31 Dynamodb Create Table Javascript
39 Dynamodb Create Table Javascript Written By Roger B Welker. Sunday, August 8, 2021 Add Comment Edit. Dynamodb create table javascript. Using Partiql To Query Aws Dynamodb In Javascript Abba Dev. Eight Examples Of Fetching Data From Dynamodb With Node Js. Amazon DynamoDB is a highly performant NoSQL database that provides data storage for many serverless applications. Unlike traditional SQL databases, it does not use table joins and other relational database constructs. However, you can model many common relational designs in a single DynamoDB table but the process is different using a NoSQL approach.
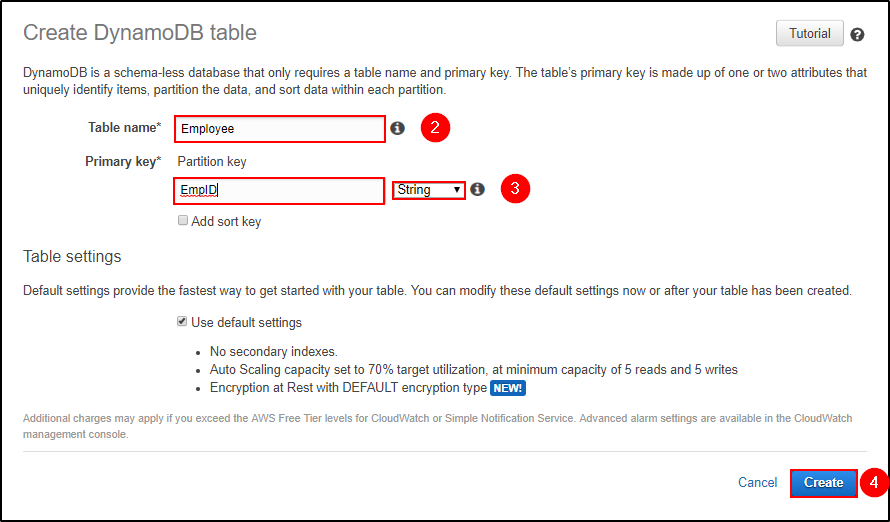
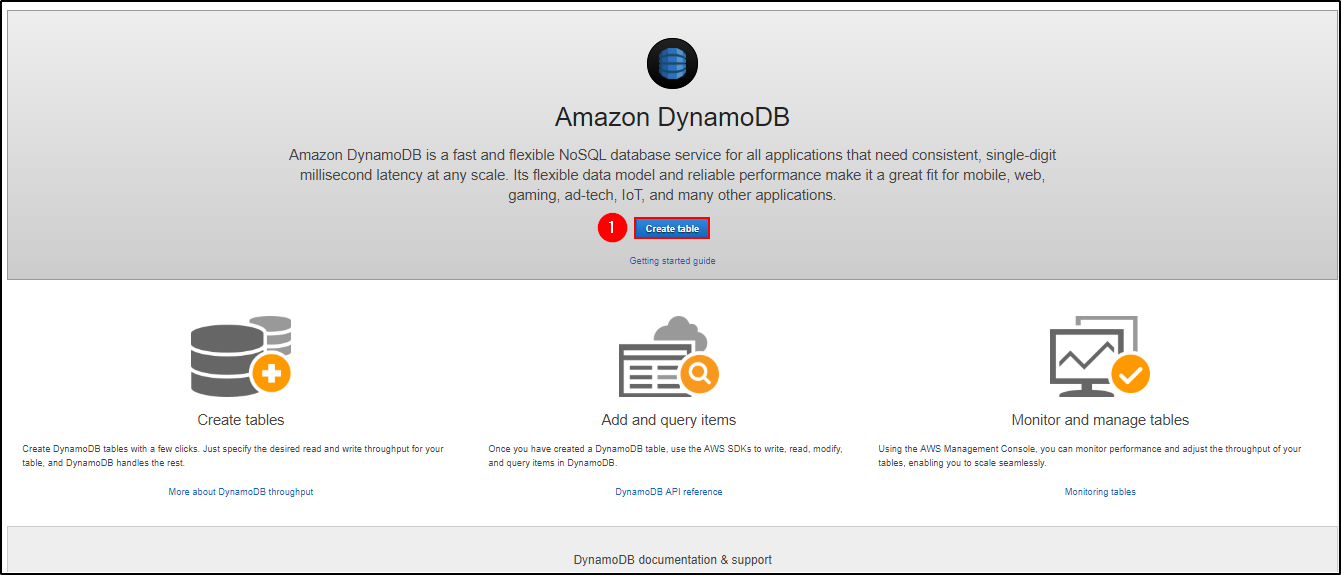
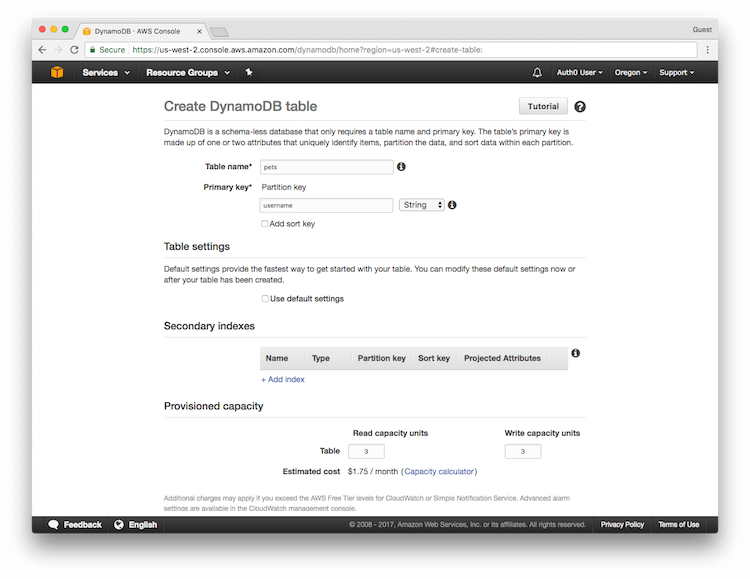
