30 Html Vs Javascript Vs Css
19/2/2015 · In just two lessons from now you will have learned how to make your first website. Complete websites can be built out of pure HTML and text, but they wouldn’t be very attractive looking, so we use CSS to style them. HTML and JavaScript are two completely different things. HTML is a markup language designed for defining static web page content. Apr 27, 2020 - The course includes human support, ... and an HTML & CSS Certification following graduation. Front-end vs. Back-end Developers — What’s the salary for a front-end developer? Back-end? Which is easier? These are great questions to ask when you’re getting started. Read this article to find out. How to Learn Javascript — Now that ...
 Is Javascript Hard To Learn Everything To Know About The
Is Javascript Hard To Learn Everything To Know About The
Feb 27, 2019 - February 27, 2019 0 sec read · Your email address will not be published. Required fields are marked *

Html vs javascript vs css. 9/12/2019 · When you’re designing or developing a website, there are three different coding languages that you will want to be aware of: HTML, CSS, and JavaScript. HTML: a language that determines how documents and web pages are displayed in a web browser, the language for the building blocks of any website. CSS (Cascading Style Sheets): a popular style sheet language that determines how a document created in HTML is styled (colors, font styles, layout and … You get to know about the initial setup in VS Code and about some extensions.HTML Series:-https://www.youtube /watch?v=yUo-sSO8Ynk&list=PL3g2rnYkcEYHybP6t... HTML & CSS. Javascript VS. HTML & CSS. A couple of weeks ago I wrote about the frustration and in many cases, arguments, happening between designers (CSS & html specialists) and Javascript developers. Increasingly Javascript developers, who are experts at programming, are taking on CSS and HTML roles. They see these as easy, but don't (always ...
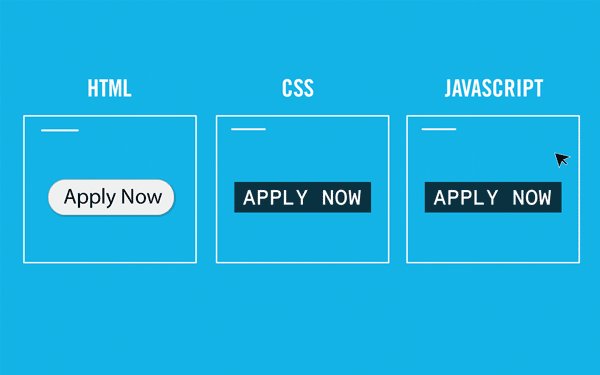
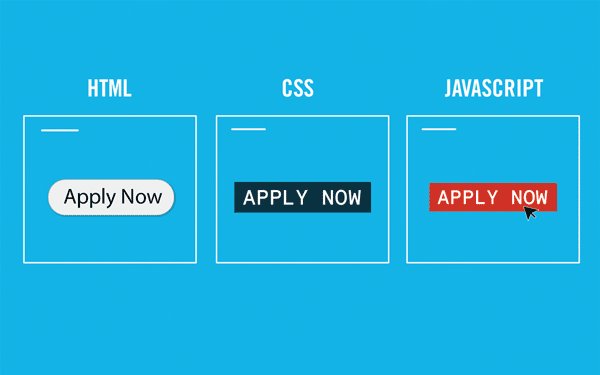
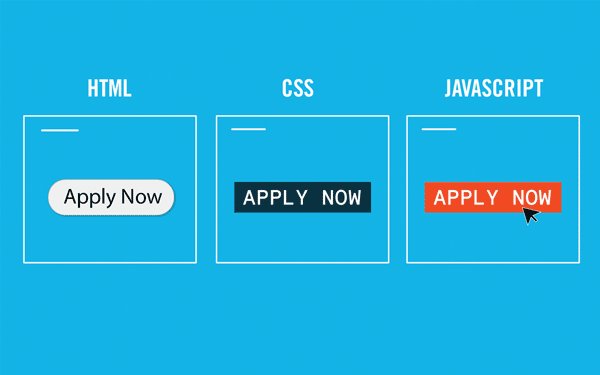
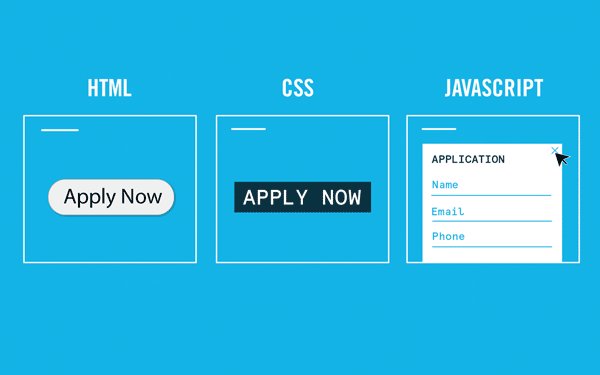
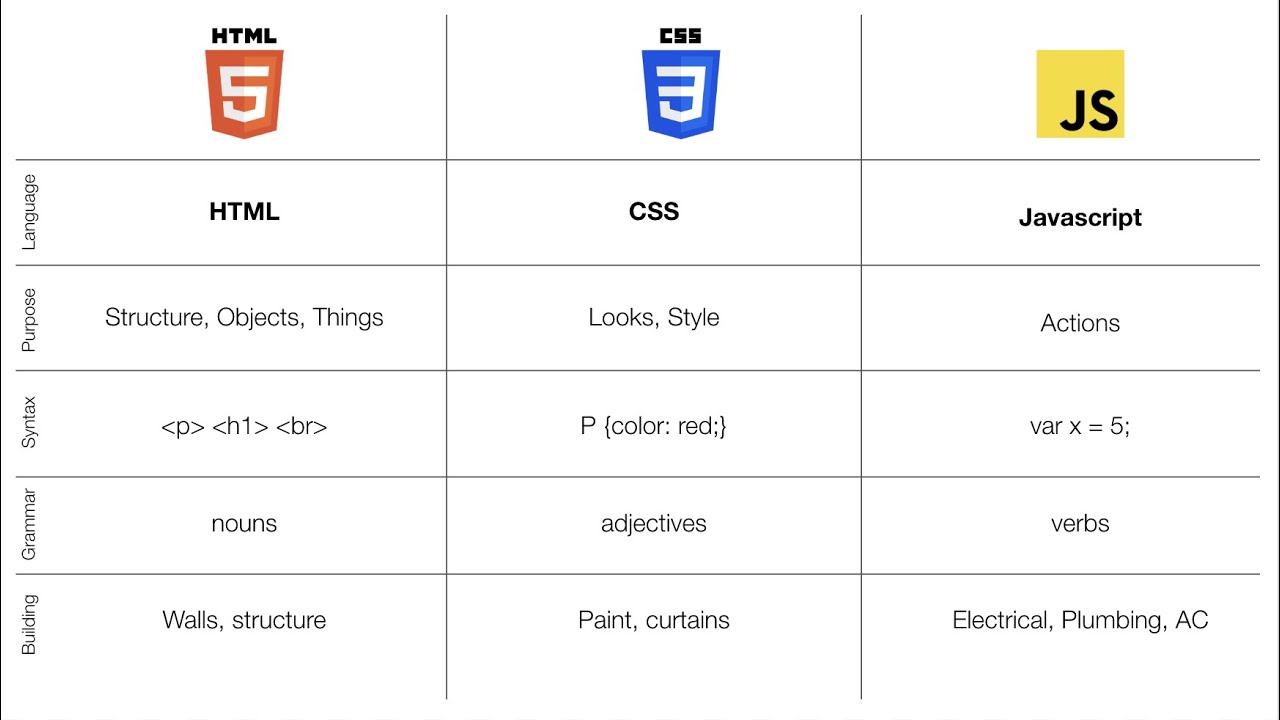
HTML is easy to learn with a clear syntax, whereas the CSS sometimes create complications in code and get messy. HTML files can include the CSS code, but it is not the same with CSS because CSS can never contain the HTML codes. HTML uses tags, whereas the CSS uses selectors. Html - Text Markup language for detailing the layouts of webpages. All webpages are HTML at heart. CSS - Cascading Style Sheets - a method for detailing the 'look' and 'style' of a website/webpage. Javascript - Additional functionality for webpages, extends HTML to allow actions to take place in the browser, rather than having to submit a ... Sep 03, 2018 - HTML: Hyper Text Markup Language /Information. “HTML vs CSS vs Javascript” is published by nana Jeon in Design & Code Repository.
