23 Javascript Delay 1 Second
Since each delay in the code snippet was the same (1000ms), all the queued code runs at the same time, after a single delay of 1 second. python wait 1 sec . Start waiting at the end of the current frame. This works because all the calls to setTimeout() execute synchronously, just like JavaScript usually does. syntax-1 The delay should be 1000ms. To delay a function execution in JavaScript by 1 second, wrap a promise execution inside a function and wrap the Promise's resolve () in a setTimeout () as shown below. setTimeout () accepts time in milliseconds, so setTimeout (fn, 1000) tells JavaScript to call fn after 1 second.
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
4 hours ago - The reason behind this is that ... creates an asynchronous code that will execute later, after a given delay. Since each delay in the code snippet was the same (1000ms or 1 second), all the queued code runs simultaneously, after the single delay of 1 second....

Javascript delay 1 second. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its... The built-in function setTimeout uses callbacks. Create a promise-based alternative. The function delay(ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this: 4 weeks ago - Firefox enforces additional throttling for scripts that it recognises as tracking scripts. When running in the foreground, the throttling minimum delay is still 4ms. In background tabs, however, the throttling minimum delay is 10,000 ms, or 10 seconds, which comes into effect 30 seconds after ...
setTimeout(function(){ console.log("Ready") }, 1000); Delay, Sleep, Pause, & Wait in JavaScript. Today, We want to share with you Delay, Sleep, Pause, & Wait in JavaScript .In this post we will show you javascript sleep without blocking, hear for javascript delay function we will give you demo and example for implement.In this post, we will learn about Javascript Wait 1 Second with an example. Apr 28, 2021 - JavaScript is the language of the web. And it hasn't been the same since ES5 was released. More and more ideas and features are being ported from different languages and being integrated in JavaScript. One of those features are Promises, which are probably the most widely used feature in JavaScript
Delay, Sleep, Pause, & Wait in ... from JavaScript, however, owing to its asynchronous nature. of milliseconds which have elapsed since January 1, 1970 and assigns Notice that we need to use a then callback to make sure the second Many programming languages have a sleep function that will delay a program’s ... javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript settimeout . javascript by Bald Eagle on Sep 13 2019 Comment . 26 javascript wait 1 second . javascript by DaAshPikachu on Oct 05 2020 Comment . 2. js settimeout ... Timers Challenge #3. Write a script to continuously print the message " Hello World " with varying delays. Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on.
In Javascript, setTimeoutis a function that executes a method after a specified amount of time in milliseconds. JavaScript can initiate an action or repeat it after a specified interval. In this article, the setTimeout function is explained in detail with syntax, working, and examples. Recommended Articles. This is a guide to JavaScript Delay. 27/8/2021 · The delay is set in milliseconds and 1,000 milliseconds equals 1 second. If the delay is omitted from the setTimeout () method, then the delay is set to 0 and the function will execute. You can also have optional arguments that are passed into the function. Step 2. Debounce Event Handler Function. In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout (callback, milliseconds) and clearTimeout (timeout): setTimeout is a JavaScript method that executes a provided function after a ...
Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option · how to call a function after delay in kotlin android Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. 25/8/2021 · How to set a delay of 1 second to this JS? This timer works successfully, but I’d like to add a 1 second delay before it starts, here’s the code: var Clock = { totalSeconds: 0, start: function ...
Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. JavaScript executes linearly, one line after another. But it also has a stack, or a queue of operations to perform. The code works like so: The setTimeout function is queued immediately for future execution (after 3 seconds) Because it is limited—it doesn't, for example, offer a way to cancel the delay—.delay() is not a replacement for JavaScript's native setTimeout function, which may be more appropriate for certain use cases. ... Animate the hiding and showing of two divs, delaying the first before ...
