29 Insert Html Element Using Javascript
The insertBefore () method inserts a node as a child, right before an existing child, which you specify. Tip: If you want to create a new list item, with text, remember to create the text as a Text node which you append to the <li> element, then insert <li> to the list. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
 How To Add And Remove Html Elements Dynamically With
How To Add And Remove Html Elements Dynamically With
First, get the menu element using the getElementById () method. Second, create a new list item using the createElement () method. Third, insert the list item element before the first child element of the menu element using the insertBefore () method. Put it all together.

Insert html element using javascript. Alternatively, you can use the insertBefore() method to inserts an element to the DOM, just before or after an existing node as shown below: // insert the element before target element target. parentNode. insertBefore (div, target); // insert the element after target element target. parentNode. insertBefore (div, target. nextSibling); ️ Like ... Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. var contents = element.innerHTML will get the current contents of element. We will be using document.querySelector() method to select the desired element. // get handle of parent element where we need to insert dynamic element let parent = document.querySelector('#parent') So, once we have the handle of the parent element, we can use appendChild to insert item(s) at last inside the target element. JavaScript has some very helpful functions that we'll be making heavy use of;.createElement () and.appendChild (). The first is pretty self-explanatory and helps us to create a new element by passing in a DOM element name. The second allows us to insert an element by calling on the parent element that will house the new child element.
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows: element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method. If we want to append our HTML Code to a div then ... It has really good browser support. So, to append an HTML string into an existing element using createContextualFragment (), we could do the following: const fragment = document.createRange().createContextualFragment(htmlStr); document.getElementById('parent').appendChild(fragment);
Using appendChild () to Append HTML Content in Javascript Using insertAdjacentHTML () to Add HTML Node Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. Inserting HTML elements with JavaScript. Ask Question Asked 12 years, 4 months ago. Active 2 years ago. Viewed 197k times 108 43. Instead of tediously search for workarounds for each type of attribute and event when using the following syntax: ... If you want to insert HTML code inside existing page's tag use Jnerator. This tool was created ... block_to_insert = document.createElement ('div'); This line creates the DIV element and assigns it to the block_to_insert variable. As you may have already guessed, although we used createElement () to make a DIV, you can also use it to make other HTML elements.
For inserting an element after another element in JavaScript can be done in some ways. Let's see which are they and try examples. To insert an element after another element you should use the insertBefore () method. Here is the syntax: 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. The insertAdjacentHTML () method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element.
The following helper function insertAfter () lets you insert a new element after an existing one in the DOM tree: To insert an element before another one, we can use a very similar helper function: insertBefore () These DOM methods are supported by all major browsers, including IE 8 and below. If you intend to insert a new structure in form of ... To add an element to the top of the body (top of page) - document.body.insertAdjacentElement ("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild (ELEMENT). JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ...
Code language: HTML, XML (xml) And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). Using the insertAdjacentHTML () method Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element.
How can I use JavaScript to add an HTML element where that blank line is? javascript html dom. Share. Improve this question. Follow edited Aug 6 '10 at 15:36. Paul D. Waite. 90.5k 53 53 gold badges 186 186 silver badges 261 261 bronze badges. asked Aug 6 '10 at 15:15. John Stimac John Stimac. You can add id or class attribute using JavaScript like the following way, [code]document.getElementsByTagName("H1")[0].setAttribute("class", "myclass"); document ... JavaScript - Insert Element after Specific Div Element. To insert element in document after div element using JavaScript, get reference to the div element; call after() method on this div element; and pass the element to insert, as argument to after() method. Examples. In the following example, we have div with id "myDiv", and we shall add a ...
How to add HTML element using Javascript - Learn How to add HTML element using Javascript with easy example and code. First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. Now you can use this dynamically ...
