30 Javascript Picture Gallery Code
jQuery Gallery is a plugin for the jQuery JavaScript library. It uses the Reflection.js script to add a reflection effect dynamically to your images. 4. MooPix. MooPix utilizes the Flickr API to dynamically populate your image gallery with pictures from a Flickr account without the need to use server-side scripting. 5. Highslide JS. * Export your LightBox gallery using JavaScript Image Gallery app in any test folder on a local drive. * Open the generated index.html file in any text editor. * Copy all code for JavaScript Image Gallery from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
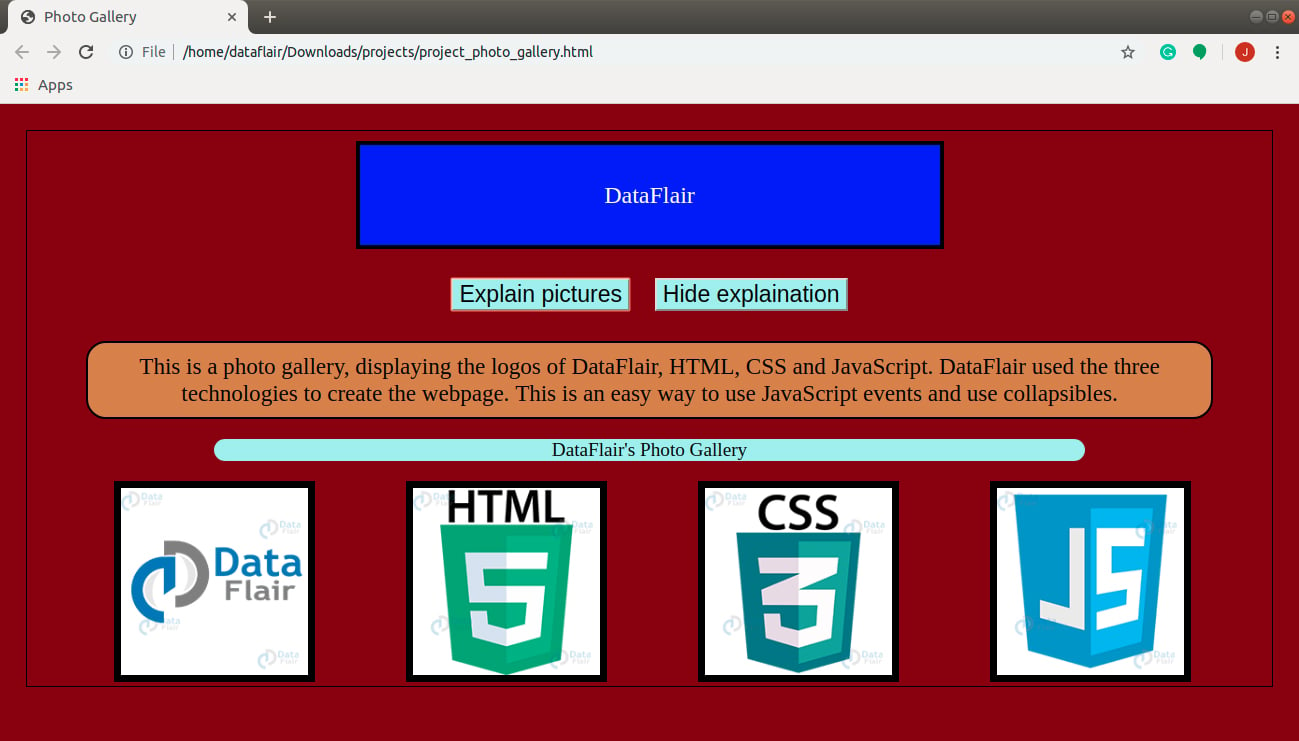
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple.

Javascript picture gallery code. 8/6/2015 · 3. webjs - in webjs folder we put all js in this folder and link it with header part of gallery.html. 4. gallery.html - in gallery.html we store all html code in this folder. Now let’s start the htmlization of the gallery. Copy and paste the following HTML code in your editor and save it as gallery.html. You can return image from ajax call. In my example upload_contact_info.php. So you wll get image name in ajax response then you jest need to create dynamic image. That is it. - HB Kautil Feb 28 '14 at 6:27 * no library * use a CSS transition on opacity for fade-in/ fade-out effect * obviously transitions won't work in IE9 and neither will classList but th...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... // Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; In this article, we see how easily we can create an Image Gallery with a preview feature using HTML, CSS, and some JavaScript. HTML: Create a div with a class container.