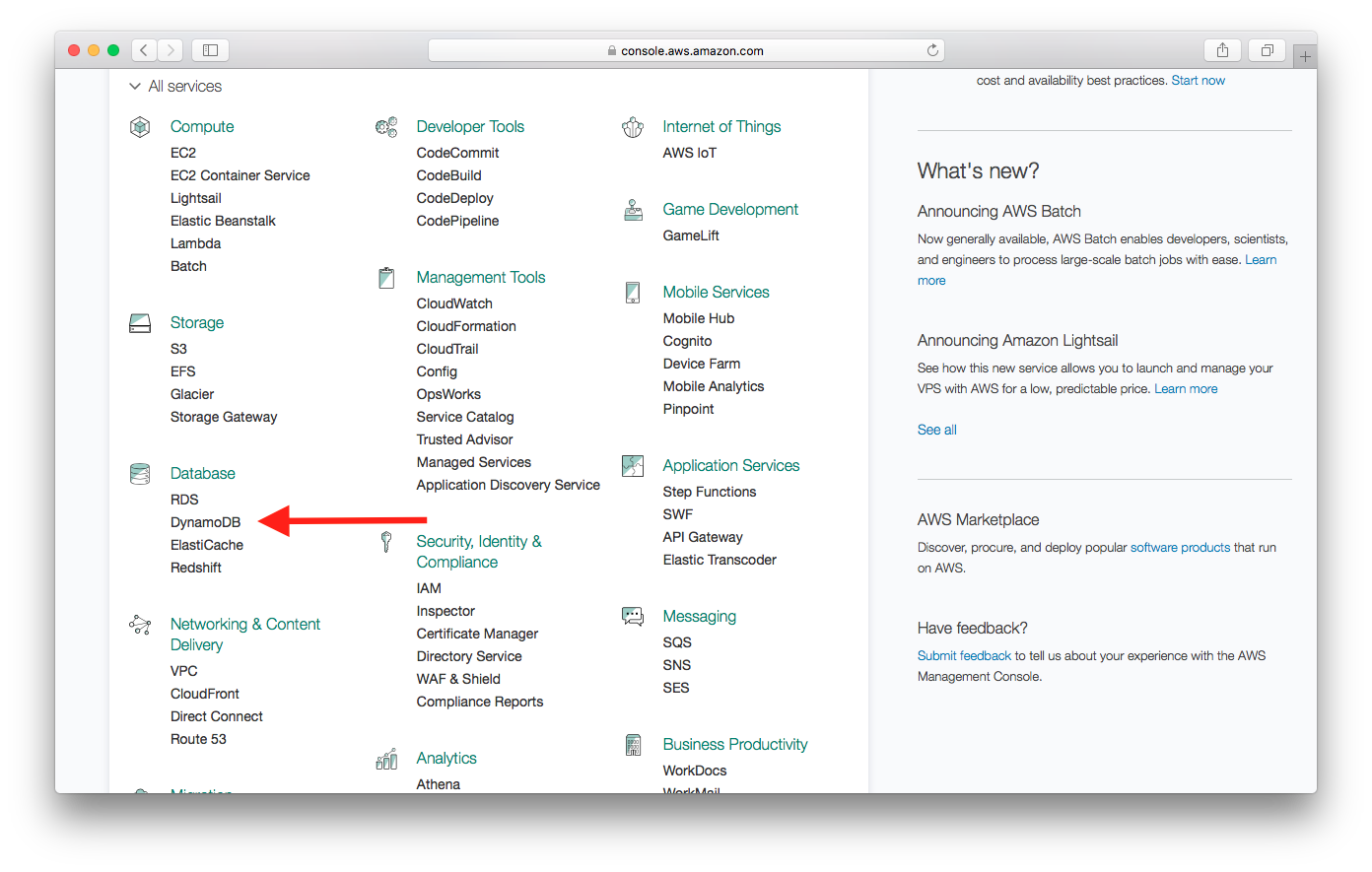
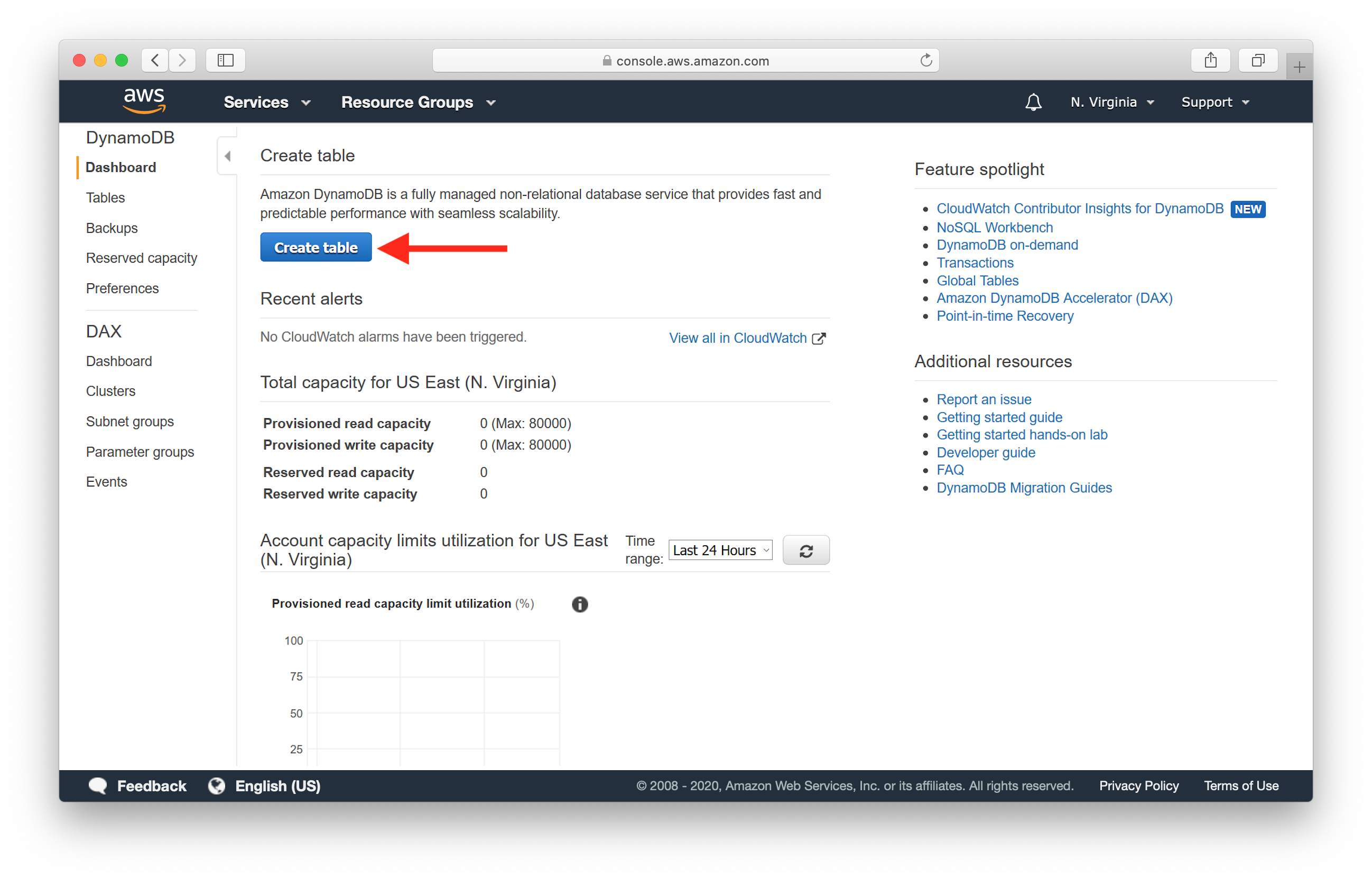
 Step 1 Create A Table Amazon Dynamodb
Step 1 Create A Table Amazon Dynamodb
Getting Started with JavaScript and DynamoDB. In this tutorial, you use JavaScript to write simple programs to perform the following Amazon DynamoDB operations: Create a table called Movies and load sample data in JSON format. Perform create, read, update, and delete operations on the table. Run simple queries.

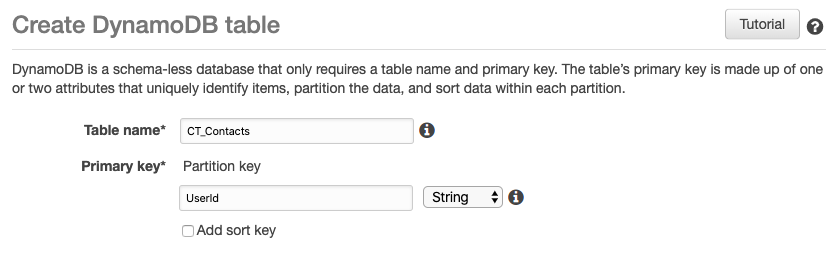
Dynamodb create table javascript. Navigate to the DynamoDB console and create a new table. To organize the log data, you provide a partition key unique to the service creating the log data, as shown in the following screenshot. To organize the log data, you provide a partition key unique to the service creating the log data, as shown in the following screenshot. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff. Open a new terminal window, and execute dynamodb-admin; Go to localhost:8001; Using it is very straightforward so I won't walk you through it here, but to give you an idea, here are what the screens look like. Create a new item in a table See items inside a table 4. Creating tables and items from the command line
Basically, you can use Javascript objects directly and pass them to DynamoDB methods, and the Document Client will map the Javascript types to the DynamoDB tables. For example, to get an item from a DynamoDb table, this example below will show the differences in constructing the param object between the Document Client and the DynamoDb direct ... This table have 2 key: ItemId ant It's a partition key, this type of keys are mandatory in query and you can used it to create a group of data to query or as a simple primary key;; ItemName It's similar to an index key used to get specified data in partition.; but we are going to see the pratical difference when we see the examples of queries. To execute this script go in the folder ... Class AWS.DynamoDB from AWS SDK for JavaScript/Typescript. AWS.DynamoDB.DocumentClient which simplifies working with DynamoDB items by abstracting away DynamoDB Types and converting responses to native JS. This cheat sheet will mostly focus on DocumentClient but some of the operations like creating tables must be run using classical DynamoDB ...
