26 Geolocation Google Maps Api Javascript
21/12/2012 · One of today’s most used APIs is the Geolocation API. Geolocation allows an application to determine your physical coordinates, and tailor the application to you. This has the potential to... This simple program will locate browser location using Google Map JavaScript API
 Google Maps Tutorials Particle
Google Maps Tutorials Particle
# Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ...

Geolocation google maps api javascript. The native Google Maps experience is smoother than the JavaScript Google Map version while the JavaScript version is easier to test in the browser. I've been exploring a method for using both Native & JavaScript Google Maps in the same application. The correct version is chosen when the device boots. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(.
In your Google Cloud Platform Console, go to APIs & Services → Dashboard → Enable APIs & Services at the top and choose Maps JavaScript API from the API Library. This will open up the Map JavaScript API page and Enable it. Then, scroll down to More Solutions to explore and choose Geocoding API → Enable it. This page describes the client-side service available with the Maps JavaScript API. If you want to work with Google Maps web services on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... 4. Geolocation and Mapping APIs - HTML5 Geolocation [Book] Chapter 4. Geolocation and Mapping APIs. Chapter 3 introduced us to using the W3C Geolocation API to collect location information from the user's browser with JavaScript code. Although that is the whole point of this book, it is not extremely useful to collect geolocation information ...
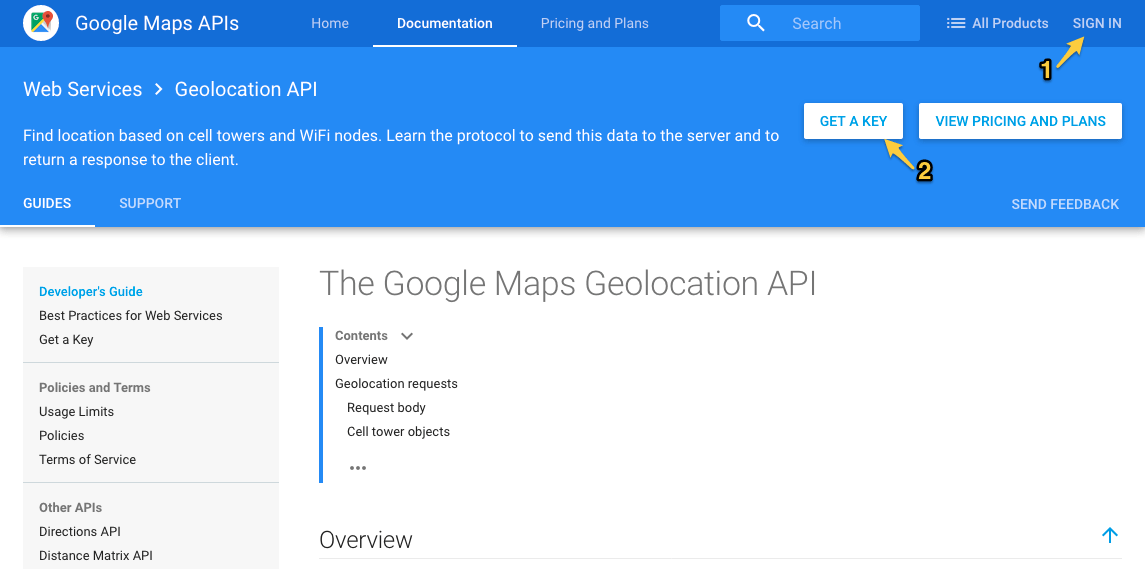
HTML5 Geolocation. The Geolocation is one of the best HTML5 API which is used to identify the user's geographic location for the web application. This new feature of HTML5 allows you to navigate the latitude and longitude coordinates of the current website's visitor. These coordinates can be captured by JavaScript and send to the server which ... The geolocation feature uses Google Maps to track users, plan efficient routes between locations, and assist in finding accurate travel times for applications that require this information, such as Work Management. The Geolocation API returns a location and accuracy radius based on information about cell towers and WiFi nodes that the mobile client can detect. This document describes the protocol used to send...
Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan Root CA Migration FAQ ... google.maps. PathElevationRequest interface Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. ... Maps JavaScript API Geocoding API Geolocation API ... Geolocation API Time Zone API Additional Resources API Key Best Practices
In this tutorial, we'll live-update our JavaScript map markers we built in Part Two with live geolocation capabilities. We'll use the HTML5 location API to collect the user's location from their device, and stream and publish location changes (based on the device's self-reported location) to the map using PubNub Real-time Messaging. Jan 09, 2018 - HTML Geolocation with Google Maps Javascript API. GitHub Gist: instantly share code, notes, and snippets. May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API.
