32 Javascript Count Up From Date
a JavaScript Dateobject. a numberspecifying the number of milliseconds since midnight Jan 1, 1970 UTC (i.e., the "UNIX epoch"). a callback functionaccepting one timespan argument. To reference a specific instant in time, either use a numberoffset from the epoch, or a JavaScript Dateobject instantiated with the specific offset from the epoch. Write a JavaScript function to count the number of days passed since beginning of the year.
 10 Best Countup Timer Plugins In Javascript 2021 Update
10 Best Countup Timer Plugins In Javascript 2021 Update
JavaScript Countdown/Count-up FAQ. This FAQ page covers some of the most often asked questions about the. Javascript Countdown/Countup Clock. Q1- How can I change the font type and/or size of the countdown? Q2- How do I reset the clock and count up with every page view? Q3- How does the UTC time work? Q4- Can I download the script to and call ...

Javascript count up from date. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1508330494000 The large number that appears in our output for the current timestamp represents the same value as above, October 18th, 2017. Epoch time, also referred to as zero time, is represented by the date string 01 January, 1970 00:00:00 Universal Time (UTC), and by the 0 timestamp. We can test this in the browser by creating a new variable and assigning to it a new Date instance based on ... The + before the new Date is shorthand to tell JavaScript to cast the object as an integer, which gives you the object's Unix timestamp represented as microseconds since the epoch. Below the difference constant variable, create a variable called remaining. remaining will be set equal to a "Time's up!"
Date Calculators. Time and Date Duration - Calculate duration, with both date and time included. Date Calculator - Add or subtract days, months, years. Weekday Calculator - What Day is this Date? Birthday Calculator - Find when you are 1 billion seconds old. Week Number Calculator - Find the week number for any date. Feb 06, 2021 - In this list, you will find out the 10 best jQuery and/or Vanilla JavaScript plugins to quickly create attractive countup timers to animate countups from zero to your desired number within a DOM element. Have fun. Originally Published Oct 23 2019, updated Feb 06 2021 Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it.
The JavaScript Date object is useful for checking the date and time a visitor arrives at your website. This guide will walk you through using JavaScript to get the current date and time from a client. Prerequisites. Familiarity with JavaScript (including creating, saving, and running scripts) count-up.js is a really small JavaScript library used for counting up towards a numeric value at a certain speed. ... alert autocomplete background bootstrap Bootstrap 5 calendar Carousel checkbox confirm countdown date picker dialog dropdown dropdown menu form validation gallery lightbox grid ... Complete JavaScript Date Reference. For a complete reference, go to our Complete JavaScript Date Reference. The reference contains descriptions and examples of all Date properties and methods. Test Yourself With Exercises. Exercise: Use the correct Date method to get the month (0-11) out of a date object.
new Date(year, month, date, hours, minutes, seconds, ms) Create the date with the given components in the local time zone. Only the first two arguments are obligatory. The year must have 4 digits: 2013 is okay, 98 is not. The month count starts with 0 (Jan), up to 11 (Dec). The date parameter is actually the day of month, if absent then 1 is ... Our final function of the day tallies up the number of days between two dates that are part of leap years. It can be useful in separating leap year days from non-leap year ones. It does that by breaking down the date range into three parts: the partial first year days, the full years, and the partial end year days. The getFullYear () method is used to get the year of the specified date according to local time. The value returned by the method is an absolute number. For dates between the years 1000 and 9999, getFullYear () returns a four-digit number, for example, 1985.
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being saved once. ... If enabled, the preview panel updates ... Wondering if there is a webpart available that will count up from a specific date? For instance a counter that says there has been XX number of days without an accident. · Hi, Waldek is correct. I've used the jQuery Countdown plugin in the past within a Content Editor Web Part. (The countdown plugin also does count up) Paul. · You could do this easily ... // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now;
Aug 30, 2014 - Hey good people on this forum I’m in need for a count up script that counts from a specific date since the last incident. I got a fairly easy script working but I need a function that reset the date or if possible, set the date manually directly from the webpage. Sep 14, 2017 - I want to add the count-up timer which will count from specified time. I want to do this as follows: I would add the button "reset" and after it's clicked the timer starts and counts forever from t... Date Calculator: Add to or Subtract From a Date Enter a start date and add or subtract any number of days, months, or years. Count Days Add Days Workdays Add Workdays Weekday Week №
13/6/2016 · $(function(){ var calcNewYear = setInterval(function(){ date_started = new Date("June 15, 2008"); date_now = new Date(); one_day=1000*60*60*24; seconds = Math.floor((date_now - (date_started))/1000); minutes = Math.floor(seconds/60); hours = Math.floor(minutes/60); days = Math.floor((date_now - (date_started))/one_day); ///(hour/24); years = Math.floor(days / 365.25); … Mar 29, 2021 - We oftentimes find ourselves counting the number of days from and to a date. Be it calculating when someone's due to return a book, when a subscription should be renewed, how many days have passed since a notification or when a new event is coming up. A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values.
