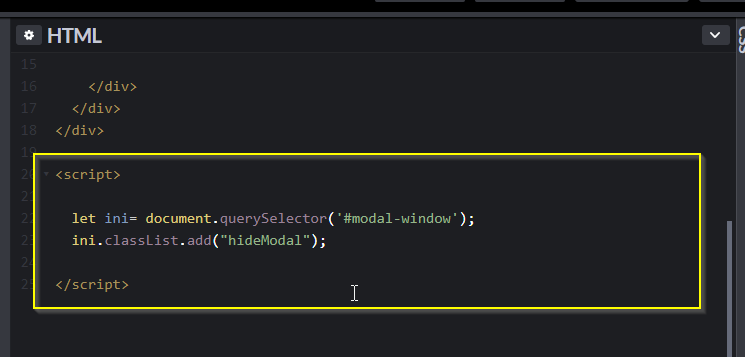
26 Crear Modal Con Javascript
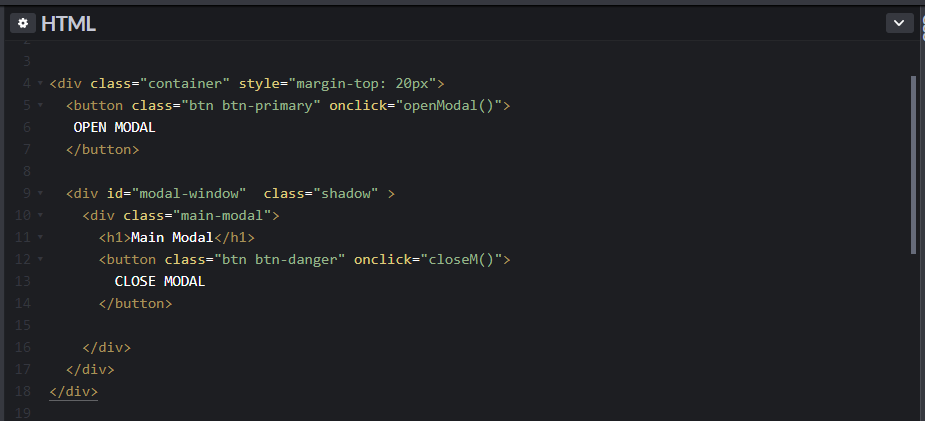
Crear una ventana modal con JavaScript. Creado: 25/09/2019 . Actualizado: 15/12/2020 . Javascript. Podríamos utilizar una librería de JQuery para crear ventanas modales, pero en este caso, lo haremos sólo con JavaScript. Por un lado tendríamos el siguiente html: Y otras alternativas que hemos probado con muy buenos resultados. Modal > Modales accesibles de nivel AA SweetAlert2 > Nos permite crear ventanas de alerta accesibles basados en estándares WAI-ARIA Aria Modal > El mejor modal accesible, prima la accesibilidad sobre el diseño. Si lo que queremos son modales mas dinámicos y menos accesibles podéis probar:
Crear una ventana modal con HTML5 y Amp; CSS3. Los cuadros modales son una herramienta utilizada con frecuencia en el arsenal del desarrollador web. Usado para, entre muchas cosas, formas de inicio de sesión / registro; anuncios publicitarios; o solo notificaciones para el usuario. Sin embargo, a pesar del hecho de que las ventanas modales ...

Crear modal con javascript. Crea una ventana modal con Javascript para ofrecer información en tu página web. Join Stack Overflow to learn, share knowledge, and build your career. 📘CURSO CSS3 COMPLETO 👉 https://alexcgdesign /cursocssAprende a crear una ventana modal animada con HTML CSS y Javascript, sin necesidad de plugins, tod...
Apr 24, 2018 - En otra publicación en el sitio encontré la solución para hacer una ventana modal. La duda que tengo es si puedo abrir ese modal con JavaScript sin la necesidad de pinchar el enlace. El código d... En este tutorial aprenderemos a crear modales emergentes con JavaScript (ventanas de diálogo) sin utilizar un framework de trabajo como Bootstrap, o una biblioteca de terceros. Crearemos todo desde cero, ofreciéndonos un control completo sobre cómo funciona y cómo se ve. Aquí está la demostración que vamos a crear: 1. Cargar información dinámica en ventana modal Bootstrap con PHP, MySQL y jQuery. En esta ocasión quiero compartir unos scripts php que nos servirán como guía a la hora que necesitemos enviar datos cargados dinámicamente a una ventana modal Bootstrap; para este ejemplo haremos un CRUD, pero prestaremos atención especial a como enviar los ...