The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Feb 05, 2021 - This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. Read more about the W3C Geolocation standard. Geolocation Marker for Google Maps API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically updated as the user position changes. Obtaining the Library Direct download. Download the latest release files directly. For most users, all you really need is the geolocation-marker.js file ...
Use Google Map API to format the Coordinate To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page. 4/3/2018 · Google Maps Geolocation Example. A simple example on how to track user position with Geolocation API and display it on a map with Google Maps Javascript API. Checkout the demo here. Installation 1. Clone this repository. First, clone this repository to your local computer: May 22, 2017 - I'm a bit confused as to why I would choose to use the limited access Google Maps Geolocation API over the free and (apparently) unlimited navigator.geolocation feature of HTML5? As far as I can t...
Using the Geolocation API; The interface it belongs to, Geolocation, and the way to access it — Navigator.geolocation. The opposite operation: Geolocation.clearWatch() A similar method: Geolocation.getCurrentPosition() 28/4/2017 · Google's Maps Geolocation API, typically used on mobile clients, can be used from the web and does return a latitude & longitude based on the requesting client's IP address. Don't forget to swap in a real API key in the examples above AND to enable the Geolocation API for your Google API project. 5 days ago - The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information.
I'm using Google Maps API with the geolocation. My idea is to locate the users location via geolocation and then retrieve cafes nearby their location. I can't seem to figure out how to add coffee shops or auto search and display coffee shops on the map nearby the user once the location is retrieved by the browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 18/9/2017 · Notice: it's not Google Maps that determines your position. I'ts standard HTML/javascript functionality; your webbrowser reads it. ... navigator.geolocation.getCurrentPosition(function(position) { var pos = { lat: position.coords.latitude, lng: position.coords.longitude }; infoWindow.setPosition(pos); addMarker({ coords: pos, content:'YOU ARE HERE' }); // if you want this, center the map.
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Aug 18, 2020 - This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) < script type = "text/javascript" > function supports_geolocation() {return!! navigator. geolocation;} function get_location() {if (supports_geolocation ()) {navigator. geolocation. getCurrentPosition (show_map, handle_error);} else {// no native support; $ ("#msg"). text ('Your browser doesn\'t support geolocation…
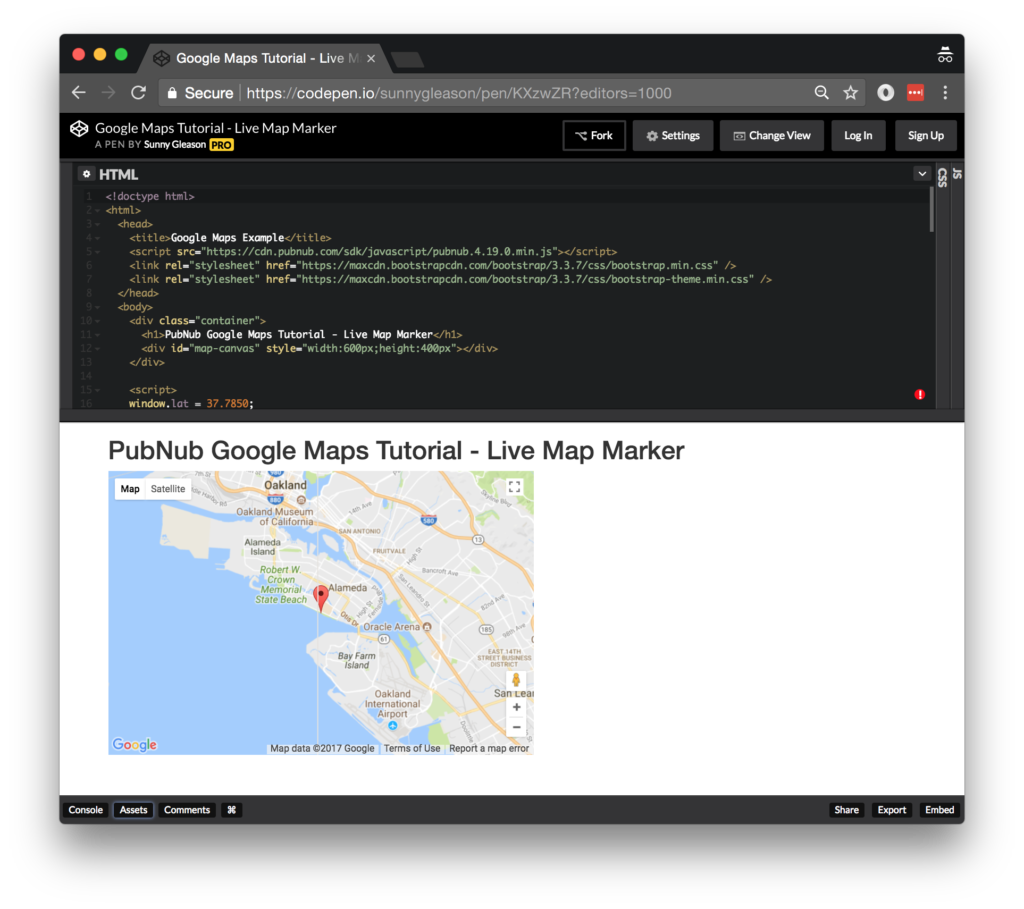
This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. What are Map Markers? In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. Google Maps Javascript API, Direction Update with Geolocation Move. I created simple app that, get users current position and the destination and set direction through the google map javascript api. function initialize () { var mapOptions = { zoom: 8, center: new google.maps.LatLng (-34.397, 150.644) }; var map = new google.maps.Map (document ... Go to the Google Maps Platform > Credentials page. Go to the Credentials page On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API...
