32 Javascript Drag And Drop File Upload Jquery
Drag and Drop File Upload with jQuery and AJAX Last updated on May 19, 2021 by Yogesh Singh Drag and drop is a simple way to allow users to upload their files by dropping them into the container. Nowadays most websites allow uploading using both drag and drop and the file browse e.g. PushBullet, Facebook, SlideShare, etc. dropzone.js DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews. It's lightweight, doesn't depend on any other library (like jQuery) and is highly customizable.. Scroll down!
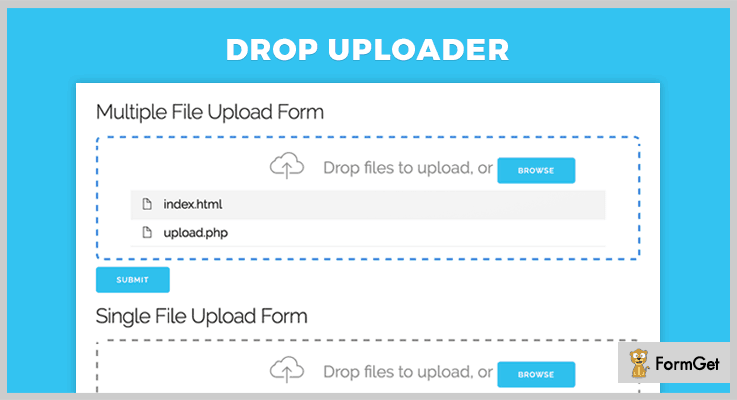
 4 Jquery Drag And Drop Plugins 2021 Free Amp Paid Formget
4 Jquery Drag And Drop Plugins 2021 Free Amp Paid Formget
jQuery File Upload is a jQuery plugin that allows you to implement a widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.

Javascript drag and drop file upload jquery. Drag And Drop File Upload with jQuery and PHP; So let's create example to implement drag and drop reorder with jQuery, PHP and MYSQL. The file structure for the example is following. index.php; reorder.js; update_order.php; Steps1: Creare MySQL Database Table File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Jan 06, 2012 - I've found a couple of drag-drop .../10/html5-drag-and-drop-multiple-file-upload · But the code there isn't setup as a plugin. It's probably not too difficult to change it, but also no point doing so if someone else has already done that work and is simply evading my Google searches. I'm ideally looking for a pure HTML5/jQuery ...
Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript. Here Mudassar Ahmed Khan has explained with an example how to drag and drop in HTML page using jQuery and JavaScript by making use of jQuery UI Draggable and Droppable plugins. Download View Demo Download Free Files API We want to support multiple file uploads so we will run each in jQuery to run a function for each file dragged into the drag area. $('#drop-files').bind('drop', function(e) { // This variable represents the files that have been dragged // into the drop area var files = e.dataTransfer.files; // Show the upload holder $('#uploaded-holder').show ...
Imageuploadify is a jQuery & Bootstrap plugin that converts the normal file input into a drag'n'drop multi-file upload control with files (images) preview support. You can either browse for multiple files or drag and drop files into the control. How to use it: 1. Include the needed jQuery library, Twitter's Bootstrap and Font Awesome icon font on the html page. Aug 08, 2020 - That’s it! This already-long article could have been even longer, but I think this will get you going with a responsible drag and drop file upload feature on your own projects. Check out the demo for more (view source to see the no-jQuery-dependency JavaScript): Jul 12, 2020 - simple-upload is a lightweight, user-friendly, AJAX-enabled file uploader plugin that supports drag'n'drop, file validation, upload progress bar, AJAX form submit, etc.
This module abstracts HTML5 file and drag and drop API and manages file upload process bs-dropzone.js is an extension for jQuery and Bootstrap that allows you to visually convert an files <input type="file"> into element into an element that allows drag-and-drop gestures within a zone, is fully customizable, and allows a function call to be made when the change event is executed. what do I need? $ npm install --global coffeescript $ coffee -wc jquery.smartuploader.coffee #watch and compile $ coffee -c jquery.smartuploader.coffee #just compile Create Drag and Drop Image Upload Form with Preview. First of all, load the jQuery and plugin assets into your project to create drag and drop image upload with preview.
