32 Password Validation Javascript W3schools
w3schools form validation. form validation js. php form validation javascript. different types of validations using JavaScript t. tabulator value htmñl. html form to input product details like product name, product type, price range and warranty and validate the form using javascript. 26/2/2020 · Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase and one lowercase letter.
 Confirm Password Validation In Html5 Confirm Password
Confirm Password Validation In Html5 Confirm Password
confirm password validation in javascript w3schools; login and signup validation in javascript; javascript form validation code; how to add validation to input field in js; css js validate form; how to add js validations; create validator html; validation in js; w3school html validator; javascript name validation; registration form html ...

Password validation javascript w3schools. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... // When the user clicks outside of the password field, hide the message box myInput.onblur = function() { document.getElementById("message").style.display = "none";} // When the user starts to type something inside the password field myInput.onkeyup = function() { // Validate lowercase letters var lowerCaseLetters = /[a-z]/g; Password Validation using regular expressions and HTML5 [JAVASCRIPT] Preventing Double Form Submission [JAVASCRIPT] Date and Time [JAVASCRIPT] Form Validation [JAVASCRIPT] A simple modal feedback form with no plugins [JAVASCRIPT] Tweaking the HTML5 Color Input [JAVASCRIPT] Credit Card numbers [JAVASCRIPT] Protecting forms using a CAPTCHA [PHP]
Since I've seen tons of password validation help requests on regexadvice (where I hang out from time to time), I've written up a more general-purpose JavaScript password validation function. It's reasonably straightforward, and covers the validation requirements I've most frequently encountered. Plus, if it doesn't handle your exact needs, its functionality can be augmented by… JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. 1 Answer1. change onsubmit="validate ()" to onsubmit="return validate ();". this way, when validate returns false, the form won't submit. you'd also have to change the validate func to return false when the form doesn't validate, the resulting code would be: Update: continue and break illustrated.
The Password strength validation in JavaScript and jQuery will be performed using Regular Expressions (Regex). TAGs: JavaScript, jQuery, Regular Expressions Here Mudassar Ahmed Khan has explained how to implement Password Strength validation for Password TextBox with examples in JavaScript and jQuery. Basically, the JavaScript will do all the heavy lifting and the AngularJS code will be responsible for binding it all to the screen. To show the password strength to the user, we're going to use a rectangle that contains a color. We'll say that a red rectangle holds a weak password, orange medium, and green a strong password. Javascript serves the purpose of validating a HTML form to check for any inappropriate values or any empty field for the form fields like name, password, email, date, mobile number etc. Example: DOCTYPE html > < html > < head > < script > function validateForm ( ) { var x = document. forms [ "Form" ] [ "name" ] . value ; var y = document. forms [ "Form" ] [ "password" ] . value ; if ( x == "" ) { alert ( "Name must be filled out."
24/4/2014 · use type=password ~> http://www.w3 /TR/html-markup/input.password.html; use .keyup() API: http://api.jquery /keyup/ Also next time add your JS code with the post :) rest should fit the need. code. HTML Form validation is the process of making sure that data supplied by the user using a form, meets the criteria set for collecting data from the user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
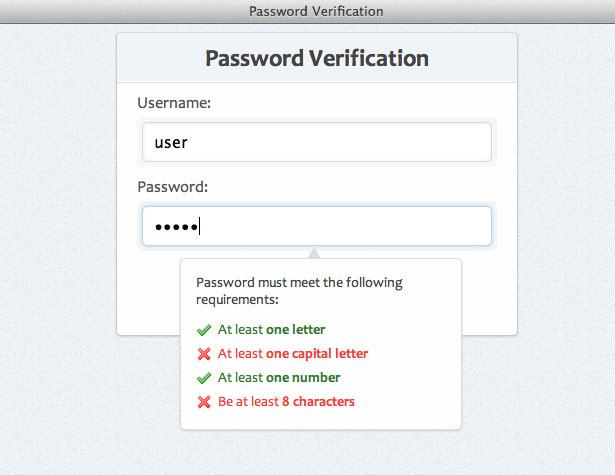
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 15 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. Step 2) Add CSS: Style the input fields and the message box:
Compile confirm-password-validation-in-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Confirm password validation in JavaScript. In this chapter, we will discuss password validation using JavaScript. We need to validate a password every time whenever a user creates an account on any website or app. So, we have to verify a valid password as well as put the confirm password validation. CSS Web Development Front End Technology Javascript. To create a password validation form with CSS and JavaScript, the code is as follows −.