23/8/2021 · If you see the error "The Geolocation service // failed.", it means you probably did not give permission for the browser to // locate you. let map: google.maps.Map, infoWindow: google.maps.InfoWindow; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 6, }); infoWindow = new google.maps… Click the button labeled Enable an API. Your screen now displays a list of APIs and a Browse APIs search box. In the Browse APIs search box, type Google Maps JavaScript API v3. The link for this API appears. Feb 13, 2018 - How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub. This is Part Three of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript ...
JavaScript JavaScript Reference ... The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. ... To display the result in a map, you need access to a map service, like Google Maps. Get address of a location using Geolocation and google maps [duplicate] Ask Question Asked 3 years, 7 months ago. ... In order to start using Google Maps API, you need to include the Google Maps JS file into your script. ... Browse other questions tagged javascript jquery html google-maps or ask your own question. RRP $11.95. Get the book free! In Working with Geolocation and the Google Maps API you learned how to determine a user's physical location and display it on a map. In this followup article, you ...
Maps Embed API Maps URLs Routes Directions API Distance Matrix API Roads API Industry Solutions Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Jul 29, 2019 - How to implement map markers using the JavaScript Google Maps API and PubNub for web and mobile web live-updating maps. This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub.
 Google Maps Javascript Api Geolocation Service Failed In
Google Maps Javascript Api Geolocation Service Failed In
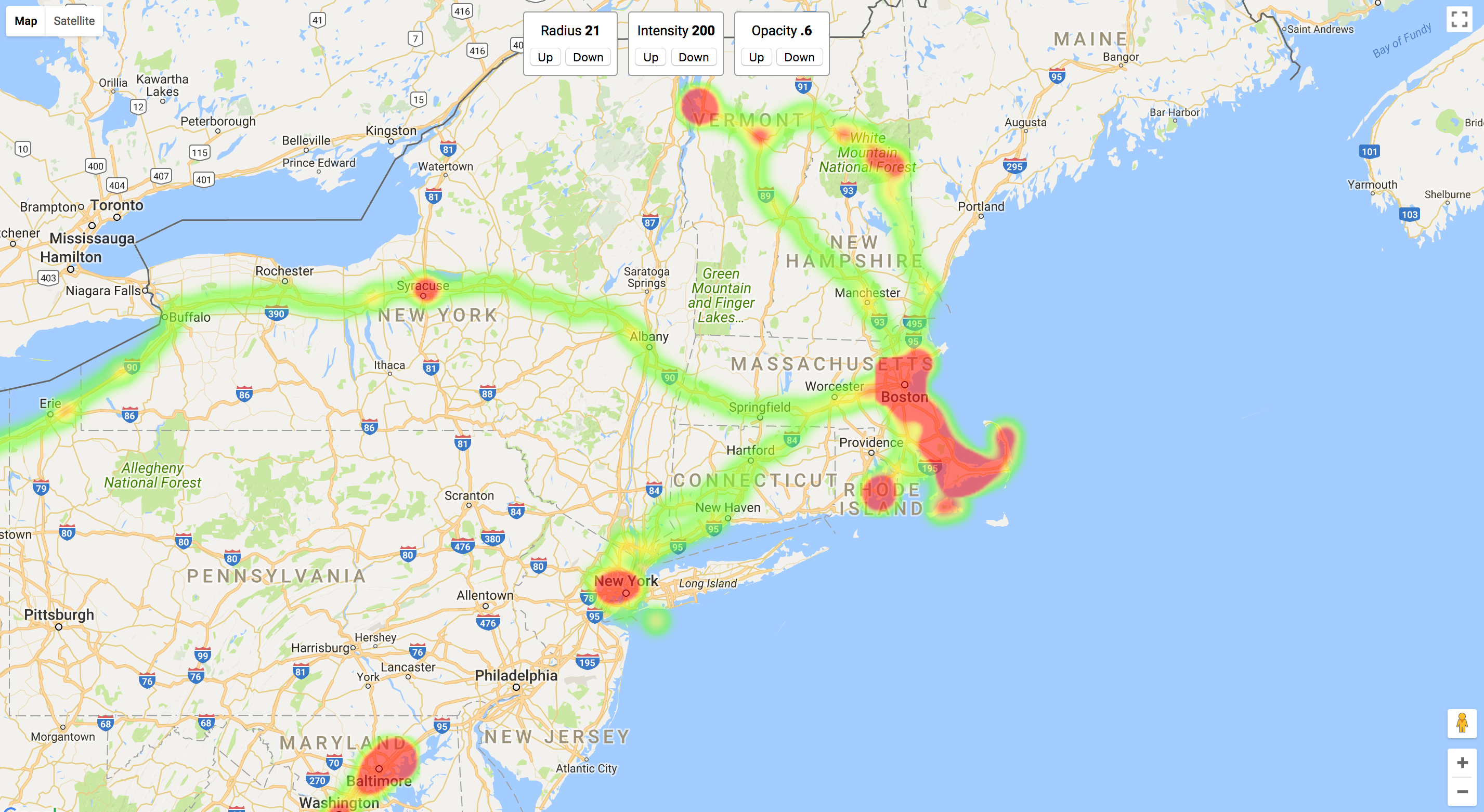
