25 What Is Call Back Function In Javascript
Callback Review. When a function is invoked, the JavaScript interpreter creates what is known as an execution context. This record contains information about where the function was called from (the call-stack), how the function was invoked, what parameters were passed, etc. JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished:
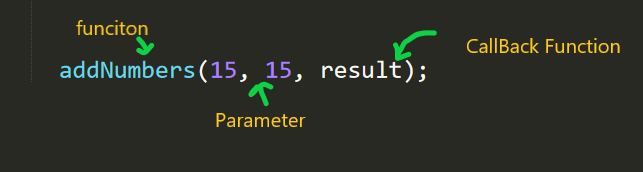
 Javascript Code To Add Two Numbers Using Call Back Function
Javascript Code To Add Two Numbers Using Call Back Function
22/8/2020 · In JavaScript, When a function is executing (Girlfriend is talking with someone) then after function execution is completed another function is started for execution this is call back function. Now...

What is call back function in javascript. Why do we even need a callback function? Since Javascript is an event-driven programming language (BTW, it's also a procedural, structural, object-oriented language as well) and all the kinds of events keep taking place in a browser (such as a mouse click etc.) the javascript is never short of reasons to keep on executing the code.. Therefore, instead of waiting for a response on some ... A callback is a function that is passed into another function as an argument to be executed later. (Developers say you "call" a function when you execute a function, which is why callbacks are named callbacks). They're so common in JavaScript that you probably used callbacks yourself without knowing they're called callbacks. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order functions. Any function that is passed as an argument is called a callback function.
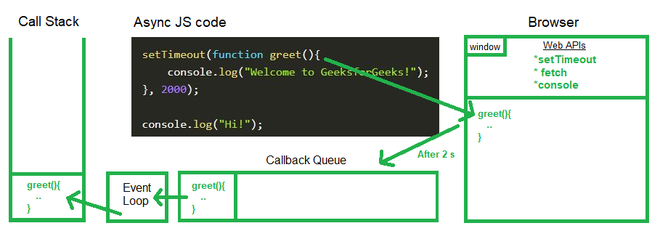
Asynchronous callback functions Asynchronicity means that if JavaScript has to wait for an operation to complete, it will execute the rest of the code while waiting. Note that JavaScript is a single-threaded programming language. It carries asynchronous operations via the callback queue and event loop. Functional programming with callback. Looking back at the definition of callback:. Callback is a function passed into another function. To improve the above code, the idea is that instead of ... 10/1/2020 · Callback functions in JavaScript Callback functions are frequently used in JavaScript programming. These can be functions that are called when a button is clicked or content that is set on a time delay with the setTimeout () function. A simple example of a callback function in JavaScript is an ordinary button:
A callback is a function called at the completion of a given task; this prevents any blocking, and allows other code to be run in the meantime. The Node.js way to deal with the above would look a bit more like this: Jun 10, 2020 - If you’re familiar with programming, you already know what functions do and how to use them. But what is a callback function? Callback functions are an important part of JavaScript and once you understand how callbacks work, you’ll become much better in JavaScript. So in this post, I This statement is the key to understanding many of the more advanced JavaScript topics, including callback functions. Functions, like any other object, can be assigned to variables, be passed as arguments to other functions, and created within and returned from functions.
A callback function is executed after the current effect is 100% finished. ... JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. May 22, 2020 - That's why you will early on hear ... writing JavaScript code. Here I want to give you a brief introduction to them. Callback functions are usually passed as argument to functions: ... In this case, our printText function takes two arguments: a text and a callback function. The callback function is passed as ... In Event handling, we commonly used callback functions in JavaScript. Network requests. Consider we have a button with the click event handler is attached to it. The second argument in the addEventListener method is a callback function. The callback function only invokes when a click event happens on that button.
What is a Callback Function in JavaScript?Learn JavaScript Callback Functions with Example --- Callback functions are an important part of JavaScript and onc... Callback Functions A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is a quick example:
Jun 12, 2019 - Instead of waiting for a response, JavaScript keeps on executing, while listening for events in the background. This is where callbacks prove to be really beneficial since they can be called from inside the called function when the time is right e.g. to return some kind of useful data. What is a callback function? A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Aug 31, 2020 - What is Javascript Callback and how to write your callback function! ... A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action.
Understand Callback function in JavaScript. The first thing you have to understand is that in JavaScript functions are the first class object which means like other object we can pass function as a argument to other to other function and we can assign function to a variable and also we can return a function from other function. Dec 29, 2020 - Callback functions work because in JavaScript, every function is an object. This means that we can work with them like any other object. We can assign functions to variables, or pass them as arguments, just like we would with any other value. Let’s use a simple example to show how callbacks work. The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere · A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the ...
Complex one: In JavaScript, functions are objects and that's why functions can take functions as an arguments, And the function which is taken as an argument is callback functions.. Simple one: A callback function is a function that has to be executed after another function has finished it's execution — hence the name 'call back'. The callback function as the name implies is the function that gets executed after the other function has finished executing. A callback is a function that is passed as a parameter into another function to be executed later to perform some operation. The callback function is executed asynchronously. When to use callback functions in JavaScript? JavaScript functions are first-class objects. Functions passed as arguments of other functions and are executed later, hence the name "callback". A callback function can be used in different scenarios, but mostly they are used in the asynchronous code.
