35 Javascript Require Vs Import
10/10/2017 · The major difference between require and import, is that require will automatically scan node_modules to find modules, but import, which comes from ES6, won't. Most people use babel to compile import and export , which makes import act the same as require . 12/8/2021 · Require Vs. Import. Both require and import are used to include modules. But they have several important features you should be aware of. 1. Require statements can be called anywhere in the code. Usually, we call the import or require statements at the beginning of a file.
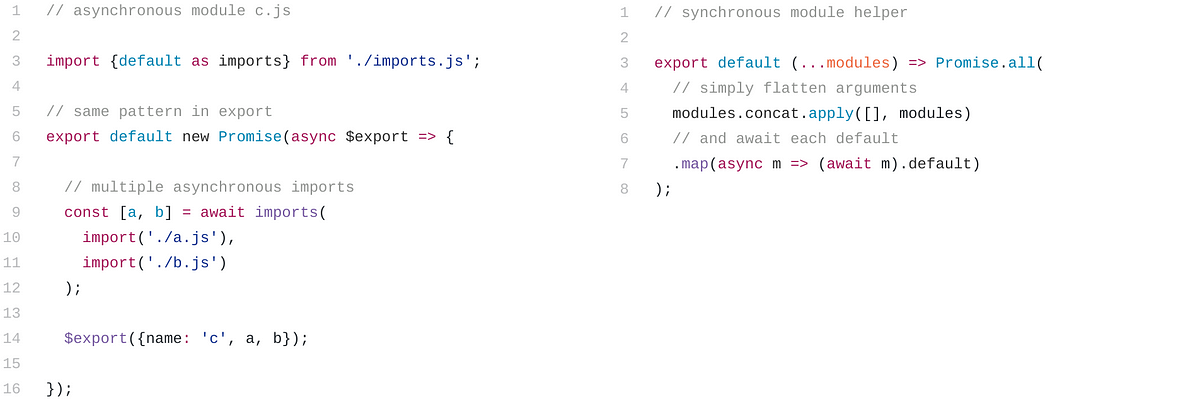
 Javascript Dynamic Import Amp Export By Andrea Giammarchi
Javascript Dynamic Import Amp Export By Andrea Giammarchi
import-to-require package. Select the line (or lines) with the 'import' ES6 syntax and press ctrl+alt+m to turn it into a line with 'require' ES5 syntax. You can select multiple lines to modify several import lines at a time. But doesn't support multi-cursors. Convert "export" and "export default" from current file by pressing ctrl+alt+p ...

Javascript require vs import. The import statement cannot be used in embedded scripts unless such script has a type="module". Bindings imported are called live bindings because they are updated by the module that exported the binding. There is also a function-like dynamic import (), which does not require scripts of type="module". 26/6/2020 · ESM import is part of the JavaScript language spec, require() is not. import requires a special configuration option in package.json. import does not support importing JSON files. You'll get a Unknown file extension ".json" error if you try to import a file that ends in .json. Even though ESM modules work in both the browser and Node.js, there's no guarantee that your Node.js code will work … Feb 24, 2020 - Node has a builtin function require to include modules. This is called the node module system. ES6 provides export / import statements. The export statement is used when creating JavaScript modules to export functions, objects, or primitive values. The static import statement is used to import ...
Require and Import in Javascript - Techformist Require and import do the same thing differently. I never said to none about missin' the good ol' days. The days when Javascript was not golden, code could be simply included within HTML or a single file, and when smarty-pants use to go cyber without Javascript. export = and import = require() Both CommonJS and AMD generally have the concept of an exports object which contains all exports from a module.. They also support replacing the exports object with a custom single object. Default exports are meant to act as a replacement for this behavior; however, the two are incompatible. require trong Nodejs theo chuẩn commonjs, còn import mới có trong ES6 Trong một package, file có nhiều module thì việc mong muốn chỉ khai báo các module muốn sử dụng để khỏi lãng phí tài nguyên là mong muốn chính đáng phải không nào (Good good good) .
JS-105 รู้หรือไม่ Import/Require มันต่างกันกว่าที่คิด !! noomerZx. ... // somefile.js export const text = 'Hello World' // anotherfile.js import { text } from 'somefile.js' console.log(text) CommonJS vs ES6 Modules. 17/1/2021 · Before you import something you need to export that. What I mean! function square(val) { return val * val } square(4); export default square; Now you will import this using import statement. import Square from './square.js’ In case if you are exporting something without using default then you need to import that using { annotations} example: a.js In this video you will learn on example the different ways of creating modules in Javascript on real examples. The first thing in Javascript was Immediately ...