Free Javascript Gallery - Mobile-optimized - Easy-to-use Design - Touch-swipe Slideshows - No Coding - Outstanding Layouts In this video you will learn to design image gallery with HTML and CSS and Javascript. If you have query or you want this code? then write in the comment sec... Each slide has an excellent picture and some text. You can either use the navigation arrows or use the buttons at the base to slide through the images. Also, a heart icon is at the bottom right of the image to show the number of likes in the design. Demo/Code. 13. Gallery Viewer Image Carousel Tiles with Source Code
Feb 06, 2004 - Making an online gallery of pictures should be a quick process. The gap between snapping some pictures and publishing them on the web ought to be a short one. Here’s a quick and easy way of making a one-page gallery that uses JavaScript to load images and their captions on the fly. Check it out, or if you don't need this advanced image gallery, you can just continue reading the simple html photo gallery under the video. Basic HTML Photo Gallery Structure We need to declare the document type for our html photo gallery and we can start to create the basic code. Using HAML & SCSS, this image gallery contains very little code and you can use it to create quite a dramatic effect. Pure CSS Polaroid Photo Gallery If you want to get a Polaroid-style image for the gallery that you are showcasing on your website this option by Line25 is a good choice.
Responsive Image Gallery. How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. Try it Yourself ». Previous Next . A picture gallery is used in preference to having many pictures on one page. The idea is to have one image in the HTML page, which can be changed to show other images by clicking on the buttons underneath. To do this with the minimal amount of code we should name the pictures in a sequence, e.g. if we had 20 pictures, we would name them image1 ... I'm a beginner in JavaScript. I wrote this code so the main image get set on whatever thumbnail image the user clicks. And if the user didn't click on any image the main photo get changed every 10 seconds. Here's my code (I feel like I'm doing some unnecessary work here in the timers but I …
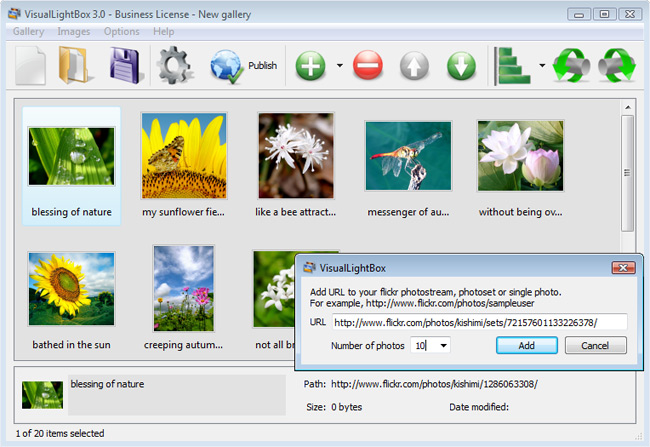
Javascript Image Gallery. Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly Javascript Image Gallery. You are able to change and modify your gallery like you wany and It will cost nothing to you cause it's free for personal and commercial use. Touch-friendly JavaScript image gallery for mobile and desktop, without dependencies. Responsive layout. Swipe and zoom gestures. JavaScript Image Gallery generates a special code. You can paste it in any place on your page whereyou want to add image gallery. * Export your LightBox gallery using JavaScript Image Gallery app in any test folder on a local drive. * Open the generated index.html file in any text editor.
Aug 26, 2020 - Galleria is a JavaScript Image Gallery. It’s built so that it simplifies your process of creating a beautiful image gallery. You don’t have to be a programming expert to use it. Just a few lines of code, add some pictures, and you’re done. JavaScript image slider code Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider ... I'm not too familiar with the javaScript syntax but this is my attempt to get started. Is this a feasible way to create an image gallery? I know making the images the background isn't a great idea, but for testing purposes I don't feel like cropping images -- so setting the image as the background trims the images to fit.