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... In this tutorial, you will learn about JavaScript callback functions with the help of examples. A function is a block of code that performs a certain task when called. For example, The Callback functions are an important part of JavaScript. They are mostly used to run a function in response to the completion of a synchronous or asynchronous task. In this tutorial, we will learn what is a callback function, how to create one, the need for it and some of its use cases using examples. Table of Content.
A callback is simply a function you specify that is called not immediately but usually after some event. This could be something like an ajax request, you would specify a callback that is invoked only when the ajax request is successfully completed and doesn't error out. The callback function is supplied as an argument to a higher-order function that invokes ("calls back") the callback function to perform an operation. What's important is that the higher-order function takes the full responsibility of invoking the callback and supplying it with the right arguments. In the previous example, the higher ... More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called...
Callbacks are a great way to handle something after something else has been completed. By something here we mean a function execution. If we want to execute a function right after the return of some other function, then callbacks can be used. JavaScript functions have the type of Objects. Function inside a function is called a callback function. Or let me say that the inside function which is present inside the parent function is called the callback function. If you want to complete a task2 after task1. Then you can make task2 as the callback and this will run asyncronously Jan 13, 2020 - A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. setTimeout takes two…
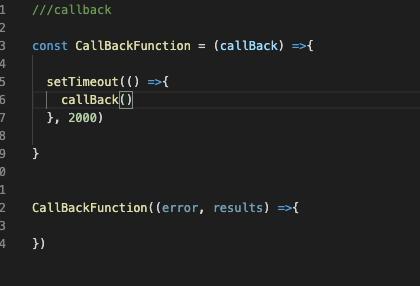
May 04, 2014 - Yes i understand how lambas work in javascript and ruby. And java 8 but old versions of java did not use lambas and instead used classes and i would like to know how that kind of callback works. Still a superior answer to the other. ... No. Every argument that is a function isn't a callback. Feb 02, 2016 - The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere · A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the ... Jun 16, 2021 - So the single callback function is used both for reporting errors and passing back results. ... From the first look, it’s a viable way of asynchronous coding. And indeed it is. For one or maybe two nested calls it looks fine.
 Javascript Code To Add Two Numbers Using Call Back Function
Javascript Code To Add Two Numbers Using Call Back Function
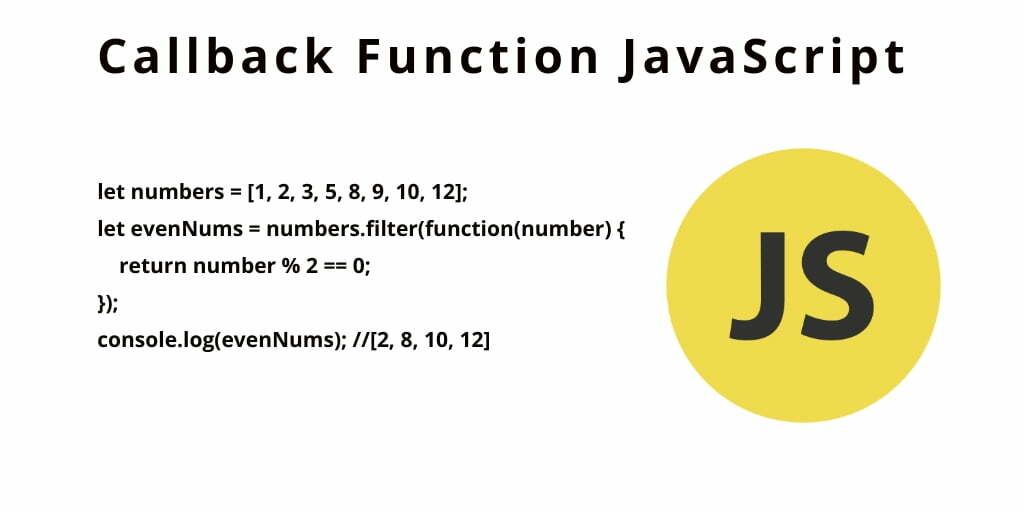
 Javascript Array Method Map Map Method Takes A Call Back
Javascript Array Method Map Map Method Takes A Call Back
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Understand Callback Functions In Javascript Through Examples
Understand Callback Functions In Javascript Through Examples
 How To Return The Response From An Asynchronous Call Stack
How To Return The Response From An Asynchronous Call Stack
 Javascript Callback Functions Tektutorialshub
Javascript Callback Functions Tektutorialshub
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 What Is The Difference Between Microtask Queue And Callback
What Is The Difference Between Microtask Queue And Callback
 Getting To Know Javascript Callbacks Create Callback
Getting To Know Javascript Callbacks Create Callback
 What Are Callback Functions In Javascript
What Are Callback Functions In Javascript
 Callback Functions In Javascript
Callback Functions In Javascript
 What Is A Callback Function In Javascript Learnjavascript
What Is A Callback Function In Javascript Learnjavascript
 What Are Callback Functions In Javascript
What Are Callback Functions In Javascript
 Javascript Callback Functions With Examples Dot Net Tutorials
Javascript Callback Functions With Examples Dot Net Tutorials
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Understanding Javascript Callback Functions For Beginners
Understanding Javascript Callback Functions For Beginners
 Callback Function Javascript Tuts Make
Callback Function Javascript Tuts Make
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Javascript Promises Vs Callback Function By Musta The
Javascript Promises Vs Callback Function By Musta The

0 Response to "25 What Is Call Back Function In Javascript"
Post a Comment