34 Javascript For Loop Iterate Array
A for loop is a common way looping through arrays in JavaScript, but it is no considered as the fastest solutions for large arrays: for (var i=0, l=arr.length; i<l; i++) { console.log(arr[i]); } 2) While loop. A while loop is considered as the fastest way to loop through long arrays, but it is usually less used in the JavaScript code: The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; }
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.

Javascript for loop iterate array. Oct 19, 2019 - Variable — The value of the next iteration (if any) will be assigned to the variable. Variable has to be declared with either const, let, or var to hold the value. Note: break statement can be used to “jump out” of a for/of loop. ... The forEach() is an array’s method that uses a callback ... 1/5/2020 · Diving into the code, we pass three options to the for loop. the iterator variable - let i = 0; where the iterator should stop - i < card.length. how much to increment the iterator each loop - i++. This loop starts us at 0, increases the variable by one each loop, and stops when we hit the last element in the array. In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code.
The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. Iterating Over Arrays. The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: The forEach method is generally used to loop through the array elements in JavaScript / jQuery and other programming languages. You may use other loops like for loop to iterate through array elements by using length property of the array, however, for each makes it quite easier to iterate and perform some desired actions on array elements.
Output: Before clicking the button: After clicking the button: Method 3: Using the basic for loop: The default for loop can be used to iterate through the array and each element can be accessed by its respective index. Syntax: for (i = 0; i . list.length; i++) { // lines of code to execute }. Example: Feb 14, 2020 - A common problem many programmers encounter is looping over an enumerable data set. This data can come in the form of arrays, lists, maps, or other objects. Luckily, developers have at their disposal a variety of tools applicable to this exact problem. The JavaScript language, in particular, provides a diverse array of iteration ... The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ...
The for loop is used to iterate over arrays and NodeLists in JavaScript. It has the following syntax: for ( init; condition; expr) { } As you can see above, the for loop has three statements: init is executed just once before the execution of the code block starts. An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: You would use nested for loops here. The outer loop would iterate the parent array, giving you one of the internal arrays each time. The inner loop would give you the items within each array. Example: for(childArray in parentArray){ for(item in childArray){ //do stuff here to each number } }
Notice what's going on here. We don't really specify anything as part of getting our loop to run. All we specify is the variable that will refer to the current item (animal) and the array (animals) to iterate through. The rest is automatically taken care of for us. That's nice, right? Looping through arrays the ES6 way. The traditional way of looping through arrays in vanilla JavaScript is with a for loop: In the first part of the loop, before the first semicolon, we set a counter variable (typically i, but it can be anything) to 0. The second part, between the two semicolons, is the test we check against after each ... This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
The JavaScript for loop is similar to the Java and C for loop. A for ... it is better to use a traditional for loop with a numeric index when iterating over arrays, ... modify the Array object (such as adding custom properties or methods). for...of statement. The for...of statement creates a loop Iterating over iterable objects ... Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition JavaScript has powerful semantics for looping through arrays and array-like objects. I've split the answer into two parts: Options for genuine arrays, and options for things that are just array-like, such as the arguments object, other iterable objects (ES2015+), DOM collections, and so on.
this is the most concise, direct syntax yet for looping through array elements. it avoids all the pitfalls of for - in. unlike forEach (), it works with break, continue, and return. The for - in loop is for looping over object properties. The for - of loop is for looping over data —like the values in an array. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: Nov 04, 2018 - Notice the use of const. This loop creates a new scope in every iteration, so we can safely use that instead of let. ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️
array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Oct 16, 2019 - Hi Rafase, first I want to thank your posts, are very useful for me. Now im still working the front end cert, and I take a break to study with books and manuals more in deep some structures, I found the for-in loop and it seems that is better method to iterate through arrays and objects. What ...