javascript. Still photos can be captured from a camera using a combination of MediaDevices & Canvas APIs : Use getUserMedia () method to get access to the user's webcam. Display the camera stream in a <video> element on the page. Capture a video frame in a <canvas> element. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... How to insert javascript photo slider into html. Javascript photo gallery
A free JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices. Free without restrictions Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... How to make a photo slider for website. Photo slideshow maker software free download
Mar 31, 2009 - While not technically a gallery script, HighSlide allows you to easily zoom in and out on pictures, using a simple JavaScript effect. ... Pixelpost is a twist on an image gallery script that adds photo blogging into the mix. Open source, fast, and multi-lingual. I am trying to display image, through JavaScript, but i can't figure out how to do that. I have following function image(a,b,c) { this.link=a; this.alt=b; this.thumb=c; } function show_imag... Images in the BODY tag. Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the ...
May 18, 2007 - Family photos, vacation snapshots or creative artistic works: whatever images you have to present, you can present them in a variety of ways. On a big screen, in slide shows or in a thumbnails gallery. However, to convey the message of presented data effectively, it's important to offer it ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. "Juicebox is the easiest way to create responsive photo galleries for your site." "Creates stylish, HTML-compatible photo galleries with fluid navigation that you can easily embed into your website." "An easy-to-use responsive gallery that looks great out of the box." "Slick and responsive HTML5 galleries."
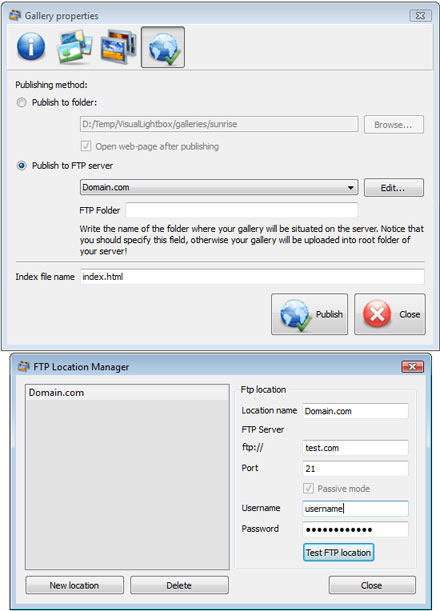
As a rule, only JavaScript can work with click events. This gallery uses a trick with anchors in tags a. HTML code. The gallery consists of two blocks of pictures. One block contains small pictures (thumbnails), and the other large ones. The gallery can only work if all anchors are unique, like these: pic1, pic2, pic3, pic4, pic5. color of pictures, as well as fix red-eye and crop out unwanted parts of an image. Step 4. Gallery properties. Change the name of your album, the size and quality of your pictures with JavaScript Image Gallery . From the Gallery menu, select Properties or use " Edit Gallery Properties " button on the toolbar. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A gallery lets you showcase your images, products, and any other web content in an elegant way. Here is a list of the 10 Best Galleries implement in Vanilla JavaScript and/or pure HTML/CSS/CSS3. I hope you like it and don't forget to spread the world. Originally Published Dec 13 2017, updated Feb 02 2021 1. grid-gallery… Read More » It involves changing a lot of values depending on how many images you have. First, I will explain the script.Then you need to adjust the numbers that are in bold green according to how many images you have. This example has 6 images. [Get Source Code] Image Gallery With Description. Compatibility: IE4+, NS3+. Don't resize the image element, as this will also affect the quality of the loaded image when you come to use it. Setting position: absolute to the image is necessary, as the image elements will eventually make it's way outside of the viewport - causing them to not load, and affect performance.