And suppose we have to call one asynchronous function for each item which takes 3 seconds to process and respond. So for that let us cr e ate one delay function with setTimeout which we will call... Apr 13, 2020 - JavaScript is a (browser side) client side scripting language where we could implement client side validation and other features. There is a requirement to implement sleep(), wait() or delay()… JavaScript doesn't have a sleep function that will delay a program's execution for a given number of seconds. However, you can create a delay in JavaScript is to use its setTimeout method. A setTimeout will pause a 1-second function or code in JavaScript pause for 1 second. 1000 MS = 1 SEC
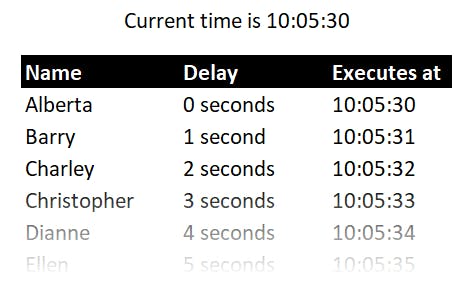
16/1/2012 · $.delay is used to delay animations in a queue, not halt execution. Instead of using a while loop, you need to recursively call a method that performs the check every second using setTimeout : var check = function(){ if(condition){ // run when condition is met } else { setTimeout(check, 1000); // check again in a second } } check(); forEach() is looping over our array as fast as possible and setting a 1 second timeout on each item. So they are all going to be executed at the same time: 1 second from now. What we really need is to set a 0 second timeout on the first item, a 1 second timeout on the second item, a 2 second timeout on the third item, and so on. Defer.js is a small and lightweight JavaScript library that delays the loading of web resources to improve page speed. ... the document. In this example, the target script will wait for 3 seconds to load after the page is fully loaded. The second parameter is used to append a unique ID to the script. ... // Defer.dom(selector, delay, cssclass ...
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: The easiest way to run Javascript every second is to use the setInterval () function.
Nov 19, 2020 - You rewrite your code to have a callback function as the first argument and the requisite delay as the second parameter: ... This results in all three console log messages being displayed together, after a single delay of 1000ms (1 second), instead of the desired effect of a delay of 1 second ... 18/3/2021 · Today, We want to share with you javascript wait 1 second.In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example. javascript wait 1 second before continue. Example 1: javascript settimeout Get code examples like "javascript wait 1 second" instantly right from your google search results with the Grepper Chrome Extension.
Nov 22, 2020 - All that may increase the minimal timer resolution (the minimal delay) to 300ms or even 1000ms depending on the browser and OS-level performance settings. ... Write a function printNumbers(from, to) that outputs a number every second, starting from from and ending with to. javascript wait 1 second. Omegastick. Code: Javascript. 2021-02-01 14:57:57. import time # Wait for 5 seconds time .sleep ( 5 ) # Wait for 300 milliseconds # .3 can also be used time .sleep ( .300 ) 16. DarkCygnus. Code: Javascript. 2021-02-12 11:27:22. After a delay of 1000 milliseconds (which is equivalent to one second), the console will print out the string Hello World!. You may also define a function globally and pass into setTimeout() as the first argument. In your index.js file, define a function in the global space and pass in the function label within the setTimeout() method:
javascript async await for x seconds. javascript call function every second. javascript delay some seconds. javascript run something after x seconds. javascript wait 1 second. javascript wait 10 seconds. javascript wait 5 sec. javascript wait 5 seconds. javascript wait for user to stop typing. As we said before, setTimeout() executes a particular block of code once after a specified time has elapsed. It takes the following parameters: A function to run, or a reference to a function defined elsewhere. A number representing the time interval in milliseconds (1000 milliseconds equals 1 second) to wait before executing the code.