Try. $ ("#myModal").modal ("toggle") To open or close the modal with id myModal. If the above is not working then it means bootstrap.js has been overridden by some other js file. Here is a solution. 1:- Move bootstrap.js to the bottom so that it will override other js files. 2:- Make sure the order is like below. Nov 19, 2016 - Con CSS podemos capturar clicks del raton y crear una ventana modal sin JavaScript En este tutorial crearemos una ventana modal, con facilidad, haciendo uso solo de HTML y CSS3, sin necesidad de JavaScript. Para explicar cómo crear una ventana modal solo con CSS3 emplearemos la aplicación web Codepen.io que nos permite mostrar el código empleado, utilizaremos las pestañas HTML, CSS y Result, para mostar el código HTML, CSS y el resultado respectivamente
Y, para mostrarlo, un button o link con data-toggle="modal" y un data-target indicando el id del modal: <button type="button" data-toggle="modal" data-target="#mi-modal" >Abrirl modal</button>. PD: Para próximas preguntas intenta ser más concreto y no pegar todo el código de tu web. Si no haces buenas preguntas es mucho más difícil que ... The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center. Una primera introducción a JavaScript. Ahora que has aprendido algo sobre la teoría de JavaScript y lo que puedes hacer con él, te daremos un curso intensivo sobre las características básicas de JavaScript a través de un tutorial completamente práctico. Aquí, te llevaremos paso a paso en la creación de un sencillo juego de "Adivina el ...
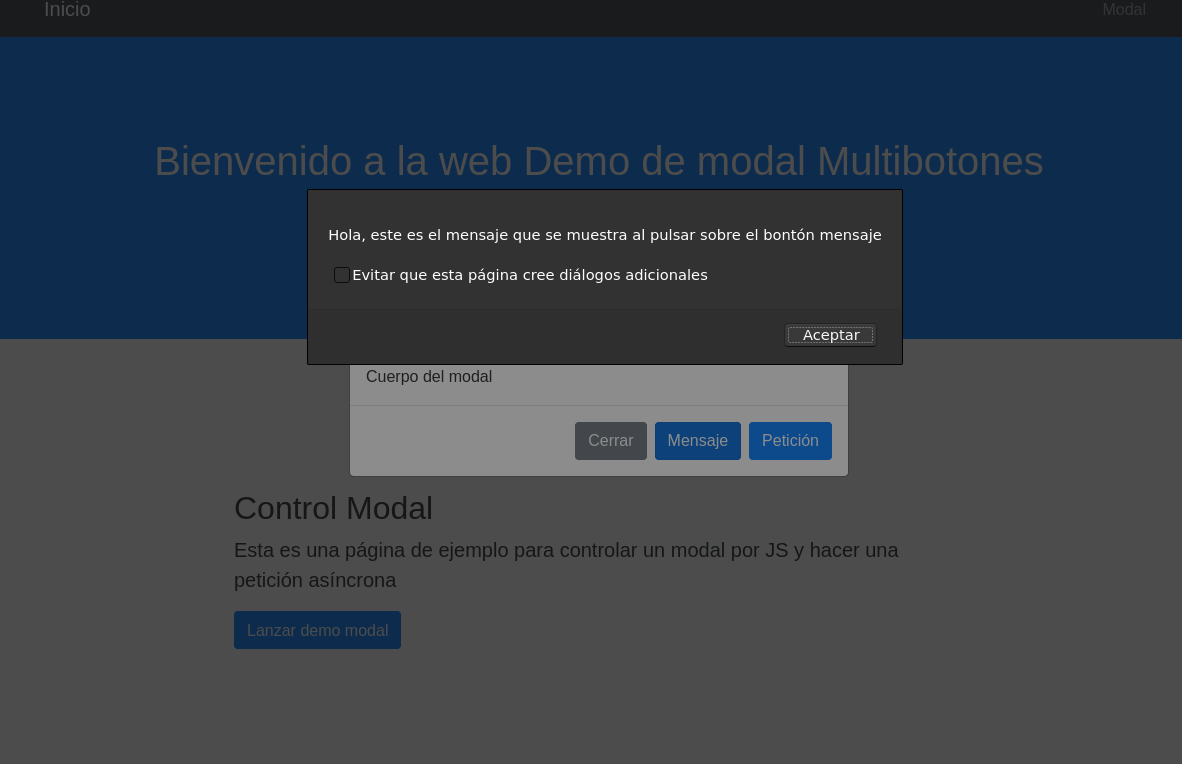
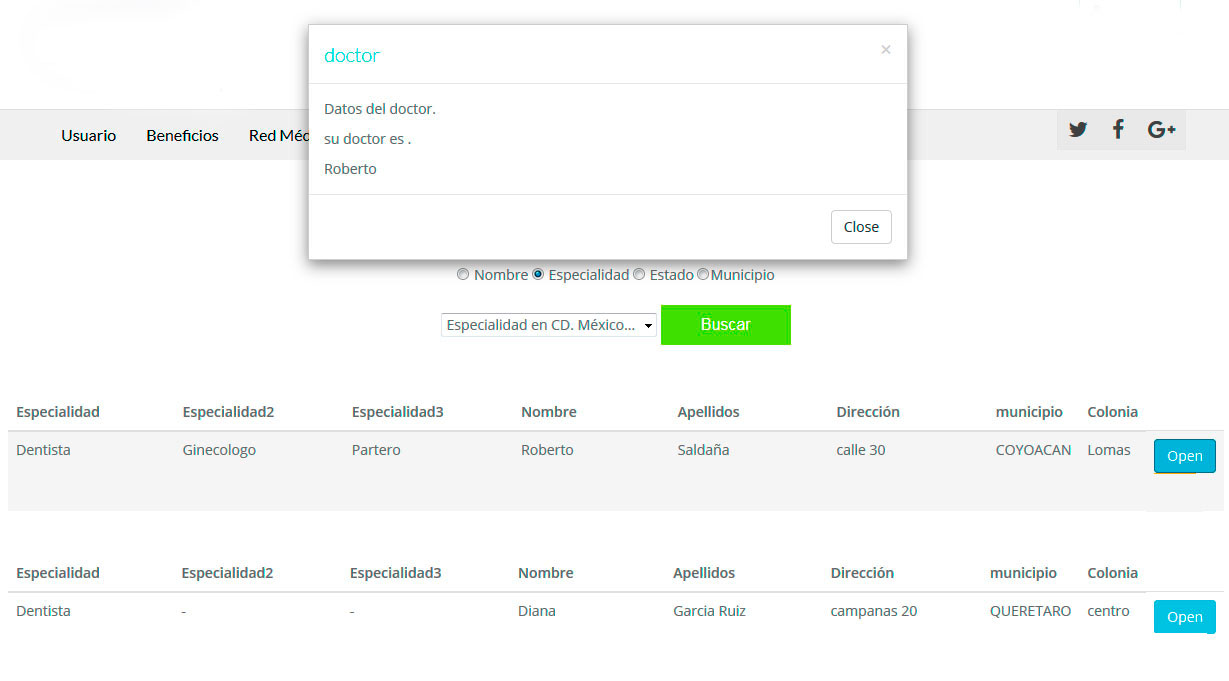
