20 Javascript Function Syntax Es6
Jul 20, 2021 - Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object ... ES6 Arrow Function Arrow functions are introduced in ES6, which provides you a more accurate way to write the functions in JavaScript. They allow us to write smaller function syntax. Arrow functions make your code more readable and structured.
 Core Features Overview Of Javascript Syntax Es6 Web
Core Features Overview Of Javascript Syntax Es6 Web
In ECMAScript 6, we can define a function by using the Function keywordwith a function_name and the parentheses (). We can also use letters, digits, underscore, and dollar sign as the function name. It is mandatory to define the function body inside the curly braces {}.

Javascript function syntax es6. 2. Hoisting: ES6 brings a new feature called hoisting. In general, hoisting is a mechanism that handles execution contexts in JavaScript. This means the variable and function declarations (not initializations) are put into the memory during the compile phases before going for any execution. The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. ES6's class syntax gives us an easier way to work with objects and inheritance, and makes writing Object Oriented JavaScript a breeze.
Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions. The rest parameter syntax allows a function to accept an indefinite number of arguments as an array, providing a way to represent variadic functions in JavaScript. ES6 Syntax. The syntax is the set of rules which defines the arrangements of symbols. Every language specification has its syntax. Syntax applies to programming languages in which the document represents the source code and also applies to markup languages , in which the document describes the data. The program within the JavaScript consists of:
6/1/2019 · How to Define a Function in JavaScript. There are several ways to define functions in JavaScript: Arrow Functions The above examples have used the ES6 arrow function syntax: const myFunction = (x,y) => { return x + y} Arrow functions get their name from the => operator. This function accepts two parameters (x,y). 4. You're using arrow functions. Arrow functions close over the this in the context where they're defined, instead of having it set when they're called like function functions. E.g.: // Whatever `this` means here var o = { foo: () => { // ...is what `this` means here when `foo` is called } }; You probably just want to use method syntax instead: ES6 | Array filter () Method Last Updated : 30 Sep, 2019 The Array filter () is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept
Syntax of map() function. array.map (function callback) The map() function iterates or loops through an array using a callback function (or the mapping function). See the syntax. Each element is sent to the callback function, which then returns a new element, and the map() creates a new array using the returned elements. In ES6, a function allows the parameters to be initialized with default values, if no values are passed to it or it is undefined. The same is illustrated in the following code. function add(a, b = 1) { return a+b; } console.log(add(4)) The above function, sets the value of b to 1 by default. Jul 20, 2021 - Starting with ECMAScript 2015, a shorter syntax for method definitions on objects initializers is introduced. It is a shorthand for a function assigned to the method's name.
Arrow functions provide developers with a useful shorthand to write function expressions in JavaScript. The fat arrow syntax has many use cases, so it has quickly become the favorite ES6 feature of the JavaScript community. If used consistently, the new compact notation can save a lot of time and bandwidth, and improve code readability. In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. In ES6, the function allows the initialization of parameters with default values if the parameter is undefined or no value is passed to it. You can see the illustration for the same in the following code: For example. function show (num1, num2=200) {. console.log ("num1 = …
Conclusion. Arrow functions are great features introduced in ES6 to offer a less verbose syntax than regular functions. The function keyword, the curly brackets, and return keyword can be omitted ... Arrow Function. The arrow (=>) function provides you with a shorthand for the function keyword with lexical "this" binding. For more information, see Functions (JavaScript). Math, Number, Object, String. ES6 introduces dozens of new built-in utility functions and properties to help you inspect and manipulate data. This includes: Promises are a clean way to implement async programming in JavaScript (ES6 new feature). Prior to promises, Callbacks were used to implement async programming. Let's begin by understanding what async programming is and its implementation, using Callbacks. Understanding Callback. A function may be passed as a parameter to another function.
ES6 - Functions, Functions are the building blocks of readable, maintainable, and reusable code. Functions are defined using the function keyword. Following is the syntax for de ES6 - Syntax, Syntax defines the set of rules for writing programs. Every language specification defines its own syntax. JavaScript ES6 (also known as ECMAScript 2015 or ECMAScript 6) is the newer version of JavaScript that was introduced in 2015. ECMAScript is the standard that JavaScript programming language uses. ECMAScript provides the specification on how JavaScript programming language should work.
