30 Speech Synthesis Api Javascript
Speech synthesis has come a long way since it's first appearance in operating systems in the 1980s. In the 1990s Apple already offered system-wide text-to-speech support. Alexa, Cortana, Siri and other virtual assistants recently brought speech synthesis to the masses. In modern browsers the Web Speech Api allows you to gain access to your device's speech capabilities, so let's start ... If you're unfamiliar, this API gives you (the developer) the ability to voice-enable your website in two directions: listening to your users via the SpeechRecognition interface and talking back to them via the SpeechSynthesis interface. All of this is done via a JavaScript API, making it easy to test for support.
 Javascript Text To Speech Using Synthesis Api Easy Code Share
Javascript Text To Speech Using Synthesis Api Easy Code Share
Check out MDN's speak easy synthesis demo which works on Chrome. There's two things you need to do to set it up properly: 1) As is the case with the Web Audio API generally, Chromium Browsers will not allow audio to be played without the user interacting with the page first.

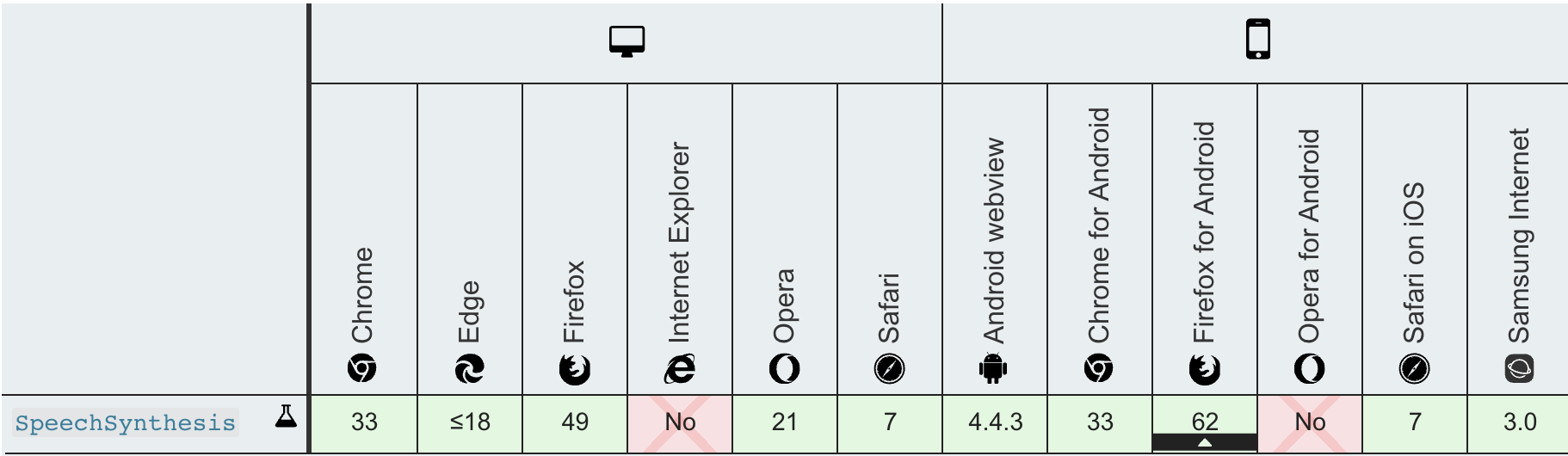
Speech synthesis api javascript. Web Speech API It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. 1. The Speech Synthesis API is an awesome tool provided by modern browsers. Introduced in 2014, it's now widely adopted and available in Chrome, Firefox, Safari and Edge. IE is not supported. It's part of the Web Speech API, along with the Speech Recognition API, although that is only currently supported, in experimental mode, on Chrome.. I used it recently to provide an alert on a page that ... HTML5 introduces the Speech API for Speech Synthesis and Speech Recognition. This is the easiest way to use the spoken word in your app or website. Speech Synthesis or more commonly known as Text To Speech (TTS) is now available in most modern browsers.