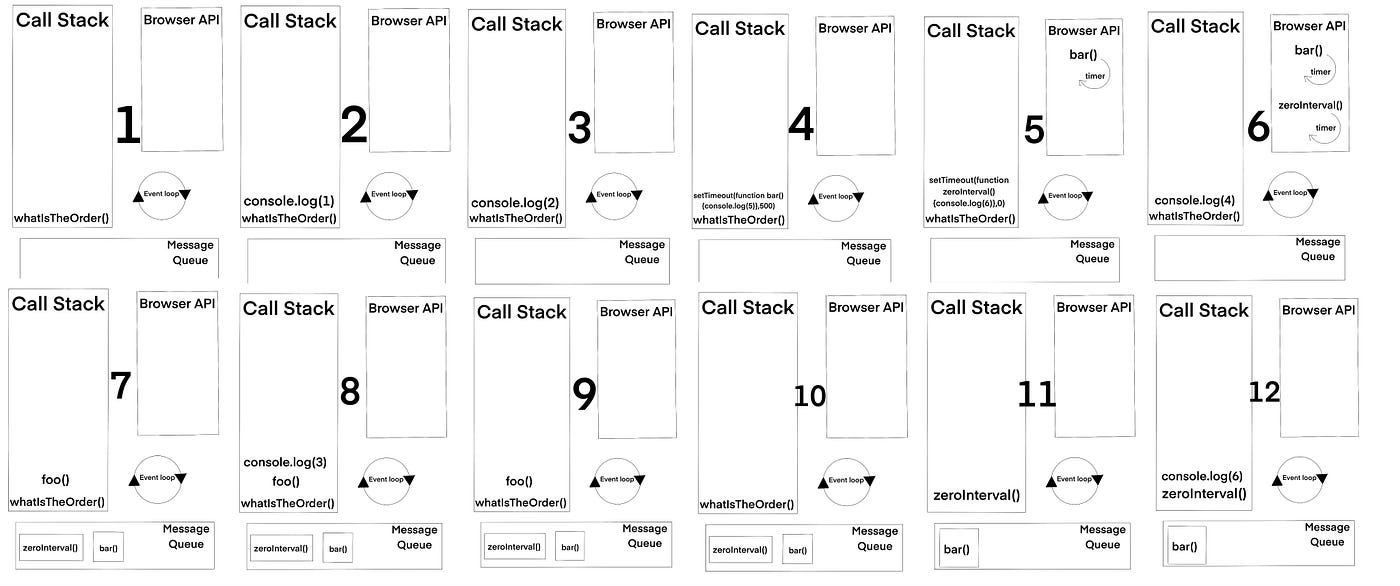
 The Javascript Event Loop Explained By Nathan Brickett
The Javascript Event Loop Explained By Nathan Brickett
Scheduling Settimeout And Setinterval
 Javascript In Replit Write A Function Delay That Chegg Com
Javascript In Replit Write A Function Delay That Chegg Com
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris
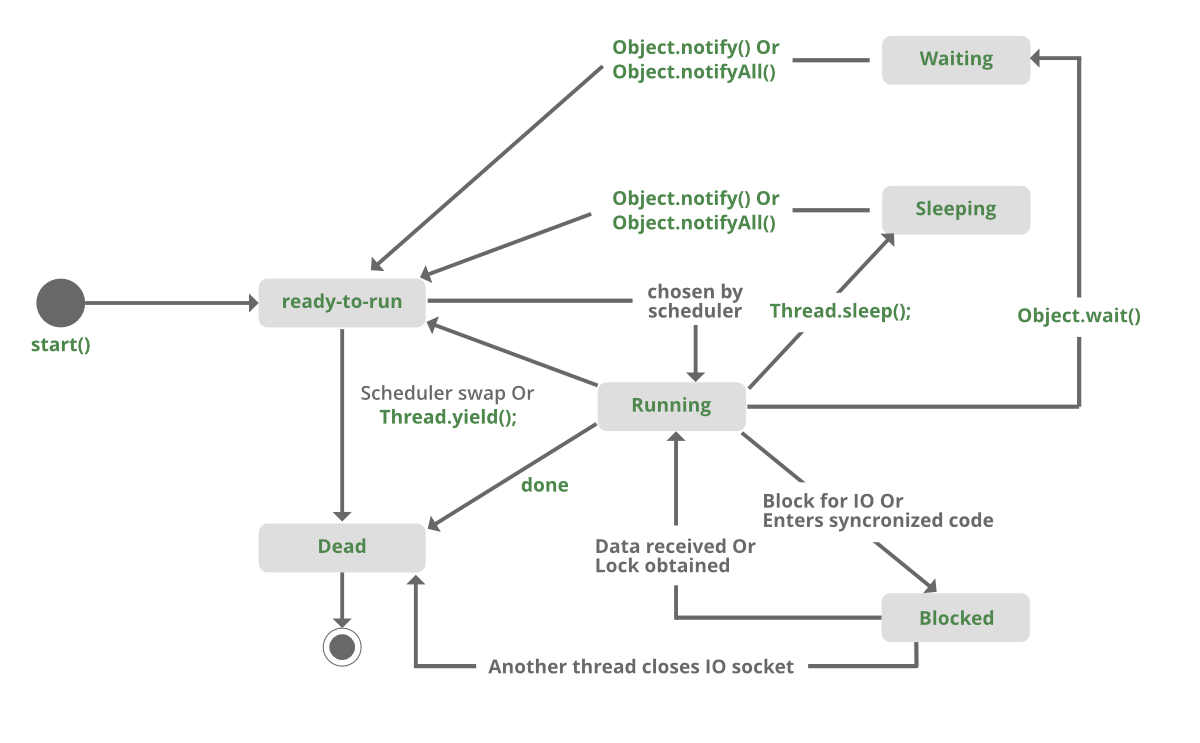