May 29, 2021 - I was recently creating a script that requested data from a 3rd party API, and I was running this scr... Resolving Relative specifiers does not work because data: is not a special scheme. For example, attempting to load ./foo from data:text/javascript,import "./foo"; fails to resolve because there is no concept of relative resolution for data: URLs. An example of a data: URLs being used is: JS 引擎对脚本静态分析的时候,遇到模块加载命令import,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。 若文件引用的模块值改变,require 引入的模块值不会改变,而 import 引入的模块值会改变。 5. 用法不 ...
Answer. At the time of writing this, there is no JavaScript engine yet that natively supports ES6 modules. If you are using Babel, Babel actually converts import and export declaration to CommonJS (require/module.exports) by default anyway. So even if you use ES6 module syntax, you will be using CommonJS under the hood if you run the code in Node. Feb 11, 2021 - Then 2015 dawned and the shining light of the ES6 specification did come unto the Javascript developers, and the Javascript developers did weep with joy, and the ES6 specification said unto them, yo I fixed this whole require() situation we're all gonna use import now. 20/2/2021 · In this article, you will learn the difference between import and require in Javascript. These are used when you try to use an external module inside the page you are currently working on. The main difference is : Import. import module from "module"; Lexical; will be sorted to the top of the current file. Only can be called in the beginning.
1 week ago - Access to script at 'file:///C:/dev/git/github/Haeresis/import-export-require-isomorphism/javascripts/operation.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https. ... One of the major differences between require() and import() is that require() can be called from anywhere inside the program whereas import() cannot be called conditionally, it always runs at the beginning of the file. importとrequireの違いを確認する前に、 前提知識となる「モジュール」について簡単に説明します。 ある程度の規模のjsアプリを作ると、 1つの大きなjsファイルにすべてのコードを書くのではなく 機能ごとにjsファイルを分けて管理したくなります。
Dynamic imports work in regular scripts, they don't require script type="module". Although import () looks like a function call, it's a special syntax that just happens to use parentheses (similar to super () ). So we can't copy import to a variable or use call/apply with it. It's not a function. Mar 20, 2021 - Modules are a key construct to know JavaScript. We’ll cover JavaScript modules: require and import during this Require vs Import article. These modules permit you to put in writing reusable code. By using Node Package Manager (NPM), you’ll publish your module to the community. 2. Order o f execution differs. require will be run inline, after the code above it has executed.import runs before the rest of the script.. Assuming module2.js has console.log("require module2"); at the top, then if we run this code:. console.log("require module1"); const obj = require("./module2"); console.log(`module2 = ${obj.module2}`); it results in the following:
As you are probably aware, modern javascript has two different ways of importing one module (a file) into another file. The first method — called the require method - was introduced years ago in node.js. It looks like this: The second method — the import method - was introduced more recently, with ES2015. You can find some discussion about require() vs. import here and there's more discussion scattered across various repositories. In a nutshell, require() is not going anywhere - removing it would break too much for too little gain - but we'll almost certainly end up supporting ES6 import/export somehow, details TBD. Major Differences Between require and import in JavaScript While require() is a node.js statement that uses CommonJS, import() is used only with ES6. require() remains where it has been put in the file (non-lexical), and import() always moves to the top.
This feature make Webpack able to load other file types other than javascript. Thus, with Webpack, import statements such as import "a.png", import "b.css", and import "c.jpeg" are possible. Require vs. Import in Gatsby, Next.js, and Similar Frameworks. Back to the issue at hand. As a typical Gatsby project, my folder structure are as follows: Sep 24, 2020 - Node.js: require(), module.exports and exports JavaScript: import, export require will scan node_modules to find modules, but import won’t. But if you are using babel, import and require are pretty much the same. require can be used for importing conditionally. Using require() vs. define() Earlier I mentioned that we can use both require() and define() to load dependencies. Understanding the difference between those two functions is essential to managing ...
javascript require vs import in 3 min For detailed explanation of the code, refer to the blog post JavaScript require / import / include modules. Rafael · December 18, 2014 - 6:25 pm · Reply → First, thank you for this great piece of code that's really meaningful for client-side apps. The two things to note here are: module2's require statement gets hoisted to before the rest of your code, emulating the way that ES2015 imports are run before the rest of the code.; Babel adds an extra function called _interopRequireDefault, which it then uses to wrap your ES2015 imports (hence the references to _module22 in the generated code). ). Without over complicating things, this ...
Se for um objeto o import pode importar só pedaços, mas se for uma função por exemplo então podes usar somente import foo from './A.js'; sem precisar de {} ou * as foo. Compartilhar melhorar esta resposta Difference between node.js require and ES6 import and export. Node.js follows the commonJS module system, and it require to include modules that exist in separate files and for that purpose it has methods like "require" and "ES6 import and export" are available in node.js. Require: It is the builtin function and it is the easiest way to ... ES6 Imports: You can use named imports to selectively load only the pieces you need. That can save memory. Import can be asynchronous (and in current ES6 Module Loader, it in fact is) and can perform a little better. Also, the Require module system isn't standard based.
