26 Javascript Render Function Example
I have a static page that has login and registration link.I want that when a user clicks on Login,it calls a Javascript function that in turn displays the Login Form on the same page. Although I can embed the whole HTML tag in document.write() but that is very messy and am sure is not the best practice for long HTML codes. Data rendering. Data within DataTables can be easily rendered to add graphics or colour to your tables, as demonstrated in the example on this page. These examples make use of columns.render to customise the cells in three ways: A flag is added to the Office column. a HTML5 progress bar is added to the Progress column.
 React Challenge Lifting State Up Amp Function Components
React Challenge Lifting State Up Amp Function Components
The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.

Javascript render function example. 1/6/2017 · In a simple jquery datatable the facility of render columns with the use of function (data,type,full) was helpful to access other columns by writing full [columnIndex], but on complex header datatable its not working and giving undefined value. The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. xxxxxxxxxx. 1. // send the rendered view to the client. 2. res.render('index') 3. . 4. // if a callback is specified, the rendered HTML string has to be sent explicitly.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Wherever something can be easily accomplished in plain JavaScript, Vue render functions do not provide a proprietary alternative. For example, in a template using v-if and v-for: <ul v-if="items.length"> <li v-for="item in items"> { { item.name }} </li> </ul> <p v-else> No items found. </p> React uses JSX for templating instead of regular JavaScript. render() method. As I have talked earlier, render() is the most used method for any React powered component which returns a JSX with backend data. It is seen as a normal function but render() function has to return something whether it is null
It's always a good time for refreshing your JavaScript skills: manipulating the DOM with the native API is a topic that comes up a lot in technical interviews. In the following tutorial we'll see what it takes to generate a table with vanilla JavaScript, without resorting to any library or framework. React has a function called render () that let's you pass in a template and the element to render it into, and it handles the rest. We can create something similar with just a few lines of vanilla JavaScript. First, let's set up our render () method. var render = function (template, node) { // Codes goes here... # Render Functions. Vue recommends using templates to build applications in the vast majority of cases. However, there are situations where we need the full programmatic power of JavaScript. That's where we can use the render function. Let's dive into an example where a render() function would be practical. Say we want to generate anchored ...
Javascript render function example. Render Html In Node Js Vegibit. The React Handbook. Building A React Esque Component Using Vanilla Javascript. Partial Page Updates With Jquery Ajax Technique. Vue Render Functions What And How To Use Them Snipcart. React Native Tutorial Building Android Apps With Javascript. This is to prevent a page-content mismatch. Remember page rendering is asynchronous, it will take at least a few milliseconds to render a page. _CANVAS will hold the canvas element. Step 4 : Rendering the PDF with Javascript. Two custom functions shown below handle most of the code. showPDF loads the PDF. It accepts the url of the PDF as parameter. Render function takes createElement as the argument and returns the same. CreateElement creates the DOM element the same way as in JavaScript. We have also split the elementtype on comma, using the values in the attrs field. CreateElement is taking the first param as the elementtag to be created.
Answer. Yes that syntax is correct for defining fragments in render functions : Using columns.render is the most common method as it provides absolute control over the data that will be displayed to the end user (this is a regular Javascript function, so you can do virtually anything you wish with the data). The function is passed in three parameters: The data that is pointed to by columns.data. 17/2/2014 · res.render()function compiles your template(please don't use ejs), inserts locals there, and creates html output out of those two things. Answering Edit 2part. // here you set that all templates are located in `/views` directoryapp.set('views', __dirname + '/views');// here you set that you're using `ejs` template engine, and the// default ...
We use JS-Model to handle this. The following illustrates an example: var friendItemView = function(elem, person) {... person.bind('update', draw); } Hopefully you can see that this makes it easy maintain. For a complete description of the example solution, see the companion guide. In summary, ... and the controller action (method) associated with rendering the view. On the Customer/Edit page, JavaScript functions are used to populate the State/Region dropdown list with the values that correspond with the value selected in the Country dropdown. The res.render() function is used to render a view and sends the rendered HTML string to the client.. Syntax: res.render(view [, locals] [, callback]) Parameters: This function accept two parameters as mentioned above and described below: Locals: It is basically an object whose properties define local variables for the view. Callback It is a callback function.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... 4. Google Search Console's Fetch and Render. Another useful tool, which can provide us with an idea of how Google renders our website, is the Fetch and Render function in Google Search Console. First, you have to copy and paste your URL. Then click 'Fetch and Render' and wait a while.
