23 Default Parameter In Javascript
A default parameter gets evaluated at call time, hence a new object is created every time the function is called. Rules of using default parameter in javascript When we define a function with default parameters, the javascript interpreter checks for arguments from left to right. Let suppose below is a function definition: Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends.
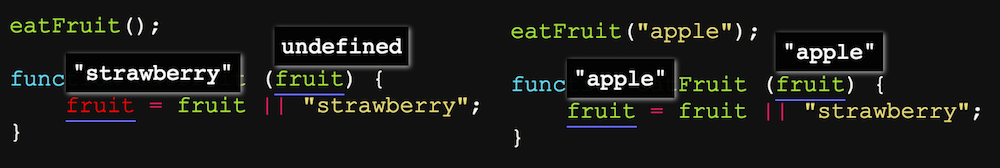
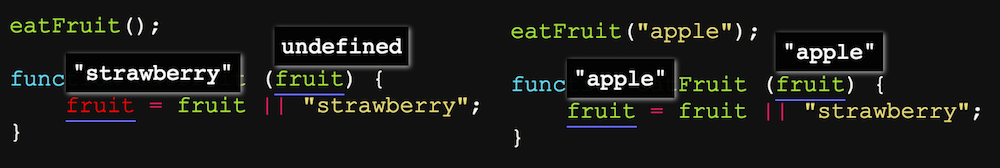
 Es6 Didn T Introduce Default Parameters Attention To Detail
Es6 Didn T Introduce Default Parameters Attention To Detail
JavaScript Default Parameters When no value is passed in the function definition, a default value is being set for the function definition, known as the default parameter. It allows the named parameters to get initialized with a default value when either undefined or no value is passed.

Default parameter in javascript. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. How can we define a default value if we're passing an object to a function in JavaScript? The syntax to define the default value, when an object is passed to a function parameter is given below: // * Default value to an object being passed as a parameter using ES6 syntax In JavaScript, a parameter has a default value of undefined. It means that if you don't pass the arguments to the function, its parameters will have the default values of undefined. Table of Contents: Default Parameters in JavaScript. Using the logical OR (||) operator; With additional type check (safer option)
Find out how to add a default parameter value into a JavaScript function. Published Dec 05, 2018. Default parameter values have been introduced in ES6 in 2015, and are widely implemented in modern browsers. This is a doSomething function which accepts param1. const doSomething = ... Default Parameters. If a function in JavaScript is called with missing arguments(less than declared), the missing values are set toundefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2; Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them.
Default Parameter Syntax: -function function_name (para1, para2="value", para3) // problem undefined{Block of statement;}Syntax: -function function_name (para1, para2="value1", para3="value2"){Block of statement;} JavaScript also allows the use of arrays and null as default values. Rest Parameters The rest parameter allows representing an indefinite number of arguments as an ... Jul 25, 2018 - It's fairly simple, but there are potential bugs (read about Falsy on MDN) and some annoying boilerplate. Luckily for us, ES6 introduced new syntax into JavaScript that we can use to simplify things a bit. In particular: default parameters. Let's checkout what the above would be like when using ... May 06, 2020 - I would like a JavaScript function to have optional arguments which I set a default on, which get used if the value isn't defined (and ignored if the value is passed). In Ruby you can do it like this: def read_file(file, delete_after = false) # code end ... From ES6/ES2015, default parameters are ...
