33 How To Check Condition In Javascript
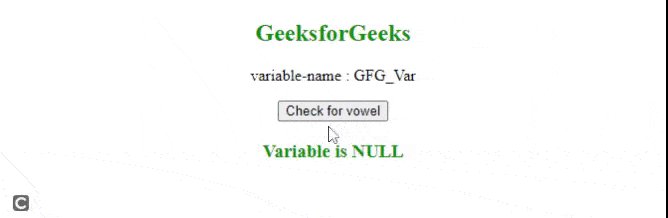
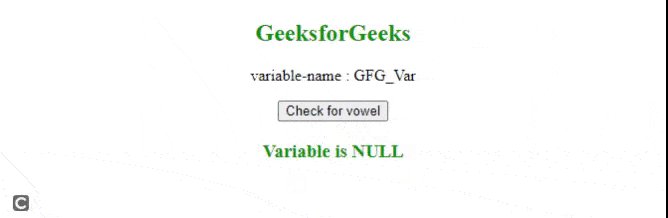
Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator. You can easily check if a variable Is Null or Not Null in JavaScript by applying simple if-else condition to the given variable. There are two ways to check if a variable is null or not. First I will discuss the wrong way that seems to be right to you at first, then we will discuss the correct way to check if a variable is null or not.
Jan 31, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript if else statement to execute a statement based on a specified condition. ... The if statement is probably one of the most frequently used statements in JavaScript. The if statement executes a statement or block of code if a ...

How to check condition in javascript. JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements syntax to write for if object value is false and based on that conditiontions is applied in javascript ... Create a DataFrame with single pyspark.sql.types.LongType column named id, containing elements in a range ... Write python program to take command line arguments (word count). Mar 19, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I have a Javascript function. I check a condition for every element in an array and if there is a match, I stop the loop. For example:
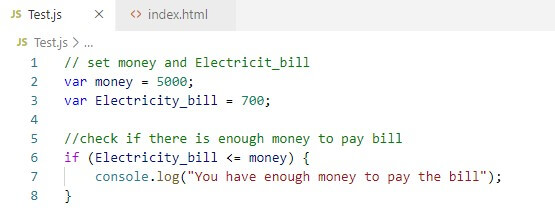
In the above program, the indexOf() method is used with the if...else statement to check if an array contains a specified value.. The indexOf() method searches an array and returns the position of the first occurrence. If the value cannot be found, it returns -1.. Note: Both includes() and indexOf() are case sensitive. Hence, J and j are different. Simple Conditional - JavaScript if () Statement To check if a condition is met we use a, if () { } clause. What code's in between the () 's is your condition. Take this simple example: The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block".
The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. May 22, 2017 - The for loop will look up through ... they are checked. Alternatively, you can use .hasAtrribute .You can find more info about .hasAttribute here ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... Under Berkson's Fallacy, why can't popular novels be terrible because the masses fail to appreciate ... The every () method in Javascript tests all the elements of a given array against a condition and returns a boolean true on success. If any one element does not pass the test, false is returned. The condition to check is passed as a callback function to the every () method. This callback function is called for each element in the array — the ...
27/8/2021 · You can use If statement if you want to check only a specific condition. Try this yourself: <html> <head> <title>IF Statments!!!</title> <script type="text/javascript"> var age = prompt("Please enter your age"); if(age>=18) document.write("You are an adult <br />"); if(age<18) document.write("You are NOT an adult <br />"); </script> </head> <body> </body> </html> Nov 06, 2011 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript boolean-expression or ask your own question. Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application!
Javascript Web Development Object Oriented Programming. There are three types of conditional statements in JavaScript −. If statement − The if statement is used to execute code inside the if block only if the specific condition is met. If else statement − The If….Else statement is used to check only two conditions and execute different ... Variable is of function type. Using Strict Equal (===) operator: In JavaScript, '===' Operator is used to check whether two entities are of equal values as well as of equal type provides a boolean result. In this example, we use the '===' operator. This operator, called the Strict Equal operator, checks if the operands are of the same type. When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not.