 How To Insert Html Into A Div With Javascript Jquery Amp Ndash
How To Insert Html Into A Div With Javascript Jquery Amp Ndash
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
 Insert Div Above All Other Content On Html Page Stack Overflow
Insert Div Above All Other Content On Html Page Stack Overflow
 Inserting Html Elements In Div Tag Via Javascript Without
Inserting Html Elements In Div Tag Via Javascript Without
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks

 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 Dom Element Javascript Insertadjacenthtml Method
Dom Element Javascript Insertadjacenthtml Method
 Include Javascript In Your Page
Include Javascript In Your Page
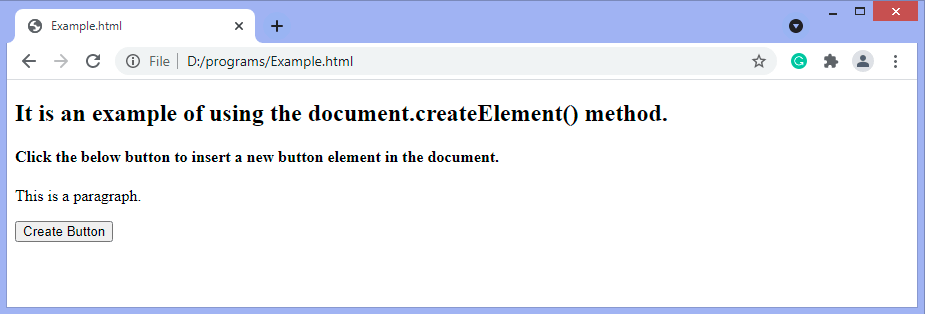
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
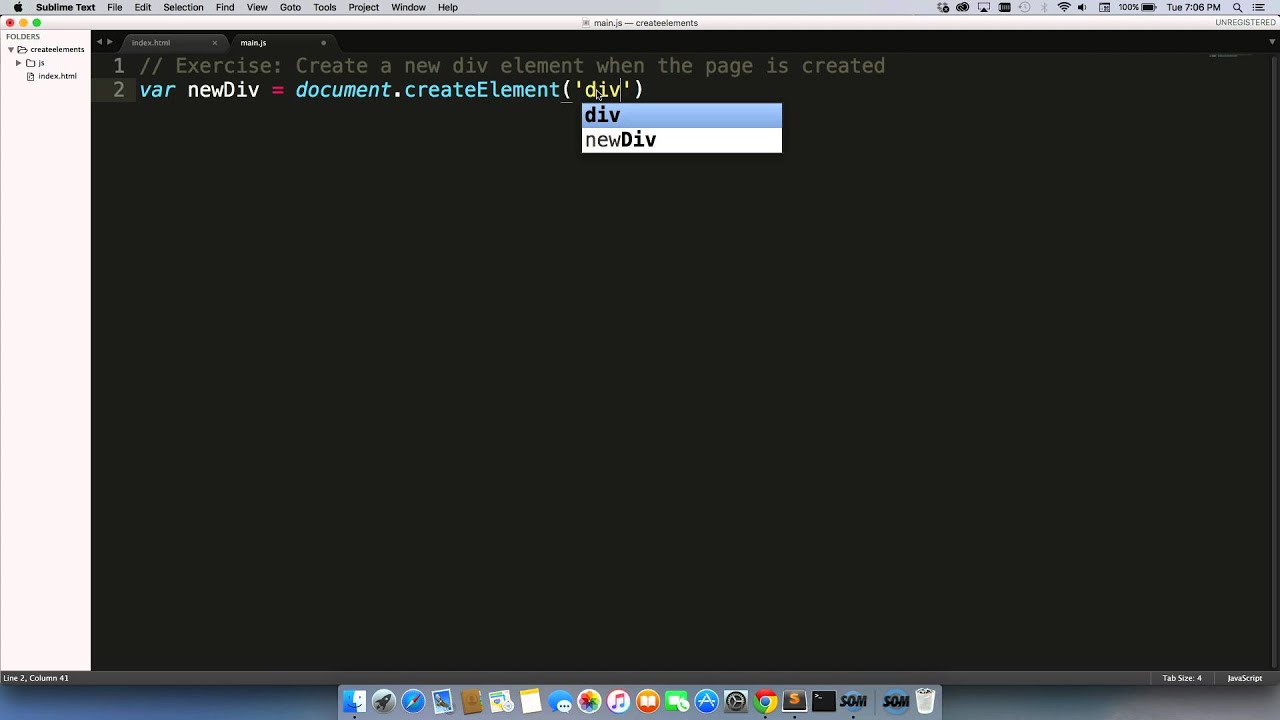
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