 Difference Between Wait And Sleep In Java Geeksforgeeks
Difference Between Wait And Sleep In Java Geeksforgeeks
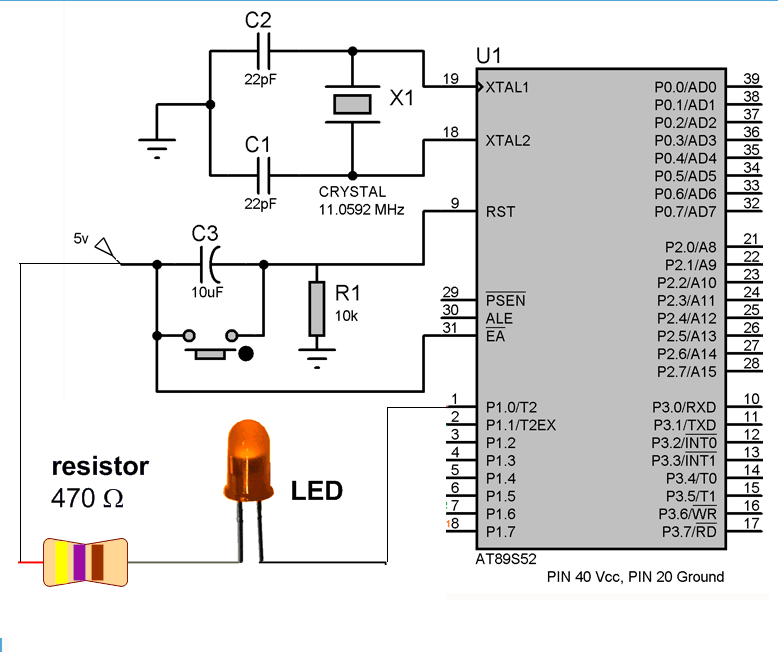
 Generating One Second Delay Using Internal Timers Of 8051
Generating One Second Delay Using Internal Timers Of 8051
 C Javascript Jquery Sql Server Net Examples Jquery
C Javascript Jquery Sql Server Net Examples Jquery
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