18/8/2021 · Javascript render function example. Rendering Pdf Files In The Browser With Pdf Js Pspdfkit. Rendering Elements React. Component Playground Reactjs Example. Context And Helpers Nuxtjs. Re Learning Backbone Js Binding Models To Views Mike. How To Create A Sticky Navbar With Css Amp Javascript. We can create a functional component to React by writing a JavaScript function. These functions may or may not receive data as parameters. In the functional Components, the return value is the JSX code to render to the DOM tree. Example: Program to demonstrate the creation of functional components. 3. 1. render() { return Vue.h("router-view") } 2. . 3. . custom components should be used with plain name in PascalCase format. HTML Programming tutorial and jobs and java sql python javascript interview coding and code program - Online Free Tutorial points and w3 school Guide & Materials - Solved Questions Answers.
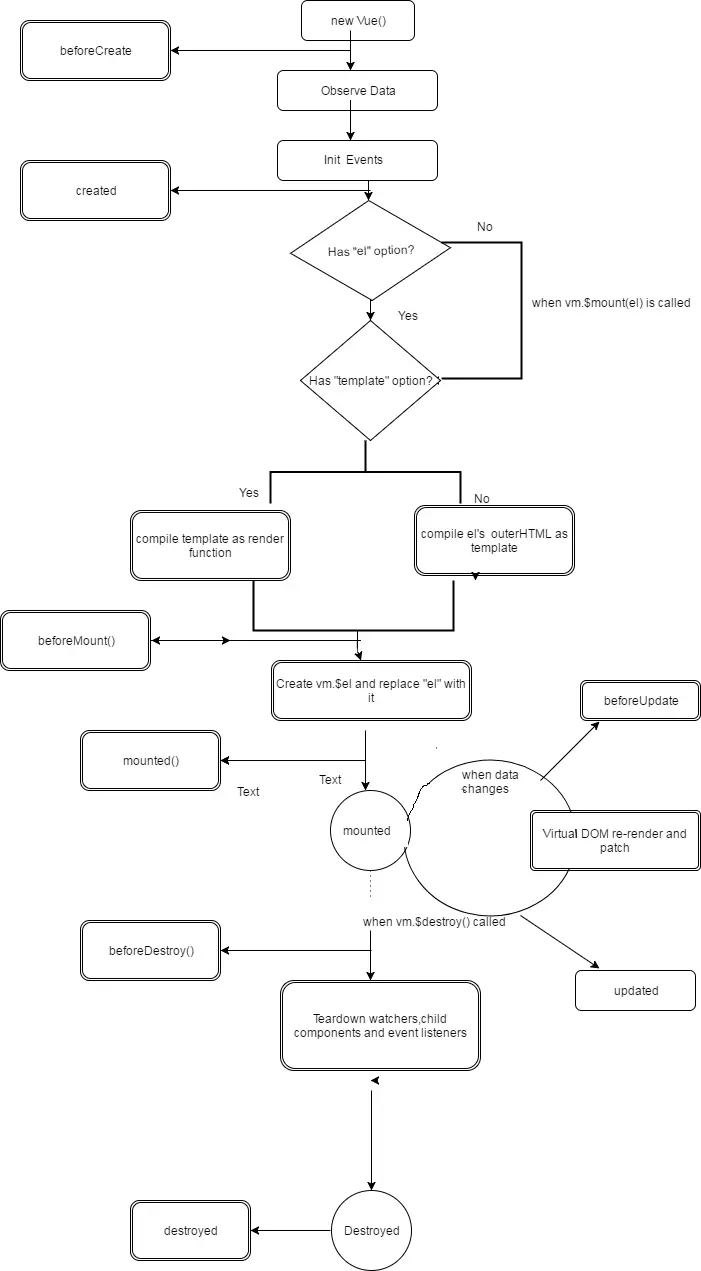
Example. Display a paragraph inside the "root" element: ReactDOM.render(<p>Hello</p>, document.getElementById('root')); The result is displayed in the <div id="root"> element: <body> <div id="root"></div> </body> Run Example » Vue render functions are a fundamental piece of Vue itself, so I really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework). And as Vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along ... Vue.js Render Functions. Every Vue component applies a render function in the Vue.js application. Most of the time, the Vue compiler creates the Vue function. When we define a template on our component, the Vue compiler will process the contents of this template that will return a rendering function.