The Web Speech API adds voice recognition (speech to text) and speech synthesis (text to speech) to JavaScript. The post briefly covers the latter, as the API recently landed in Chrome 33 (mobile... The SpeechSynthesis interface of the Web Speech API is the controller interface for the speech service; this can be used to retrieve information about the synthesis voices available on the device, start and pause speech, and other commands besides. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The Web Speech API Specification does not presently provide a means or hint on how to achieve returning or capturing and recording audio output of window.speechSynthesis.speak () call. Speech Text Reader Toggle Text Box. X. Choose Voice. Read Text. Speech Text Reader Toggle Text Box. X. Choose Voice. Read Text. I'm Thirsty. I'm Hungry. I'm Tired. I'm Hurt. I'm Happy. I'm Angry. I'm Sad. I'm Scared. I Want To Go Outside. I Want To Go Home. I Want To Go To School. I Want To Go To Grandmas ... 31/12/2020 · And Text-to-Speech technology in JavaScript can implement the requirement very well. When web pages read texts aloud like robots, people are just listening machine’s reporting without looking at screen monitors or mobile devices. The speech synthesis API provides the simplest way to create browser-based web pages capable of reading texts aloud.
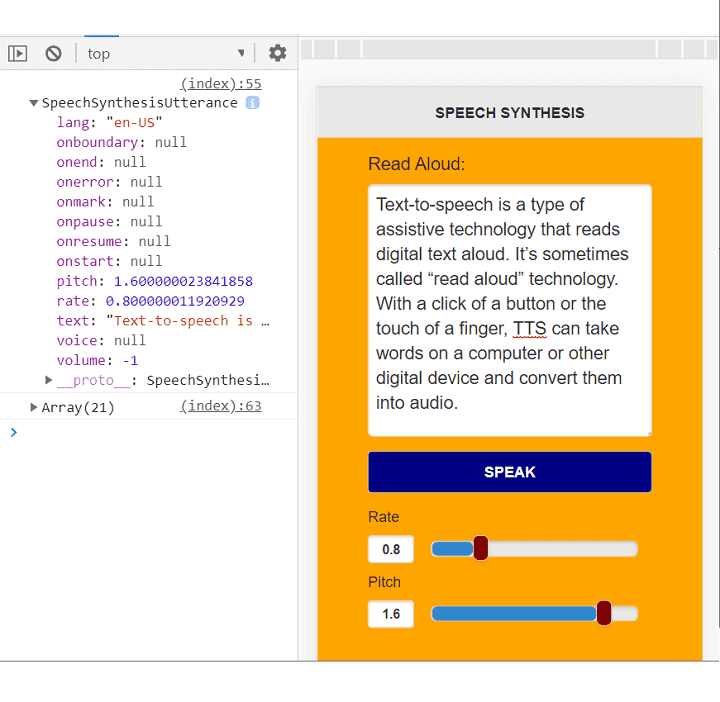
The Web Speech API Specification defines a SpeechSynthesisUtterance interface that lets Javascript set speech text along with attributes that control the voice used and modify the language pronunciation, voice, volume, rate and pitch of the voice output. Speech Synthesis Markup Language (SSML) is an XML-based markup language that lets developers specify how input text is converted into synthesized speech using the text-to-speech service. Compared to plain text, SSML allows developers to fine-tune the pitch, pronunciation, speaking rate, volume, and more of the text-to-speech output. Voice commands and speech synthesis made easy. Artyom.js is an useful wrapper of the speechSynthesis and webkitSpeechRecognition APIs. Besides, artyom.js also lets you to add voice commands to your website easily, build your own Google Now, Siri or Cortana ! Github repository Read the documentation Get Artyom.js ( latest version)
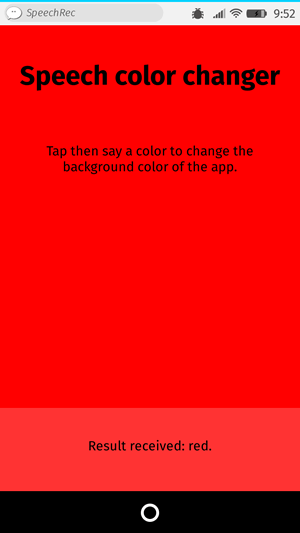
Form speech recognition API allows us to take speech input in form input fields. It doesn't require any JavaScript code to populate the input fields. At present this API is only available in chrome browsers. It will soon be available in other browsers too. Web Speech API とは. 自分の周りでは意外と知っている人が少なかったので紹介します。. Webページで、ブラウザの音声認識 (マイクの音声を文章に変換)、音声合成 (文章を読み上げる)機能を使うためのAPI。. 2012年にWC3から 仕様 が策定された。. (が、最近になっ ... Today we're going to learn about how t o implement speech recognition (Speech-to-Text) and speech synthesis (Text-to-Speech) in the browser with the Javascript Web Speech API. Please note the ...