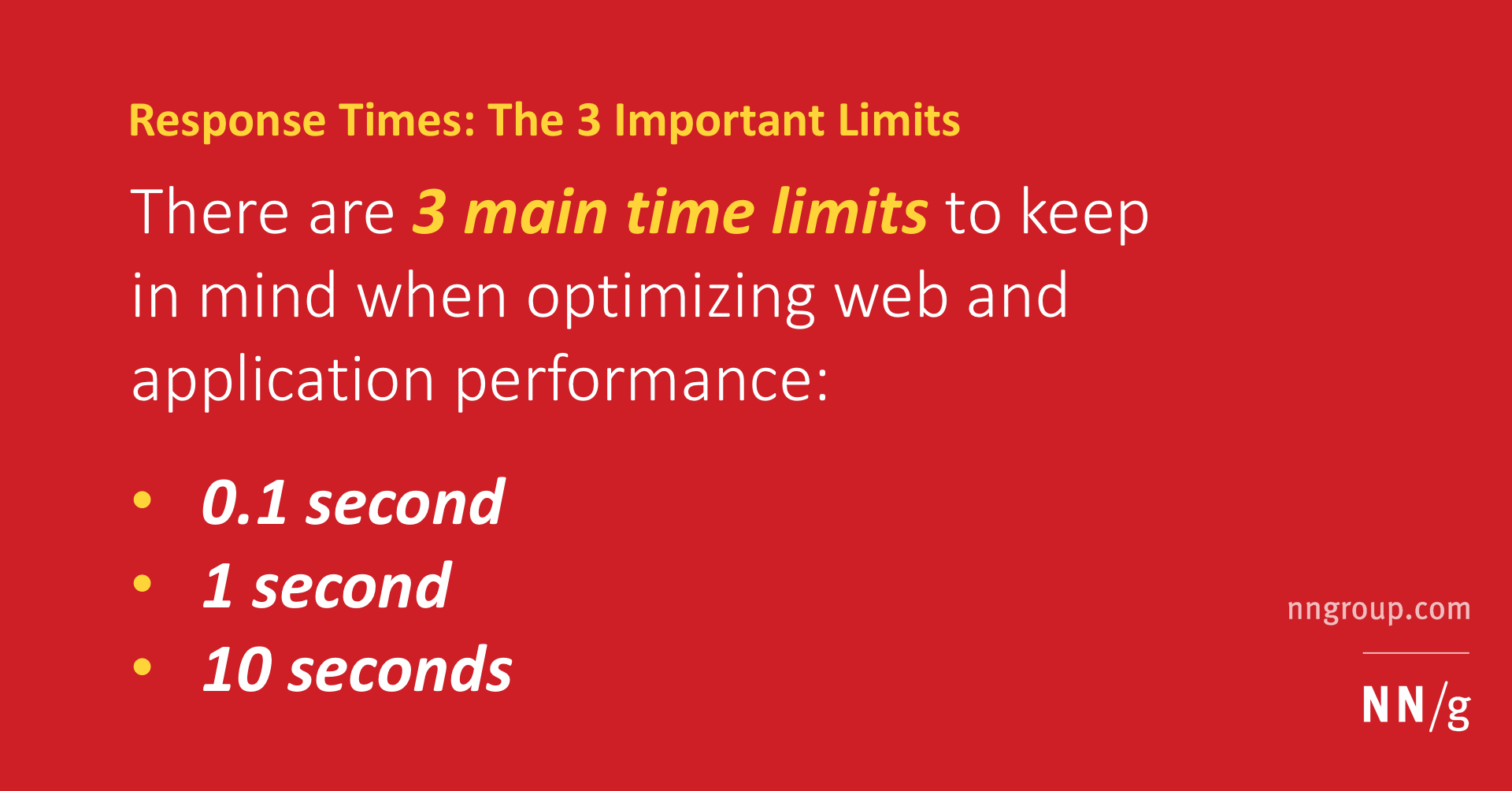
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
 Generating One Second Delay Using Internal Timers Of 8051
Generating One Second Delay Using Internal Timers Of 8051
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Wait Until A Function Finishes Javascript Code Example
Wait Until A Function Finishes Javascript Code Example
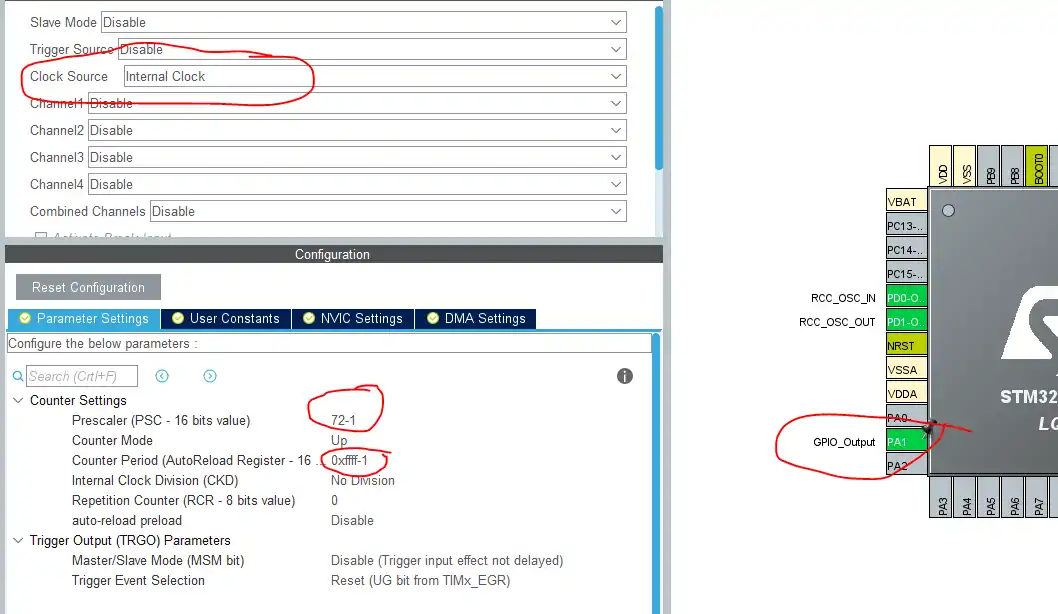