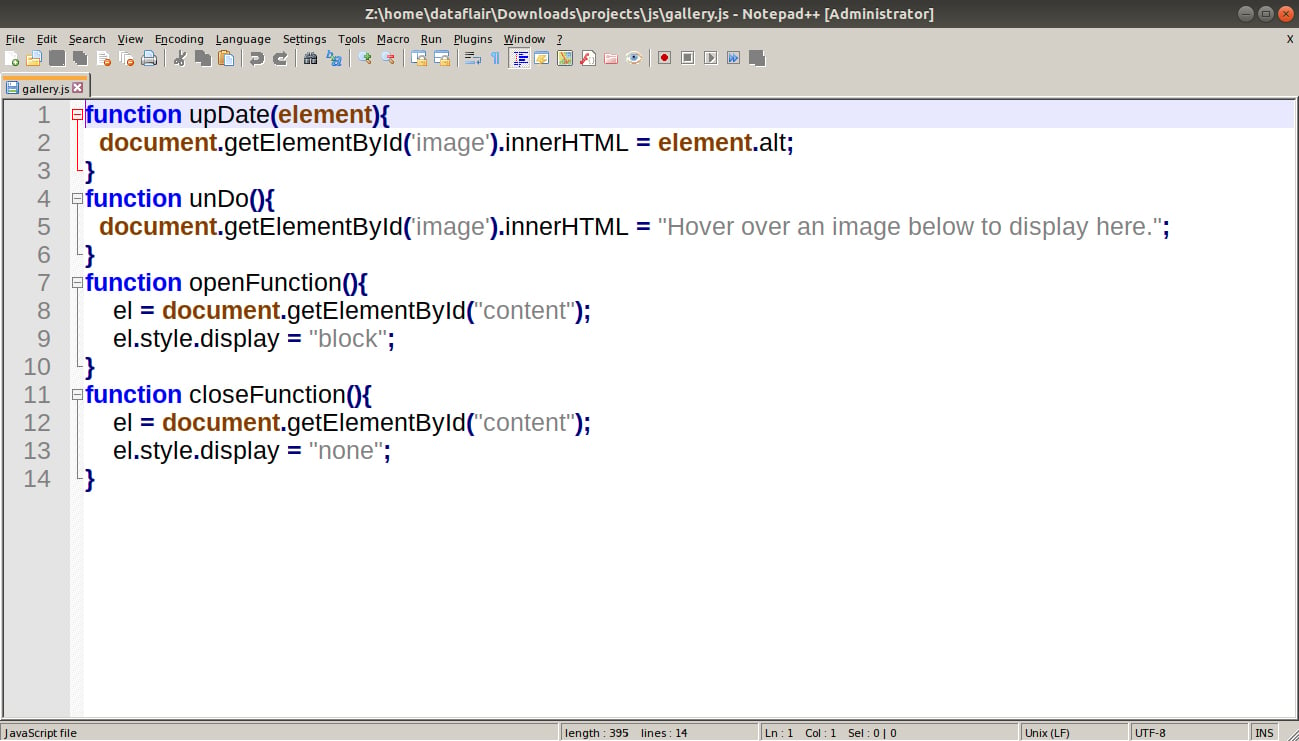
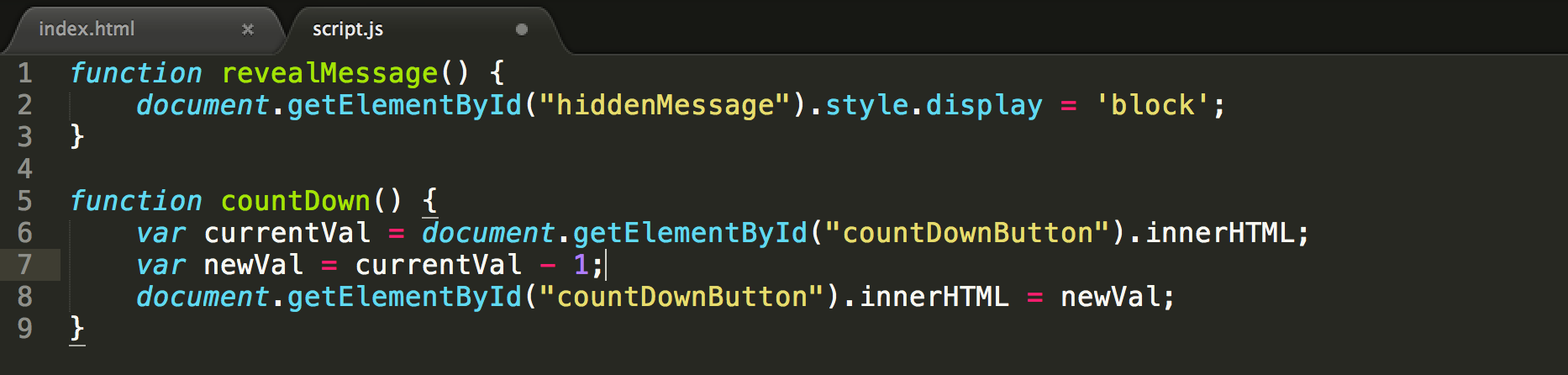
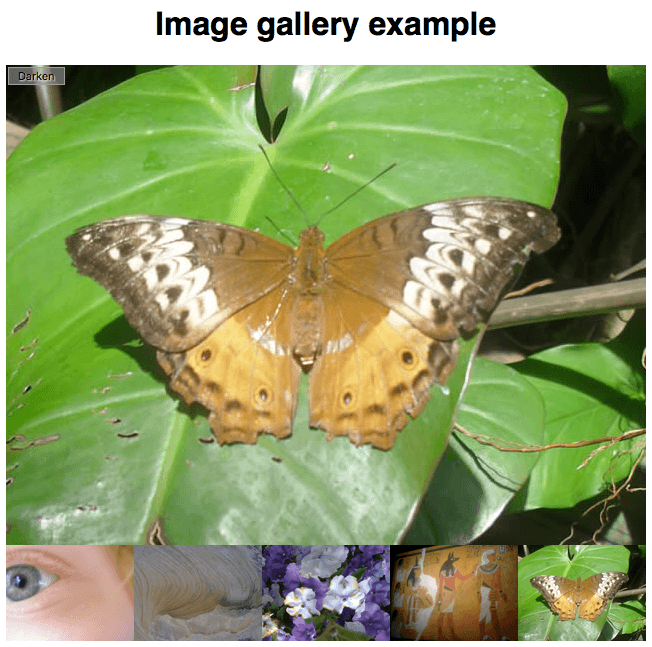
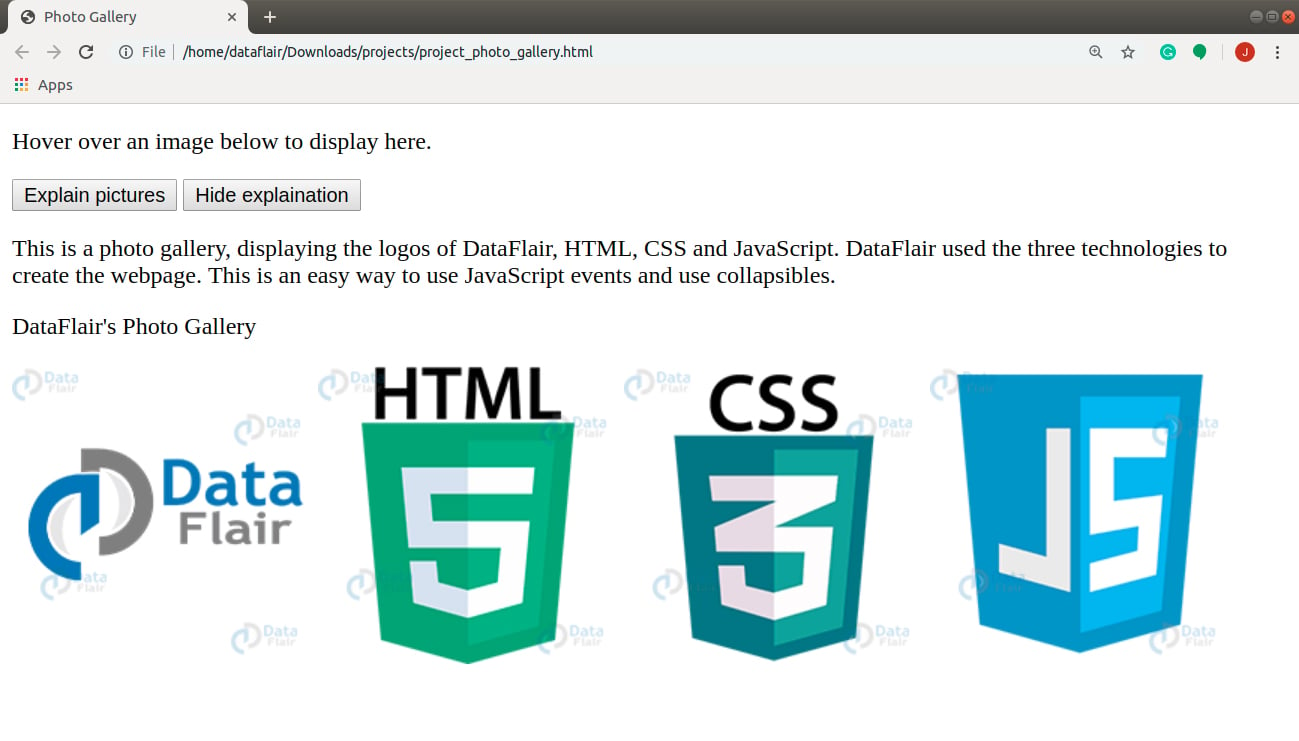
JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph. May 21, 2021 - Now that we've looked at the fundamental building blocks of JavaScript, we'll test your knowledge of loops, functions, conditionals and events by getting you to build a fairly common item you'll see on a lot of websites — a JavaScript-powered image gallery. http://devoted2develope /apps/image_gallery.txt Download Code Its Free For You
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
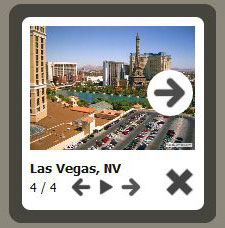
