21 Javascript Alert On Page Load
The below JavaScript function will display a greeting message to the user when the user visits the page using JavaScript Alert Message Box. Note: The JavaScript Alert function is called inside the window.onload function so that it is displayed after the loading of the Page in Browser. If the JavaScript function is called directly (as shown ... 6/5/2012 · With the use of jQuery to handle the document ready event, <script type="text/javascript">function onLoadAlert() { alert('<%: TempData["Resultat"]%>');}$(document).ready(onLoadAlert);</script>. Or, even simpler - put the <script>at the end of body, not in the head. Share.
 Testing Content Security Policy Using Cypress Almost
Testing Content Security Policy Using Cypress Almost
30/9/2009 · Remember that you are on the server side. So all the page will be rendered first then your JavaScript box will show after that as it is on the client side. You have to have this logic on the client side so this procedure will hide the document then display it after the user reading the alert message.

Javascript alert on page load. Java script for alert on visual force page window.onload = showAlert(!pbv); function showAlert(!pbv) { if(!pbv) { alert('Hi I am the alert you have been waiting for'); } } javascript controller parameters Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever the element has finished loading. You can do like: 1 Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
7/6/2014 · First how to display alert message on page load and second how to display controller passed value in JavaScript alert message. So first we will create a new MVC application and add a controller. Now we will create controller for the view. JavaScript Alert: Before Page Loads The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading. How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call