Module format: require.js loader in use The HTML page is modified to import require.js rather than our app.js. But we need to inform require.js where to begin, the entry point. This is given by the... Jan 03, 2019 - If we want to export a single value or to have a fallback value for our module, we could use a default export: Note: 1) It is not possible to use var, let or const with export default. 2) You can’t… Jun 23, 2019 - Require vs import vs import() :: Online Training
Intellisense With Require Issue 66546 Microsoft Vscode
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Sl 31 Import Vs Require Vs Esm Vs Import In
Sl 31 Import Vs Require Vs Esm Vs Import In

 Javascript Require Vs Import In 3 Min
Javascript Require Vs Import In 3 Min
 Require Vs Import Javascript Lagu Mp3 Mp3 Dragon
Require Vs Import Javascript Lagu Mp3 Mp3 Dragon
 Require Vs Import Javascript Youtube
Require Vs Import Javascript Youtube
 Fastest Nodejs Require Vs Import
Fastest Nodejs Require Vs Import
 Sl 31 Import Vs Require Vs Esm Vs Import In
Sl 31 Import Vs Require Vs Esm Vs Import In
 How To Resolve Cannot Use Import Statement Outside A Module
How To Resolve Cannot Use Import Statement Outside A Module
 Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
 Require Vs Import Javascript Lagu Mp3 Mp3 Dragon
Require Vs Import Javascript Lagu Mp3 Mp3 Dragon
 The Three Differences Between Require And Import In Node Js
The Three Differences Between Require And Import In Node Js
The Three Differences Between Require And Import In Node Js
 Javascript Require Vs Import Differences Between The
Javascript Require Vs Import Differences Between The
 Express Js Module Exports Code Example
