27 Javascript Is Not A Constructor
My zoom slider is not the classical, it's a grey square on a red bar. My web application is almost finish and I don't want to say to my future users that only works with Firefox or Opera and you must refresh the page if the map doesn't show. Javascript is not a constructor. Class Inheritance. Understanding The New Keyword In Javascript By Gemma Stiles. Javascript Classes Under The Hood By Majid Tajawal Medium. Difference Between Constructor And Ngoninit In Angular By. Pragmatic Javascript. Classes In Javascript Samanthaming Com.
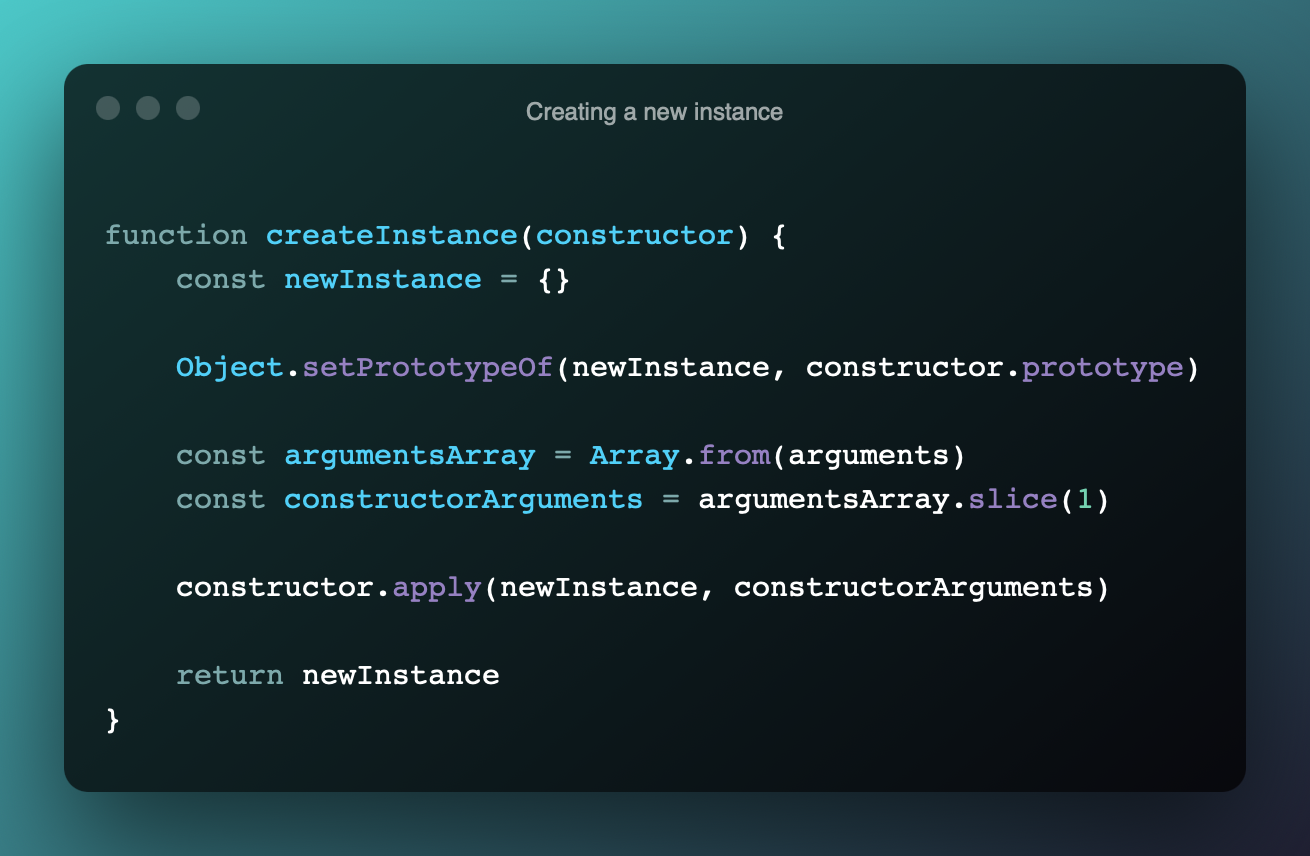
 The Secret Of New Operator In Javascript By Jozef Biros
The Secret Of New Operator In Javascript By Jozef Biros
JavaScript May 7, 2012. ... // TypeError: function round() { [native code] } is not a constructor So I can use new with my own functions, but not with Math.round. What makes it so special? Is this documented somewhere? Answer. It's nothing special about Math.round You can replicate this behaviour on your own functions: ...