Support Donate for me:https://www.patreon /codetubeFollow me:https://www.facebook /mycodetube/https://plus.google /+kautubecodeghazaliMy Social Medi... Basically, this type of upload field contains an area where you can upload files by click on mouse over the field or also you can drag and drop files to the field. After selecting the file you will show the file name, or if it is image then you will see the preview of image. Today you will learn to create Bootstrap Image Upload and Preview. 2/3/2012 · Then you can add the drop-handler and access the dropped files with e.originalEvent.dataTransfer.files: $('#div').on( 'drop', function(e){ if(e.originalEvent.dataTransfer && e.originalEvent.dataTransfer.files.length) { e.preventDefault(); e.stopPropagation(); /*UPLOAD FILES HERE*/ upload(e.originalEvent.dataTransfer.files); } } );
GitHub - devbridge/html5-file-uploader: JavaScript library that manages file uploads using html5 drag and drop and file API's. Look Inside. Over the last week I've been trying to learn about HTML5 Drag and Drop (DnD) File Upload using Drag and Drop API combined with HTML5 File API. Drag and Drop API enables browsers to receive local files from user desktop just by 'drag' and then 'drop'.While HTML5 File API enables JavaScript to interact with selected local files before upload to the server. 6 days ago - HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.
Dragdealer is a drag-based JavaScript component that can be used as a slider content scroller, image carousel and much more. 4. jQuery Ajax File Uploader. jQuery plugin to drag and drop files, including ajax upload andprogress bar. The idea for this plugin is to keep it very simple. Basic javascript / jQuery knowledge is necesary to use this ... 24/2/2013 · Lines 3-15: this is the same code from the previous post. It uses the jQuery FileUpload plugin for Ajax file upload. Lines 18-21: handle a “drag start” event. This simply adds a CSS class to provide a feedback to the user. Lines 22-24: handle a “drag leave” event, and removes the CSS class. Lines 25-30: handles the “drop” event. Drop-only control. Sometimes you'd ditch IFrame support in favour of drag & drop goodness for Firefox and Chrome (and now Opera). For example, you have a large text area where a user can input text manually but also drop a file to be sent to the server via AJAX. This way you don't need to create a hidden file input that, when clicked, will allow the user to select files to upload.
Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11. Lets you upload a file by clicking on the drop zone and, additionally, by dropping it from your computer for supported modern browsers. Pure native JavaScript, no library is used. Drop a file inside… Or click here to Browse… Allow multiple selection in Browse dialog. jQuery integration. Complete analog of the basic sample rewritten using ... File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, ...
1. Create HTML form. First of all, we will create a PHP file named index.php to create a drag and drop file upload HTML UI. In the above code, we have added a jQuery library to send Ajax requests to the PHP file file_upload.php for file upload in the directory. 2. Add CSS. A lightweight jQuery plugin that lets you to create multiple image upload with preview and delete feature. The plugin supports drag & drop functionality to upload multiple images. It uses a static HTML form without using AJAX that holds images before upload. Users can drag multiple images in HTML (upload) form and see image thumbnail before upload. Nov 10, 2011 - These days we can drag & drop files into a special container and upload them with XHR 2. Many at a time. With live progress bars etc. Very cool stuff. Example here. But sometimes we don't want...
Dropzone.js Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size,... Inside this article we will see the concept of CodeIgniter 4 drag and drop file upload using dropzone jquery plugin. Dropzone.js is a jquery plugin, dropzone.js through we can select one by one image and also with preview. Uploading files in application using dropzone plugin is super easy. This tutorial is very interesting and easy to learn. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:
It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader. In order to get started, let's first write the HTML code. The following HTML code will have a container for file upload. It also includes a CSS and JS file which I will create in the next steps. 1. 27/11/2019 · This is a simple, customizable jQuery image uploader plugin that features drag'n'drop file selection, image preview, predefined image list, and extension/mime/file size validation. How to use it: 1. Link to jQuery JavaScript library and the Image Uploader's files. In this jQuery tutorial, you will learn How To Create jQuery File Upload With jQuery & Ajax & PHP👉 GRAB MY COURSE 👈 Do you want to ...
The fancy UI is the USP of this plugin! jQuery.Filer is one of the best plugins to be installed on your website. It is an HTML5 file upload plugin that makes the whole experience of drop and drag simplified and fun. On top of that, it allows you to add files from different folders as well. Not only that, but it also lets you add images too. Nov 22, 2012 - Read How to Use HTML5 File Drag and Drop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. The "simple-upload" is a lightweight and well-developed jQuery file uploader plugin. This jQuery plugin allows you to create HTML5 based drag & drop file upload functionality. Generally, the plugin handles multiple files before upload. Besides this, you can fully control its uploading behavior through its configuration options.