Be sure to configure the SDK as previously shown, including downloading the required clients and packages. To access DynamoDB, create a DynamoDB client service object. Create a JSON object containing the parameters needed to create a table, which in this example includes the name and data type for each attribute, the key schema, the name of the ... Creating DynamoDB Client and Table Resources. There are two main ways to use Boto3 to interact with DynamoDB. The first is called a DynamoDB Client. That's what I used in the above code to create the DynamoDB table and to load the data in. But there is also something called a DynamoDB Table resource. This table resource can dramatically ... You can either create a simple JavaScript based Table using new Table() or if you want to get additional typescript based type checking and code editor autocomplete you can use Table.createTable<KEY, ATTRIBUTES> to create a Table. Creating a table is simple, there are only three things needed: 1) the name of the DynamoDB table, 2) a map of key attribute types, 3) a map of primary key types.
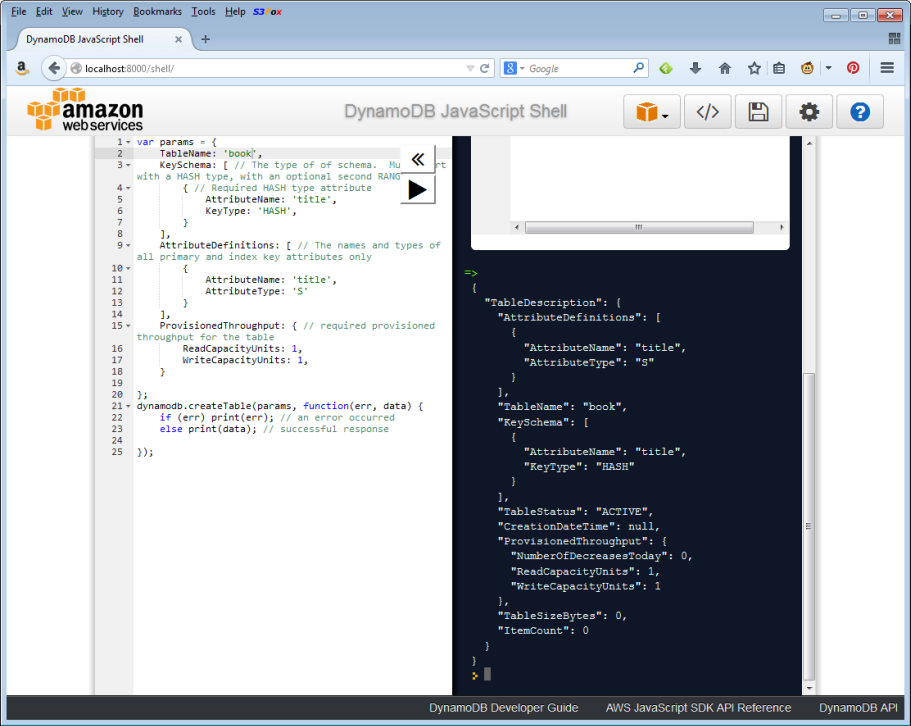
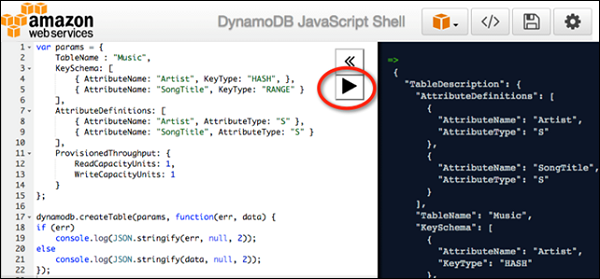
20/5/2021 · Than click on create table. you must add the table name TestTableMischianti, a partition key ItemId and a sort key ItemName. SDK v2. I add again the create table script from the previous article. To execute this script go in the folder dynamodb-examples\jsv2 and launch node table_create.js. 26/6/2016 · The first step is to create a table with a hash key. In this case, the email of the user would be the hash key. 20. 1. var createUsers = function(callback) {. 2. . 3. var dynamodb = new AWS ... Creating a DynamoDB table with a Global Secondary Index using the AWS SDK for Java; ... With the latest version of DynamoDB Local, you can also get an interactive DynamoDB Local JavaScript shell. In this recipe, we are going to see how to use it. Getting ready.