Speech Synthesis is the synthesizer that allows apps to read text aloud from a device or app. It is the control interface of the Web Speech API text-to-speech service. Speech recognition is different from text-to-speech. Speech Synthesys is in reality very easy. The API is on the market thru the speechSynthesis object and there are multiple strategies for gambling, pausing and other audio related stuff. It additionally has multiple cool options that alternate the pitch, fee, or even the voice of the reader. In terms of the Speech Synthesis API, the text you that wish to be spoken is contained within an utterance object (SpeechSynthesisUtterance). This utterance object also contains information about how the text should be spoken.
The Speech Synthesis API defines an interface, called SpeechSynthesis, whose structure is presented here. Like the previous article, this one won't cover all the properties and methods described ... This specification defines a JavaScript API to enable web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation and control. Web Speech Synthesis API(音声合成API)で遊んでみた. JavaScript HTML5 WebSpeechSynthesisAPI. 最近、音声合成にちょっと興味を持ち、サンプルを作ってみた。. 内容は、テキストボックスに入力した内容を、ブラウザに喋ってもらうというもの。. 日本語は、オプションを ...
Speech synthesis (aka text-to-speech, or tts) involves receiving synthesising text contained within an app to speech, and playing it out of a device's speaker or audio output connection. The Web Speech API has a main controller interface for this — SpeechSynthesis — plus a number of closely-related interfaces for representing text to be synthesised (known as utterances), voices to be used for the … The javascript speechSynthesis API is powerful but difficult to use in a production environment supporting multiple platforms and browsers. Lessons Learned Using the javascript speechSynthesis API Make my pictures talk! SpeechSynthesis is a Dou$#@bag The Voice Note App's purpose is to experiment with the Web Speech API by using the browser interface to record human speech and convert it into text and then convert the text back into speech. javascript api speech-synthesis speech-recognition speech-to-text. Updated on Jun 3, 2018.
JavaScript SpeechSynthesis Interface This is the main controller interface for the speech synthesis service which controls the synthesis or creation of speech using the text provided. This interface