30 How To Compare Two Strings In Javascript W3schools
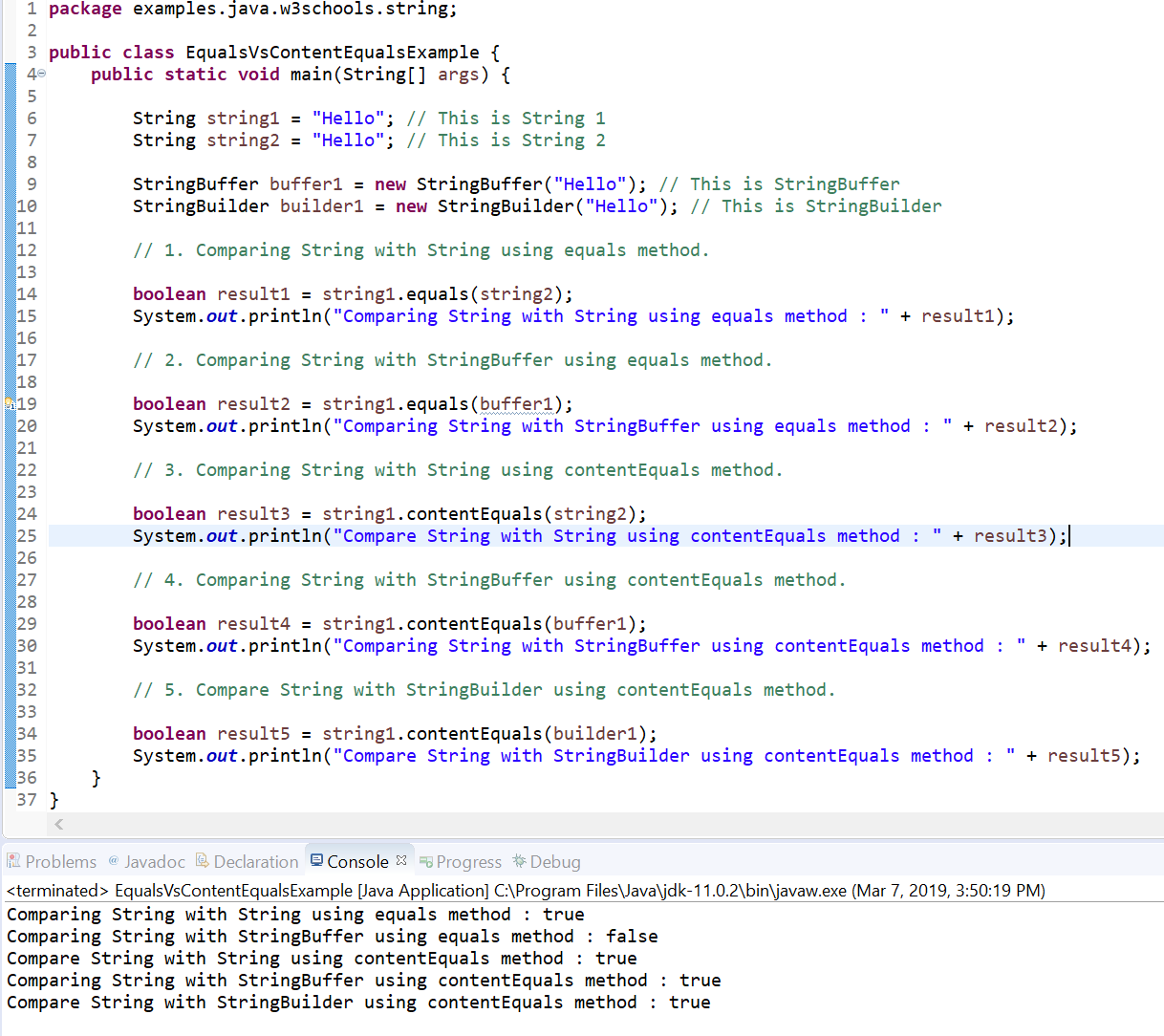
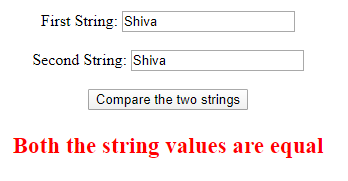
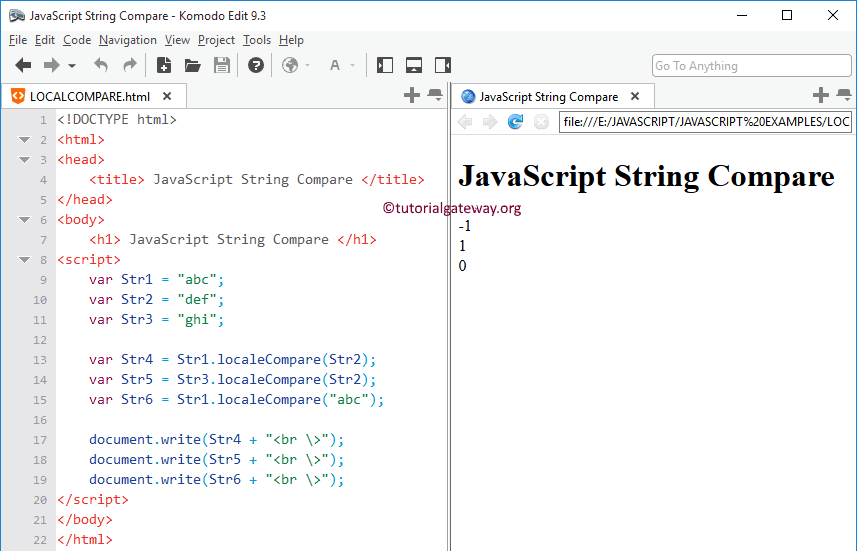
This Java program is used to demonstrates a comparison of two strings. Java equals () method is used to compare strings. Java equalsIgnoreCase () method can ignore the case. We cannot use == operator to compare two strings. What is the best way to compare two strings in JavaScript? Javascript Web Development Front End Technology To compare two strings in JavaScript, use the localeCompare () method. The method returns 0 if both the strings are equal, -1 if string 1 is sorted before string 2 and 1 if string 2 is sorted before string 1.
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.

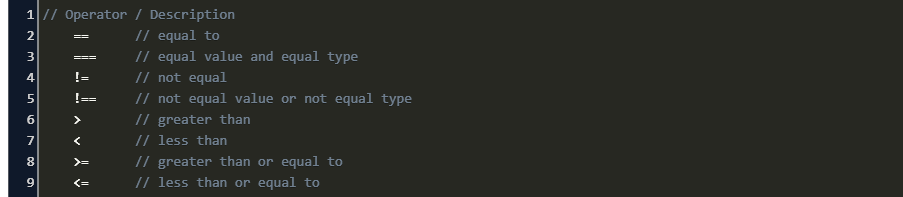
How to compare two strings in javascript w3schools. equals method compares the actual content of string objects not the references. equals () is an object class method and string class overrides it. String class provides following format of equals () method. a. public boolean equals (Object obj): Compares the string with the specified object. Javascript comparison operators with examples : JavaScript comparison operators are used to compare the two operands. ==, ===, !=, !==, >, >=, Comparison Operators. Comparison operators are used to compare two values. Note: The return value of a comparison is either true (1) or false (0). In the following example, we use the greater than operator (>) to find out if 5 is greater than 3:
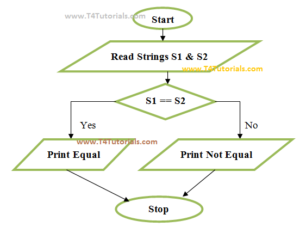
JavaScript strings are used for storing and manipulating text. ... Also note that comparing two JavaScript objects will always return false. Test Yourself With Exercises. Exercise: Use the length property to alert the length of txt. ... W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. The localeCompare() method compares two strings in the current locale. The locale is based on the language settings of the browser. The localeCompare() method returns a number indicating whether the stringcomes before, after or is equal as the compareStringin sort order. Compare two strings whether they are equal or not : ----- Input the 1st string : This is the first string. Input the 2nd string : This is the second string. The length of the first string is smaller than second. Flowchart: C# Sharp Code Editor:
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. How to compare two objects in JavaScript? Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects. In the following example, objects were stringified () at first and then ... To compare two Arrays in JavaScript, you should check that the length of both arrays should be the same, the objects presented in it be the same type, and each item in one array is equivalent to the counterpart in the compared array.