Javascript is not a constructor. In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object ... TypeError: Date is not a constructor. So I've been making forms for my company for some time now with pretty easy Javascript that has worked for me in the past. However all of a sudden it's kicking out the error : TypeError: Date is not a constructor The Code is : var Date = this.getField("Text1"); Date.value = util.printd("mm/dd/yyyy",new Date()); It seems that whatever was used by bundle.run to shim nodejs' url, did so for an older version where url.Url was present, but not url.URL: 1395×1830 494 KB. My recommendation for debugging these types of issues in Observable would be: load your notebook, open dev tools. enable "pause on exceptions" and "pause on caught exceptions ...
When a property accessor myObject.myFunction is preceded by new keyword, JavaScript performs a constructor invocation, but not a method invocation. For example new myObject.myFunction() : the function is first extracted using a property accessor extractedFunction = myObject.myFunction , then invoked as a constructor to create a new object: new ... In JavaScript, a constructor function is used to create objects. Mar 14, 2017 - Browse other questions tagged javascript object constructor typeerror or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. ... 1960s novel opens with astronaut waking from suspended animation to witness destruction of earth by tugging it into the sun · Why do the Taliban not ...
JavaScript WeakMap () Constructor. The WeakMap () Constructor produces WeakMap objects that are a key/value pair array in which the key is referenced weakly. The keys should be objects and the values could be arbitrary. The difference between Map and WeakMap is that keys must be objects and are only weakly referenced. The constructor() method is a special method for creating and initializing objects created within a class. The constructor() method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. 3/6/2017 · Now that we’re a bit clearer on how JavaScript handles constructors we can dive back into the "x" Is Not a Constructor TypeError to see what might cause it to be thrown. In the simplest sense, a "x" Is Not a Constructor TypeError is thrown when attempting to call a constructor on an object type that doesn’t possess a constructor in the first place.
Aug 31, 2019 - Technically, JavaScript doesn’t have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply works as syntactic sugar over the existing prototype-based inheritance and does not really add any ... I used new which can be only used with a Function as operand. In this case i am using object as a constructor which is actually not. Mar 21, 2019 - A constructor is a function that ... In JavaScript, a constructor gets called when you declare an object using the new keyword. The purpose of a constructor is to create an object and set values if there are any object properties present. It’s a neat way to create an object because you do not need to explicitly ...
It appears that some caching and optimization plugins which minify JS and also write unique code to certain core files (the critical distinction) can prevent new JS functions from being registered and therefore not recognized as valid constructors. Mar 14, 2017 - Out of curiosity, which browser is giving that "Project is not a constructor" message? – Dagg Nabbit Apr 11 '12 at 13:54 ... As an unrelated side node, general JavaScript style guidelines recommend starting a variable identifier with an uppercase letter only if it is a constructor: "Project" ... However, some global objects are not and their properties and methods are static. The following JavaScript standard built-in objects are not a constructor: Math, JSON, Symbol, Reflect, Intl, SIMD, Atomics. Generator functions cannot be used as constructors either. Examples Invalid cases
Jul 24, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. 10/1/2021 · You need to compile it to Javascript first, so you can use it on Javascript files. If you want to benefit from the types you defined, you need to compile it outputing a declaration file (a index.d.ts). So, if you have // project/testmodule/index.ts export class Foo { constructor…
Uncaught (in promise) TypeError: GraphicsLayer is not a constructor New to arcgis-js-api, any ideas? Update : This is the context, no errors or issues within stand alone CodePen : in arcgis-js 4.13 Introduction to Constructor in JavaScript The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax. Feb 26, 2020 - I’m trying to get a third party JS script working on our Vue.JS project and failng because "TypeError: treantjs__WEBPACK_IMPORTED_MODULE_0___default.a is not a constructor" I’ve set up a single component application following the logic from Treant.js. The following is how Treant expects ...
The JavaScript exception "is not a constructor" occurs when there was an attempt to use an object or a variable as a constructor, but that … To learn what it's doing though, try looking up JavaScript constructors. They always return objects consisting of the variables you set inside. It ignores the return statement. - 4castle May 27 '16 at 19:47 May 22, 2020 - A constructor is a function that creates an instance of a class which is typically called an “object”. In JavaScript, a constructor gets called when you declare an object using the new keyword. The purpose of a constructor is to create an object and set values if there are any object properties ...