is used to start the speech, stop the speech, pause it and resume, along with getting the voices supported by the device. To specify any of the other speech synthesis (text-to-speech) voices installed on the user's system, use the Voice method (to find out which voices are installed on the system, call AllVoices). If you don't specify a language, the voice that most closely corresponds to the language selected in the Language control panel is loaded. SpeechSynthesis object is a part of the Web Speech API, that performs text to speech service in the browser. This is exposed through the global window.speechSynthesis object. speak () : This method will add a speech to a queue called utterance queue. This speech will be spoken after all speeches in the queue before it have been spoken.
 Laravel Text To Speech Offline With Web Speech Api Speech
Laravel Text To Speech Offline With Web Speech Api Speech
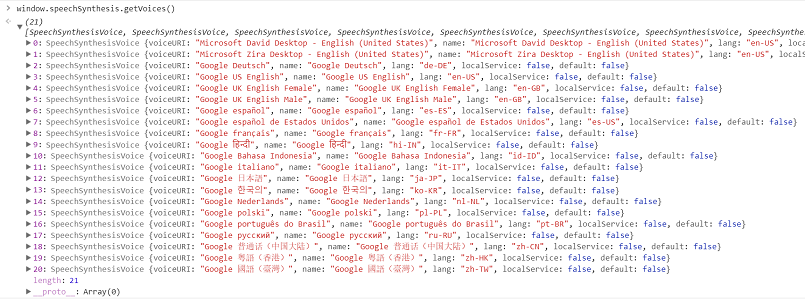
 Getting The List Of Voices In Speechsynthesis Web Speech Api
Getting The List Of Voices In Speechsynthesis Web Speech Api
Web Speech Api Github Topics Github
Github Rpsthecoder Js Speech Synthesis Add Text To Speech