Javascript pauses render of the DOM there for the best way would be to place it at the bottom of the page or to load javascript async in the header. - DevWL Sep 25 '17 at 22:29 2 But, how (exactly) would I call a javascript function (say a simple alert();) from a method (NOT page_load) inside my content page's codebehind? Theses examples are not practical in terms of real world application, as the only reason you would want to call a popup is to warn a user or to display some values, etc. Thanks. Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test ();", true); YCS. Please try the answer for the post and finally Don't forget to click "Mark as Answer" on the post that helped you. Reply.
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. First you need an Application Insights resource. If you don't already have a resource and instrumentation key, follow the create a new resource instructions. Copy the instrumentation key (also known as "iKey") or connection string for the resource where you want your JavaScript telemetry to be sent (from step 1.) window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded.
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. have working in asp web application. Here I need to run JavaScript before page load. I have ... } here only funload() is working. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element.
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. try the following. var link; link = opener.location.href; opener.location.href = link; hi, iam using the following javascript a page. opener.location.reload ( true ); but every time the page reloads iam a getting alert message. How can i reload a page with out a alert message. Using JavaScript In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript.
The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images:
JavaScript Refresh Page: Main Tips. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. The load () method was deprecated in jQuery version 1.8 and removed in version 3.0. The load () method attaches an event handler to the load event. The load event occurs when a specified element has been loaded. This event works with elements associated with a URL (image, script, frame, iframe), and the window object. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
I have to call javascript function at the time of page loading. Following is my code and explaination of what I want to achieve. <apex:page sidebar="false" controller="someController" > <script> function callThisFunctionAtThePageLoad (/*parameter will be passed from controller*/) { //alert ('show this alert'); } </script> </apex:page>. Here's an example of an alert I'm using: I know that $ (".alert").show () and $ (".alert").hide () will show/hide all the elements of the .alert class. However, I cannot figure out how to hide a specific alert, given its id. I want to avoid using .alert ("close"), since that permanently removes the alert, and I need to be able to recall it. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event
To handle the page events, you can call the addEventListener () method on the document object: document .addEventListener ( 'DOMContentLoaded' , () => { // handle DOMContentLoaded event }); document .addEventListener ( 'load' , () => { // handle load event }); document .addEventListener ( 'beforeunload' , () => { // handle beforeunload event });