In JavaScript, the constructor property returns the constructor function for an object. The return value is a reference to the function, not the name of the function: For JavaScript regular expressions the constructor property returns function RegExp () { [native code] } For JavaScript numbers the constructor property returns function Number ... Aug 05, 2020 - React, redux with Visual studio enterprise, created default react app using Visual studio and followed step by step user guide for react application. While rendering Login Page I encountered this e... Jul 21, 2020 - The not a constructor function error occurs if we use an object or a variable as a constructor that isn’t a constructor.Following is the code for not a constr ...
GoogleAuthProvider is not a constructor I'm still learning and I've been following tutorials on firebase auth with reactjs. Now I'm branching off into functionalities the tutorial doesn't cover (anonymous sign-in & linking to google) and I think I'm not understanding correctly how to use firebase's linkWithPopup. However, some global objects are not and their properties and methods are static. The following JavaScript standard built-in objects are not a constructor: Math, JSON, Symbol, Reflect, Intl, Atomics. Generator functions cannot be used as constructors either. Examples Invalid cases There are many global objects, like String or Array, which are constructable using new. However, some global objects are not and their properties and methods are static. The following JavaScript standard built-in objects are not a constructor: Math, JSON, Symbol , Reflect, Intl, Atomics.
JavaScript の例外 "is not a constructor" は、オブジェクトや変数をコンストラクターとして使用しようとしたものの、そのオブジェクトや変数がコンストラクターではなかった場合に発生します。 The concept of a constructor can be applied to most object-oriented programming languages. Essentially, a constructor in JavaScript is usually declared at the instance of a class. 10/9/2016 · 26. I'm getting "HttpHandlers is not a constructor" error when trying to instantiate that class using "new". Class being instantiated (../lib/restifyHandlers/HttpHandlers): var config = require ('config'); module.exports.config = config; var util = require ('util'); var _ = require ('underscore'); var EventEmitter = require ("events").
Jan 28, 2020 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... new {} // Error: ( {}) is not a constructor. Check the type of Users in context: it is not a Function when that exception is raised. Happy coding. alert (typeof (Users)) ought to do the trick. The result should be "function" to be usable as a constructor. Take note of what it is in the failing case, and see below for a reason.