 How I Created A Heatmap Of My Location History With
How I Created A Heatmap Of My Location History With
 Building A Realtime Map To Track Pizza With Pusher And Google
Building A Realtime Map To Track Pizza With Pusher And Google
Github Chadkillingsworth Geolocation Marker A Library For
Html5 Geolocation Api Using Google Maps
 Api Get Geolocation By Name City Code Example
Api Get Geolocation By Name City Code Example
![]() Google Maps Api Icon 189133 Free Icons Library
Google Maps Api Icon 189133 Free Icons Library
 Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
 Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Plot A Map Path Waypoints Using The Google Maps Api And
Plot A Map Path Waypoints Using The Google Maps Api And
 Track User Location Google Map Javascript Api Api Key
Track User Location Google Map Javascript Api Api Key
![]() Flight Paths Js Geolocation Tracking W Google Maps Pubnub
Flight Paths Js Geolocation Tracking W Google Maps Pubnub
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
![]() Building An Ionic Geolocation Tracker With Google Map And
Building An Ionic Geolocation Tracker With Google Map And
 Google Maps Api Programmableweb
Google Maps Api Programmableweb
 Api Tutorial Google Maps Geocoding Api 2021 Code Amp Real
Api Tutorial Google Maps Geocoding Api 2021 Code Amp Real
 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
 Realtime Google Maps Geolocation Tracking With Javascript
Realtime Google Maps Geolocation Tracking With Javascript
 Geolocation Course For Android Using Html5 And Google Maps
Geolocation Course For Android Using Html5 And Google Maps
Github Risan Google Maps Geolocation Example Track User
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
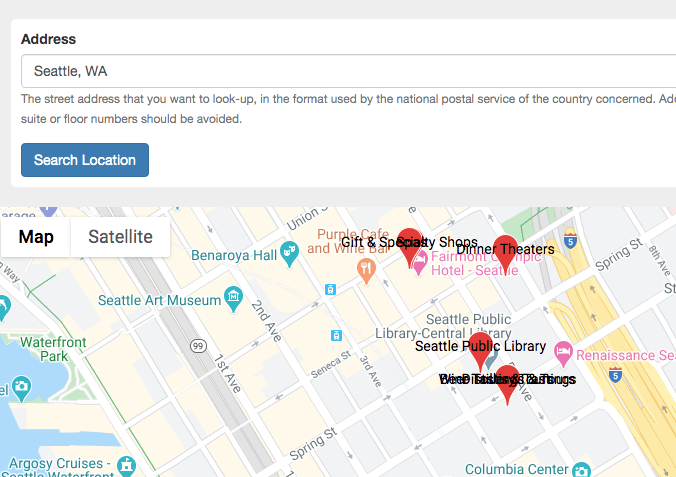
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
0 Response to "26 Geolocation Google Maps Api Javascript"
Post a Comment