In this tutorial, we will show how to validate an email using JavaScript. To get a valid email id, the best way is using regex : Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) var length = document.getElementById("length"); // When the user clicks on the password field, show the message box. myInput.onfocus = function() {. document.getElementById("message").style.display = "block"; } // When the user clicks outside of the password field, hide the message box. myInput.onblur = function() {. 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Steps to Password Validation. Get The Input Elements. The first step will be to grab the input elements and store them into variables. This will allow us to work with the inputs throughout the script. Capturing The Event. We want to check the values of the inputs every time someone releases a key in one of the input boxes. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
TAGs: JavaScript, jQuery, Password TextBox. Here Mudassar Ahmed Khan has explained with an example, how to perform Password and Confirm Password validation for Password TextBox using JavaScript and jQuery. ... Here Mudassar Ahmed Khan has explained with an example, how to perform Password and Confirm Password validation for Password TextBox ...
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Password Strength Verification With Jquery Webdesigner
Password Strength Verification With Jquery Webdesigner
 9 W3schools Com The World S L Argest Web Developer Site
9 W3schools Com The World S L Argest Web Developer Site
 Web Technologies Topic Exploration Pack Learner Activity
Web Technologies Topic Exploration Pack Learner Activity
 Validation Controls In Asp Net
Validation Controls In Asp Net
 Javascript Login Page Validation Login Page
Javascript Login Page Validation Login Page
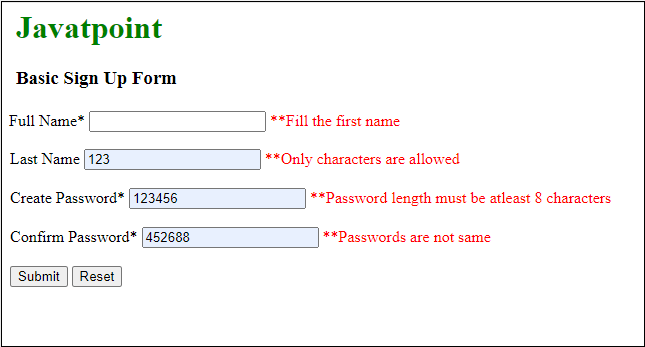
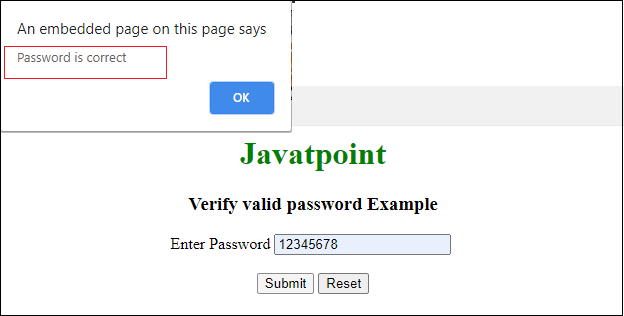
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using
 How To Validate Html Javascript Css On Web Pages With W3c
How To Validate Html Javascript Css On Web Pages With W3c
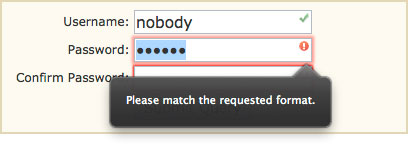
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Custom Form Validation In Codeigniter W3school
Custom Form Validation In Codeigniter W3school
 Jquery Validation W3schools Code Example
Jquery Validation W3schools Code Example

Html Form Password Validation Login Information Account