Express Js Module Exports Code Example
 Es6 Import Export Default Cheatsheet Hacker Noon
Es6 Import Export Default Cheatsheet Hacker Noon
 When Should I Use Curly Braces For Es6 Import Stack Overflow
When Should I Use Curly Braces For Es6 Import Stack Overflow
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 How To Move From Require To Import In Node Js
How To Move From Require To Import In Node Js
 Javascript Require Vs Import Youtube
Javascript Require Vs Import Youtube
 Javascript Modules With Import Export Syntax Es6
Javascript Modules With Import Export Syntax Es6
 The Difference Between Require X And Import X Stack
The Difference Between Require X And Import X Stack
 Webpack Import Vs Require And Why By Jake Carson Zerrer
Webpack Import Vs Require And Why By Jake Carson Zerrer
 Is Import Or Require Better For Including Javascript Modules
Is Import Or Require Better For Including Javascript Modules
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your
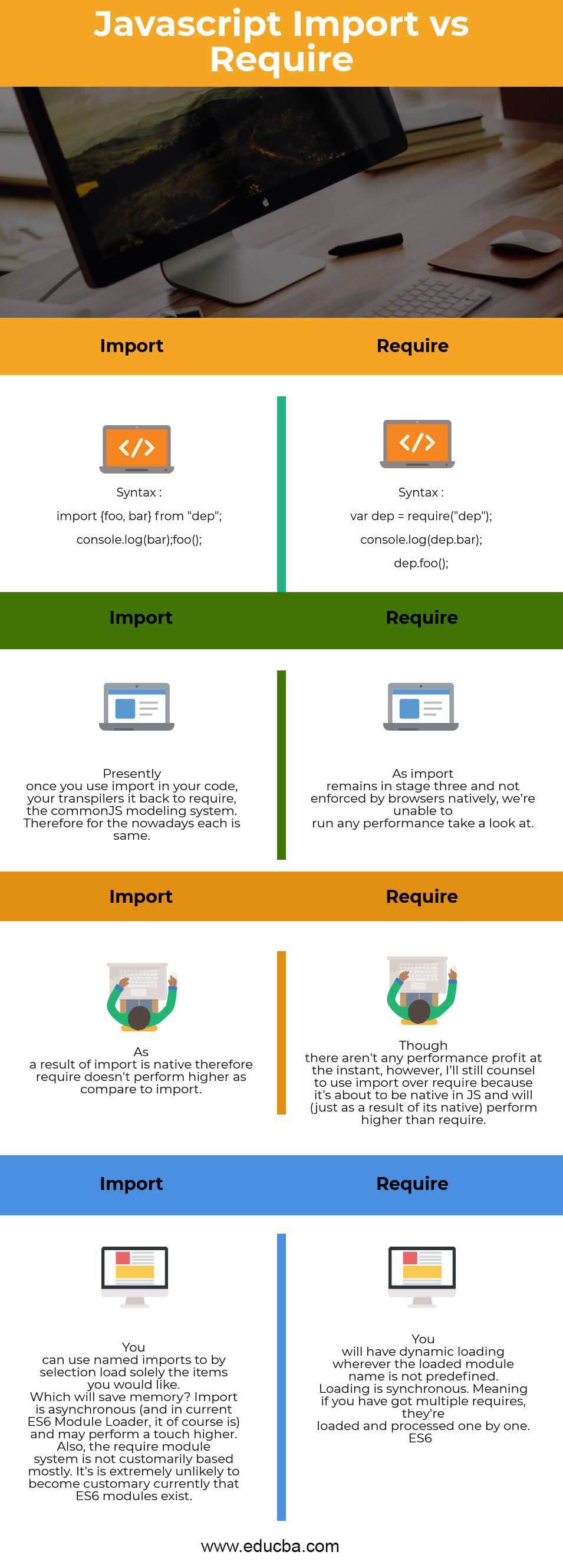
 Require Vs Import Know The 4 Most Amazing Comparisons
Require Vs Import Know The 4 Most Amazing Comparisons

 Import On Demand A Module Inside Method Class In Javascript
Import On Demand A Module Inside Method Class In Javascript
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Require Vs Import Javascript Youtube
Require Vs Import Javascript Youtube
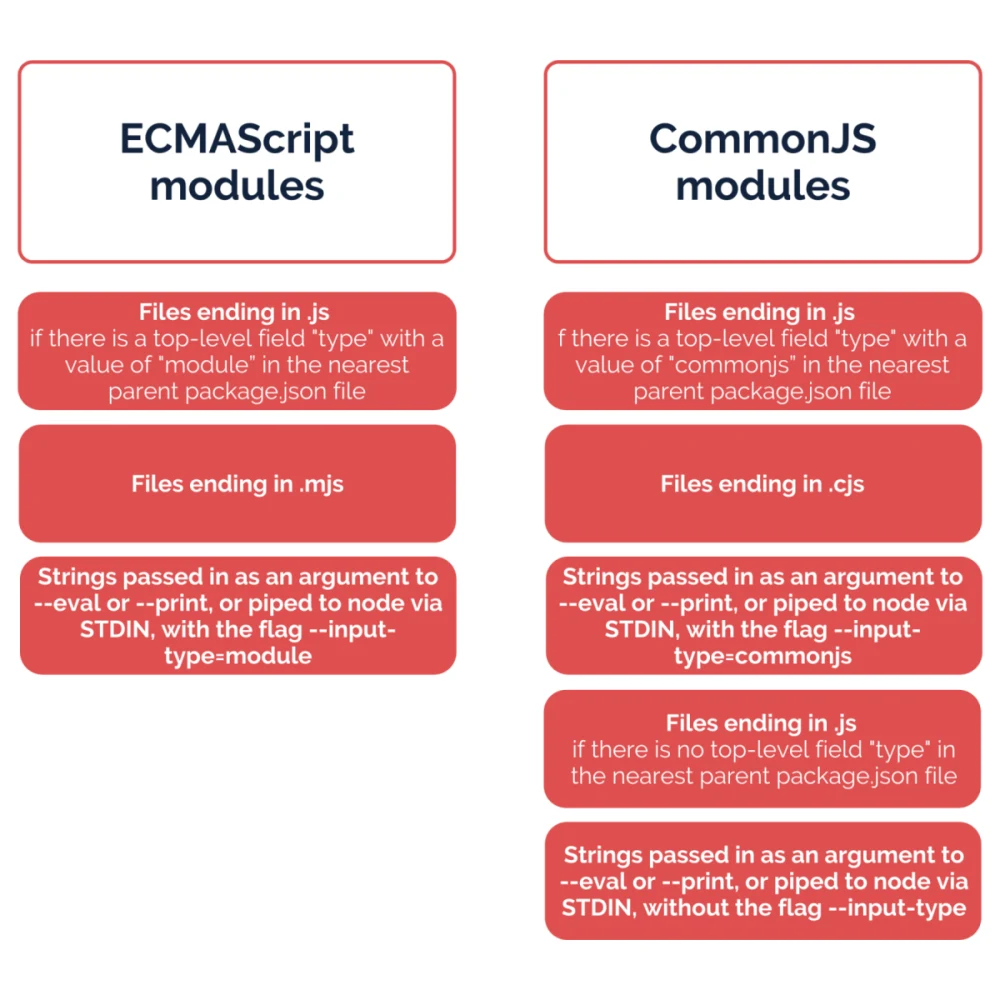
 Ecmascript Modules Are Now In Node Js V14 Why We Are So
Ecmascript Modules Are Now In Node Js V14 Why We Are So
 Require Vs Import Stack Overflow
Require Vs Import Stack Overflow

0 Response to "35 Javascript Require Vs Import"
Post a Comment