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
 Webapp Lastpass Keeps Naging About The Insecure Login Form
Webapp Lastpass Keeps Naging About The Insecure Login Form
How To Do Javascript Alerts Without Being A Jerk
 Vwd 2008 Ee First Impressions Bulong
Vwd 2008 Ee First Impressions Bulong
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
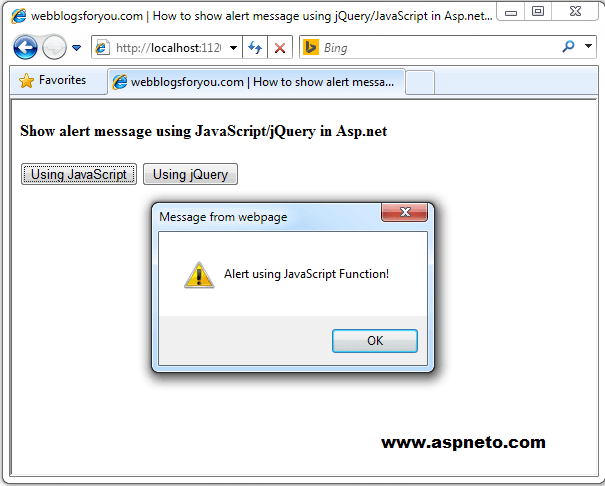
 Show Alert Message In Javascript Or Jquery
Show Alert Message In Javascript Or Jquery
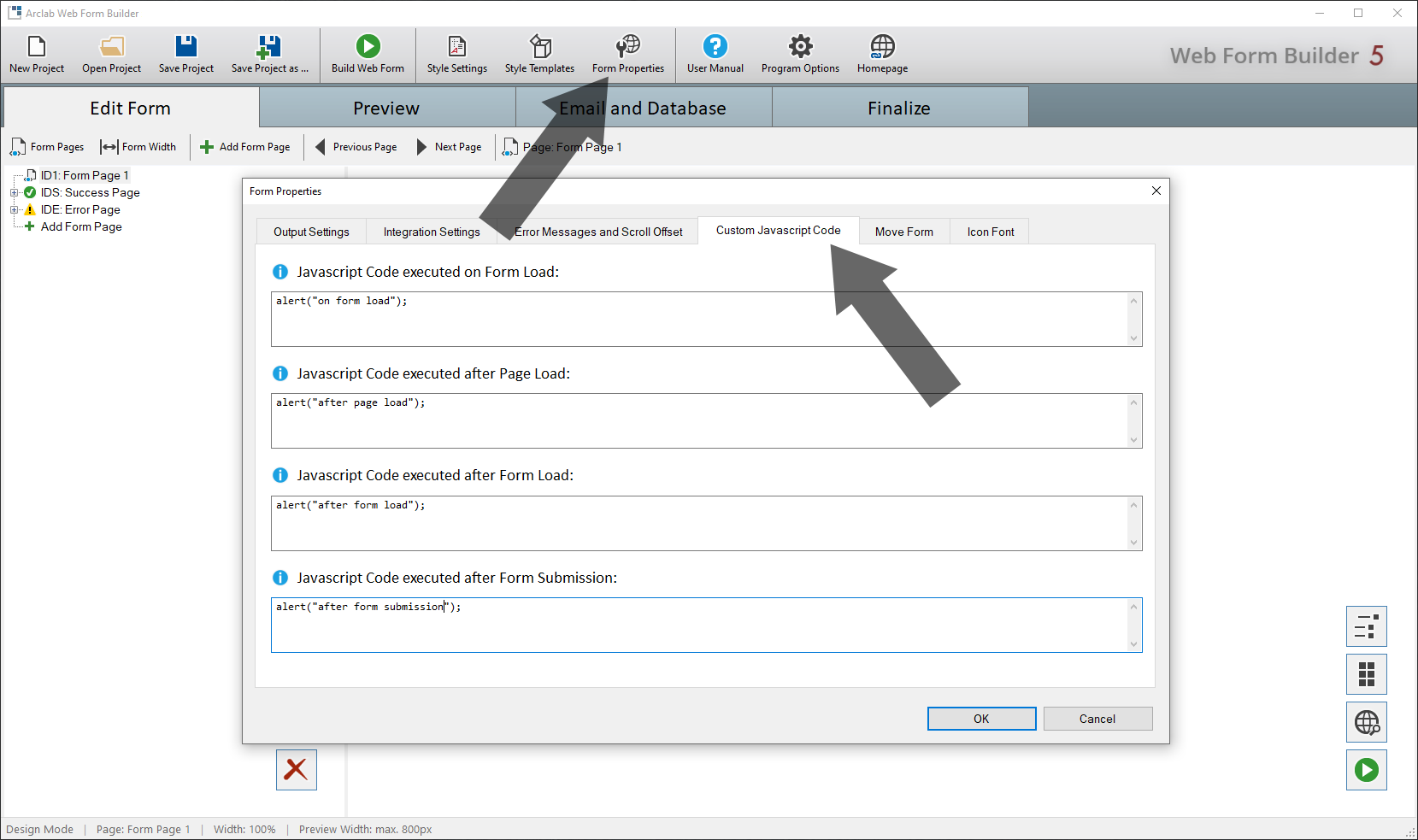
 Arclab Web Form Builder Custom Javascript Code
Arclab Web Form Builder Custom Javascript Code
 Magento 2 Observer Event On Every Page Loaded After
Magento 2 Observer Event On Every Page Loaded After
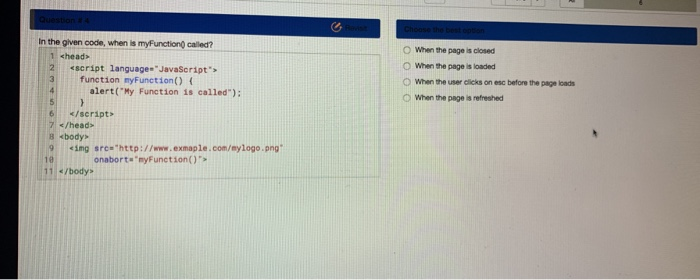
 Solved J 4 5 6 106 Estion Mat Output Given Code O 16 18 T
Solved J 4 5 6 106 Estion Mat Output Given Code O 16 18 T
Check If Variable Is A Number In Javascript Mkyong Com
Safari Push Notifications Visual Lizard
Alert In Javascript How To Create An Alert Message Box
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
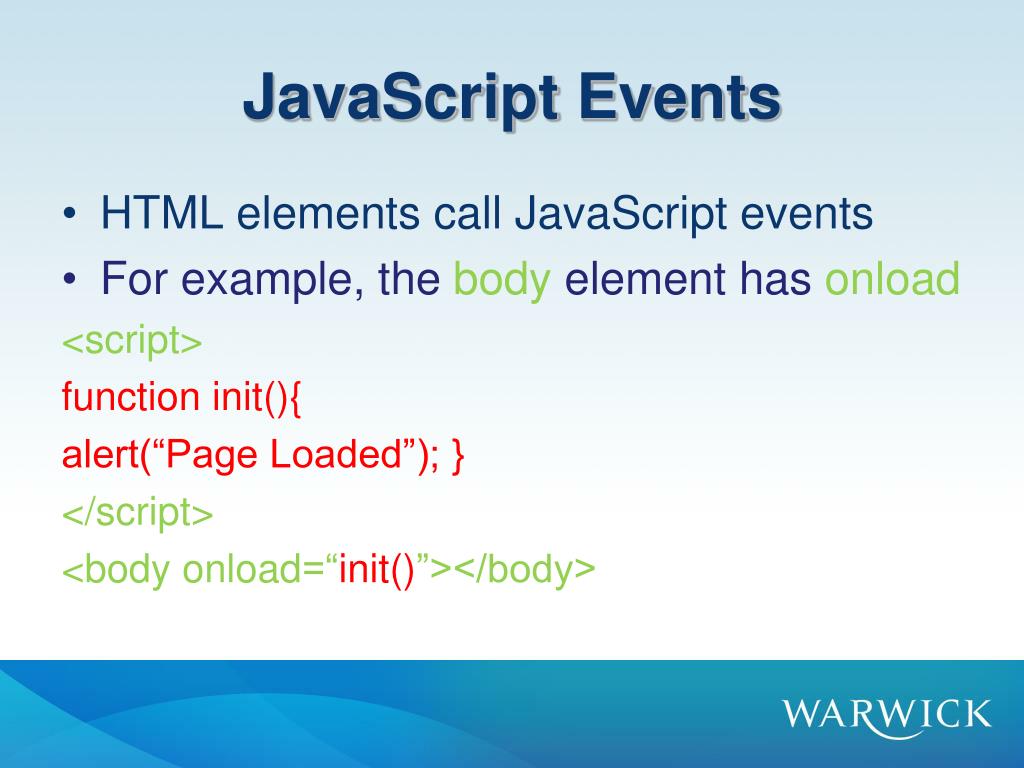
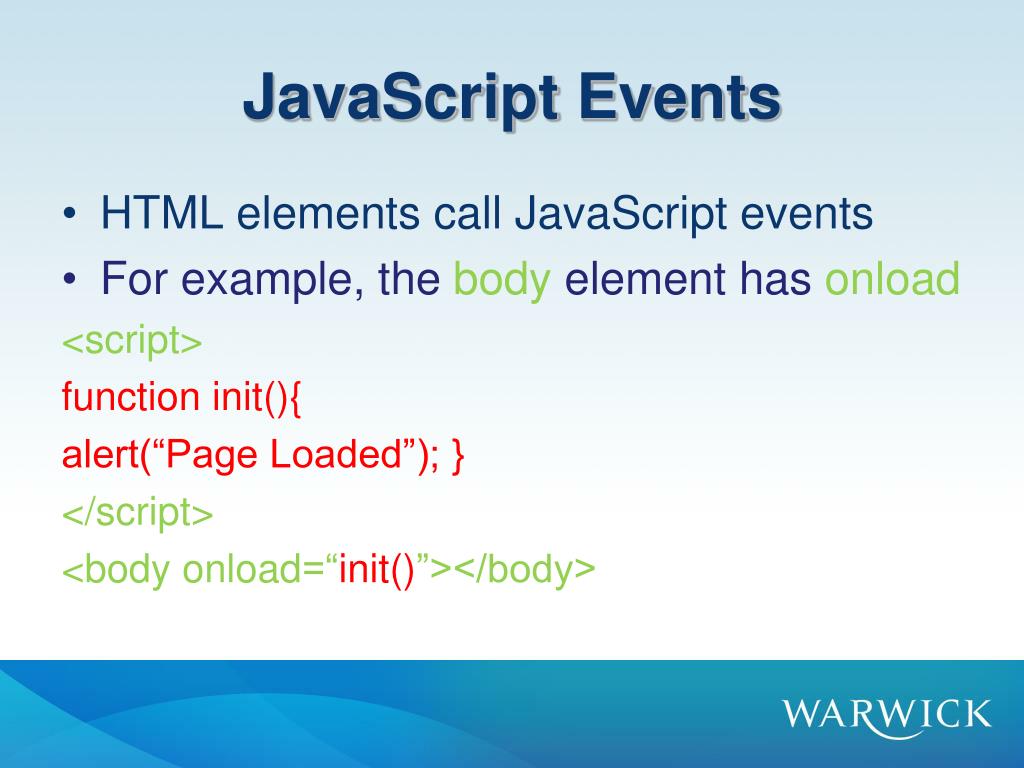
 Ppt Javascript And Ajax Powerpoint Presentation Free
Ppt Javascript And Ajax Powerpoint Presentation Free
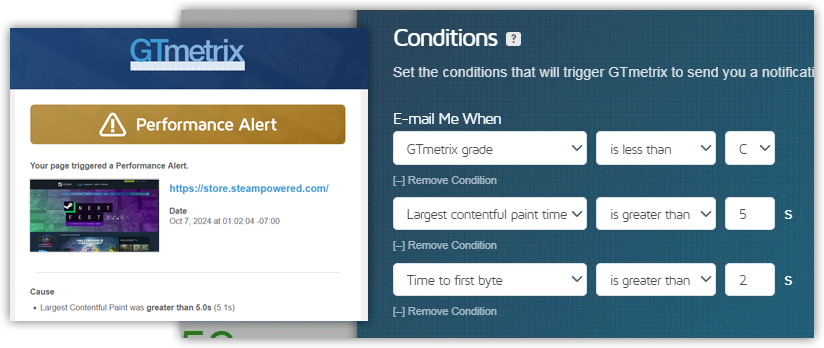
 Gtmetrix Website Performance Testing And Monitoring
Gtmetrix Website Performance Testing And Monitoring
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection



0 Response to "21 Javascript Alert On Page Load"
Post a Comment