Mar 23, 2021 - The look of HTML can also be modified ... Language being maintained by W3C only. CSS makes the feel and look of web pages rich and better by loading or including the contents into HTML. Head to Head Comparison between HTML vs JavaScript... HTML vs Body in CSS . Geoff Graham on Apr 17, 2015 (Updated on May 2, 2018) Learn Development at Frontend Masters. ... Rene, you have a point about the full-width thing, but I have not ever had issues with body-as-wrapper and third-party js, and I have used it on medium to large scale sites. Quite simply, HTML (Hypertext Markup Language) is used to create the actual content of the page, such as written text, and CSS (Cascade Styling Sheets) is responsible for the design or style of the website, including the layout, visual effects and background color. HTML vs CSS Differences
jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... HTML, CSS and JavaScript do overlap especially since HTML5 and CSS3. Animations before CSS3 used to be the premise of the JavaScript and complex animation orchestration still is with libraries like GSAP, but nowadays we can also animate using the transition CSS rule. This leads us to formulate some rules around using JavaScript in the browser: Difference Between CSS and JavaScript (CSS vs JavaScript) What is CSS? CSS stands for Cascading Style Sheets, which is used to style the web pages that include design, layout, and variations in the display. It was developed by W3C (World Wide Web Consortium) so it could solve the problem with the HTML individual line styling.
CSS vs JavaScript Cascading Style Sheets (CSS) is an application used for designing or formatting web pages. The CSS does not work alone, but works hand in hand with the languages for creating websites. It is basically developed for use with HTML and XML, to give both website developers and users more control over their layouts, such as styling, positioning, and display designing. The ... Apr 02, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The main difference between HTML, CSS, and JavaScript is their functions. 👨🏫 HTML is an annotation language that describes a document and its data. 🎨 CSS is a styling language that styles elements of an HTML document. 📢 JavaScript is a commanding language that commands the items of an HTML document.
Jun 21, 2017 - Our solution was to patch with JavaScript. We can read out conditions and react to them creating HTML and applying styling. As JavaScript is a programming language we have full control over what is happening. We have conditions, loops, comparisons — all the things a programmer misses in CSS. CSS is a styling language used to style HTML pages so that they can be used to attract users. JavaScript is a programming language that changes the appearance of web pages, and it is dynamic. CSS is static and is related to the colour, position, size and style of the web pages, and the appearance is made beautiful. 16/12/2017 · CSS is a styling language that gives styling of a website. With the help of front color, background color and border styling CSS furnishes the look of the site as the skin gives look to the human body. JavaScript is a programming language that gives motion and logics to the website for example a popup window alert.
CSS reference. Use this CSS reference to browse an alphabetical index of all of the standard CSS properties, pseudo-classes, pseudo-elements, data types, functional notations and at-rules. You can also browse key CSS concepts and a list of selectors organized by type. Also included is a brief DOM-CSS / CSSOM reference. My article on Friday about overengineering CSS apparently hit a chord with a lot of readers. The responses I got were a mix of "hell yes!" and "how do you approach CSS in your projects?" Today, I wanted to talk more about when I use CSS vs. JavaScript. CSS before JS My general rule of thumb is… If something I want to do with JavaScript can be done with CSS instead, use CSS. Nov 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Therefore, I would argue neither JavaScript nor CSS handle animation well per say. I don't think people are arguing whether or not GSAP offers value to a developer. They are arguing that the article is biased in saying (CSS vs JavaScript) vs GSAP. That is what makes this article dangerous because all its doing is promoting a framework. Checkout my English channel here: https://www.youtube /ProgrammingWithHarry Click here to subscribe - https://www.youtube /channel/UCeVMnSShP_Iviwkknt... Mar 24, 2021 - Guide to HTML5 vs JavaScript.Here we have discussed head to head comparison, key difference along with infographics and comparison table respectively.