JavaScript compares strings character by character and "a" comes before "b" in the alphabet - hence less than. In your case it works like so - 1. "aaaa" < "ab" compares the first two "a" characters - all equal, lets move to the next character. Comparison Operators. Comparison operators are used to compare two values. Note: The return value of a comparison is either true ( 1) or false ( 0 ). In the following example, we use the greater than operator ( >) to find out if 5 is greater than 3: Comparing strings in a case insensitive manner means to compare them without taking care of the uppercase and lowercase letters. To perform this operation the most preferred method is to use either toUpperCase() or toLowerCase() function.. toUpperCase() function: The str.toUpperCase() function converts the entire string to Upper case. This function does not affect any of the special characters ...
The compareTo () method compares two strings lexicographically. The comparison is based on the Unicode value of each character in the strings. The method returns 0 if the string is equal to the other string. A Number, indicating whether the reference string comes before, after or is the same as the compareString in sort order. Returns one of three values: -1 if the reference string is sorted before the compareString; 0 if the two strings are equal; 1 if the reference string is sorted after the compareString; JavaScript Version: 1.2 Use RegEx for string match or comparison. In JavaScript, you can use match () for string comparison, don't forget to put i in RegEx.
The localeCompare () method compares two strings in the current locale. The locale is based on the language settings of the browser. localeCompare () returns -1, 1, or 0 if the string comes before, after, or is equal in sort order. Comparing two string lexicographically: Comparing two string lexicographically is done by calling compareTo method of String class which takes the method parameter type is String and it returns int type. The comparison is based on the Unicode value of each character in the strings. For example, take two strings as below. 2) You need to know if that string is equal to one of multiple values, say "banana" or "lemon" (because the yellow fruits need special yellow fruit processing or something). Most people accomplish this by doing two string comparisons connected by a logical OR, which looks like this:
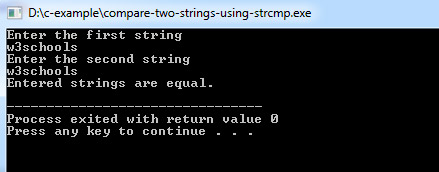
Here we will see how to compare Elements in a Collection in Java. Steps: Take both inputs with help of asList() function. Sort them using Collections.sort() method. Compare them using equals() function. Print output. (true means both are equal and false means both are different) Example 1: Comparing two strings in JavaScript is easy: just use ===.But what if you want to treat uppercase and lowercase letters as equal, so Bill@Microsoft is equivalent to bill@microsoft ?. The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase() or toUpperCase() method to make sure both strings are either all lowercase or all uppercase. This C program is used to compare two strings by using strcmp () function. strcmp () function compares two strings lexicographically, and it's declared in stdio.h. Case 1: when the strings are equal, it returns zero. Case 2: when the strings are unequal, it returns the difference between ascii values of the characters that differ.
Another simplified approach of comparing strings is comparing two strings with the help of one common operator usually used for comparing values within a conditional statement. It is the == operator, which will check whether two strings are equal or not. If yes, then it will return true. Using the 'equals' method This is a frequently used, and preferred, option among experienced programmers. The equals method compares two strings and determines whether they contain similar characters. If all characters in the two strings are identical, then the operator gives a true or equal answer. Explanation: This Java program is used to compare between two dates. For comparing two dates, you have to write the program like this: First you have imported the package java.util.Date; which contains all the pre defined methods that will deal with dates and time. The java.util.Date class is used to represent a precise moment in time having millisecond precision.
