20 Console Log Syntax In Javascript
Introduction to Javascript console log Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. Mar 19, 2020 - Practical tips on how to use efficiently console.log().
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
Use console.log (), and its color-coded variations, liberally during development but make sure to remove them for production. Use console.group () to streamline your logging activities and save time digging through console messages. Optimize performance by using console.time () to identify processing bottlenecks.

Console log syntax in javascript. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Sep 14, 2012 - They asked you to use the line: console.log(number); which means display the value held in the variable ‘number’. ... First JavaScript works on whatever is inside the parentheses. Then it works on whatever is outside the parentheses. (JavaScript works from the inside to the outside.) function foo() {console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]);} If we now invoke it as if it were a function tag: ... As you can see, although at first it may be a JavaScript feature that goes unnoticed, tagged-template literals give us a lot of versatility when writing code and have become increasingly popular ...
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... JavaScript syntax console.groupCollapsed(label) groupEnd. This method stops visually grouping messages. Navigate to the group method. JavaScript syntax console.groupEnd(label) info. This method is identical to the log method. JavaScript syntax console.info(object [, object, ...]) Log level: Info. JavaScript example JavaScript console.log () with Example. Javascript Web Development Object Oriented Programming. The JavaScript console.log () method is used to write a message in the console. Following is the code for JavaScript console.log () method −.
console.log () function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log (PARAM1,PARAM2,...) `PARAM` is used to provide the parameter which type can be anything where its data will be logged to the browser console. console.log () Function Use Cases Aug 14, 2020 - Most messages that you see in the Console come from the web developers who wrote the page's JavaScript. The goal of this section is to introduce you to the different message types that you're likely to see in the Console, and explain how you can log each message type yourself from your own ... This method does not display anything unless used in the inspector. Stops the current JavaScript CPU profiling session if one has been started and prints the report to the Profiles panel of the inspector. See console.profile() for an example.
console.log (callback.toString ()); Otherwise you'll just get something like [native code] since built in functions are not written in JavaScript. Today I will teach you Javascript console.log Example. In this bangla use of console in javascript I will explain each and very concept on using console in c... JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles.
The console.log() method is used to write a message to the console. It can be used to write: Nov 19, 2020 - If you are like me, you’ve run into the issue of trying to log a JavaScript object or array directly to the console — but what’s the best way? ... But personally, when figuring out an algorithm or trying a new code syntax, I like to prototype quickly in the console. (Sue me! 🙂) Aug 14, 2020 - See define default values for function ... the b=20 syntax. Now, call the function that you just defined. ... Figure 4. How the Console looks after evaluating the expressions above. add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. ... See Run JavaScript to explore ...
console.log. Let's start with a very basic log example. let x = 1 console.log(x) Type that into the Firefox console and run the code. You can click the "Run" button or press Ctrl+Enter. In this example, we should see "1" in the console. Pretty straightforward, right? Multiple Values. Did you know that you can include multiple values? Programming reference for JavaScript · Update: Cheat Sheets BETA is here JavaScript Question. In this javascript quiz, find out is the console log function really override because it change the behaviour of the function. First, we declare a console log function and javascript string pass to it and string is "Hi, JS". console. log ( "Hi, JS" ); // output => "Hi, JS". As, you see in the above statement it will ...
to the console, and then print "Hello World" once two seconds have passed since the code has been executed by JavaScript. The setTimeout () method syntax is as follows: setTimeout (function, milliseconds, parameter1, parameter2,...); setTimeout () method syntax Dec 14, 2014 - What is the use of console.log? Please explain how to use it in JavaScript, with a code example. Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log ()
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 26, 2011 - console.log will display the parameter passed to the log method in the console window. Use this method to display a string or variable in the console window. You can use the console class in your code as well, much like we can use JavaScript alerts. The console.log () method is used to write to the console. You can pass values directly into the method or pass a variable to write to a console.
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Oct 17, 2019 - Add new features to the console to turbocharge your development workflow in JavaScript.
setTimeout (function () { console.log ('Execute later after 1 second') }, 1000); Code language: JavaScript (javascript) In this example, we pass an anonymous function into the setTimeout () function. The setTimeout () function executes this anonymous function one second later. There's also the well-known console.log statement for JavaScript, which prints data as plaintext. We'll talk more about this later. Logging With JavaScript: The Console Object ... Most developers love to use the log function of the console object to quickly print the contents of a variable to the terminal. All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log (). In a browser environment, the console.log () function is predominantly used for debugging purposes.
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The most basic log wrap to exactly mimic console.log behavior, e.g., to shorten logging syntax, looks like the following, which applies the arguments supplied to log when calling console.log. var log = function(){console.log.apply(console, arguments);} And you can do simple things like add a DEBUG flag to enable/disable logging: Feb 20, 2021 - A list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. Please be warned that if you log objects in the latest versions of Chrome and Firefox what you get logged on the console is a reference to the object, ...