9/5/2018 · That means JavaScript is the same. The CSS must be different because there is no way that an apartment building can be styled in the same way as a house! And the HTML file must be different, because the two buildings have completely different structures. Let’s call the new building apartment.html, and the new CSS will be fancy.css. 28/2/2020 · Difference between CSS and JavaScript. CSS and JavaScript both are used on Web pages with HTML but for different roles. CSS is used to design the webpage for better layouts for the user, that the user can feel comfortable with the Web page. JavaScript is used to create interaction between webpages and the user. Web sites must at the very least have HTML and all JavaScript can do is to interact with the HTML to make the site easier (or harder) to use. HTML = content. CSS = appearance. JavaScript = behaviour.
CSS transitions outperform jQuery by offloading animation logic to the browser itself, which is efficient at 1) optimizing DOM interaction and memory consumption to avoid stuttering, 2) leveraging the principles of RAF under the hood and 3) forcing hardware acceleration (leveraging the power of the GPU to improve animation performance). Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. HTML and CSS are static. You cannot change HTML and CSS (by changing the HTML or CSS file) after a website gets loaded. But JavaScript gives you the ability to change the HTML and CSS on the page. Let's use the analogy of a house again to explain what JavaScript is.
In fact, JavaScript stands with HTML and CSS as one of the core technologies of the internet. It enables interactivity in web pages, and it's the default language for web applications. It's used on most websites by an enormous margin: as of last year, 95% of all websites used JavaScript. Google, Facebook, and Youtube all use JavaScript. These don't really exclude each other. Knowing all of them is quite useful. In fact, the two scripting languages here (JavaScript and PHP) actually both use a C-like structure. So, they are not exactly the same but actually quite similar. Yes, the... Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The HTML language support performs validation on all embedded JavaScript and CSS. You can turn that validation off with the following settings: // Configures if the built-in HTML language support validates embedded scripts. "html.validate.scripts" : true , // Configures if the built-in HTML language support validates embedded styles. "html ... CSS is the best way to style an (X)HTML document. Even if you need to style a document by using raw JavaScript or DOM, or some framework like jQuery, it'll mean you're giving values to CSS rules. The rule should be:
CSS Versus JavaScript Animations. Evangelises Chrome and the mobile web in the Developer Relations team at Google. There are two primary ways to create animations on the web: with CSS and with JavaScript. Which one you choose really depends on the other dependencies of your project, and what kinds of effects you're trying to achieve. HTML, JS, and CSS are not comparable. HTML makes things appear on the page, CSS changes how they look, and JS can program the page. considered harmful #7 Nov. 11, 2015 22:03:09. Iditaroid Scratcher 500+ posts JavaScript, html, and css vs. Scratch. WooHooBoy wrote: ... What we're going to do in this video is to setup VS code to write HTML, CSS and JavaScript properly. Let's work on HTML first. Format On Save. The first I like to do is add editor.formatOnSave to your settings file. With this option turned on, VS Code will format or (beautify) your code when you save the file.