Customize Component Rendering. Customize rendering by creating a render () function in your component's renderer to override the base render () function, which updates the DOM. The render () function returns a DOM node, an array of DOM nodes, or nothing. The base HTML component expects DOM nodes when it renders a component. Add color to a specific field value in a view. This allows you to add color to specific fields. For example, showing the word “Expired” or “Rejected” in red text, or maybe making the text green if it is “Approved.”. This example will change the text to red if the value is “Expired” otherwise it sets it to green. JavaScript.
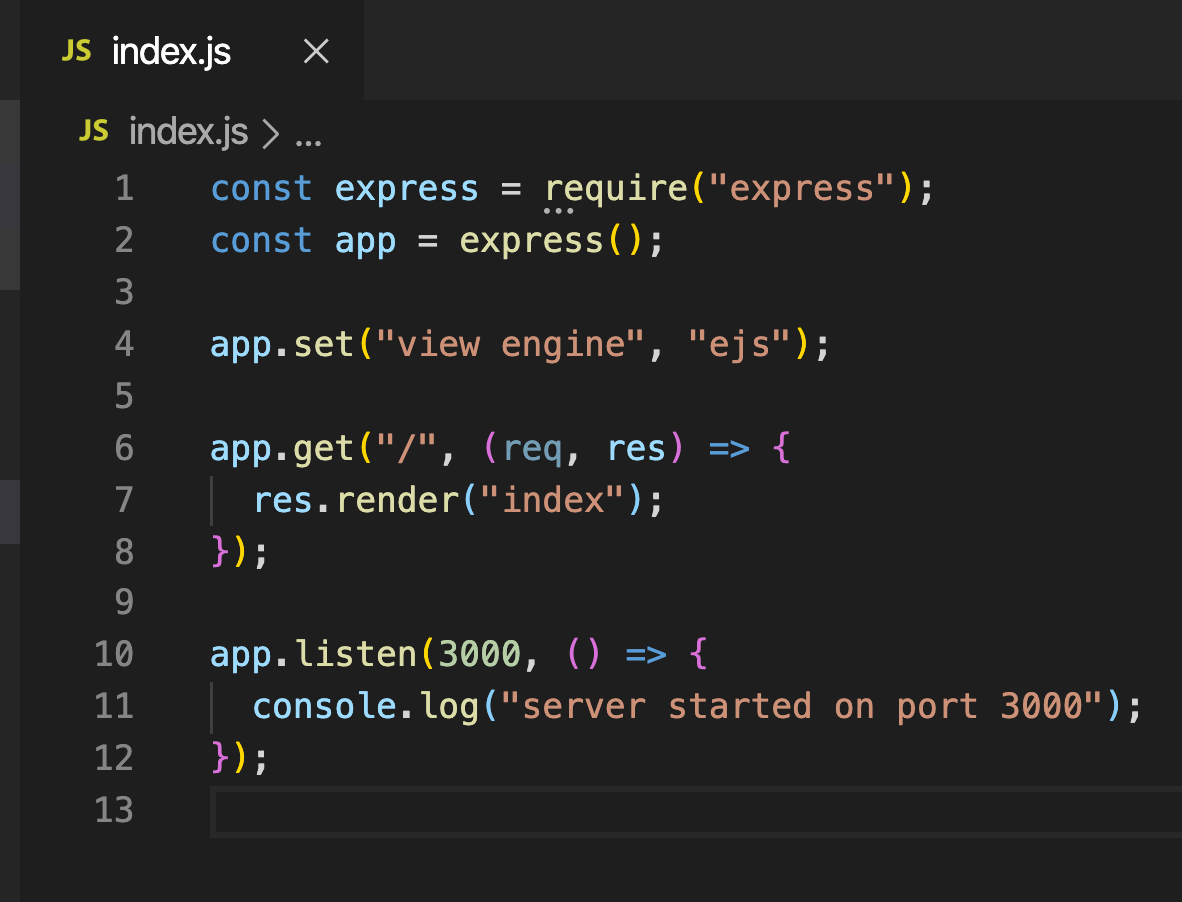
 Render Dynamic Content In Node Js Using Templates By Yogesh
Render Dynamic Content In Node Js Using Templates By Yogesh
 7 Ways To Implement Conditional Rendering In React
7 Ways To Implement Conditional Rendering In React
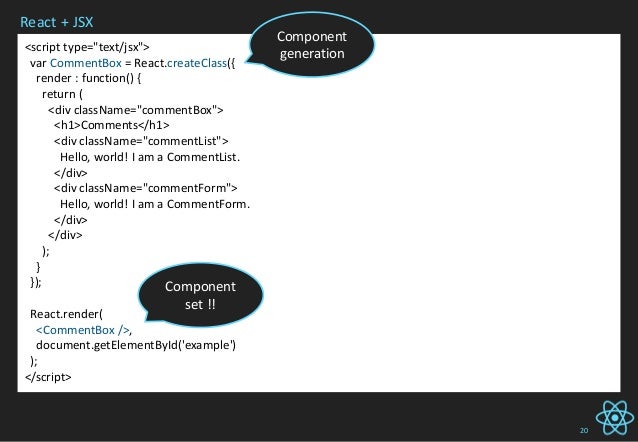
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow
 Function In React Code Example
Function In React Code Example
 React Commonly Faced Problems React Js Beyond The Basics
React Commonly Faced Problems React Js Beyond The Basics

Re Learning Backbone Js View Render Mike Barlow Bardev
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 React Facebook Javascript Library
React Facebook Javascript Library
 Understanding How To Render Arrays In React Digitalocean
Understanding How To Render Arrays In React Digitalocean
