34 How Do You Define A Function In Javascript
Jun 21, 2021 - In any case, you should have a ... and cannot do. All same-prefixed functions should obey the rules. And the team should share the knowledge. ... Functions that are used very often sometimes have ultrashort names. For example, the jQuery framework defines a function with ... In JavaScript functions are defined with the function keyword, followed by the name of the function, a pair of parentheses (opening and closing), and a code block. Let's take a look at the following example to understand how to define a function in JS. ... <!DOCTYPE html> <html lang="en"> <head> ...
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
Function Declarations define a named function. In order to define this type of function, you should start your code with the function keyword, followed by the name of the function. Here's an example: function nameOfYourFunction () { // Function code } Function names follow the same rules as variables—they can use leers, underscores, numbers ...

How do you define a function in javascript. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type. Sep 04, 2008 - When created using the normal function ... (though it is usually best to do so for the sake of clarity). It can even be defined after the the code that calls it. In most cases, no matter where you choose to define your function, the JavaScript engine will create the function at ...
Dec 02, 2018 - Function Expressions are not hoisted, ... they are defined. In the example below, we are setting the anonymous function object equal to a variable. ... An Arrow Function Expression is a shorter syntax for writing function expressions. Arrow functions do not create their own this value. ... Parameters vs. Arguments. If you’re new to JavaScript, you may have ... Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { } A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}.
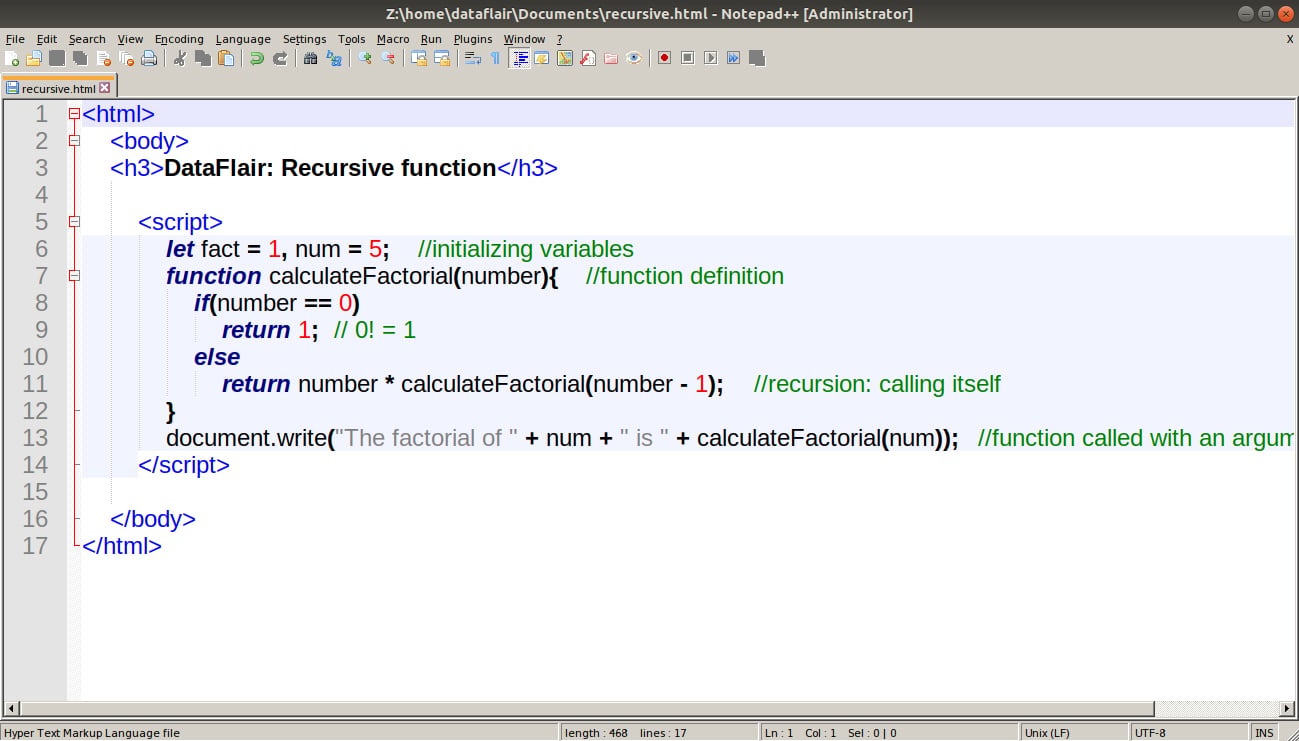
The part of function inside the curly braces {} is the body of the function. Function Definition. Before, using a user-defined function in JavaScript we have to create one. We can use the above syntax to create a function in JavaScript. A function definition is sometimes also termed as function declaration or function statement. We can call a function by using the function name separated by the value of parameters enclosed between parenthesis and a semicolon at the end. Below syntax shows how to call functions in JavaScript: functionName ( Value1, Value2, ..); functionName is the name of the function which needs invoking. The first and most obvious way to declare a function in JavaScript is to use a function declaration. A function named multiply (), which takes two parameters x and y, multiplies them, and returns ...