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Html Css Javascript What S The Difference
Html Css Javascript What S The Difference
Does Your Web App Need A Front End Framework Stack
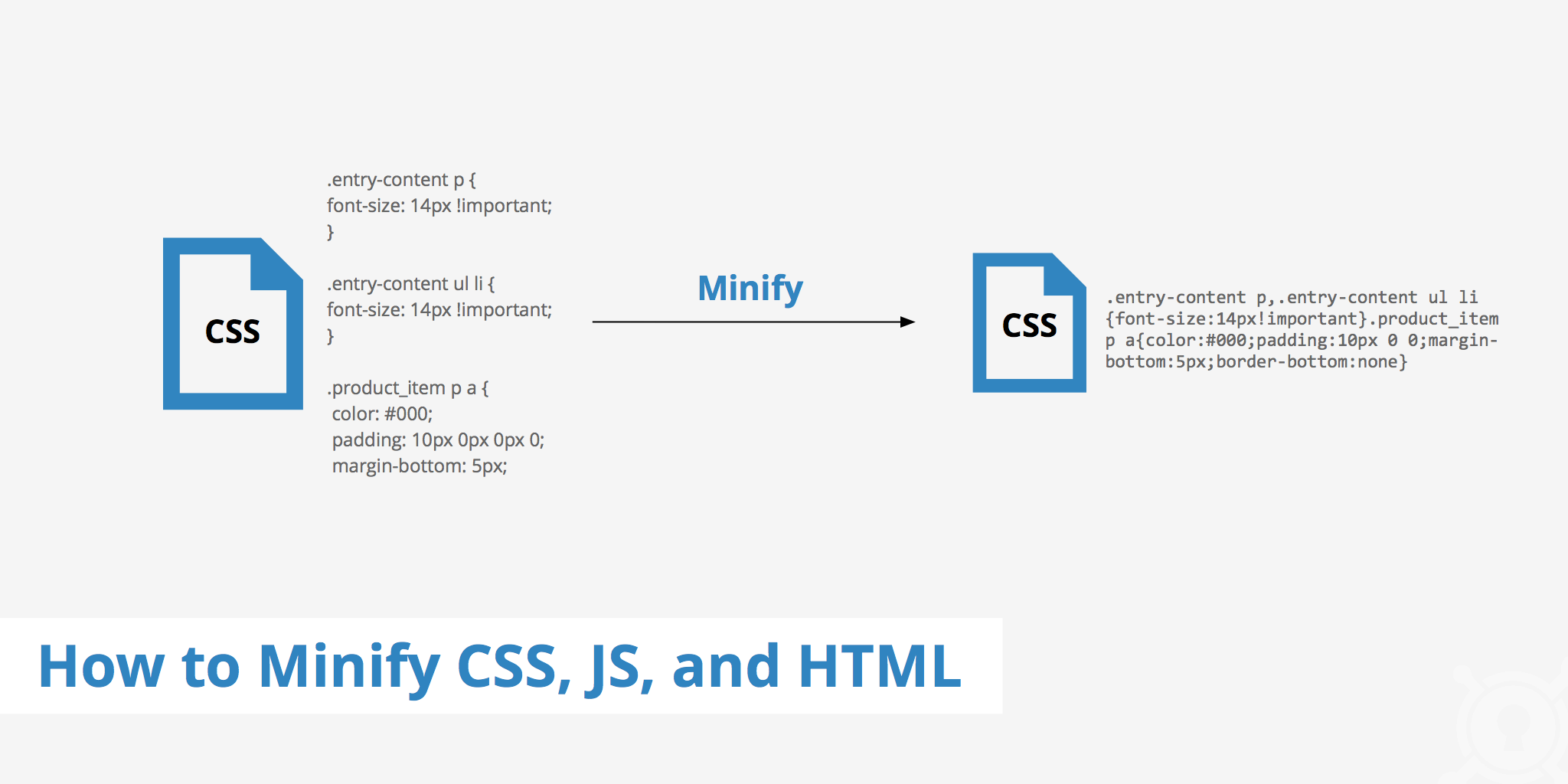
 How To Minify Css Js And Html Keycdn Support
How To Minify Css Js And Html Keycdn Support
 Visual Studio Code Setup For Html Css And Javascript Vs
Visual Studio Code Setup For Html Css And Javascript Vs
Difference Between Javascript And Html Difference Between
What Is The Difference Between Html And Css Pediaa Com
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Front End Frameworks Js Css Amp Html For Design Amp Development
Front End Frameworks Js Css Amp Html For Design Amp Development
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Difference Between Learn Html And Css Learn Html What Is Html
Difference Between Learn Html And Css Learn Html What Is Html
 How Do I Develop This Kind Of Responsive Bootstrap Or Html
How Do I Develop This Kind Of Responsive Bootstrap Or Html

 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
 Html Css And Javascript The Anatomy Of A Website Nology
Html Css And Javascript The Anatomy Of A Website Nology
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
Difference Between Javascript And Php Difference Between
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Html Css And Javascript The Best Friends Of The Frontend
Html Css And Javascript The Best Friends Of The Frontend
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using


0 Response to "30 Html Vs Javascript Vs Css"
Post a Comment