26 Javascript Cookies Example Code
1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables.

Javascript cookies example code. Description: This one asks a user to enter his/her name, and displays it whenever he/she should arrive. [Get Source Code] Times a user has visited your page II. Compatibility: IE3+, NS3+. Description: This script keeps track of the number of times a surfer has visited your page, and alerts the surfer of this info. See the full code for JavaScript cookies in this example and make sure you understand each and every step. See JavaScript cookie functions in action. Nov 22, 2012 - This article discusses the concept of web cookies, and how they can be used with JavaScript.
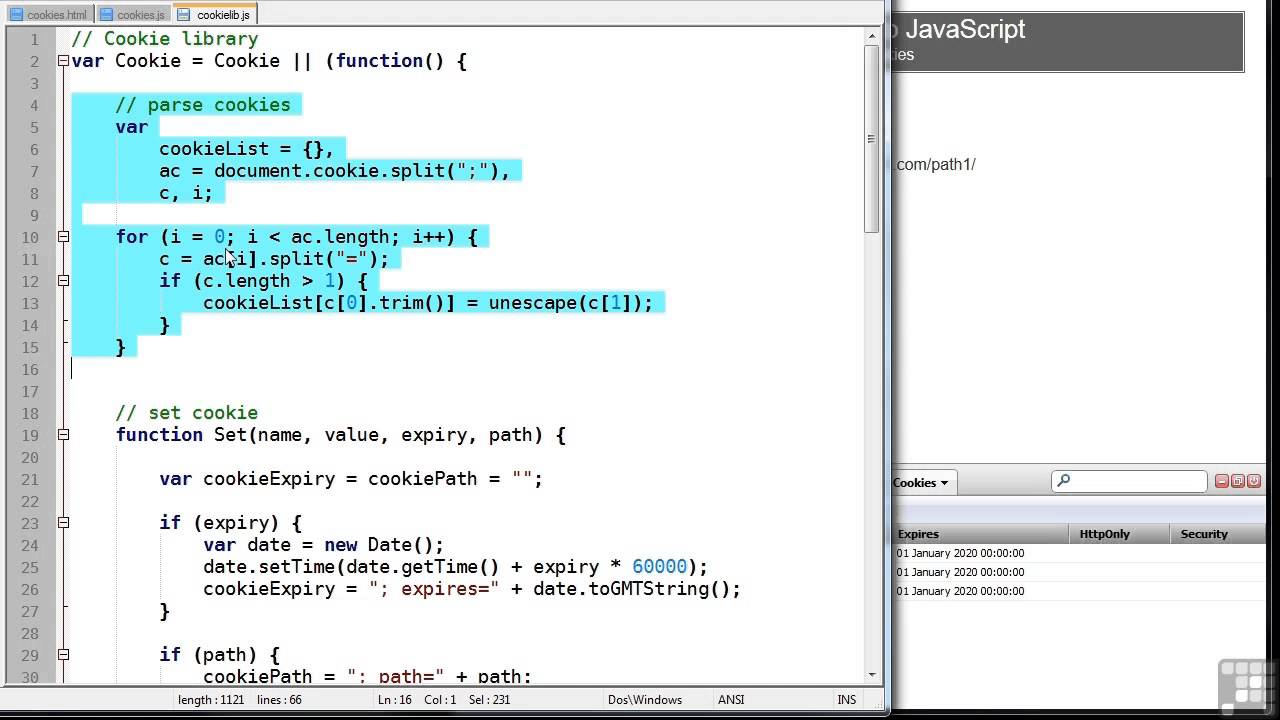
A cookie with the HttpOnly attribute is inaccessible to the JavaScript Document.cookie API; it is sent only to the server. For example, cookies that persist server-side sessions don't need to be available to JavaScript, and should have the HttpOnly attribute. This precaution helps mitigate cross-site scripting attacks. JavaScript code allowing cookies to be created, retrieved, and deleted through a simple and intuitive interface Using cookies in JavaScript Cookies are small items of data, each consisting of a name and a value, stored on behalf of a website by visitors' web browsers. Cookies are an old client-side storage mechanism that was originally designed for use by server-side scripting languages such as PHP, ASP, etc. However, cookies can also be created, accessed, and modified directly using JavaScript, but the process is little bit complicated and messy.