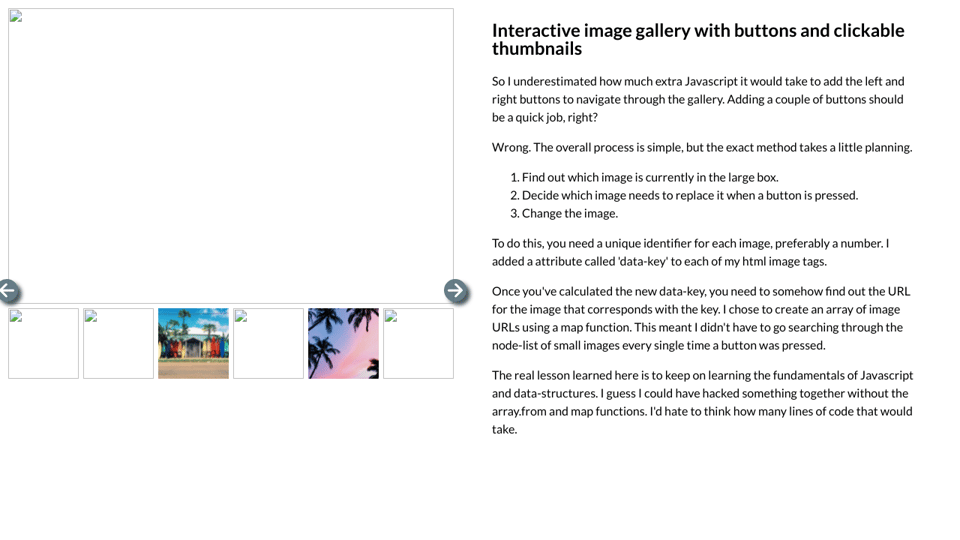
 Interactive Image Gallery With Buttons
Interactive Image Gallery With Buttons
 How To Code A Filterable Image Gallery With Javascript Lara Lee
How To Code A Filterable Image Gallery With Javascript Lara Lee
 Flash Examples Tutorials Free Source Code Web Design
Flash Examples Tutorials Free Source Code Web Design
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Dom Manipulation In Javascript You Can Learn How To Code
Dom Manipulation In Javascript You Can Learn How To Code
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Image Gallery Learn Web Development Mdn
Image Gallery Learn Web Development Mdn
 Google Drive Image Gallery Website Javascript Google Script