JavaScript HTML Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery 27/5/2014 · window.onload = function() { // Month Day, Year Hour:Minute:Second, id-of-element-container countUpFromTime("Jan 1, 2014 12:00:00", 'countup1'); // ***** Change this line! }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var … Aug 25, 2020 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript
The first is obviously the date you wish the script to count up from. Simply pass in a date, in the form of year, month, and day, into function countup(), located at the last line of the script: countdown(1997,12,05) The second concerns the text to be displayed for the count-up. This is determined by the line. document.write("It\'s been "+difference+" since the launch of JavaScript Kit!") Nov 08, 2011 - This is important to avoid ambiguity when 03/04/2008 could be 3rd of April, 2008 or 4th of March, 2008 depending what country your dates are coming from. ... Illicitly? I think you mean explicitly. ... Not the answer you're looking for? Browse other questions tagged javascript date or ask your ... Count up from any date offers you a powerful application which is able to count up the time passed from a given data. It has a user friendly interface and very easy to use. Download to enjoy it now. Count up from any date offers you a powerful ... javascript, scripts, javascript tutorial, html, dhtml, dom, ajax, free javascripts
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... Hey everyone! I could really use some help making my "countdown" timer count up by days, minutes, seconds. How do I modify the code below to accomplish this! Thanks again! // Set the date we're c... A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.
2. Set an End Date. Create a new global variable for the date and time when the countdown will expire (endDate in the example).You can define its value by creating a new Date object and calling its getTime() method.. The endDate variable will hold the expiry date in UTC format that shows the milliseconds since Jan 1, 1970, 00:00:00.000 GMT. For example, the UTC value of Mar 15, 2019, 12:00:00 ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A free and simple JavaScript countdown/Count-up timer/clock/ticker to/from the target date and time of your choice. Just copy and paste widget code to your Web pages. You can also customize the display format, foreground and background colors of the countdown timer. You can omit most parameters. Default values will be used in that case.