1 week ago - Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript... 28/9/2016 · as Rayon stated, you just need to go through the array and check if similar values were previously given. It could be a function like this: function isDuplicate(networks, name, security) { for (var i = 0; i < networks.length; i++) { if(networks[i].name == name && networks[i].security == security) // Found duplicate return true; } return false; // Doesn't already exist } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. let answer = prompt ('Do you like W3Docs?', ''); if (answer == 'yes') { console.log ('Thanks!'
Check for NaN with self-equality. "NaN, and only NaN, will compare unequal to itself.". — MDN Docs. In JavaScript, the best way to check for NaN is by checking for self-equality using either ... Jan 23, 2021 - In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: Multiple conditions in javascript if statement. In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement.
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country; Send a form on submit, or display warnings next to missing required fields Apr 30, 2020 - Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ?
In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. Scripts located here https://a1websitepro /javascript-and-or-in-if-statement-to-check-for-multiple-conditions/ There are times when you want to check if 2... Use if-else conditional statements to control the program flow. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. 25/2/2021 · In JavaScript, checking if a variable is undefined can be a bit tricky since a null variable can pass a check for undefined if not written properly. As a result, this allows for undefined values to slip through and vice versa. Make sure you use strict equality === to check if a value is equal to undefined. Here is an alternative way to do that. const conditionsArray = [ condition1, condition2, condition3, ] if (conditionsArray.indexOf (false) === -1) { "do somthing" } Or ES6 if (!conditionsArray.includes (false)) { "do somthing" }