Dropzone plugin is a lightweight, highly customizable drag and drop file upload plugin. You can easily make the plugin look any way you want. It supports the more advanced versions of browsers like Chrome 7+ and IE 10+. For older browsers it does not support drag and drop feature.
 Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
 Drag Amp Drop File Upload With Jquery
Drag Amp Drop File Upload With Jquery
 Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
 Amazing Jquery Plugins Draggable File Upload Component With
Amazing Jquery Plugins Draggable File Upload Component With
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
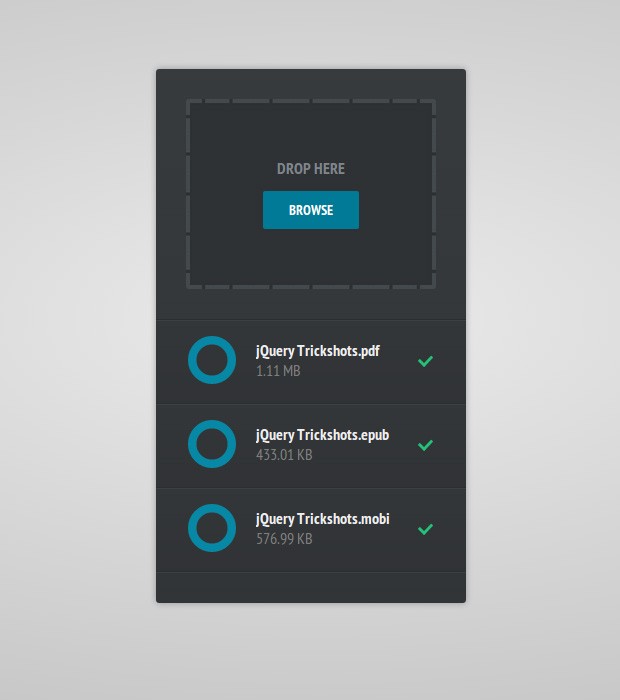
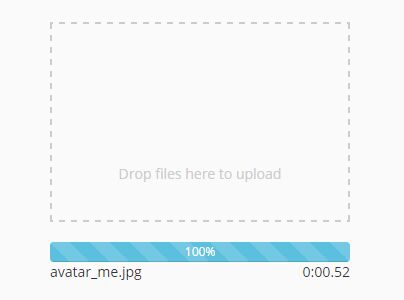
 Mini Ajax File Upload Form Tutorialzine
Mini Ajax File Upload Form Tutorialzine
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Implementing Multiple File Drag And Drop Upload Using Html5
Implementing Multiple File Drag And Drop Upload Using Html5
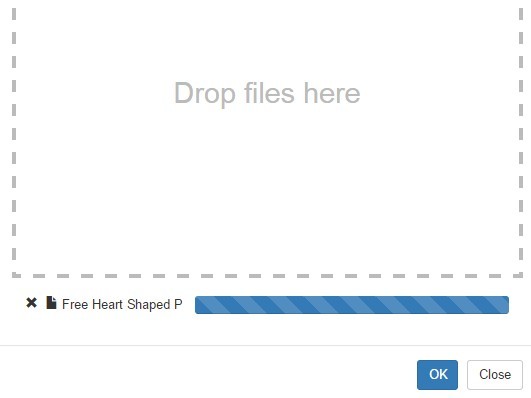
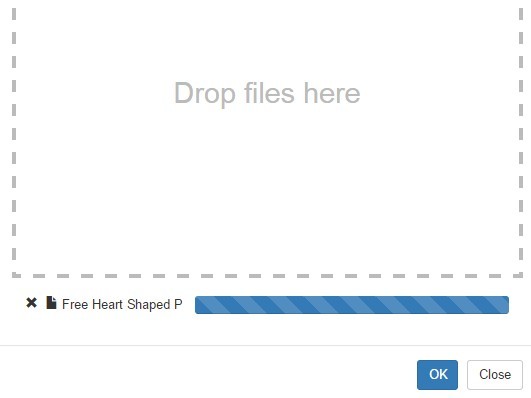
 Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
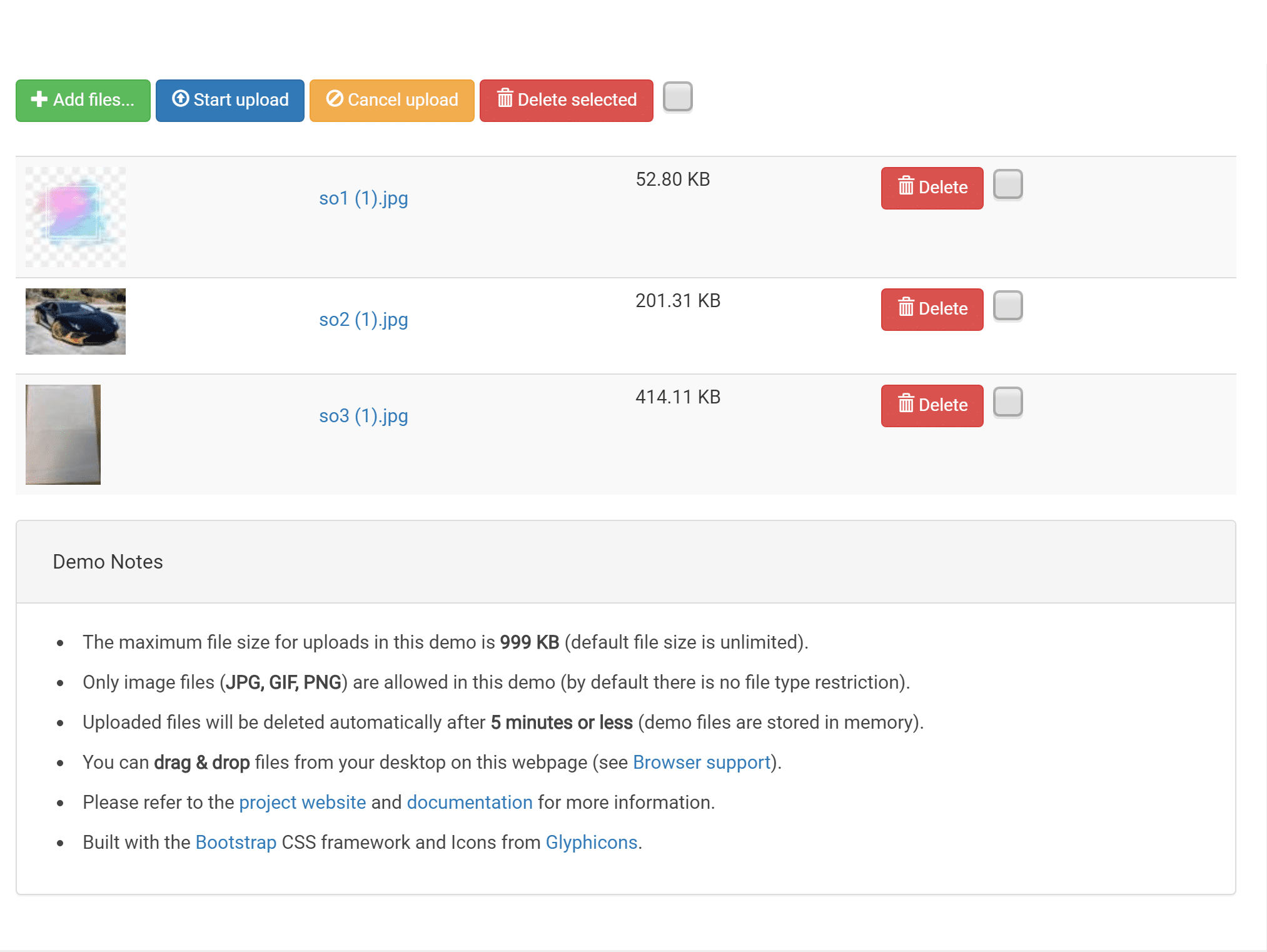
 Github Cubiclesoft Jquery Fancyfileuploader A Jquery