The JavaScript "this" keyword has a special meaning inside of that object: it refers to itself. In other words, when you create your constructor function, you can use the "this" keyword to reference the object that WILL be created when the constructor is instantiated. So, in Example # 1, the getMusic method returns "this.music". Jul 14, 2016 - Jun 28, 2013 - Basically, you created Penguin ... it’s not really blank anymore. ... Thank you for the explanation. Clears up my doubts regarding this. So this is the right way to do it. ... To answer the initial question.. the error was that they made Penguin an Object, instead of a function/class/constructor...
Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ... Nov 05, 2018 - Hi everyone I created a new model based on res.partner with delegation (_inherits). I'm trying to inherit 'base.view_partner_form' to avoid copy/past most of the code and simply add/delete what a need. I think that it should works but I getting a very small javascript error message that I simply ... Super can also be used in the object initializer / literal notation. In this example, two objects define a method. In the second object, super calls the first object's method. This works with the help of Object.setPrototypeOf() with which we are able to set the prototype of obj2 to obj1, so that super is able to find method1 on obj1.
The constructor() method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
 Typeerror Object Is Not A Constructor Evaluating
Typeerror Object Is Not A Constructor Evaluating
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Is Not A Constructor Javascript Classes Code Example
Is Not A Constructor Javascript Classes Code Example
 Is Not A Constructor Error Learnjavascript
Is Not A Constructor Error Learnjavascript
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Typeerror Clarifai Webpack Imported Module 8 Default A
Typeerror Clarifai Webpack Imported Module 8 Default A
 Looping Through Constructor Function In Js Is Not Working
Looping Through Constructor Function In Js Is Not Working
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn

N Is Not A Constructor In Ui For Asp Net Mvc Telerik Forums
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Classiwrote Is Not A Constructor Javascript The
Classiwrote Is Not A Constructor Javascript The
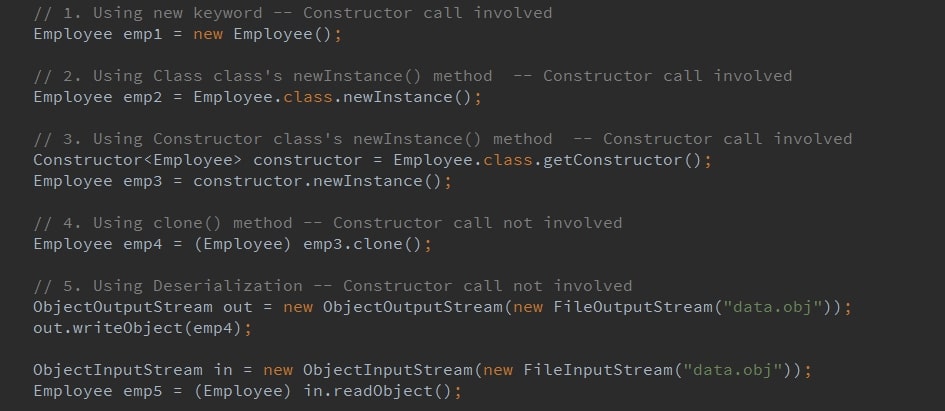
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 2 2 Creating And Initializing Objects Constructors Ap
2 2 Creating And Initializing Objects Constructors Ap
Constructor Functions For Js Web Developers By Jacob
All You Need To Know About Java Constructor
 Solved Uncaught Typeerror Sp Clientcontext Is Not A
Solved Uncaught Typeerror Sp Clientcontext Is Not A
:max_bytes(150000):strip_icc()/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg) Implicit And Explicit Constructor Chaining
Implicit And Explicit Constructor Chaining
 Javascript Electron Menu Is Not A Constructor Stack Overflow
Javascript Electron Menu Is Not A Constructor Stack Overflow
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
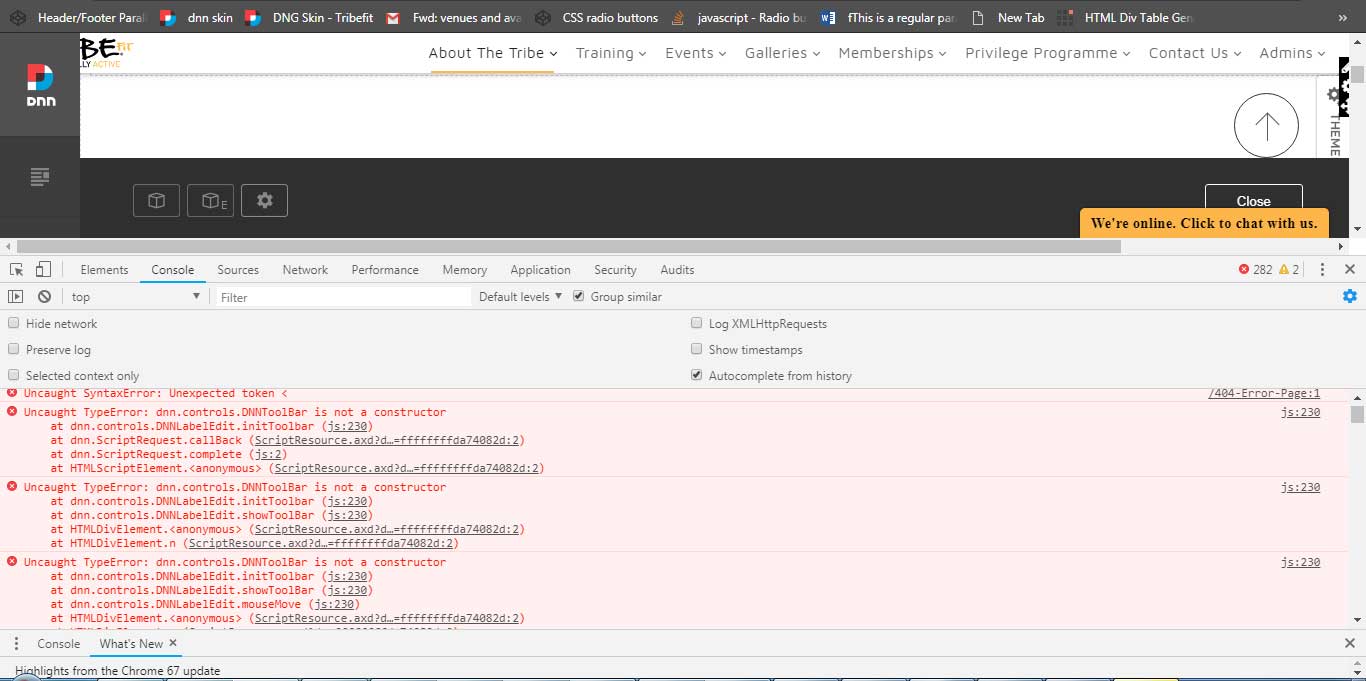
 Compress Javascript And Css Problem In Dnn 9
Compress Javascript And Css Problem In Dnn 9


0 Response to "27 Javascript Is Not A Constructor"
Post a Comment