Foros del Web » Programando para Internet » Javascript » [SOLUCIONADO] CÓMO cerrar una ventana modal Estas en el tema de CÓMO cerrar una ventana modal en el foro de Javascript en Foros del Web. Hola mis amigos, les cuento, tengo una ventana modal y normalmente la cierro a través de un sencillo boton con el siguiente código: Código PHP: ... Jose Aguilar: Tengo un detalle con modal bootstrap, resulta que tengo una lista hecha con dataTable, muestra cierta información y despliega tres botones, con cualquiera de los botones al hacer click despliega una ventana modal, dentro de esta ventana se despliega cierta información y tres botones, al hacer click en cualquiera de los botones debería abrir una ventana modal con un formulario ... Abrir un modal bootstrap desde jQuery. En este tutorial aprenderemos cómo activar un modal de bootstrap desde un script con jQuery sin tener que crear un enlace o un botón.. Veamos primero el código de un modal básico de bootstrap que se abre mediante un botón.
En este tutorial, voy a compartir con vosotros el cómo crear una ventana modal muy sencilla con jQuery. Me gusta jQuery, hace que todo sea tan simple y tan fácil... Es posible que no sepas lo que es una ventana modal, no te preocupes, te lo explico en pocas palabras. Se trata de ventanas emergentes desarrolladas con Javascript ... Tengo una función en JavaScript que hace una validación de datos. El problema es que usa alerts para advertir cuando están mal cargados los datos. Lo que quiero hacer es que muestre ventanas modale... Seguimos con los tutoriales sobre Javascript, esta vez veremos como crear una ventana modal capaz de visualizar imágenes y videos embebidos de youtube. Nuestro plugin lo llamaremos "Fancy Overlay" (fo) VER DEMO Primero debemos crear un documento index.html en el editor de tu preferencia, con la siguiente estructura. [crayon-612bb1d1aca51295339371/] Estilos [crayon-612bb1d1aca5f405852124 ...