Github Cubiclesoft Jquery Fancyfileuploader A Jquery
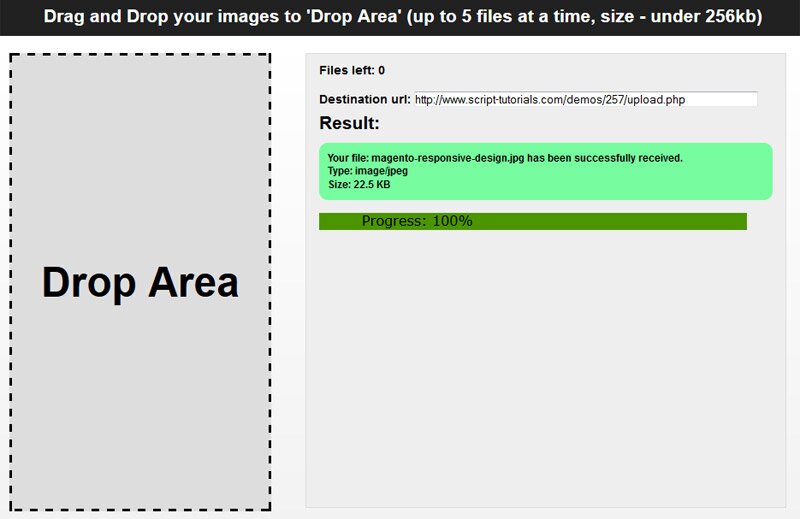
 Html5 Drag And Drop Multiple File Uploader
Html5 Drag And Drop Multiple File Uploader
 Drag And Drop File Upload Using Javascript And Php
Drag And Drop File Upload Using Javascript And Php
 70 Best Jquery File Upload Plugins Amp Tutorials With Demo
70 Best Jquery File Upload Plugins Amp Tutorials With Demo
 Drag And Drop In Jquery File Upload Stack Overflow
Drag And Drop In Jquery File Upload Stack Overflow
 Php Wordpress Magento 5 File Upload Plugins In Jquery
Php Wordpress Magento 5 File Upload Plugins In Jquery
Upload Form Jquery Plugins Unheap
Html5 Drag And Drop File Upload In Asp Net Mvc
 Jquery Ajax File Uploader With Drag Amp Drop Jquery Plugins
Jquery Ajax File Uploader With Drag Amp Drop Jquery Plugins
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Drag And Drop File Uploader In Vanilla Javascript Css Script
Drag And Drop File Uploader In Vanilla Javascript Css Script
 Html5 Drag And Drop File Upload With Jquery Krishna Manoj
Html5 Drag And Drop File Upload With Jquery Krishna Manoj
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Drag And Drop Jquery File Uploader Best 4 Web Design