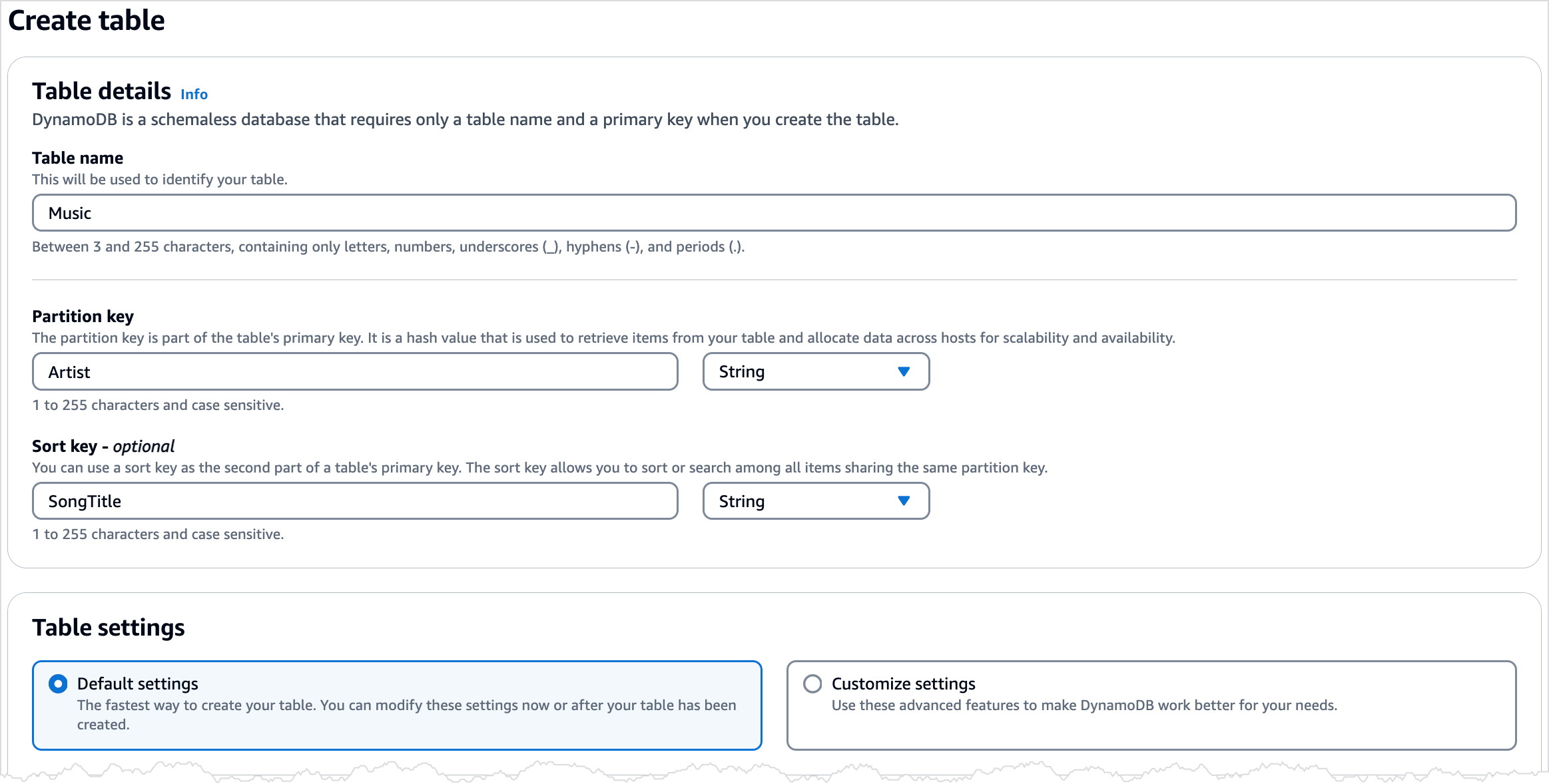
Browse other questions tagged javascript node.js amazon-web-services amazon-dynamodb or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 1 Create a NoSQL Table. In this step, you will use the DynamoDB console to create a table. a. In the DynamoDB console, choose Create table. b. We will use a music library as our use case for this tutorial. In the Table name box, type Music. c. The partition key is used to spread data across partitions for scalability. To edit the Node.js script that creates the DynamoDB table for the tutorial application. Open ddb-table-create.js in the slotassets directory in a text editor. Find this line in the script. TableName: "TABLE_NAME". Change TABLE_NAME to one you choose. Make a note of the table name. Save and close the file.
Table Class. The Table class is the top-most OneTable class and it represents a single DynamoDB table. The table class configures access to a DynamoDB table, defines the model (entity) schema, indexes, crypto and defaults. You can create a single Table instance or if you are working with multiple tables, you can create one instance per table.. The Table class provides APIs for transactions and ... 1. Create a DynamoDB Table. Head over to the AWS management console and search for DynamoDB. Then hit the "Create new table" button and you will be presented with this screen. Give a table name of your choice. Add a primary key. This is the field that you intend to use as your unique identifier. Creating a DynamoDB table with a Global Secondary Index using the AWS SDK for Java Creating a DynamoDB table with a Global Secondary Index using the AWS SDK for .Net Creating a DynamoDB table with a Global Secondary Index using the AWS SDK for PHP
In this article, I'll demonstrate a way to use DynamoDB Local (via Docker) together with the Serverless Framework. We'll create a bootstrapping script which will read our serverless.yml file to create DynamoDB tables locally for use in unit tests — all without using any additional plugins. Using CloudFormation syntax, we'll define a DynamoDB table, then also create those tables ... Creating a Table. Create a Node.js module with the file name ddb_createtable.js. Be sure to