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 Conditional Rendering In React 9 Methods With Examples
Conditional Rendering In React 9 Methods With Examples
 React Js Hooks Typeerror Object Is Not A Function
React Js Hooks Typeerror Object Is Not A Function
 Addyosmani Com Rendering Large Lists With React Window
Addyosmani Com Rendering Large Lists With React Window
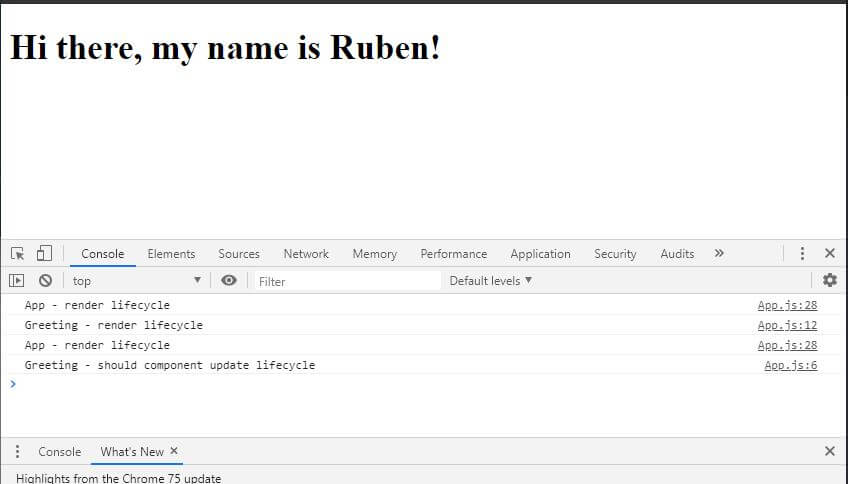
 How To Convert A React Class Component To A Function
How To Convert A React Class Component To A Function
 How To Avoid Multiple Re Renders In React 3 Lines Of Code
How To Avoid Multiple Re Renders In React 3 Lines Of Code
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
Github Podio Requirejs React Jsx A Requirejs Plugin For
 Using Functions As Children And Render Props In React Components
Using Functions As Children And Render Props In React Components
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Call A Vue Method Inside A Function Js Stack Overflow
How To Call A Vue Method Inside A Function Js Stack Overflow
 How To Avoid Multiple Re Renders In React 3 Lines Of Code
How To Avoid Multiple Re Renders In React 3 Lines Of Code
 The Render Function Dose Not Work Reactive Issue 272
The Render Function Dose Not Work Reactive Issue 272
 Vue Js Lifecycle Diagram Covers All Vue Js Callbacks And
Vue Js Lifecycle Diagram Covers All Vue Js Callbacks And
 When Does React Re Render Components
When Does React Re Render Components
0 Response to "26 Javascript Render Function Example"
Post a Comment