Free online count up timer from any date, customizable and easy to use or embed on a website or blog as a widget. Works great with Tumblr, Blogger and many others. JavaScript does not have a date data type. However, you can use the Date object and its methods to work with dates and times in your applications. The Date object has a large number of methods for setting, getting, and manipulating dates. It does not have any properties. Nov 25, 2018 - The basic idea behind a count-up ... since (count-up) or the amount of time that has yet to pass (countdown). You simply subtract the earlier date from the later date and count the seconds between them. Before we begin, some quick notes about how JavaScript handles ...
Count down until any date II Exact same script as above, only that images are used instead to display the days remaining. A "live" count down script that displays the time remaining until any specified date in a form box, updated every second. Styled JavaScript Countdown Clock by SitePoint ... Next we can specify the dates between which the clock should show up. ... JavaScript dates and times are taken from the user's computer. That ... Sep 28, 2020 - [clique aqui para ler português] Have you ever needed to know the difference in days between an end...
Expanding on my previous Javascript countdown timer, I've got an easy count up from date counter using pure JavaScript here for you! Expanding on my previous Javascript countdown timer, I’ve got an easy count up from date counter using pure JavaScript here for you!
 Count Number Of Times An Element Is Occuring In An Array In
Count Number Of Times An Element Is Occuring In An Array In
 How To Build An Animated Counter With Javascript Studytonight
How To Build An Animated Counter With Javascript Studytonight
 Countup Timer Php Sitepoint Forums Web Development
Countup Timer Php Sitepoint Forums Web Development
 Countup Js Tutorial Javascript Counting Animation Red Stapler
Countup Js Tutorial Javascript Counting Animation Red Stapler
 Count Up From Date And Time With Javascript
Count Up From Date And Time With Javascript
 Countup Js Tutorial Javascript Counting Animation Red Stapler
Countup Js Tutorial Javascript Counting Animation Red Stapler