 Google Chrome Blocking Speech Synthesis Api Audio Autoplay
Google Chrome Blocking Speech Synthesis Api Audio Autoplay
 Using The Web Speech Api Web Apis Mdn
Using The Web Speech Api Web Apis Mdn
 Javascript Speech Recognition For Beginners Easy Code Share
Javascript Speech Recognition For Beginners Easy Code Share
 Perform Speech Synthesis In Your Javascript Applications By
Perform Speech Synthesis In Your Javascript Applications By
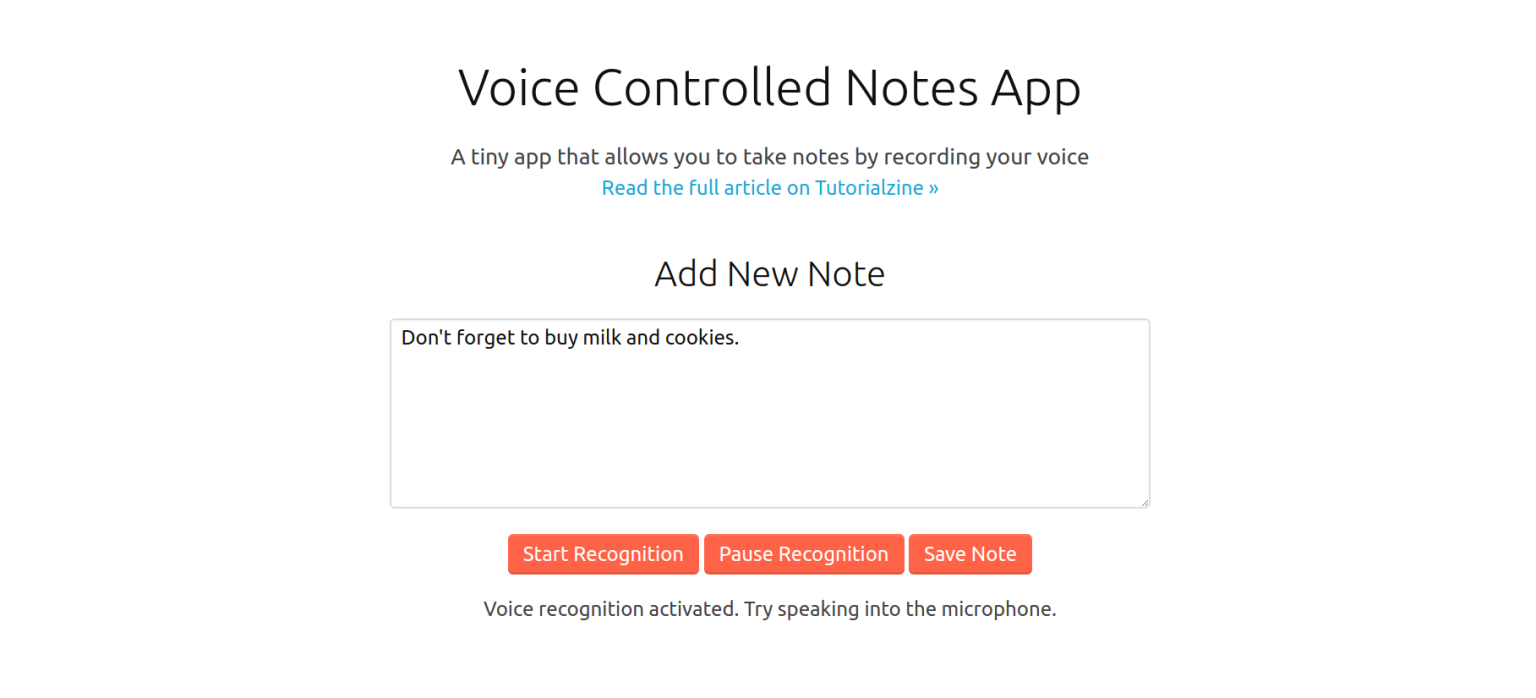
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 Implementing Speech Recognition And Speech Synthesis By
Implementing Speech Recognition And Speech Synthesis By
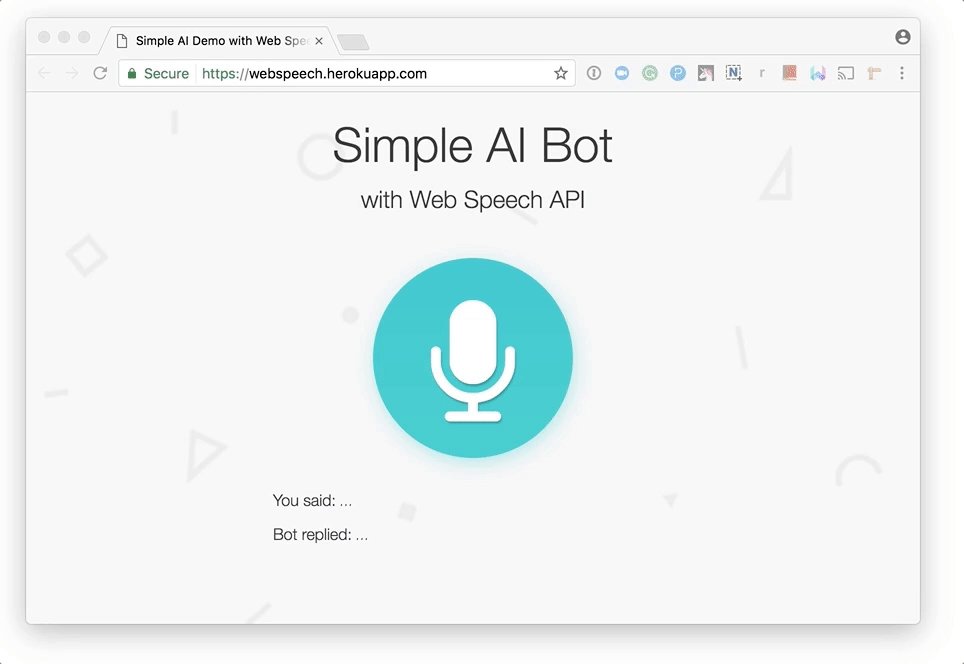
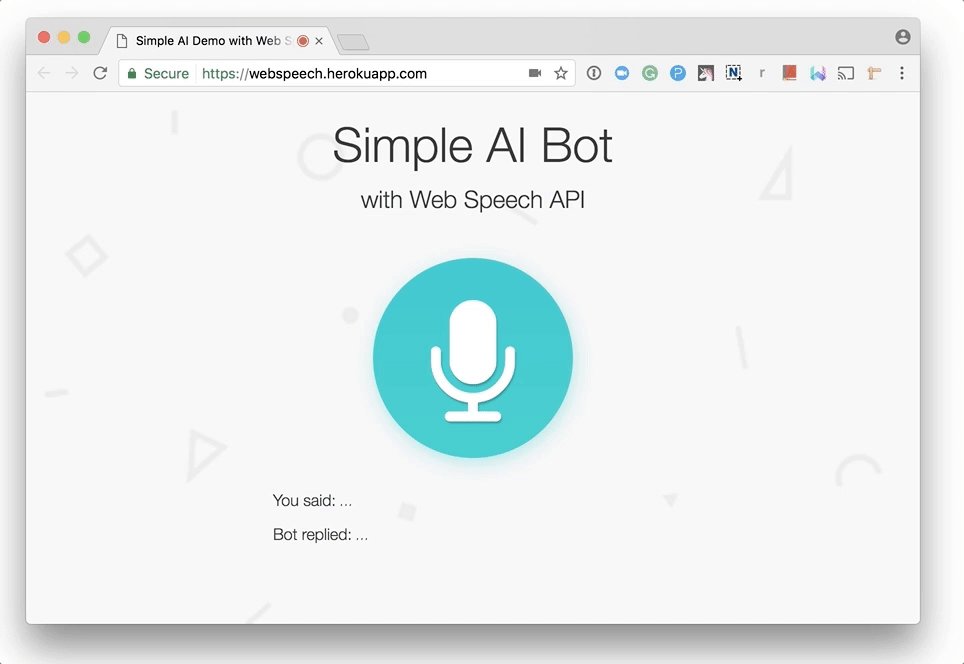
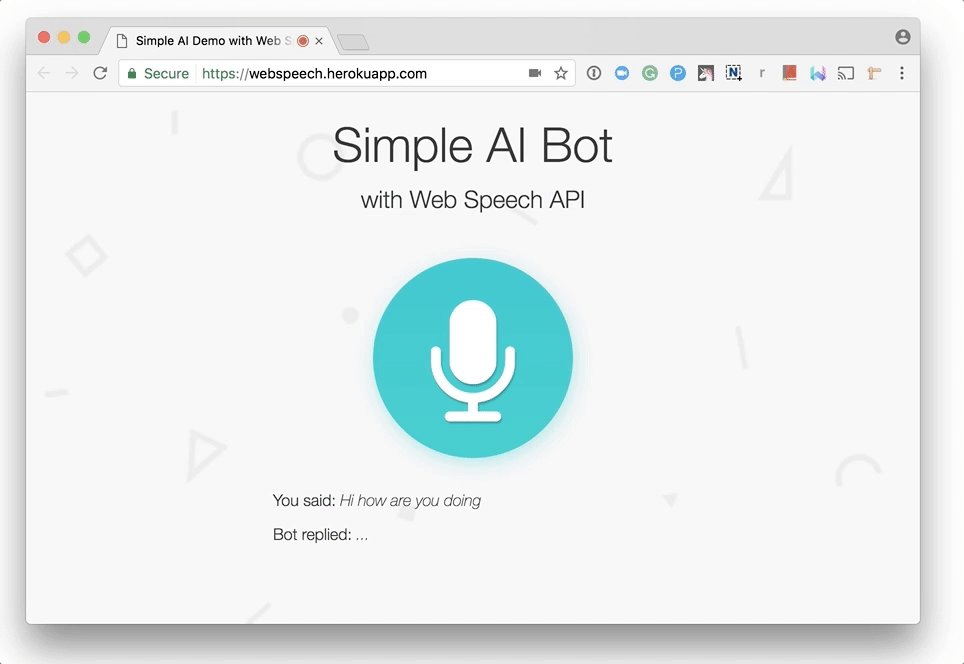
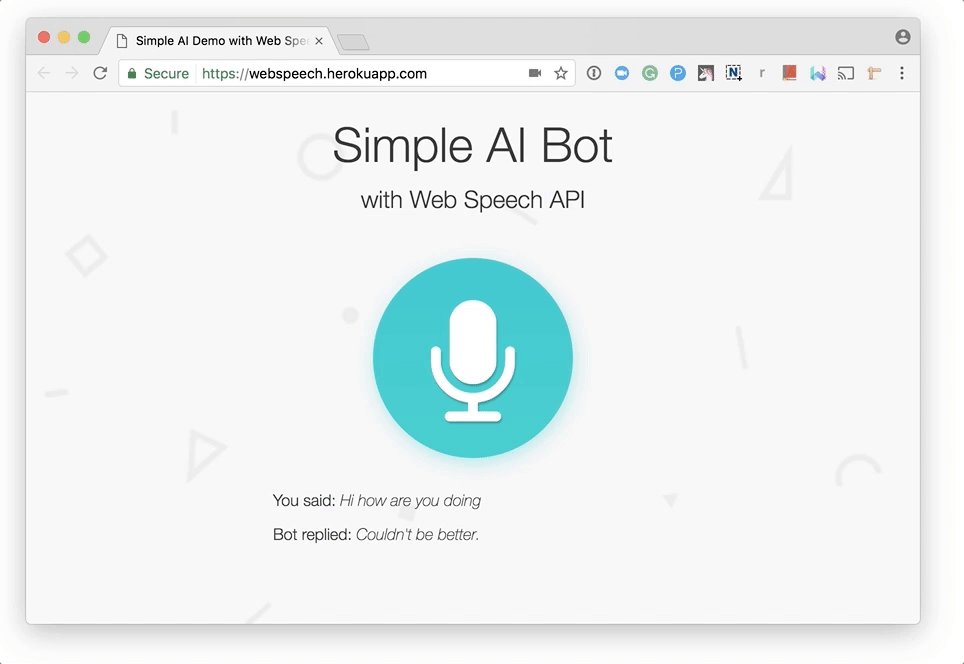
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
 Text To Speech With Javascript
Text To Speech With Javascript
 How To Use Speech Recognition And Speech Synthesis In
How To Use Speech Recognition And Speech Synthesis In
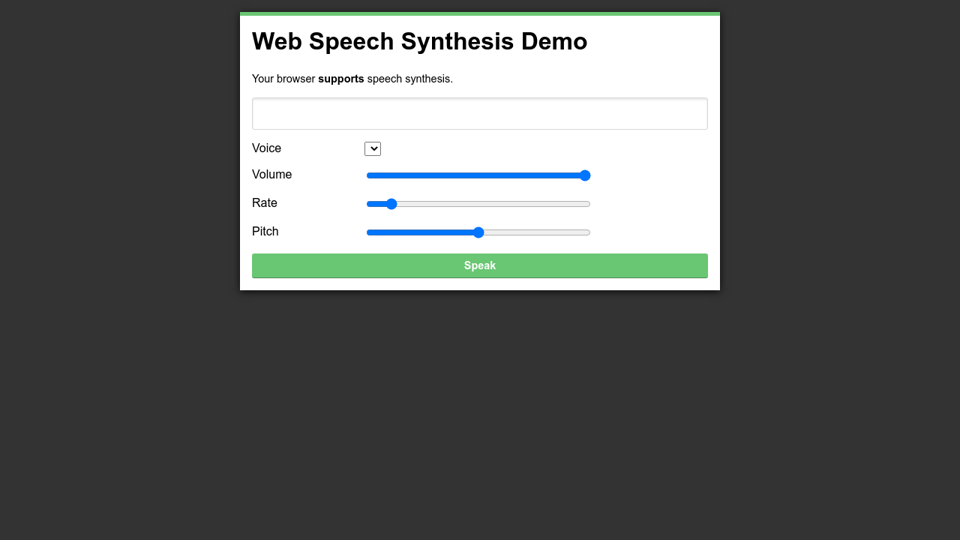
 Getting Started With The Speech Synthesis Api Article
Getting Started With The Speech Synthesis Api Article