A querystring parser that supports nesting and arrays, with a depth limit javascript:alert(document.cookie); For Example, if a website's developer wasn't cautious enough, it can return username and password parameters names and values also. Then such information can be used for hacking the website or just changing the sensitive parameter's value. For Example, with the below code we can change username value: <html> <head> <script type = "text/javascript"> <!-- function ReadCookie() { var allcookies = document.cookie; document.write ("All Cookies : " + allcookies ); // Get all the cookies pairs in an array cookiearray = allcookies.split(';'); // Now take key value pair out of this array for(var i=0; i<cookiearray.length; i++) { name = cookiearray[i].split('=')[0]; value = cookiearray[i].split('=')[1]; document.write ("Key is : " + name + " and Value is …
JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. In this article I'm presenting a simple and elegant way of presenting a Cookie Consent notification in a strap at the bottom of the page. To implement it on your website you need to add the HTML-CSS-JS below: Add the HTML code to the bottom of your page. Nov 17, 2013 - Here you will find an object with methods to save, read and erase cookies. Using these methods you can manipulate cookies on your site.
Step 4 - JavaScript. First we add the cookie code. There are two parts to this: one that checks if cookie exists, and the other part is the one that adds the cookie. First, we will check for the cookie (I'll explain why later). ... The complete code for the first example: Here is the sample output of the above JavaScript create and delete cookie example code. This is the initial output: To create cookie, click on the Create Cookie button. 4 days ago - A cookie is a piece of data that is stored on your computer to be accessed by your browser. You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your Facebook password so that you do not have to type it each and every time you try to login?
JavaScript Cookie Example In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. That site has JavaScript code that submits a form <form action="https://bank /pay"> to bank with fields that initiate a transaction to the hacker's account. The browser sends cookies every time you visit the site bank , even if the form was submitted from evil . So the bank recognizes you and actually performs the payment. 47 Javascript Cookies Example Code Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Javascript cookies example code. Php Session Amp Php Cookies With Example. Android Set Cookie By Harrydema Pull Request 3 Safaiyeh. Cookies And Sessions.
In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. Examples to Store Name-Value pair in a Cookie Example 1 Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... 20/6/2021 · const setCookie = (name, value, days, path, domain, secure) => {let cookie = ` ${name} = ${encodeURIComponent (value)} `; // Add expiry date if (days) {const expiry = new Date (); expiry. setDate (expiry. getDate + days); cookie += `; expires= ${expiry. toUTCString ()} `;} // Add Path, Domain, and Secure if (path) cookie += `; path= ${path} `; if (domain) cookie += `; domain= ${domain} `; if (secure) cookie += `; secure `; // Set an HTTP cookie document. cookie = cookie;};
This code sets a cookie called username, with a value of "John", that expires on Feb 15th, 2003 ... Again, feel free to use this function with your own JavaScript code! A simple example. In this example, we've created a page that prompts you for your name the first time you visit it, then stores your name in a cookie and displays your name in ... JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method.