Can you use JavaScript to check if your app is connected to the internet? In this article, I'll provide an updated answer to this Internet connection detection question. (Whew! Say that fast five times!) The solution will use JavaScript's Fetch API and asynchronous code with Async & Await. But first, Remember that the numbering starts at "0". In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". 1 week ago - In any programming language, the code needs to make decisions and carry out actions accordingly depending on different inputs. For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; ...
JavaScript If-else. The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. If Statement; If else statement; if else if statement; JavaScript If statement. It evaluates the content only if expression is true. The signature of JavaScript if statement is ... To check for null SPECIFICALLYyou would use this: if (variable === null) This test will ONLYpass for nulland will not pass for "", undefined, false, 0, or NaN. Additionally, I've provided absolute checks for each "false-like" value (one that would return true for !variable). The ternary operator evaluates the test condition. If the condition is true, expression1 is executed. If the condition is false, expression2 is executed. The ternary operator takes three operands, hence, the name ternary operator.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. How to check multiple values in if condition in JavaScript? Use one/both of the logical operators && and || the first is read "and", the second "or" to check the JavaScript Two conditions in if statement.
 Math Sign How To Check If A Number Is Positive Or Negative
Math Sign How To Check If A Number Is Positive Or Negative
 Introduction Qmf And Javascript Ibm Z And Linuxone Community
Introduction Qmf And Javascript Ibm Z And Linuxone Community