Default Parameters Default Parameters allow you to set the default values for any parameters that are undefined when a function is invoked. Using Default Parameters, we can now update our calculatePayment function to look like this, function calculatePayment (price, salesTax = 0.05, discount = 0) { } Default parameters in javascript. Link to my programming Video Library: Desktop: Laptop that I use: Wallpaper: Facebook: homepage: Download LearnCodeOnline.in app from Google play store and Apple App store. Disclaimer: It doesn't feel good to have a disclaimer in every video but this is how the world is right now. Default Parameters Definition. Simply put, default function parameters allow you to set the default values for the parameters in case no value or undefined is passed. The syntax for default function parameters in JavaScript is as follow: function [name] ( [param1 [ = defaultValue1 ] [, ..., paramN [ = defaultValueN ]]]) { statements }
Traditionally, you would pass values in the function but it is much simpler to establish a default value and you do it as a part of the parameters in the function. Example 2: <script>. //These values will only be taken if a value is not passed in. var multiplyIt = function(num1 = 2, num2 = 5) {. return (num1 * num2); May 28, 2021 - Summary: in this tutorial, you will learn how to handle JavaScript default parameters in ES6. ... The default value of the message paramater in the say() function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or ... Default function parameters allow formal parameters to be initialized with default values if no value or undefined is passed. Pre ES2015: If you're going to handle values which are NOT Numbers, Strings, Boolean, NaN, or null you can simply use (So, for Objects, Arrays and Functions that you plan never to send null, you can use)
Apr 18, 2018 - Moritz Kröger shows to use ES6 default parameters and property shorthands to help speed up development and write cleaner, clearer and more organized code. Nov 26, 2019 - The default parameter is a way to set default values for function parameters a value is no passed in (ie. it is undefined). In a function, Ii a parameter is not provided, then its value becomes… You bet! Default parameters can also be applied to arrow functions. ... In JavaScript, arrow functions have implicit and explicit returns. So the above is the same as:
Jun 30, 2020 - Using default parameters, you can tell your functions what parameters they should use in the case that you haven’t specified any. This can help avoid errors and makes your code more readable. JavaScript introduced default parameters in ES2015. These allow you to initialize a function with ... Mar 31, 2020 - In ECMAScript 2015, default function parameters were introduced to the JavaScript programming language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Initializing function p JavaScript Default Parameters In this tutorial, you will learn about JavaScript default parameters with the help of examples. The concept of default parameters is a new feature introduced in the ES6 version of JavaScript. This allows us to give default values to function parameters.
Sample illustrating the use of Default parameters (ES2015). Default function parameters allow formal parameters to be initialized with default values if no valueor undefinedis passed. You can also simulate default namedparameters via destructuring: // the `= {}` below lets you call the function without any parameters function myFor({ start = 5, end = 1, step = … In JavaScript, function parameters are by default are equal to undefined. However, it's often useful to set a different default value. This is where default parameters come to help. Default...
Passing Default Parameter Objects in JavaScript Date Published: 27 January 2014 You can use the jQuery extend () function to elegantly configure your functions to accept a single parameter object, while providing default behavior for any options that are not set. For instance, imagine you have a simple function that simply says "Hello, World". To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Function and Function Expressions. JavaScript Default Parameters. The syntax to set the default parameter value for a function is: function functionName(param1=default1, param2=default2, ...) { // function body } Default Parameters If a function is called with missing arguments (less than declared), the missing values are set to undefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter:
11/7/2021 · Default function parameters are introduced in es6, which help us to initialize the parameter with a default value. Note: In JavaScript, if we don’t pass any value to function parameters, it will be initialized with a value undefined. Setting the default parameter values. We can set the default parameter values to a function at the time of ... Code language: JavaScript (javascript) Summary. Use default parameter syntax parameter:=defaultValue if you want to set the default initialized value for the parameter. Default parameters are optional. To use the default initialized value of a parameter, you omit the argument when calling the function or pass the undefined into the function. JavaScript Default Parameters with null or empty Argument. If we do not provide any value for the function parameter then the default value is used, but what if someone provides null or an empty string as value. In that case null and empty value is considered valid and default parameter value is not used. Let's take an example to see this:
In JavaScript, parameters of functions default to undefined. However, in some situations it might be useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the body of the function and assign a value if they are undefined. In ECMAScript 2015, default function parameters were introduced to the JavaScript language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Nov 27, 2017 - We continue our close up look at JavaScript, and investigate what a default parameter does for a function, and how developers can use them in their JS code.
