question scope because we need to insert dynamically html - but in F I do it by 'hand' (in static way ... 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
 How To Use A The Html Content Division Element Digitalocean
How To Use A The Html Content Division Element Digitalocean
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Javarevisited How To Dynamically Create A Div In Jquery Example
Javarevisited How To Dynamically Create A Div In Jquery Example
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Append Html To Div Javascript Code Example
Append Html To Div Javascript Code Example
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
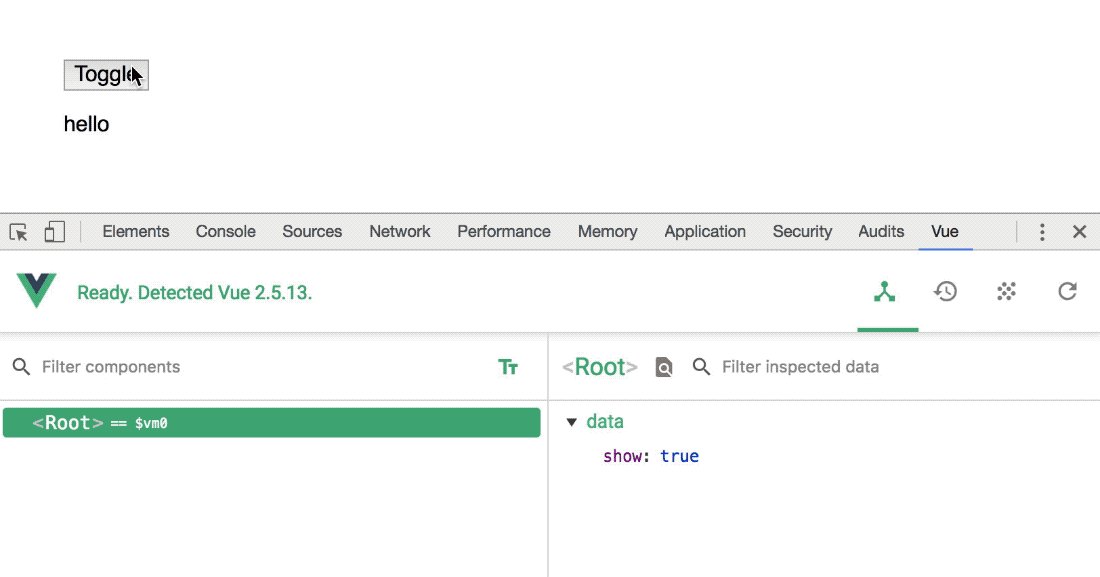
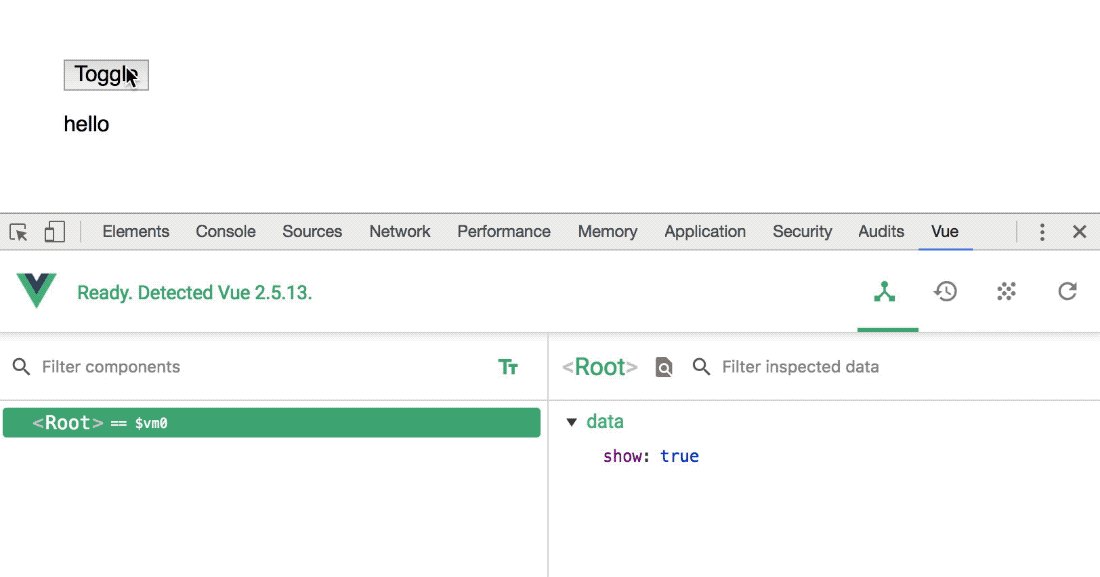