configure the SDK as previously shown. To access DynamoDB, create an AWS.DynamoDB service object. Create a JSON object containing the parameters needed to create a table, which in this example includes the name and data type for each attribute, the key ... The recommended approach for any dynamoDB design is: Step 1: Create the Entity-relationship diagram (ERD) for your data. Step 2: Write down the access patterns. Step 3: Design tables, indexes that ...
Create a DynamoDB Table. First, log in to your AWS Console and head over to DynamoDB. ... we create a regular JavaScript object and pass that to the marshall function from the @aws-sdk/util ... 1 - Expand the Service menu, perform a search in the Search Bar for DynamoDB and select it. 2 - In the Actions menu, you will see Manual actions, click on "add actions". This will display a modal window, you need to give a name to your action. Let's type "GetItem" in the input box and click add. Step 3: Create an item in the DynamoDB table for each record in each entity (non-join) table. Each Customer, each Order, each Shipper record gets an item in our new table. In each of our cases, we'll make the pk attribute correspond to the primary key of the relational record.
3. Add a comment. |. 15. I would recommend using docker (but running the jar is also possible): $ docker run -d -p 8000:8000 amazon/dynamodb-local. Then you can create a table in the docker container by passing in the endpoint-url: $ aws dynamodb create-table \ --table-name UnifiedTable \ --attribute-definitions AttributeName=pk,AttributeType=S ... Step 1: Create a Table with in DynamoDB with AWS SDK for JavaScript. In this step, you create a table named Movies. The primary key for the table is composed of the following attributes: year - The partition key. The AttributeType is N for number. title - The sort key. The AttributeType is S for string. Copy the following program and paste ... Create a Table: To create items, first, we must create a table in DynamoDB with a partition key. A table named Movies has already been created with MovieID as our partition key. See the below image: Add items to the table: Navigate to the Items tab of the table, and click Create items to add items to the table.