Default Parameter in JavaScript function In any programming language we often require having default parameter or default value for the parameter in a function. JavaScript allow us to initialize parameter a default value. If you are not passing any value to the parameter, then the default value of the parameter will be undefined. All of you have used the JavaScript function before. Before going into the default parameter, I am going to recap what a is parameter and the argument in a function. parameter: Parameters are those…
5 Methods To Use Default Parameter In Javascript Function
 Manipulating Forms With Javascript Jquery Aaraf Academy
Manipulating Forms With Javascript Jquery Aaraf Academy
 Be Careful When Using To Set Default Values In Javascript
Be Careful When Using To Set Default Values In Javascript
 Javascript Default Parameters With Examples Dot Net Tutorials
Javascript Default Parameters With Examples Dot Net Tutorials
Challenge 5 2 Default Value Without Default Parameters
 Javascript Default Parameters Es6 Tutorial
Javascript Default Parameters Es6 Tutorial
 Why A Default Javascript Value For A Birt Report Parameter Is
Why A Default Javascript Value For A Birt Report Parameter Is
 Es6 Tutorial Default Parameter In Javascript Ecma Script Es6 Tutorial Part 3
Es6 Tutorial Default Parameter In Javascript Ecma Script Es6 Tutorial Part 3
 Es6 Tutorial A Quick Introduction To Default Parameters In
Es6 Tutorial A Quick Introduction To Default Parameters In
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 Default Function Parameter Values Javascript Es6 Feature
Default Function Parameter Values Javascript Es6 Feature
 Javascript Function Archives Js Startup
Javascript Function Archives Js Startup
 Javascript Best Practices Functions And Parameters The
Javascript Best Practices Functions And Parameters The
 How To Set Default Parameter Values In Javascript
How To Set Default Parameter Values In Javascript
 Optional Parameters In Java Common Strategies And Approaches
Optional Parameters In Java Common Strategies And Approaches
 Set A Default Parameter Value For A Javascript Function
Set A Default Parameter Value For A Javascript Function
 Wes Bos On Twitter With Es6 We Can Finally Set Default
Wes Bos On Twitter With Es6 We Can Finally Set Default
 Javascript Quiz Does Arguments Is A Default Function Parameter
Javascript Quiz Does Arguments Is A Default Function Parameter
 Using Default Parameters In Es6 Css Tricks
Using Default Parameters In Es6 Css Tricks
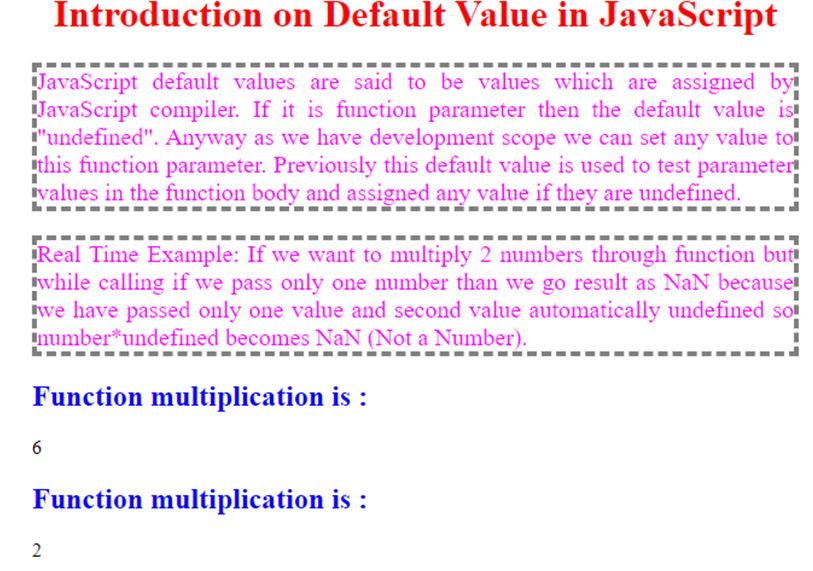
 Javascript Default Value How Does Default Value Work In
Javascript Default Value How Does Default Value Work In


0 Response to "23 Default Parameter In Javascript"
Post a Comment