And before we progress, get this: Console.log () is understood as a Javascript function with which the programmer can reproduces whatever type of element that already exists in it. In another way, we may define it as that function that enables us print messages which we want displayed. More About This Function Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file.
Opening the "Console" panel of Chrome's DevTools: Windows / Linux: any of the following options. Ctrl + Shift + J. Ctrl + Shift + I, then click on the "Web Console" tab or press ESC to toggle the console on and off. F12, then click on the "Console" tab or press ESC to toggle the console on and off. Mac OS: Cmd + Opt + J. This table shows the syntax for the console object commands that you can use in the JavaScript Console window, or that you can use to send messages to the console from your code. This object provides a number of forms so that you can distinguish between informational messages and error messages, ... console.log () You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console.
 How To Log An Object In Node Js
How To Log An Object In Node Js
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
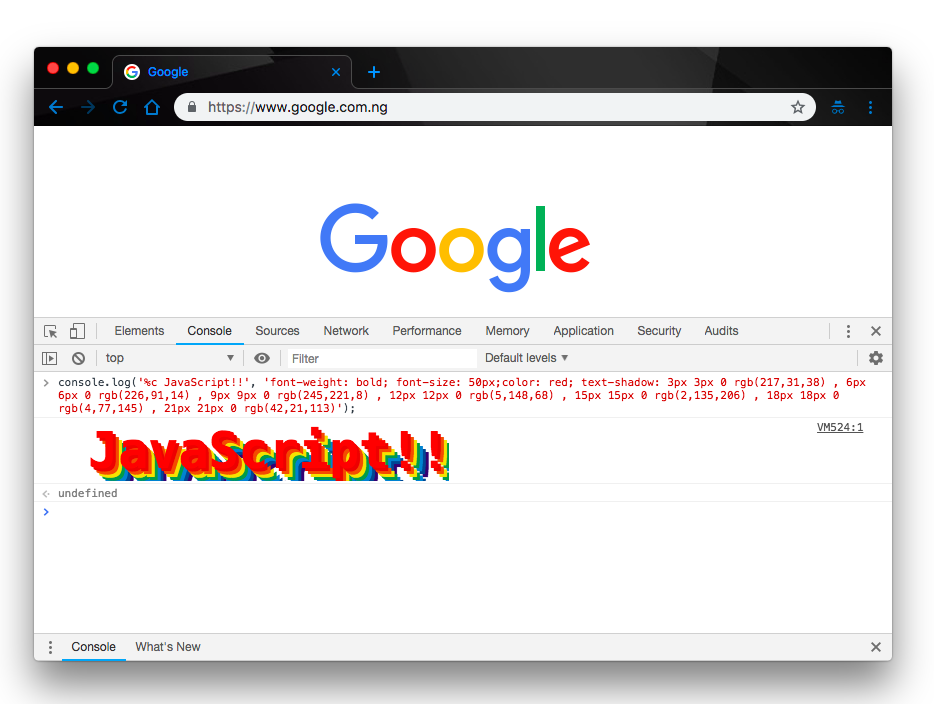
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Why Would The Es6 Class Syntax Console Log Differently Than
Why Would The Es6 Class Syntax Console Log Differently Than
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
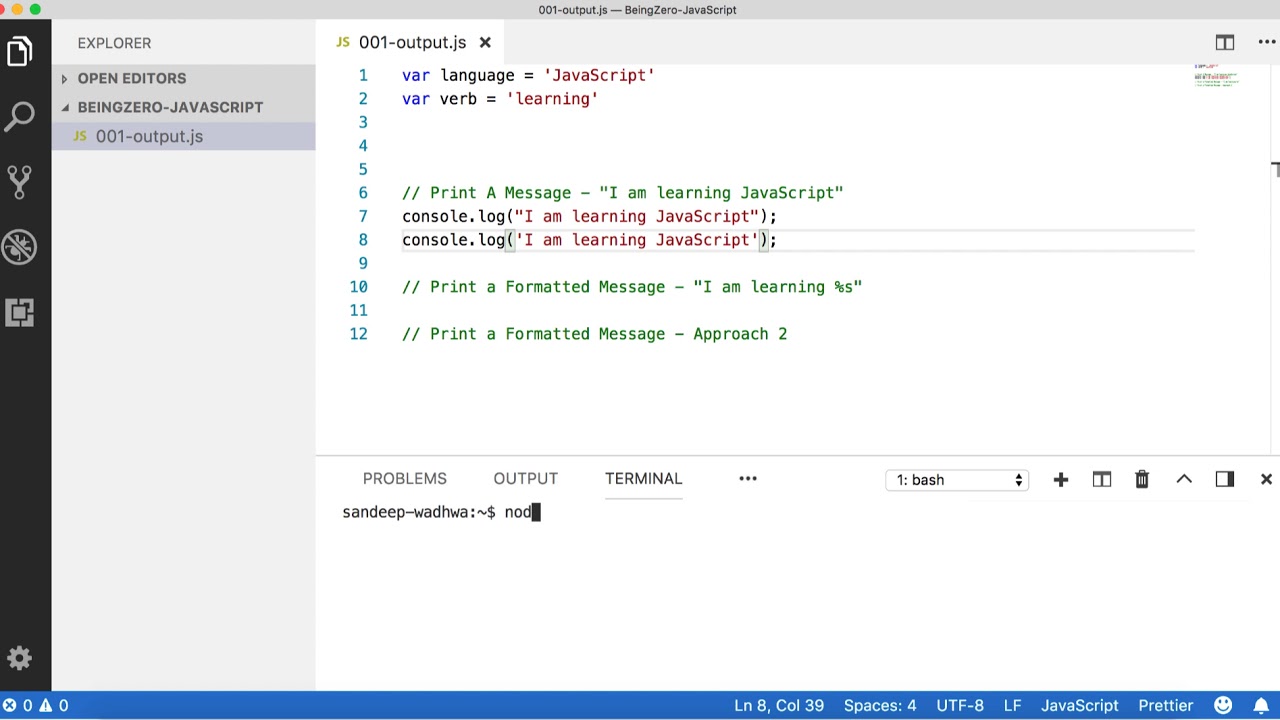
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
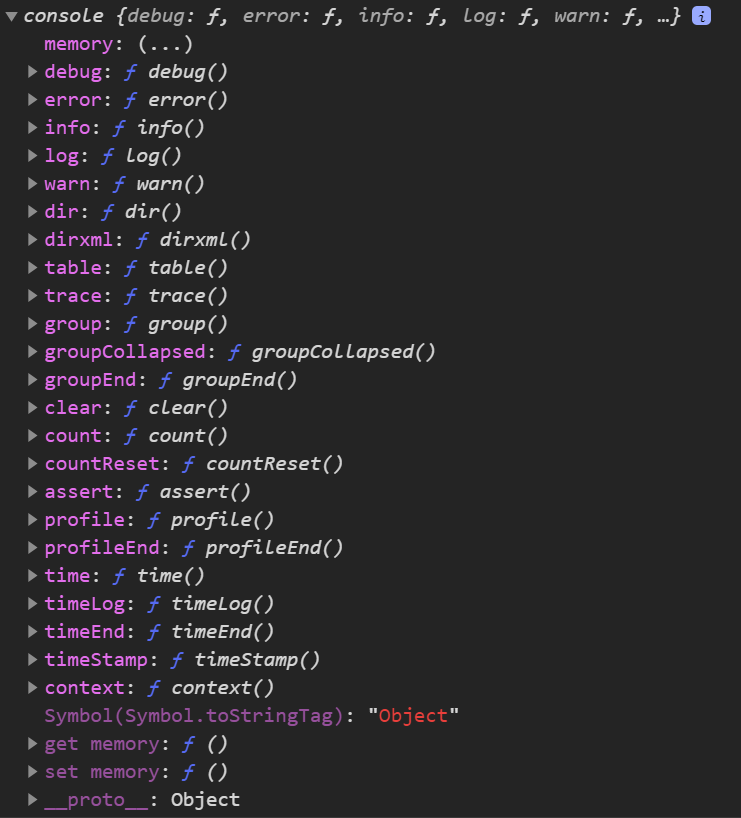
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
The Ultimate Guide To Javascript Console Log Vitamindev
 Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
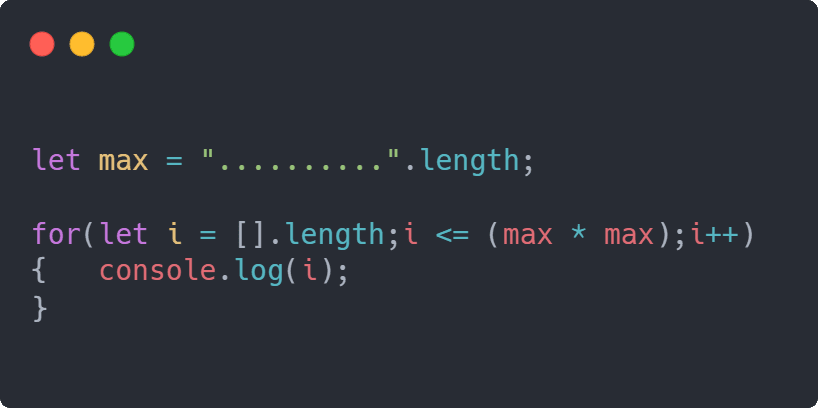
 How To Print The Numbers From 1 To 100 Without Including
How To Print The Numbers From 1 To 100 Without Including
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks

 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks

0 Response to "20 Console Log Syntax In Javascript"
Post a Comment