 Microsecond Nanoseconds Delay In Stm32 Controllerstech
Microsecond Nanoseconds Delay In Stm32 Controllerstech
 Hold On A Second Sleep Wait Or Delay Functionality
Hold On A Second Sleep Wait Or Delay Functionality
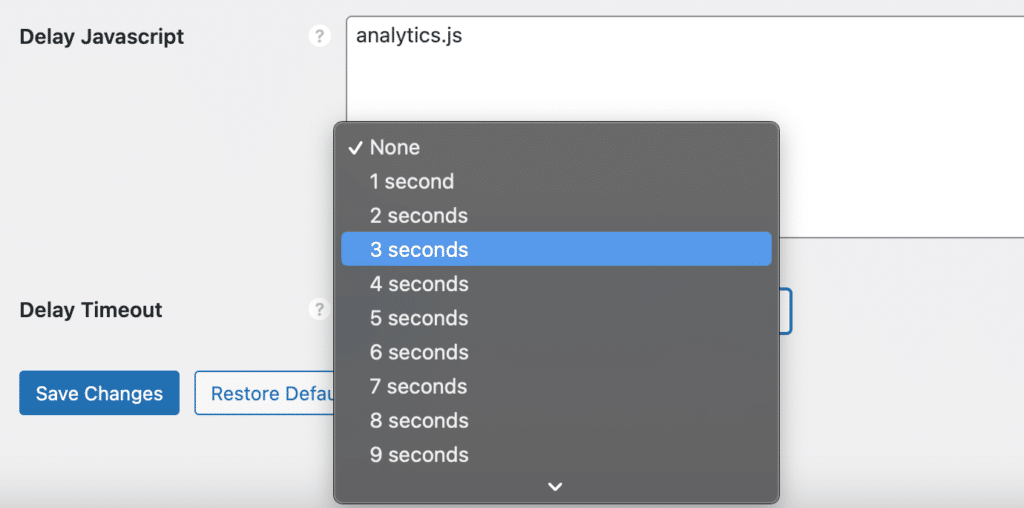
 How To Delay Javascript Until User Interaction In Wordpress
How To Delay Javascript Until User Interaction In Wordpress
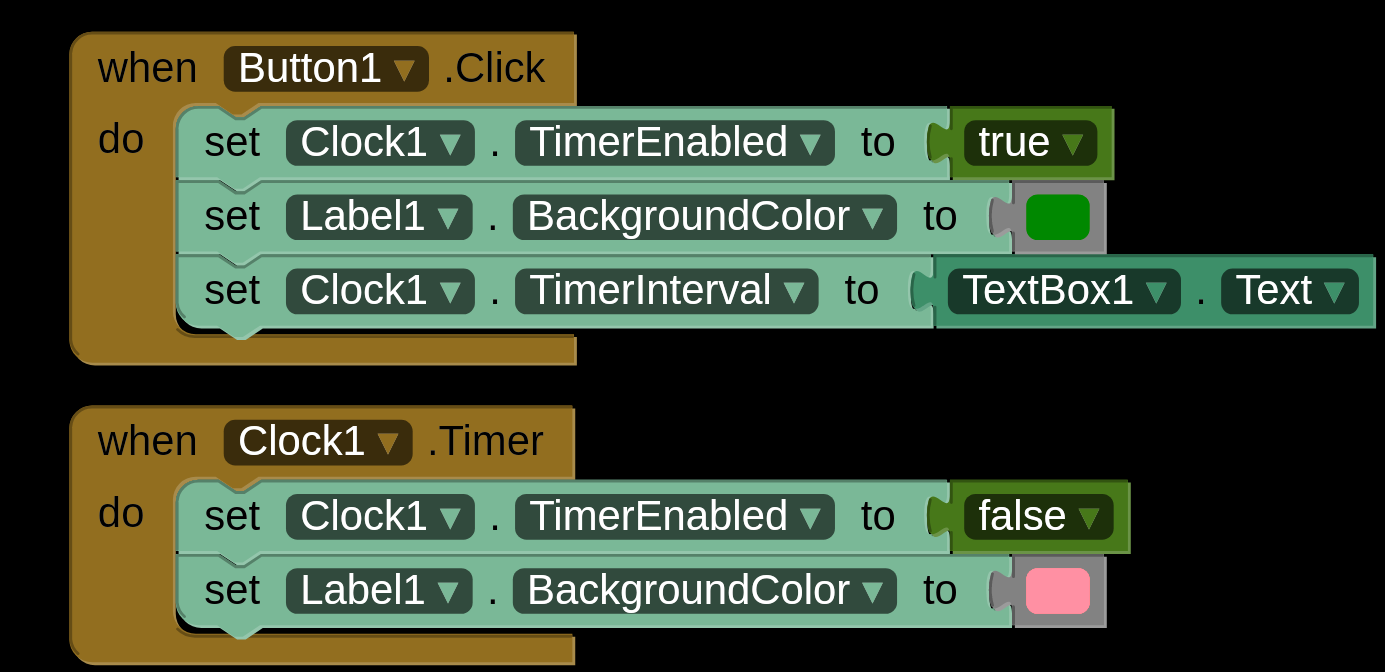
 Add Delay Function Mit App Inventor Help Mit App Inventor