Functions don't need to be declared directly inside a tag. You can also put the code: function functionname () { Alert ('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... JavaScript functions are defined with the function keyword. You can use a function declaration or a function expression. Jun 23, 2017 - I'm new to js and trying to understand global and private functions. I understand global and local variables. But if I have an html named test.html and a 2 js files named test1.js and test2.js. Now I
Browse other questions tagged javascript function requirejs-define or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Nov 09, 2011 - In general, the script tag is used ... JavaScript code are used in the body of the document to actually execute that code. ... You don't have to open the script tags, you just need to write directly the code you need. You'd better include it inside a function defined in the head ... JavaScript Function Syntax A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas:
Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... A JavaScript function is a block of code that consists of a set of instructions to perform a specific task. A function can also be considered as a piece of code that can be used over again and again in the whole program, and it also avoids rewriting the same code. A JavaScript function can also be defined using an expression. A function expression can be stored in a variable: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Jul 26, 2021 - There are a few different ways a function can be defined in JavaScript, and the way it is defined affects its behavior. Explore each way one by one. A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters JavaScript Functions. In this tutorial you will learn how to define and call a function in JavaScript. What is Function? A function is a group of statements that perform specific tasks and can be kept and maintained separately form main program. Functions provide a way to create reusable code packages which are more portable and easier to debug.
May 04, 2018 - Understanding prototypical inheritance is paramount to being an effective JavaScript developer. Being familiar with classes is extremely helpful, as popular JavaScript libraries such as React make frequent use of the class syntax. 27/8/2021 · How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. Syntax: function functionname() { lines of code to be executed } Try this yourself: We defined square with only one parameter. Yet when we call it with three, the language doesn’t complain. It ignores the extra arguments and computes the square of the first one. JavaScript is extremely broad-minded about the number of arguments you pass to a function.
Functions are the central working units of JavaScript. Nearly every script you'll write uses one or more functions. Therefore it is important that you understand what a function is and how it works. First I explain the basic syntax, of a function, then I explain how to call it. After that you learn how to pass arguments and why you should do this. JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. You might want to return Array objects in your derived array class MyArray. The species pattern lets you override default constructors. For example, when using methods such as map() that returns the default constructor, you want these methods to return a parent Array object, instead of the MyArray object. The Symbol.species symbol lets you do this:
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. As you can see, callback functions are also used for event declarations in JavaScript. Wrap up. Callbacks are used often in JavaScript, and I hope this post helps you understand what they actually do and how to work with them easier. Next, you can learn about JavaScript Promises which is a similar topic that I've explained in my new post. Jul 20, 2021 - The function declaration (function statement) defines a function with the specified parameters.
A user-defined function (UDF) is a function that you can create yourself and then add to the list of available functions in Excel when Excel doesn't provide the type of function that you want right out of the box. Excel Services already allows you to create UDFs using managed code, so if you have worked with the existing Excel Services UDFs ... We define a function in Javascript with the help of the ' function' keyword, followed by the function name, followed by parenthesis ' () ' (will discuss more on this), followed by opening curly... Oct 09, 2017 - A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways
In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects How Does A Javascript Function Define A Type And Create. Javascript Functions Code Bridge Plus. Advanced Javascript Function Definition Style In Javascript ... Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
A function is just a declaration until it is explicitly evaluated. The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript... Function Declaration is made up of the keyword, function, followed by the mandatory name of the function, and then the parameter within a pair of parenthesis.(You can also define a function ...