How To Loop Through An Array In JavaScript; Loop Through An Array Using For Loop. One of the methods to loop through an array is using a simple for loop. JavaScript arrays being zero indexed arrays, you can iterate over the array starting from zero until the length of the array using for loop. Here is an example to loop through the array_list ... 7/9/2020 · Loop Array with Array.forEach () Method JavaScript array types provide the method forEach () in order to iterate over the specified array. forEach () method is called with the array variable. The forEach () method accepts a function which has 3 parameters to be used for the loop. These 3 parameters are; Apr 25, 2020 - First, declare and initialize an array. Second, add a random number between 0 and 10 in each loop iteration inside the while statement. If the value of the count equals the value of the size variable, the loop stops. In this tutorial, you have learned how to use the JavaScript while statement ...
22/7/2021 · How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: 3 weeks ago - The forEach() method executes a provided function once for each array element. Oct 04, 2019 - In the previous article, I talked about iterating over arrays using For ..., For ... of & For ... in loops. You can check it out below: Understanding Javascript Array Series IV - Array Loops & Iteration Part I
For more detail about javascript loop. JavaScript Question. In this javascript quiz, find out for loop iterate array in two ways which are for in and for of loop introduce in ES6. First, we declare an variable array using let keyword and assign an array to it. let array = [1]; Now, we use for of loop and printing that value of val. Dec 14, 2019 - In JavaScript there are many ways to loop through Array. Loops which can break or skip (continue) an iteration: May 06, 2021 - For more examples of looping through or iterating over javascript arrays or objects checkout this 2ality post on Iterating over arrays and objects.
Using a for loop : This is the most straight forward approach. The length property of an array variable is its length and the index of the first item is 0, second is 1, etc. i.e. using a for loop, we can iterate from 0 to length - 1 as the current index and access each element for that specific index. console.log(programmingLanguages[0]); // prints JavaScript How to Iterate Over an Array with a for loop. Each time the for loop runs, it has a different value - and this is the case with arrays. A for loop examines and iterates over every element the array contains in a fast, effective, and more controllable way. 1/1/2014 · JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Benchmark Loop For Array Processing Using Google Apps Script
Benchmark Loop For Array Processing Using Google Apps Script
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Learn The Javascript Foreach Loop In Under 5 Minutes Full
Learn The Javascript Foreach Loop In Under 5 Minutes Full
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 How To Loop Through An Array Of Objects In Javascript
How To Loop Through An Array Of Objects In Javascript
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
Foreach Loop In Javascript Javascript Array Foreach
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Javascript Iterate Array 5 Ways Example Codes Eyehunts
Javascript Iterate Array 5 Ways Example Codes Eyehunts
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
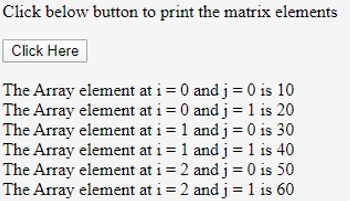
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
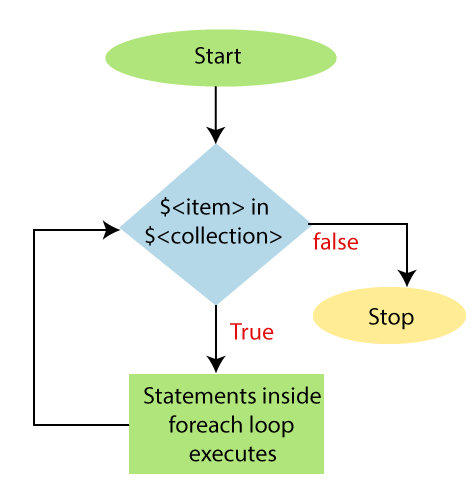
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Iterate With Javascript Do While Loops Issue 35110
Iterate With Javascript Do While Loops Issue 35110
Javascript Do You Know The Fastest Way To Iterate Over Arrays


0 Response to "34 Javascript For Loop Iterate Array"
Post a Comment