Create your Airtable base and configure your tables and fields to reflect the information you want to capture, we recommend starting with this example base. 2. Create a Dynamo Database. Login to your AWS account and navigate to DynamoDB. Select "Create table", then name your table and your primary key. Press "Create".
 Using Partiql To Query Aws Dynamodb In Javascript Abba Dev
Using Partiql To Query Aws Dynamodb In Javascript Abba Dev
 Support For Dynamodb Create Table Definitions Issue 778
Support For Dynamodb Create Table Definitions Issue 778
 Real Time Replication From Dynamodb To Mongodb Percona
Real Time Replication From Dynamodb To Mongodb Percona
Github Awslabs Dynamodb Data Mapper Js A Schema Based Data
 Dynamodb Javascript Sdk V2 V3 Manage Tables 2 Renzo
Dynamodb Javascript Sdk V2 V3 Manage Tables 2 Renzo
 Amazon Dynamodb An Introductory Guide Scylladb
Amazon Dynamodb An Introductory Guide Scylladb
 Eight Examples Of Fetching Data From Dynamodb With Node Js
Eight Examples Of Fetching Data From Dynamodb With Node Js
 Implementing A Rest Api With Aws Api Gateway Lambda And
Implementing A Rest Api With Aws Api Gateway Lambda And
 Amazon Dynamodb Tutorial A Complete Guide Edureka Blog
Amazon Dynamodb Tutorial A Complete Guide Edureka Blog
 A Complete Guide On Dynamodb With A Tutorial On How To Set
A Complete Guide On Dynamodb With A Tutorial On How To Set
 Aws Lambda Dynamodb Nodejs Scan Code Example
Aws Lambda Dynamodb Nodejs Scan Code Example
 Create A Restful Next Js Api Route To Modify Your Dynamodb Table
Create A Restful Next Js Api Route To Modify Your Dynamodb Table
 Amazon Dynamodb Tutorial A Complete Guide Edureka Blog
Amazon Dynamodb Tutorial A Complete Guide Edureka Blog
 Aws Api Gateway Tutorial Step 1
Aws Api Gateway Tutorial Step 1
 Dynamodb Programmatic Ponderings
Dynamodb Programmatic Ponderings
 Net Core 2 0 Aws Tutorial Creating A Dynamodb Table
Net Core 2 0 Aws Tutorial Creating A Dynamodb Table
 Aws Api Gateway Tutorial Step 1
Aws Api Gateway Tutorial Step 1
 Aws Dynamodb For The Net Developer How To Easily Get
Aws Dynamodb For The Net Developer How To Easily Get
 Sweet Treats For Dynamodb Users Aws News Blog
Sweet Treats For Dynamodb Users Aws News Blog
 Aws Dynamodb For The Net Developer How To Easily Get
Aws Dynamodb For The Net Developer How To Easily Get
 Build An Event Sourcing System On Aws Using Dynamodb And Cdk
Build An Event Sourcing System On Aws Using Dynamodb And Cdk
 Create And Populate A Dynamodb Table Amazon Sdk For Javascript
Create And Populate A Dynamodb Table Amazon Sdk For Javascript
 Dynamodb Javascript Sdk V2 V3 Manage Tables 2 Renzo
Dynamodb Javascript Sdk V2 V3 Manage Tables 2 Renzo
 How To Get And Post Data From Dynamodb Table Using Node Js
How To Get And Post Data From Dynamodb Table Using Node Js
 Using Dynamodb Local Javascript Shell Dynamodb Cookbook
Using Dynamodb Local Javascript Shell Dynamodb Cookbook





0 Response to "31 Dynamodb Create Table Javascript"
Post a Comment