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
Laravel 5 8 Form Validation Tutorial With Example W3adda
Simple User Registration Form Example In Angularjs W3adda
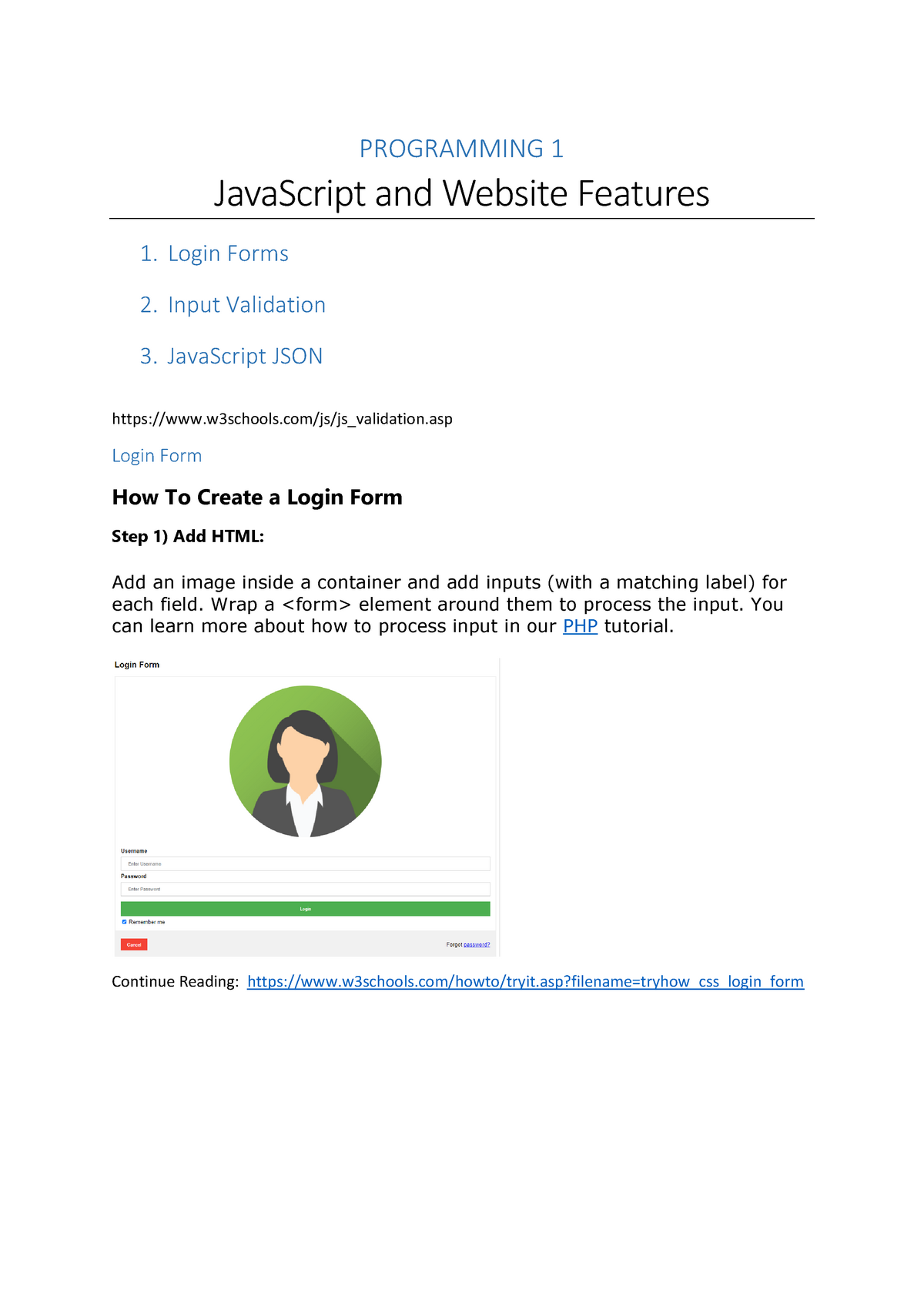
 Website And Java Script Features For First Year Student
Website And Java Script Features For First Year Student
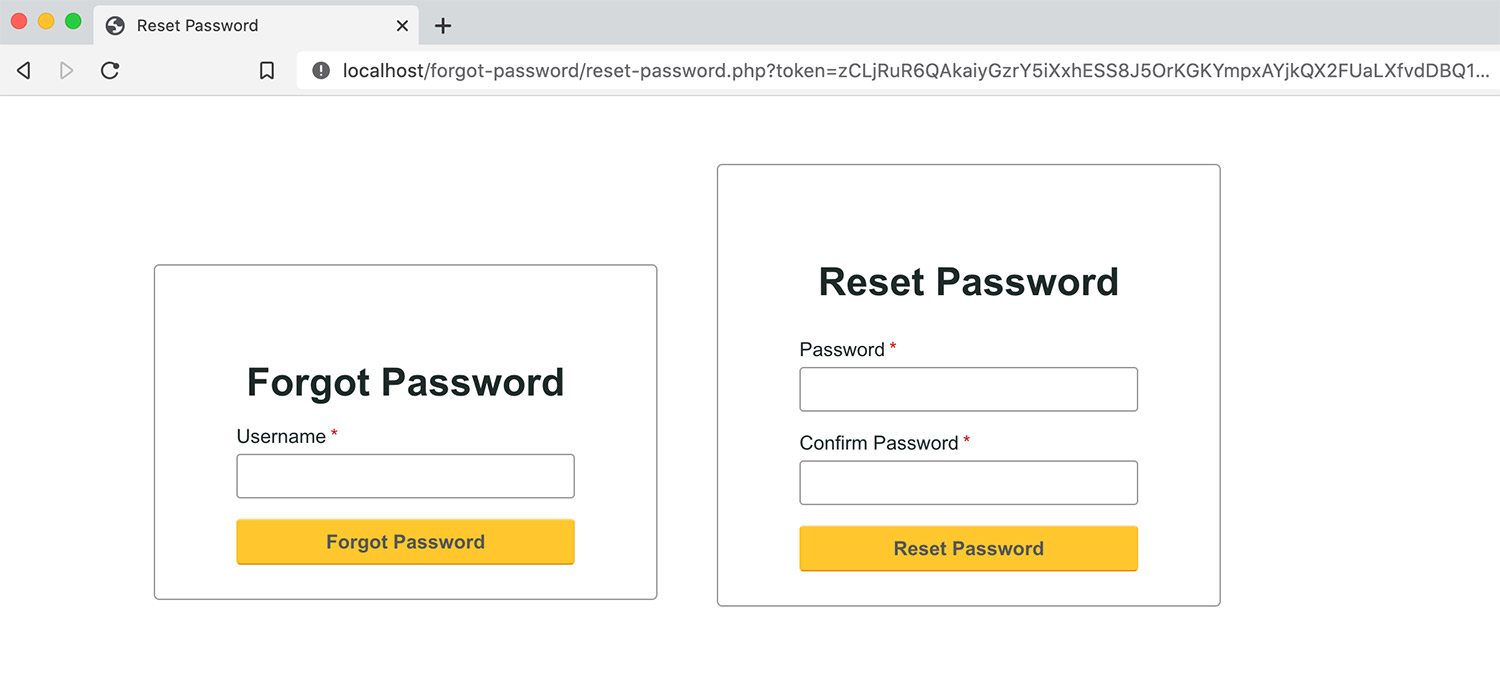
 Php Forgot Password Recover Code Phppot
Php Forgot Password Recover Code Phppot
 Javascript Validate Username And Password From Textbox Krumony
Javascript Validate Username And Password From Textbox Krumony
 9 W3schools Com The World S L Argest Web Developer Site
9 W3schools Com The World S L Argest Web Developer Site
Html Form Password Validation Login Information Account
 Interactive Password Validator React Js Coding Fribly
Interactive Password Validator React Js Coding Fribly
 Confirm Password Validation In Javascript
Confirm Password Validation In Javascript
Validation In Javascript For Login Form
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 How To Check Password Validation Dynamically Using Jquery
How To Check Password Validation Dynamically Using Jquery

0 Response to "32 Password Validation Javascript W3schools"
Post a Comment