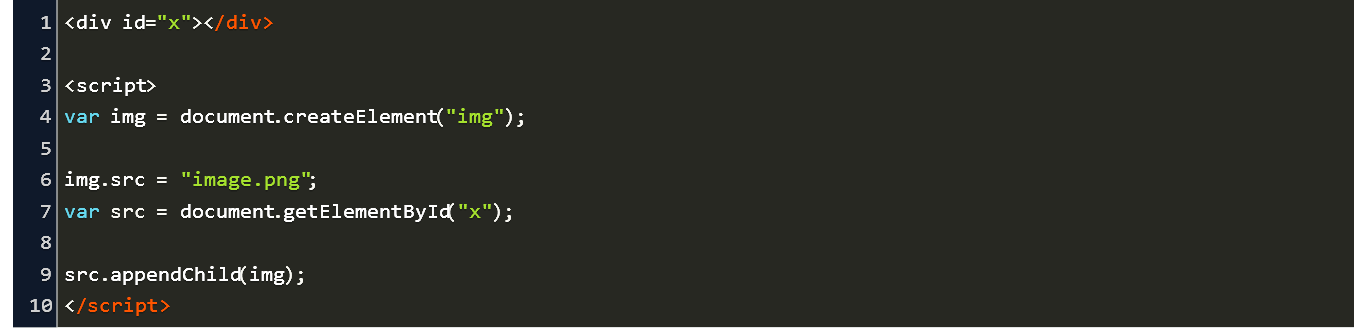
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
 Undefined Is Displayed When Inserting Html Element With
Undefined Is Displayed When Inserting Html Element With
Add Edit And Delete Rows From Table Dynamically Using
 Duplicate Html Elements Using Javascript Repeatjs Css Script
Duplicate Html Elements Using Javascript Repeatjs Css Script
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
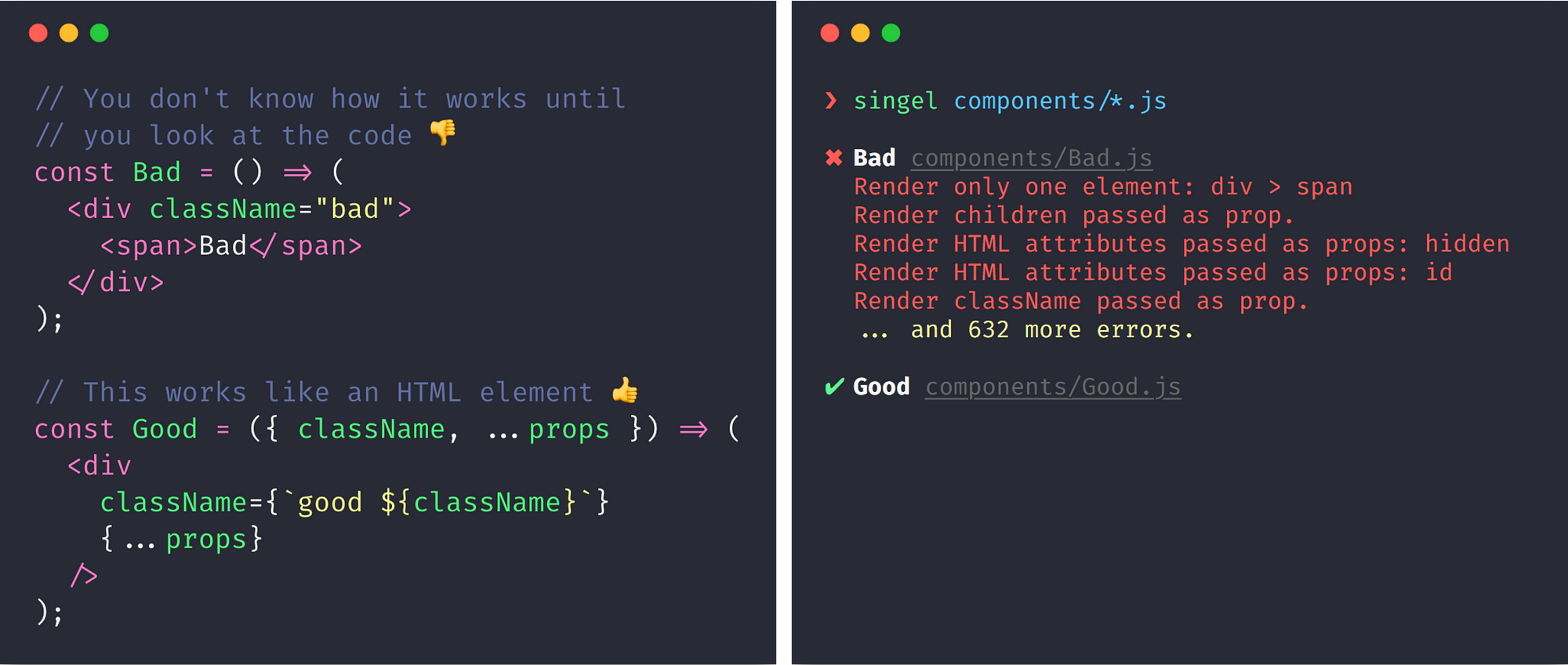
 Introducing The Single Element Pattern By Diego Haz Medium
Introducing The Single Element Pattern By Diego Haz Medium
Javascript Add Amp Remove Html Elements Matt Morgante
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
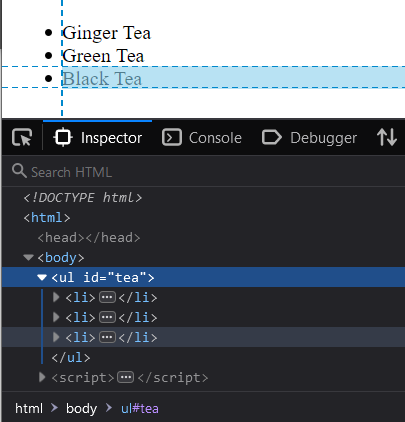
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
0 Response to "29 Insert Html Element Using Javascript"
Post a Comment