 Javascript Speech To Text Notes App Using Web Speech Api
Javascript Speech To Text Notes App Using Web Speech Api
 React Components Of Web Speech Api With Voice Recognition
React Components Of Web Speech Api With Voice Recognition
 Experimenting With Speechsynthesis Smashing Magazine
Experimenting With Speechsynthesis Smashing Magazine
 Stoppjs Speech Synthesis To Realize Real Time Voice
Stoppjs Speech Synthesis To Realize Real Time Voice
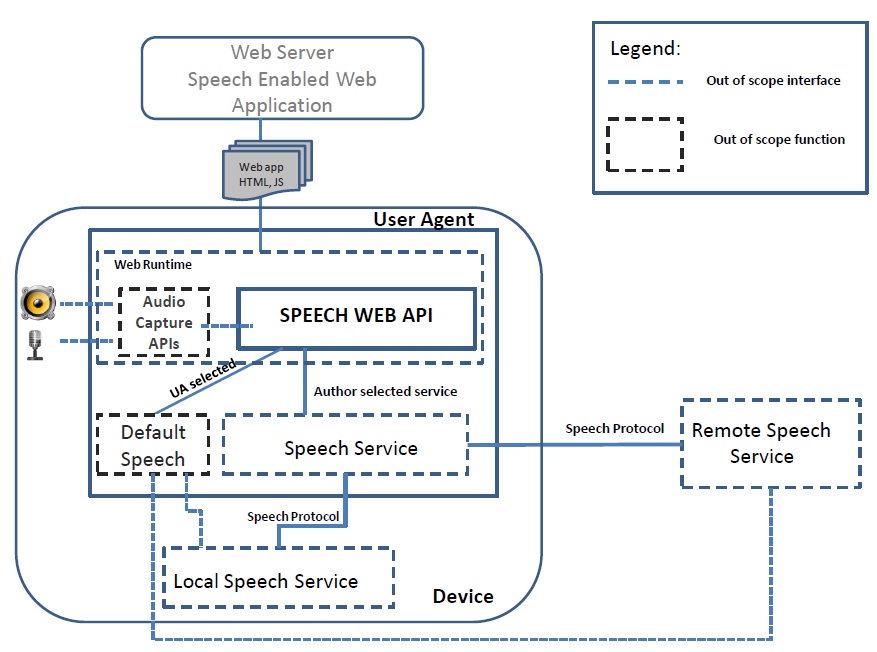
 Html Speech Incubator Group Final Report
Html Speech Incubator Group Final Report
 The New Speech Synthesis Web Api
The New Speech Synthesis Web Api
 Speech Recognition And Synthesis Managed Apis In Windows
Speech Recognition And Synthesis Managed Apis In Windows
 Google Chrome How To Use The Web Speech Api Stiltsoft
Google Chrome How To Use The Web Speech Api Stiltsoft
 Javascript Speechsynthesis Api How To Make The Voices Close
Javascript Speechsynthesis Api How To Make The Voices Close
 Text To Speech With Javascript Blog Codecoda
Text To Speech With Javascript Blog Codecoda

 The New Speech Synthesis Web Api
The New Speech Synthesis Web Api


0 Response to "30 Speech Synthesis Api Javascript"
Post a Comment