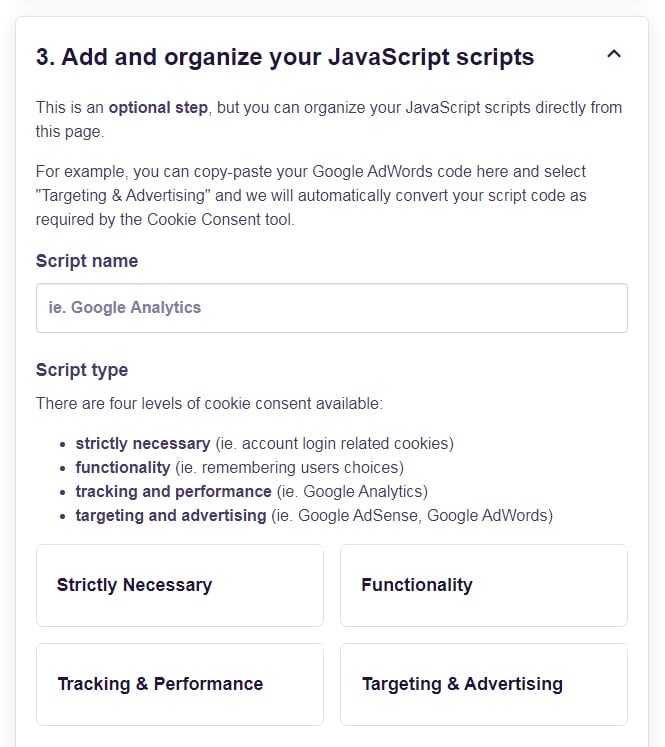
These are much much better references than w3schools (the most awful web reference ever made):. How cookies work (quirksmode ) MDN document.cookie; Examples derived from these references: // sets the cookie cookie1 document.cookie = 'cookie1=test; expires=Sun, 1 Jan 2023 00:00:00 UTC; path=/' // sets the cookie cookie2 (cookie1 is *not* overwritten) document.cookie = 'cookie2=test; expires ... value is simply the value. Below is an example of setting a cookie using this syntax: document.cookie = "username=Max Brown"; The above code will store a cookie named " username " with the value " Max Brown ". The cookie consent tool is built with two main display elements. The message, and the buttons. In this tool, the buttons are grouped into what we call a 'compliance level'. If you want an 'opt-in' level of compliance, then you have two buttons where the default choice is 'cookies are disable by default'.
To see the example read A real example on Cookies page. JavaScript: Reading Cookies. When a browser opens a web page, the browser reads the cookies (provided it has already stored it) that have stored on your machine. We used document.cookie to retrieve the information about the cookie. Example: This is very nice sometimes, at other times it may somewhat endanger your privacy. Fortunately more and more browsers give you the opportunity to manage your cookies (deleting the one from the big ad site, for example). Cookies can be read by JavaScript too. They're mostly used for storing ... This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image.