 6 Tips For Jmeter If Controller Usage Blazemeter
6 Tips For Jmeter If Controller Usage Blazemeter
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 Check If All Elements In Array Match A Condition Javascript
Check If All Elements In Array Match A Condition Javascript
 How To Use If Else Conditions In Javascript Visual Tutorial For Beginners
How To Use If Else Conditions In Javascript Visual Tutorial For Beginners
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript To Check User Entered Data Cookmyproject
Javascript To Check User Entered Data Cookmyproject
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Help With Adding Or Logic Condition To My Onclick Javascript
Help With Adding Or Logic Condition To My Onclick Javascript

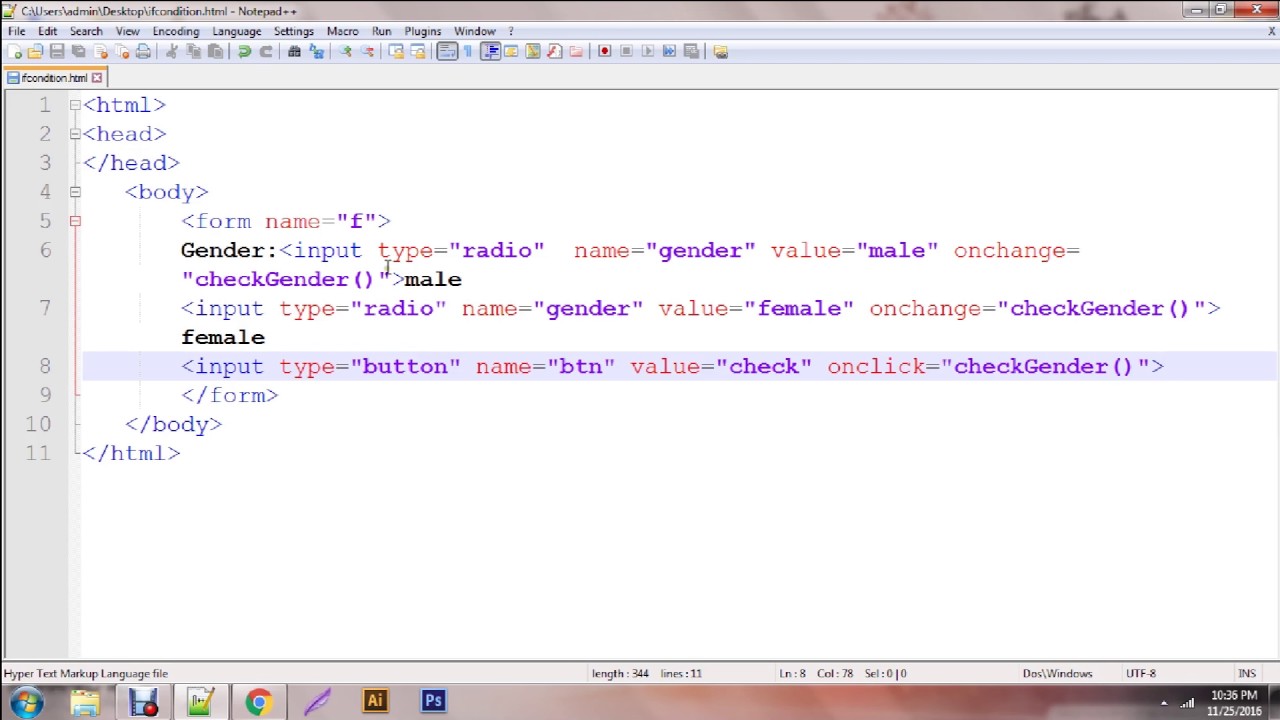
 Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
 Boolean In An If Statement Stack Overflow
Boolean In An If Statement Stack Overflow
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 How To Check If A Variable Is Not Null In Javascript
How To Check If A Variable Is Not Null In Javascript
 Conditional Constructs In Javascript
Conditional Constructs In Javascript
 This Is About Useful Js Tips And Tricks By Alexandru
This Is About Useful Js Tips And Tricks By Alexandru
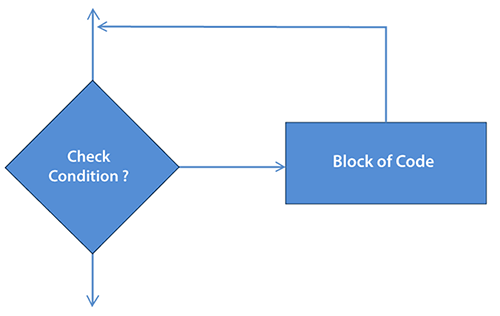
 Loop In Javascript Javascript Tutorials
Loop In Javascript Javascript Tutorials
 Javascript Loops By Duomly Computer Coding Learn Computer
Javascript Loops By Duomly Computer Coding Learn Computer
Check If Variable Is A Number In Javascript Mkyong Com
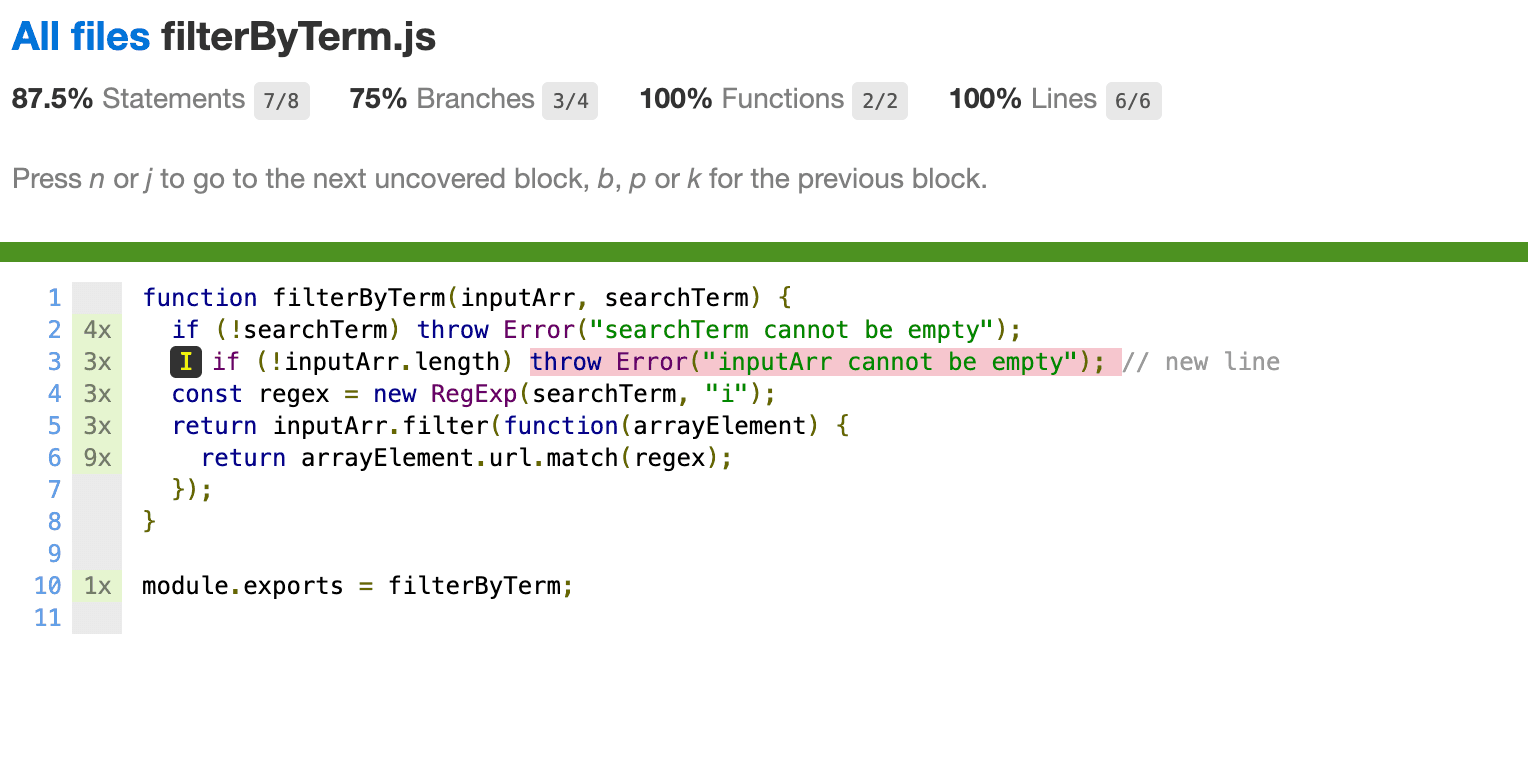
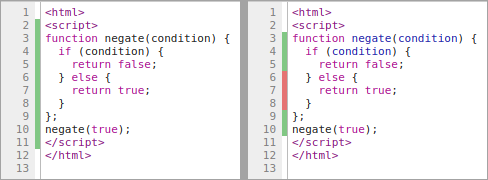
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Basics Of Javascript Hello World
Basics Of Javascript Hello World
 Javascript Use Cases Of Filter Find Map Reduce
Javascript Use Cases Of Filter Find Map Reduce
Check If Variable Is A Number In Javascript Mkyong Com






0 Response to "33 How To Check Condition In Javascript"
Post a Comment