Implementation of these features in major JavaScript engines is underway now. See the ES6 standard for full specification of the ECMAScript 6 language. ... Arrows are a function shorthand using the => syntax. They are syntactically similar to the related feature in C#, Java 8 and CoffeeScript. 1. Since ES6 you can specify default values for function parameters. For example: function greet (name = 'John Doe') { console.log ('hello', name); } greet ('Alan Alda'); greet (); The function in your example is defaulting the callback parameter to an empty function. That way it can blindly call it without checking for undefined first. Share. With ES6, there were many updates to the JavaScript, including the spread operator, object destructuring, new type of variables, and more. One of the most notable changes were arrow functions, a new and concise way to write functions. With arrow funct
In this tutorial, we're going to learn about ES6 Fat Arrow Functions in JavaScript. We're going to start from the beginning and see how we can define a function in JavaScript and finally we'll reduce that function to a single line of code using Fat Arrow sytnax. This tutorial is published on SFDC Stop YouTube Channel. JavaScript is the foundation, and ES6 is an extension of it. In addition, the grammar Standards Association will release an update on the syntax in June every year, but you may not use it. After all, JS still depends on the implementation of the browser. The browser does not support the new syntax, so it's hard to say anything. Let and Const. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
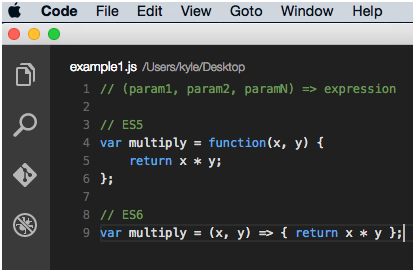
The "normal JavaScript" (ES5) equivalents to help transition: // example 1 function ([param] [, param]) { statements } // example 2 function (param) { return expression } The ES6 and ES5 differences in example 1 are that the function keyword is omitted, and => now exists after the arguments. Getting Started. Before JavaScript ES6, there are a handful of ways to declare a function, which can be a function declaration, like this:. function add(a, b) { return a + b; } console.log(add(2, 3)); Or with function expression: Jun 18, 2021 - To follow this ES6 tutorial, you ... of JavaScript up to ES5. Section 1. New ES6 syntax · let – declare block-scoped variables using the let keyword. let vs. var – understand the differences between let and var. const – define constants using the const keyword. Default function parameters ...