Drag And Drop Jquery File Uploader Best 4 Web Design
 Jquery Fileuploader Plugins Javascript Library
Jquery Fileuploader Plugins Javascript Library
 Simple Drag And Drop File Upload Using Dropzone Js Laravel 8
Simple Drag And Drop File Upload Using Dropzone Js Laravel 8
 A Drag And Drop File Upload Javascript Library Stack Overflow
A Drag And Drop File Upload Javascript Library Stack Overflow
 Jquery Multiple File Upload With Progress Bar Amp Preview Codehim
Jquery Multiple File Upload With Progress Bar Amp Preview Codehim
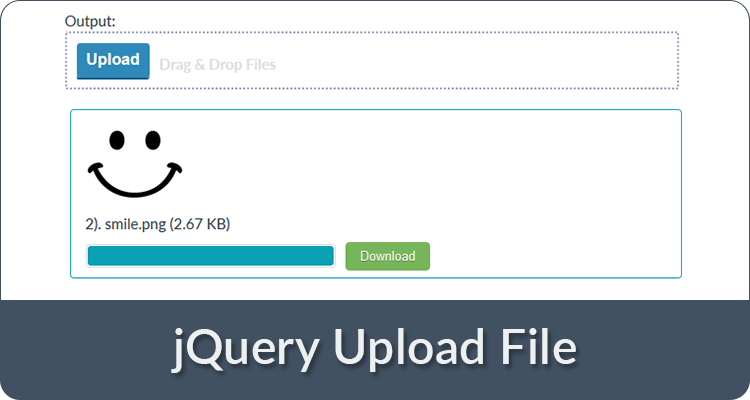
 Jquery Upload How To Upload Files By A Jquery Plug In
Jquery Upload How To Upload Files By A Jquery Plug In
 Jquery Upload Documentation Dragging And Dropping Kendo
Jquery Upload Documentation Dragging And Dropping Kendo
 Drag And Drop File Upload Plugin For Bootstrap Dropzone
Drag And Drop File Upload Plugin For Bootstrap Dropzone
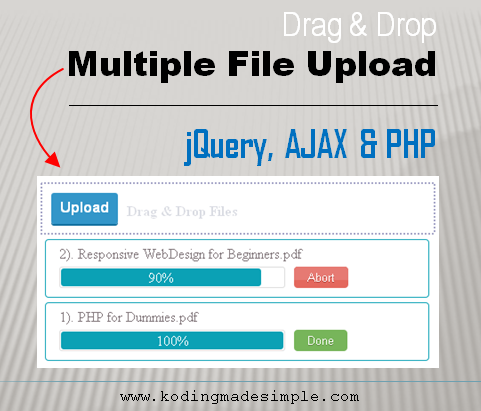
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With
Drag And Drop Jquery Multiple File Upload Using Ajax Php With
0 Response to "32 Javascript Drag And Drop File Upload Jquery"
Post a Comment