En esta sección del curso de JQuery te mostramos cómo mostrar una caja modal en tu página web. Mar 27, 2020 - Para diseñar necesitas maquetar las estructura HTML, aplicar reglas CSS para el diseño y Javascript para la interacción que el usuario espera en la web. Video Crear una Ventana Modal con CSS SUSCRÍBETE A NUESTRO CANAL SÍGUENOS EN FACEBOOK Con react-bootstrap y useReducer me encontré recientemente con el caso de uso de un modal en uno de mis proyectos personales: el habitual '¿estás seguro de que quieres bloquear al usuario X?' Instalé mi paquete de elección, agregué un modal listo para usar con el contenido deseado y seguramente, tenía un modal. El problema es que este no era el único caso de uso para el que lo ...
Formularios: evento y método submit. El evento submit se activa cuando el formulario es enviado, normalmente se utiliza para validar el formulario antes de ser enviado al servidor o bien para abortar el envío y procesarlo con JavaScript. El método form.submit () permite iniciar el envío del formulario mediante JavaScript. (Abre un modal) Conceptos básicos de dibujo ... Aprende cómo hacer programas que dibujen figuras con base en la ubicación del ratón, como apps de dibujo. Aprende. ... Cómo utilizar conceptos orientados a objetos en JavaScript para hacer código más reutilizable. Aprende. Tipos de objetos (Abre un modal) Desafío: arcoiris doble ... You can see more here: http://getbootstrap /2.3.2/javascript.html#modals ... Crear 28 ago. 132013-08-28 17:11:58 Gandarez
Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. Open Modal. The default value is 1.0, meaning the window transition begins once the overlay transition has finished. Values greater than 1.0 mean there is a delay between the completed overlay transition and the start of the window transition: $ (" #fade ") .modal ( { fadeDuration: 1000, fadeDelay: 1.75 // Will fade in 750ms after the overlay ... Eso sí, en el momento de producción, su principal inconveniente es que su diseño y estilo depende del navegador, y no podemos modificarlo. Para solventar este aspecto, vamos a crear nuestra propia ventana modal con JavaScript con el mismo funcionamiento que las generadas por el navegador, pero con la ventaja de poder añadir estilos vía CSS.
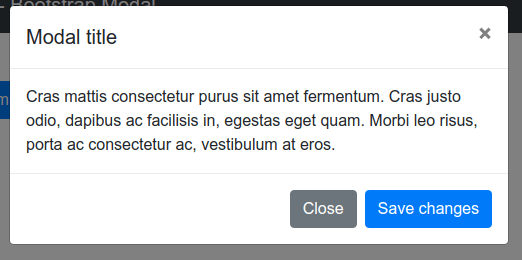
Este plugin le permite crear increibles popups , es compatible con la mayoria de los navegadores y es muy muy liviano (2kb) popeasy Requerimientos: jQuery Licencia: N/D Tamaño: 2kb (n/a) Autor: thomasgrauer Idioma: ... Este plugi jQuery le permite agregar un formulario de contacto muy especial al mostrar un cuadro modal ... Uno de los Frameworks para diseño Front-end más populares, Bootstrap nos da la posibilidad de crear interfaces amigables, intuitivas y dinámicas, hay aplicaciones web que requieren de una funcionalidad Ventana Modal para llenar formularios, mostrar mensajes de alertas, etc. En este artículo te explicaremos todos los detalles para que logres crear tu primera Ventana Modal con Bootstrap 4. Si tu aplicación web utiliza el framework Bootstap, integrar un modal popup es bastante sencillo. Bootstrap te ayuda a agregar un popup a un enlace o a un botón sin tener que utilizar código Javascript adicional. De hecho, mediante Bootstrap, puedes construir un formulario HTML con un diseño profesional en nada de tiempo.