In Javascript, to compare two arrays we need to check that the length of both arrays should be same, the objects present in it are of the same type and each item in one array is equal to the counterpart in another array. By doing this we can conclude both arrays are the same or not. Same for typing 100 (three alerts!) in the min, and then typing the max 1 then 0 (two alerts!) then `1' (no alert). - pawel Sep 20 '13 at 20:18 i have used the onchange event, the number of alerts have decreased. "w3schools javascript string comparison" Code Answer less than or equal to javascript javascript by Dr. Hippo on Feb 22 2020 Comment
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint

 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Php Program To Compare Two Strings With Database And
Php Program To Compare Two Strings With Database And
 Promise Javascript W3schools Code Example
Promise Javascript W3schools Code Example
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
 Optimum Way To Compare Strings In Javascript Geeksforgeeks
Optimum Way To Compare Strings In Javascript Geeksforgeeks
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 W3schools Then And Now How Have Javascript Tutorials Changed
W3schools Then And Now How Have Javascript Tutorials Changed
 Compare Two Strings Javascript Code Example
Compare Two Strings Javascript Code Example
 Javascript Compare Strings Functions To Compare Strings In
Javascript Compare Strings Functions To Compare Strings In
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 W3schools Then And Now How Have Javascript Tutorials Changed
W3schools Then And Now How Have Javascript Tutorials Changed
 W3schools Javascript Save File Node
W3schools Javascript Save File Node
 Learn Javascript And Ajax With W3schools W3schools Refsnes
Learn Javascript And Ajax With W3schools W3schools Refsnes

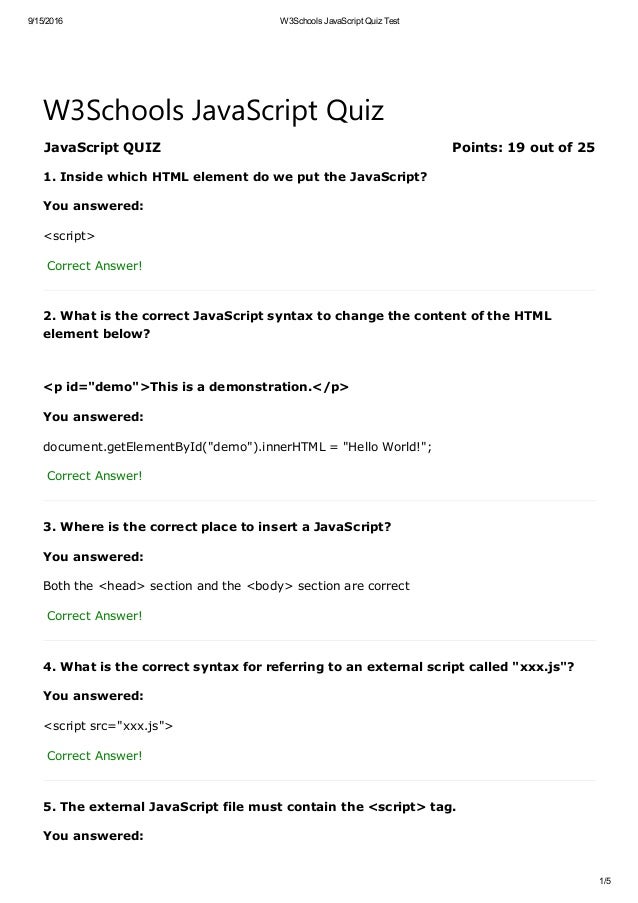
 W3 Schools Javascript Quiz Test
W3 Schools Javascript Quiz Test
 C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
 Javascript Tutorial And Reference Page 2 Javascript
Javascript Tutorial And Reference Page 2 Javascript
 C Program To Compare Two Strings Using Strcmp
C Program To Compare Two Strings Using Strcmp
 How To Hide The Advertisements On W3schools Com Drupal
How To Hide The Advertisements On W3schools Com Drupal
 Are Web Development Search Results Being Manipulated
Are Web Development Search Results Being Manipulated
 Javascript Compare Strings Functions To Compare Strings In
Javascript Compare Strings Functions To Compare Strings In
 Are Web Development Search Results Being Manipulated
Are Web Development Search Results Being Manipulated
 Bar Chart Html W3schools Free Table Bar Chart
Bar Chart Html W3schools Free Table Bar Chart




0 Response to "30 How To Compare Two Strings In Javascript W3schools"
Post a Comment