Add Delay Function Mit App Inventor Help Mit App Inventor
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info
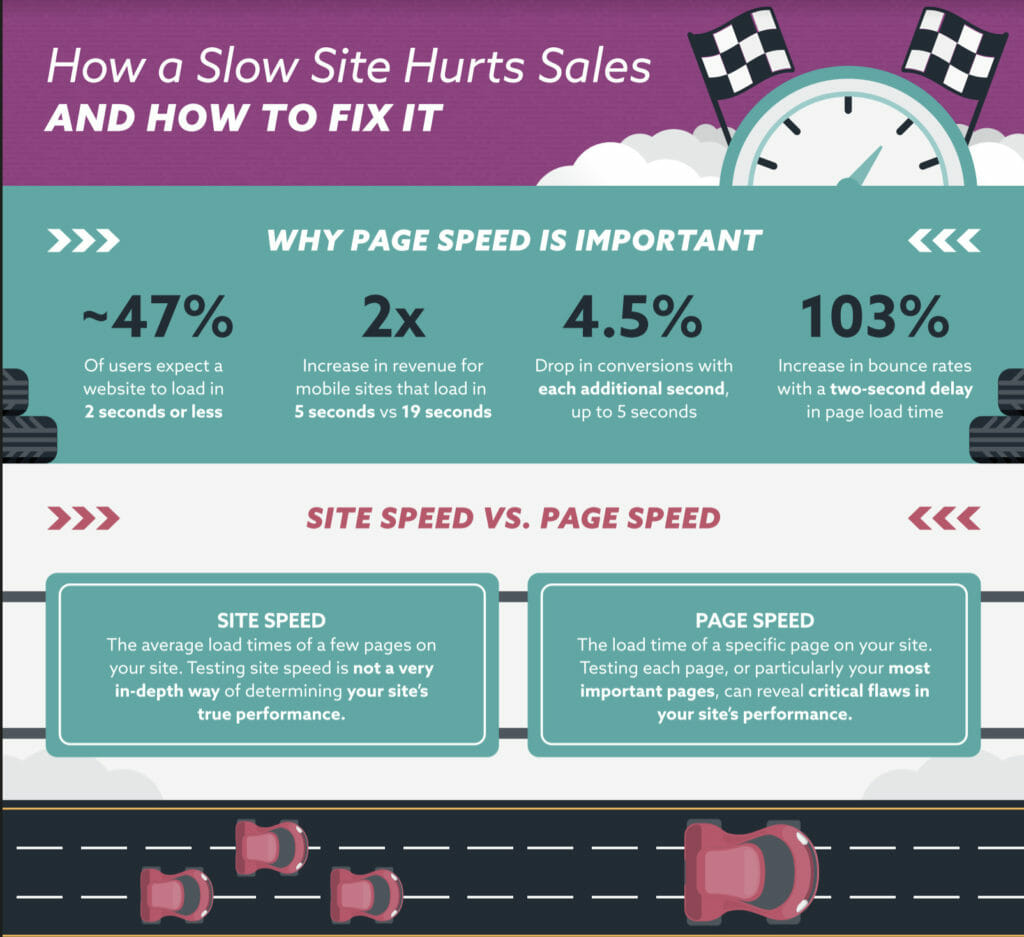
 Reduce Your Server Response Time For Happy Users Higher
Reduce Your Server Response Time For Happy Users Higher
 Node Js Wait 1 Second Code Example
Node Js Wait 1 Second Code Example


0 Response to "23 Javascript Delay 1 Second"
Post a Comment