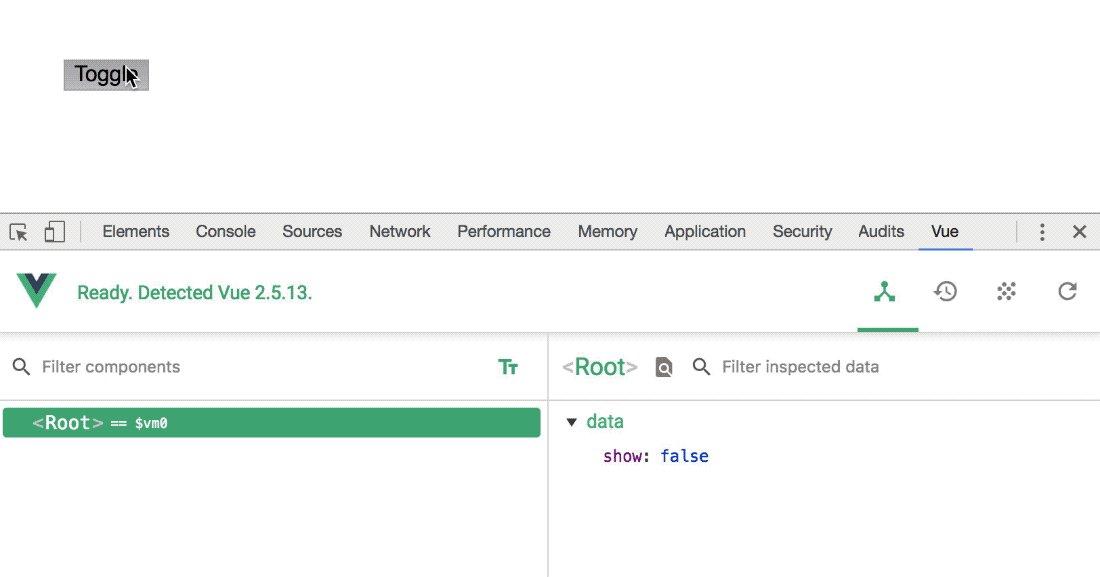
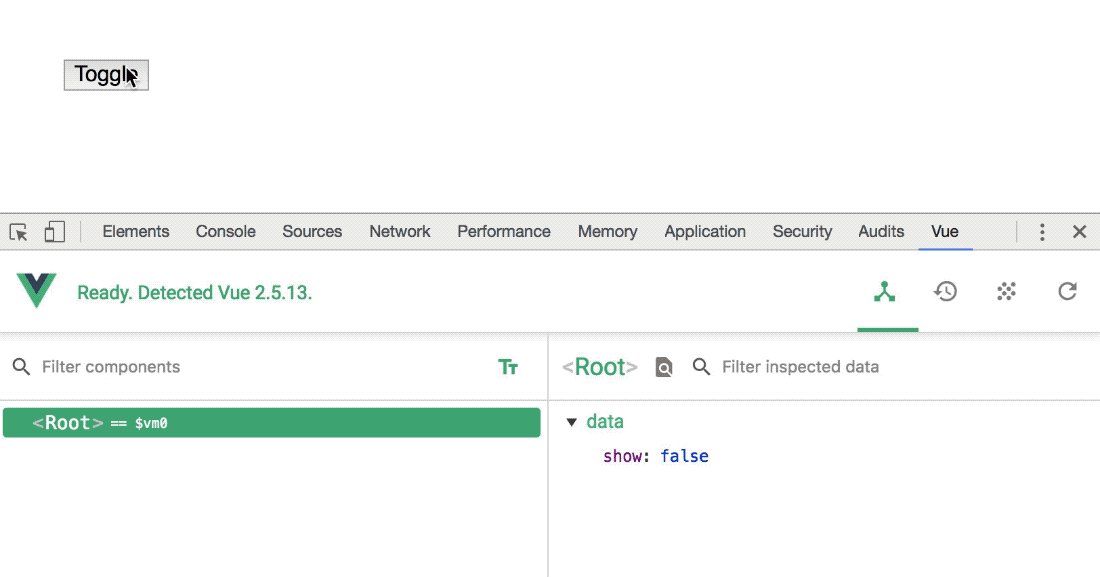
 Replacing Jquery With Vue Js No Build Step Necessary
Replacing Jquery With Vue Js No Build Step Necessary
 How To Insert Html Into A Div With Javascript Jquery Amp Ndash
How To Insert Html Into A Div With Javascript Jquery Amp Ndash
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
 Dom Manipulation Methods Jquery
Dom Manipulation Methods Jquery
 Creating Layers On Your Web Pages With Divs Html Goodies
Creating Layers On Your Web Pages With Divs Html Goodies
 How To Use A The Html Content Division Element Digitalocean
How To Use A The Html Content Division Element Digitalocean

Node Properties Type Tag And Contents
0 Response to "21 Javascript Append Html Into Div"
Post a Comment