Nov 12, 2008 - Según se afirma en la Wikipedia, ... a crear proyectos similares, como el popular Thickbox, basado en jQuery. Lightbox y sus descendientes son aplicaciones escritas en Javascript que hacen un uso intensivo del DOM para mostrar contenido web de forma modal y visualmente ... Ventana Modal (Modal Dialog) con jQuery paso a paso. Se me ocurrio crear una ventana modal básica haciendo uso de JavaScript y jQuery. Este pequeño proyecto permite configurar las dimensiones de la ventana modal así como el contenido en formato HTML (quizás lo vaya perfeccionado ó quizas ustedes). Vuelvo a repetir que es muy básico pero ... Oct 03, 2019 - Hola buenas tengo un problema, y es que cuando abro una ventana modal con javascript, tengo datos extraidos de una tabla de mysql, el problema es que tengo que hacer un calculo multiplicando el valor
Oct 02, 2019 - Tienes que crear el modal en el html con un contenedor en este ejemplo seria un div con el id="idInfoAjax" en el cual voy a pintar el html. Apertura y configuración de popups con javascript. Este artículo te enseñará en profundidad como abrir ventanas secundarias y configurar su forma. En este artículo vamos a hablar de popups, o ventanas secundarias, o emergentes. Es algo que se consigue desde Javascript con el método window.open ().
 Ejemplos De Ventanas Modales Javascript Gratis Pagina 1
Ejemplos De Ventanas Modales Javascript Gratis Pagina 1
 Como Crear Una Ventana Modal Sencilla Con Html Css Y Javascript Yosoydev
Como Crear Una Ventana Modal Sencilla Con Html Css Y Javascript Yosoydev
Tecnica Javascript Para Crear Popup Modales Modernos Estilo
 A Simple But Awesome Animation With Css3 For Your Modals
A Simple But Awesome Animation With Css3 For Your Modals
 10 Calendarios Con Php Css Y Javascript Ribosomatic
10 Calendarios Con Php Css Y Javascript Ribosomatic
 La Guia Definitiva Para Crear Un Componente Modal Simple En
La Guia Definitiva Para Crear Un Componente Modal Simple En
 Angular 8 Custom Modal Window Dialog Box Jason
Angular 8 Custom Modal Window Dialog Box Jason
 Spring Boot Bootstrap Thymeleaf Modal Frontbackend
Spring Boot Bootstrap Thymeleaf Modal Frontbackend
 Clase En Vivo Ventana Modal Con Javascript Sin Framework
Clase En Vivo Ventana Modal Con Javascript Sin Framework
 Datatables Usando Tabledit Con Php Ajax Completo Baulphp
Datatables Usando Tabledit Con Php Ajax Completo Baulphp
 Escss Generando Ventanas Modales Con Javascript Puro Y Su
Escss Generando Ventanas Modales Con Javascript Puro Y Su
 Ventana Modal Con Bootstrap Ajax Y Mvc El Blog De Beto Ramirez
Ventana Modal Con Bootstrap Ajax Y Mvc El Blog De Beto Ramirez
 Mostrar Objetos Seleccionados En Un Modal Con Jquery Stack
Mostrar Objetos Seleccionados En Un Modal Con Jquery Stack
 Modales Bootstrap Disparados Por Js Solucionex
Modales Bootstrap Disparados Por Js Solucionex
 Javascript Cargar Datos De Una Bd Con Java En Ventana Modal
Javascript Cargar Datos De Una Bd Con Java En Ventana Modal
 Crear Una Ventana Modal Con Javascript Adaweb
Crear Una Ventana Modal Con Javascript Adaweb
 Como Crear Un Modal Pop Up Animado A Pantalla Completa Con
Como Crear Un Modal Pop Up Animado A Pantalla Completa Con
 Como Crear Una Ventana Modal Html Css Y Javascript Lagu Mp3
Como Crear Una Ventana Modal Html Css Y Javascript Lagu Mp3
 Incluir Bootstrap En Wordpress Decodecms
Incluir Bootstrap En Wordpress Decodecms
8 Librerias De Javascript Que Pueden Interesarte Solucionex
 Modalbox Una Ventana Modal Propia Emilio Cobos
Modalbox Una Ventana Modal Propia Emilio Cobos

 Como Crear Una Ventana Modal Html Css Y Javascript Lagu Mp3
Como Crear Una Ventana Modal Html Css Y Javascript Lagu Mp3
 A Simple But Awesome Animation With Css3 For Your Modals
A Simple But Awesome Animation With Css3 For Your Modals
 El Blog De Beto Ramirez Asp Net Mvc C Java Script Y Mas
El Blog De Beto Ramirez Asp Net Mvc C Java Script Y Mas
0 Response to "26 Crear Modal Con Javascript"
Post a Comment