 Counting Cells Using A Hemocytometer Abcam
Counting Cells Using A Hemocytometer Abcam
 Javascript Counter How Is Counter Done In Javascript
Javascript Counter How Is Counter Done In Javascript
 Resolving Sitecore Sxa 9 3 Core Library Javascript Security
Resolving Sitecore Sxa 9 3 Core Library Javascript Security
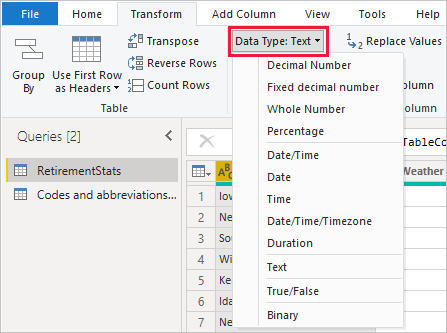
 Data Types In Power Bi Desktop Power Bi Microsoft Docs
Data Types In Power Bi Desktop Power Bi Microsoft Docs
Concurrency Model And The Event Loop Javascript Mdn
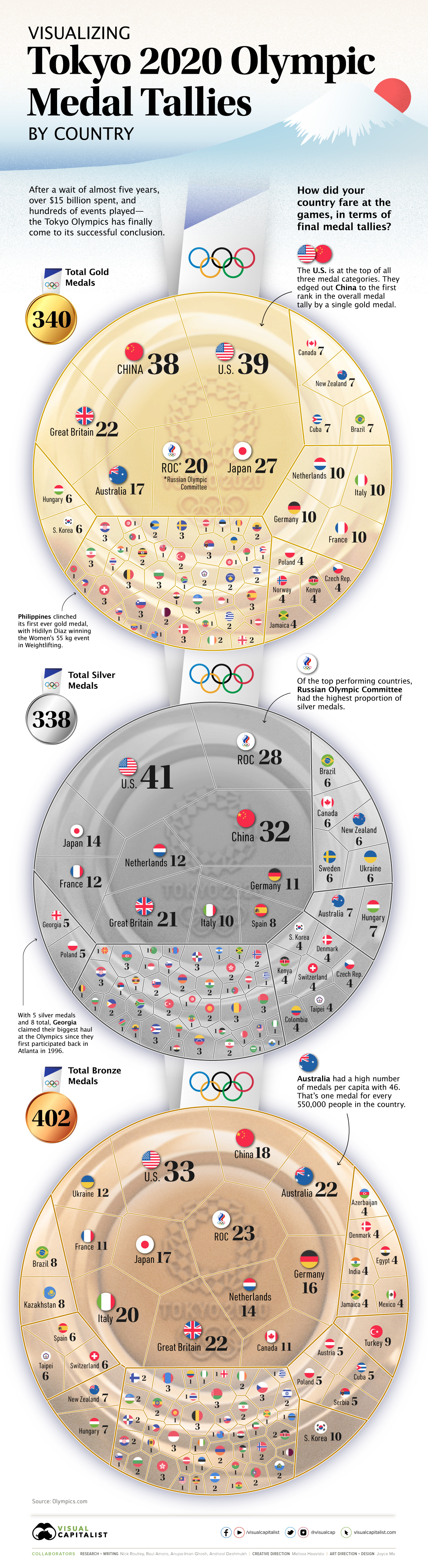
 Olympic Medal Count How Did Each Country Fare At Tokyo 2020
Olympic Medal Count How Did Each Country Fare At Tokyo 2020
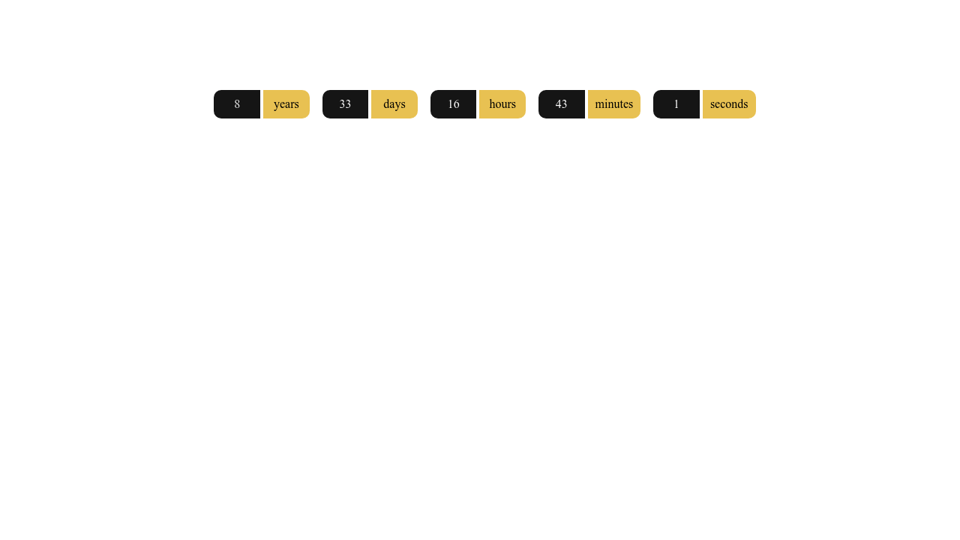
 Count Up Timer Javascript Javascript Count Up Timer From Date
Count Up Timer Javascript Javascript Count Up Timer From Date
 Countdown Clock Count Down The Days Left Till A Date
Countdown Clock Count Down The Days Left Till A Date
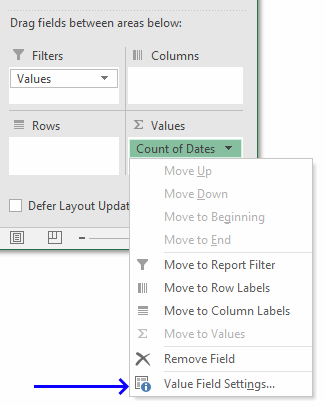
 Find Latest Date Based On A Condition
Find Latest Date Based On A Condition
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Dan On Twitter React Hot Loader 1 1 3 Is Out With Reactjs
Dan On Twitter React Hot Loader 1 1 3 Is Out With Reactjs
 Vue I18n Building A Multi Lingual App Lokalise Blog
Vue I18n Building A Multi Lingual App Lokalise Blog
 Cannot Get This To Work Issue 8 Dius Pact Workshop Js V1
Cannot Get This To Work Issue 8 Dius Pact Workshop Js V1
The Potential Of Markdown Javascript
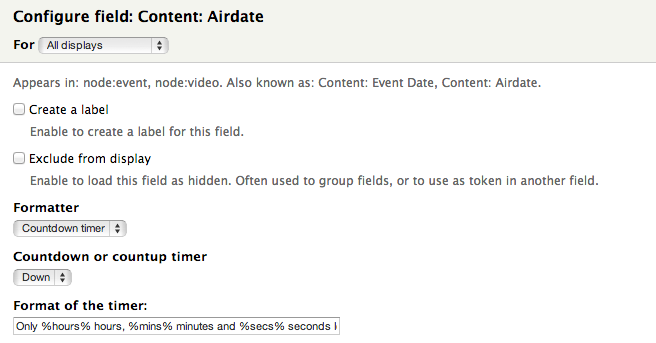
 Date Field Allow Hiding Of To Date 1507786 Drupal Org
Date Field Allow Hiding Of To Date 1507786 Drupal Org
 Javascript Count Time Code Example
Javascript Count Time Code Example
 Best Free Count Up In Javascript Amp Css Css Script
Best Free Count Up In Javascript Amp Css Css Script
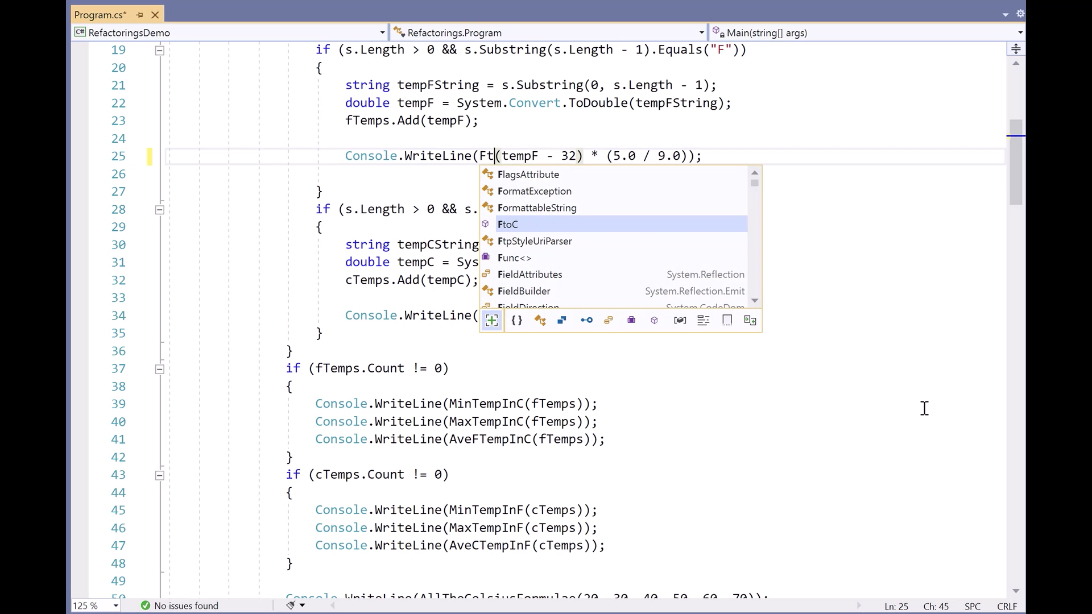
 Visual Studio Intellicode Visual Studio Visual Studio
Visual Studio Intellicode Visual Studio Visual Studio
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Best Free Count Up In Javascript Amp Css Css Script
Best Free Count Up In Javascript Amp Css Css Script
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow

 Jsdiff Solution To Unbiased Side By Side Comparison Of Js
Jsdiff Solution To Unbiased Side By Side Comparison Of Js


0 Response to "32 Javascript Count Up From Date"
Post a Comment