ES6 Tutorial ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6. Arrow Functions in JavaScript. Arrow functions were introduced in ES6, Using Arrow functions we can write shorter function syntax. welcomeMessage = () => { return "Welcome to advanced JavaScript tutorial"; } console.log (welcomeMessage ()); Even you can make the above function shorter by removing the return statement. 12/3/2021 · Their concise syntax and handling of the this keyword have made JavaScript arrow functions an ES6 favorite among developers. Rewriting a Regular Function with ES6 Arrow Syntax Functions are like...
Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Mar 12, 2021 - Learn all about JavaScript arrow functions. We’ll show you how to use ES6 arrow syntax, and what to be aware of when using arrow functions in your code. Dec 17, 2020 - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.
Before ES6, the only way you could declare a variable or a function in JavaScript was using the var keyword. You now have other options, and in this unit we go over why you want to use them. To begin, let's look a little closer at how variables are defined. Variables declared with the var keyword are said to be in the function scope. The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually.
 Javascript Es6 Arrow Functions Tutorial Javascript Es6 Tutorial
Javascript Es6 Arrow Functions Tutorial Javascript Es6 Tutorial
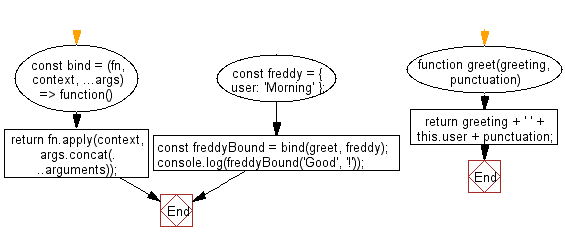
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Es6 Arrow Functions Syntax And Lexical Scoping By Mahendra
Es6 Arrow Functions Syntax And Lexical Scoping By Mahendra
 Javascript Fundamental Es6 Syntax Create A Function That
Javascript Fundamental Es6 Syntax Create A Function That
 Quick Reference Of Arrow Function In Javascript
Quick Reference Of Arrow Function In Javascript
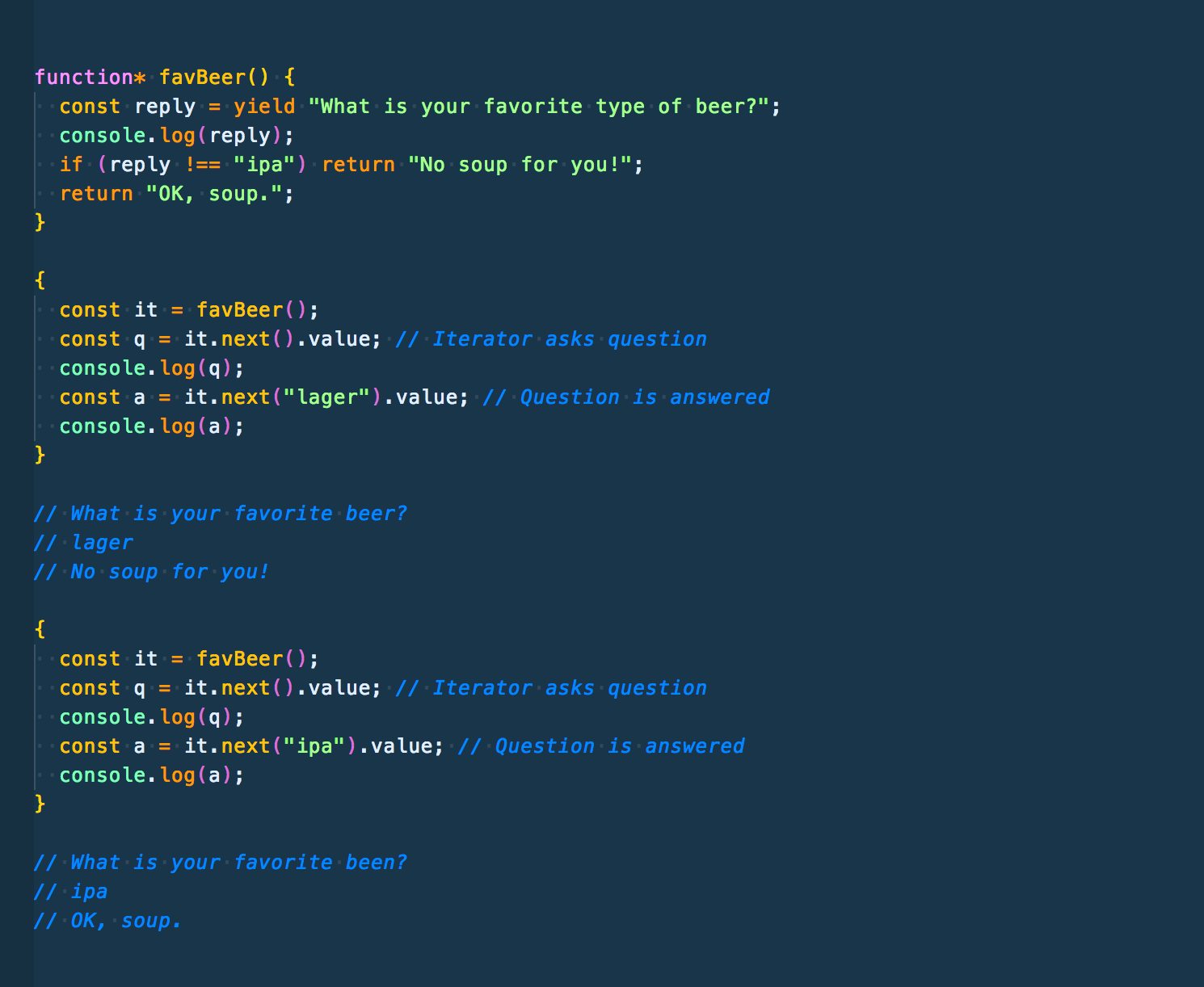
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
Javascript The Beauty Of Arrow Functions By Richard Moss
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 What Is Es6 Javascript And How Is It Different Cloudsavvy It
What Is Es6 Javascript And How Is It Different Cloudsavvy It
 An Introduction To Javascript Es6 Arrow Functions Dzone Web Dev
An Introduction To Javascript Es6 Arrow Functions Dzone Web Dev
 Javascript Es6 Arrow Functions And Lexical This Hacker Noon
Javascript Es6 Arrow Functions And Lexical This Hacker Noon
 Javascript Es6 You Don T Really Need To Learn Generators
Javascript Es6 You Don T Really Need To Learn Generators
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Why Would The Es6 Class Syntax Console Log Differently Than
Why Would The Es6 Class Syntax Console Log Differently Than
 Javascript Function Arguments Es6 Style Html Goodies
Javascript Function Arguments Es6 Style Html Goodies
 Javascript Es6 Write Less Do More Noon
Javascript Es6 Write Less Do More Noon



0 Response to "20 Javascript Function Syntax Es6"
Post a Comment