Google Drive Image Gallery Website Javascript Google Script
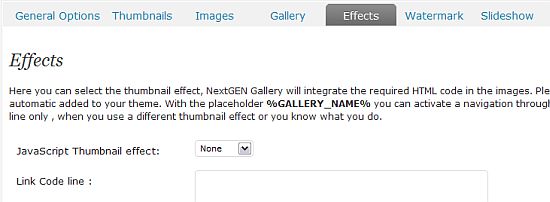
 How To Link Nextgen Gallery Images To An Individual Page Or
How To Link Nextgen Gallery Images To An Individual Page Or
 How To Create A Tab Image Gallery
How To Create A Tab Image Gallery
 Responsive Image Gallery Using Html Css Javascript Project
Responsive Image Gallery Using Html Css Javascript Project
 Best Javascript Amp Jquery Media Code Snippets For Your Sites
Best Javascript Amp Jquery Media Code Snippets For Your Sites
 Learn To Create With Code On Grasshopper Gallery
Learn To Create With Code On Grasshopper Gallery
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
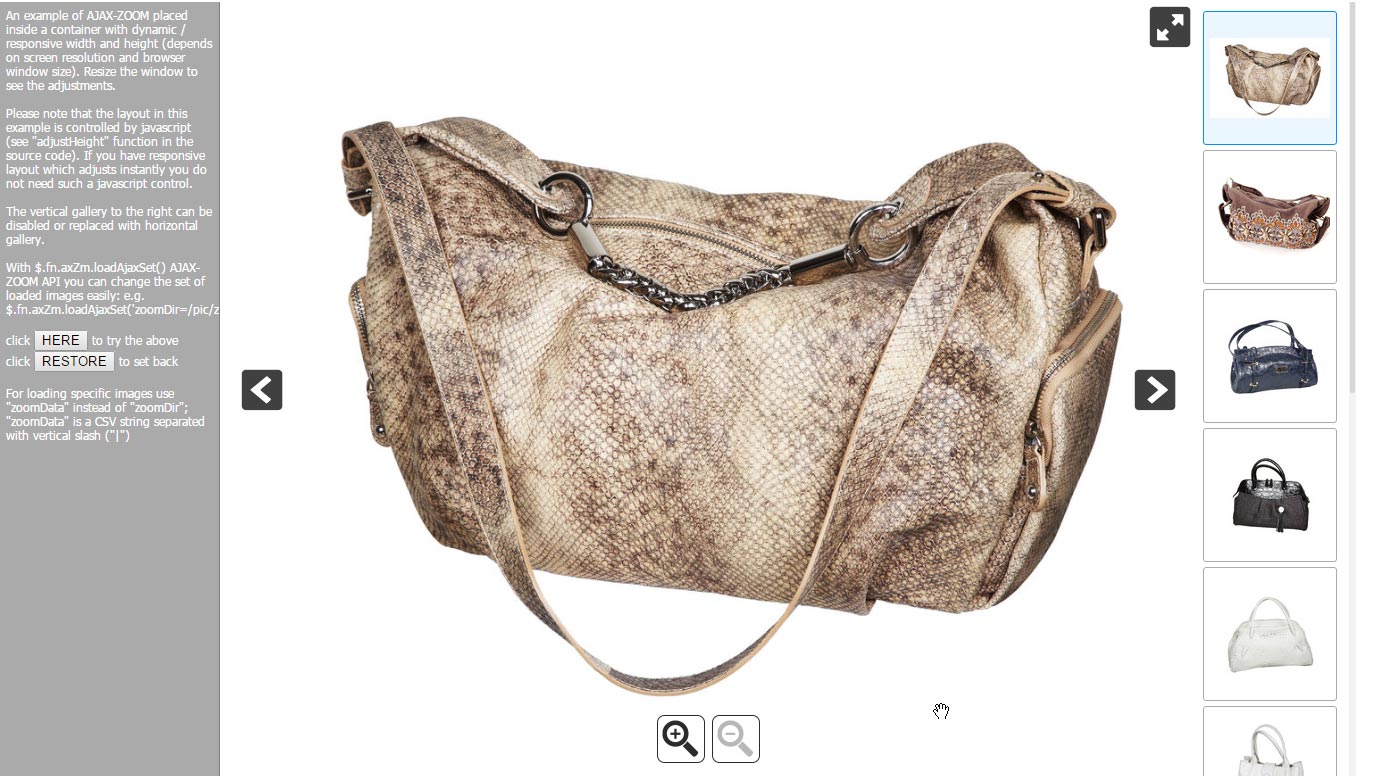
 Javascript Deep Zoom Swipe Gallery
Javascript Deep Zoom Swipe Gallery
 40 Css Amp Javascript Image Gallery Examples Bashooka
40 Css Amp Javascript Image Gallery Examples Bashooka
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Create Image Lightbox Gallery Using Html Css And
How To Create Image Lightbox Gallery Using Html Css And
Simple Javascript Photogallery
 Galleria Is A Javascript Image Gallery Framework That
Galleria Is A Javascript Image Gallery Framework That

 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css


0 Response to "30 Javascript Picture Gallery Code"
Post a Comment