Cookie expires attribute. The expires attribute is used to give a time constraint for the cookie to sustain. Once the declared time is passed, a cookie is deleted automatically. In this example first enter your name and then the days you want to store cookie and refresh it again. Next time the webpage will remember you. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... JavaScript Cookie Installation NPM Direct download CDN ES Module Basic Usage Namespace conflicts Encoding Cookie Attributes expires path domain secure sameSite Setting up defaults ...
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
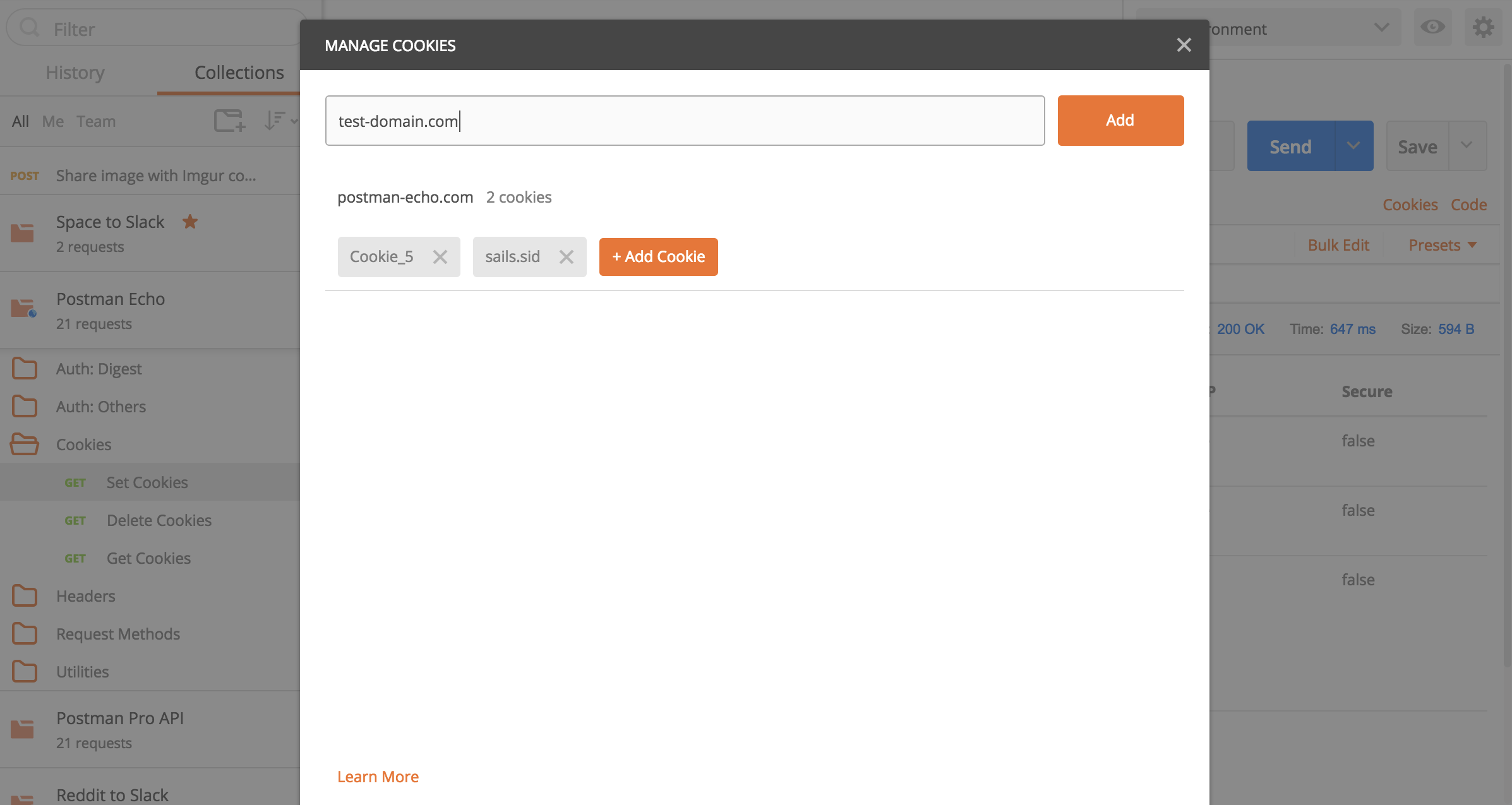
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
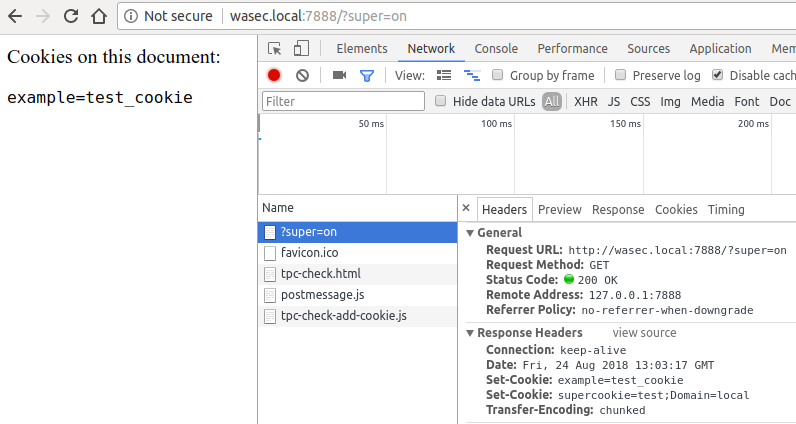
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
 Cookies Policy Notification Bar Joomla Plugin Web357
Cookies Policy Notification Bar Joomla Plugin Web357
A Complete Guide To Google Universal Analytics Cookies
 Cookies Tracking And Pixels Where Does Your Web Data Come
Cookies Tracking And Pixels Where Does Your Web Data Come
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Cookies Consent Examples Free Privacy Policy
Cookies Consent Examples Free Privacy Policy

 Javascript Cookie Attributes Javatpoint
Javascript Cookie Attributes Javatpoint
 Javascript Programming Tutorial Cookies
Javascript Programming Tutorial Cookies
 How To Handle Cookies In Selenium Browserstack
How To Handle Cookies In Selenium Browserstack
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Document Cookie Can T Access Dead Object In Firefox 28
Document Cookie Can T Access Dead Object In Firefox 28
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
Cookies In Javascript Javascript Cookies How To Write
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker




0 Response to "26 Javascript Cookies Example Code"
Post a Comment