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Javascript Functions All You Need To Know Pt 2
Javascript Functions All You Need To Know Pt 2
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
Go To Function Definition In Chrome Developer Tools Example
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 How To Convert A Function Definition As String To Code In
How To Convert A Function Definition As String To Code In
 The Different Ways To Define A Function In Javascript
The Different Ways To Define A Function In Javascript
 6 Ways To Declare Javascript Functions
6 Ways To Declare Javascript Functions
 Use Vanilla Javascript 1 Define Function Getusa Chegg Com
Use Vanilla Javascript 1 Define Function Getusa Chegg Com
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
Defining Functions Programming Math
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 Javascript 3 Ways To Define Functions Shuhei S Blog
Javascript 3 Ways To Define Functions Shuhei S Blog
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
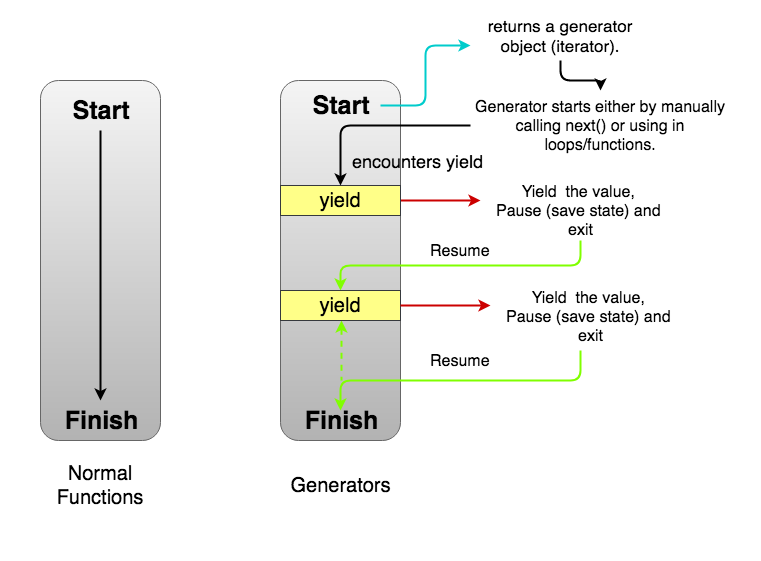
 How To Use The Generator Function In Javascript By Yadav
How To Use The Generator Function In Javascript By Yadav
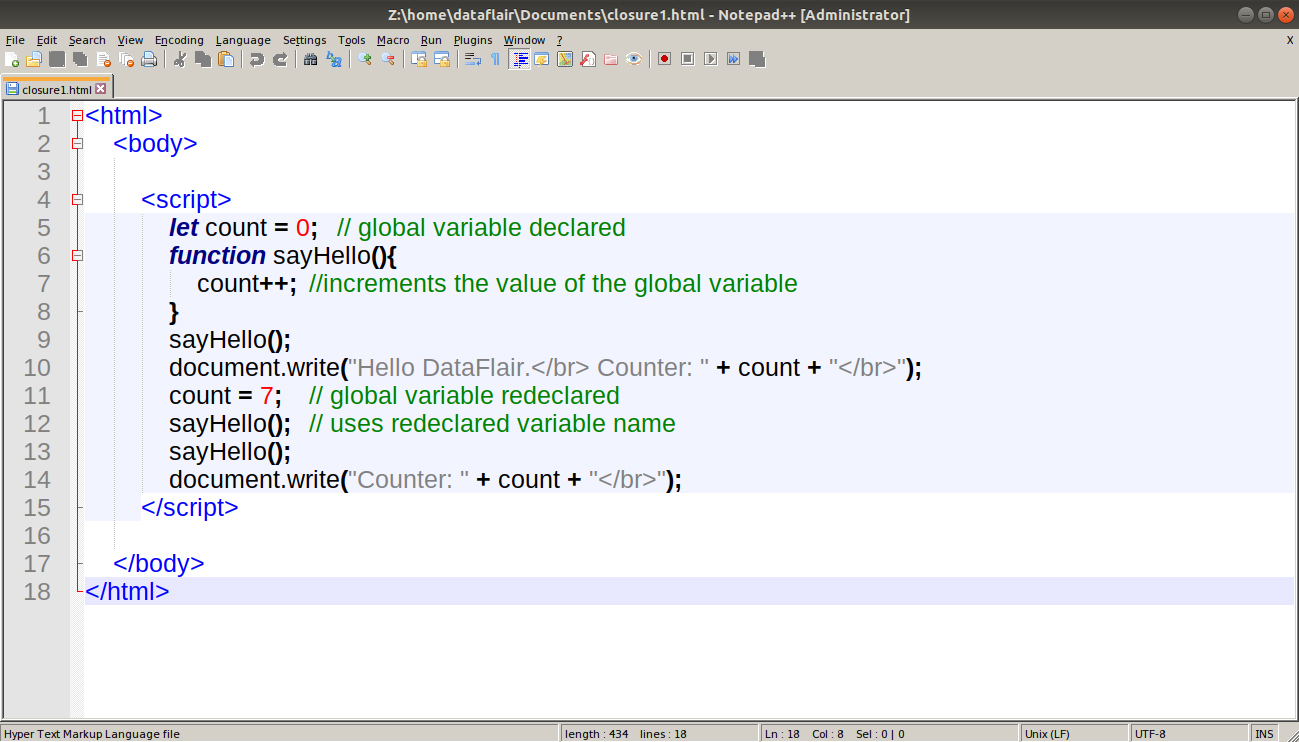
 Javascript Closures The Only Concept To Define Private Data
Javascript Closures The Only Concept To Define Private Data
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Newbie Trying To Build A Javascript Age Calculator Stack
Newbie Trying To Build A Javascript Age Calculator Stack

 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
 Define Variable With Function Stack Overflow
Define Variable With Function Stack Overflow
 Javascript Functions Studytonight
Javascript Functions Studytonight




0 Response to "34 How Do You Define A Function In Javascript"
Post a Comment