26 Add Css To Html Javascript
Learn how to add JavaScript And CSS File To HTML step by step.JavaScript,CSS file both have extension which needs to be inserted manually to make it in action. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
HTML contains the content, CSS adds styling and JavaScript makes it dynamic. Here, we will learn how to add CSS to HTML. But before that, let's see a brief introduction to "What is CSS". CSS is Cascading Style Sheets which provides the visual appearance of the content in HTML. Earlier there was no CSS, so the control of the page was with ...
Add css to html javascript. This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: For the JavaScript and CSS codes, you can create another files with extensions.js and.css respectively and link it in the html code or alternatively you can write your JavaScript and css code in the same html document. For JavaScript code, you write it in script tag (<script></script>) and for the css code use Style tag (<style></style>).
There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ...
For CSS and JavaScript files, the default directory is src/main/resources/static. Let's create static/styles/cssandjs and static/js/cssandjs folders for our CSS and JS files, respectively. 3.2. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript. Here's my general-purpose function which parametrizes the CSS selector and rules, and optionally takes in a css filename (case-sensitive) if you wish to add to a particular sheet instead (otherwise, if you don't provide a CSS filename, it will create a new style element and append it to the existing head.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. When you can't use a JavaScript or CSS concatenater, this method can be useful for adding scripts and styles to your site on the fly. CSS JavaScript This is how we typically add JavaScript and CSS files to websites: There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. The appearance of HTML content is still under the purview of CSS, meaning that we must integrate the technologies together to create a cohesive whole. As we'll see in future articles, this extends to using JavaScript to initiate CSS animations on HTML content. Adding A CSS Property & Value To An Element With JavaScript Inline CSS. An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
While working on my Gutenberg Editor Development Course I had a simple question early on: "How do I enqueue my block JavaScript and CSS to work with the Gutenberg Editor? The short answer is there are two ways: enqueue_block_editor_assets - For enqueueing JavaScript and CSS in the admin editor only.; enqueue_block_assets - Enqueues on both the frontend of the site and in the admin editor ... We can add CSS styles with JavaScript by creating a style element or getting the first style sheet with JavaScript and add the style rules we want to it. The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. Methods to Add CSS in HTML. CSS can be added to a web page using either or all of the following options. Now, let's explore these 3 methods in detail. 1. Inline CSS. With inline CSS, HTML designers can define styling information within the HTML element's tag itself using the "style" attribute.
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. In this video, we create a starter template and link external CSS and Javascript files into our HTML file. We also look into what a CDN is and general boiler... It is true that a web developer must have a minimum knowledge of web design (HTML, CSS, JavaScript and others), but this site only deals with programming issues. The best articles Learn how to make a website and set it up.
Add a CSS Class. We will add another class called thorn to it. To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method.
 How To Write A Javascript Free Todo App Using Just Html And Css
How To Write A Javascript Free Todo App Using Just Html And Css
Spring Mvc How To Include Js Or Css Files In A Jsp Page
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Css Amp Javascript To Your Html
How To Add Css Amp Javascript To Your Html
 How To Insert Raw Html Css And Js In Wordpress Webnots
How To Insert Raw Html Css And Js In Wordpress Webnots
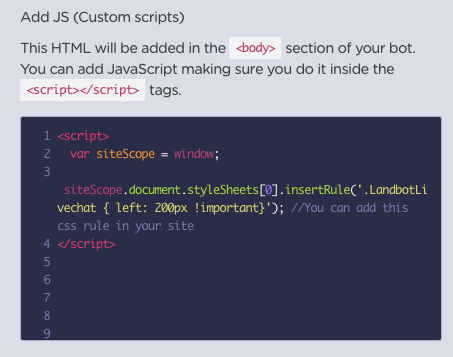
 Widget Bubble Customizations With Javascript And Css
Widget Bubble Customizations With Javascript And Css
 Adding And Removing List Item Html Css Amp Javascript Part
Adding And Removing List Item Html Css Amp Javascript Part
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
How Css Works Learn Web Development Mdn
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
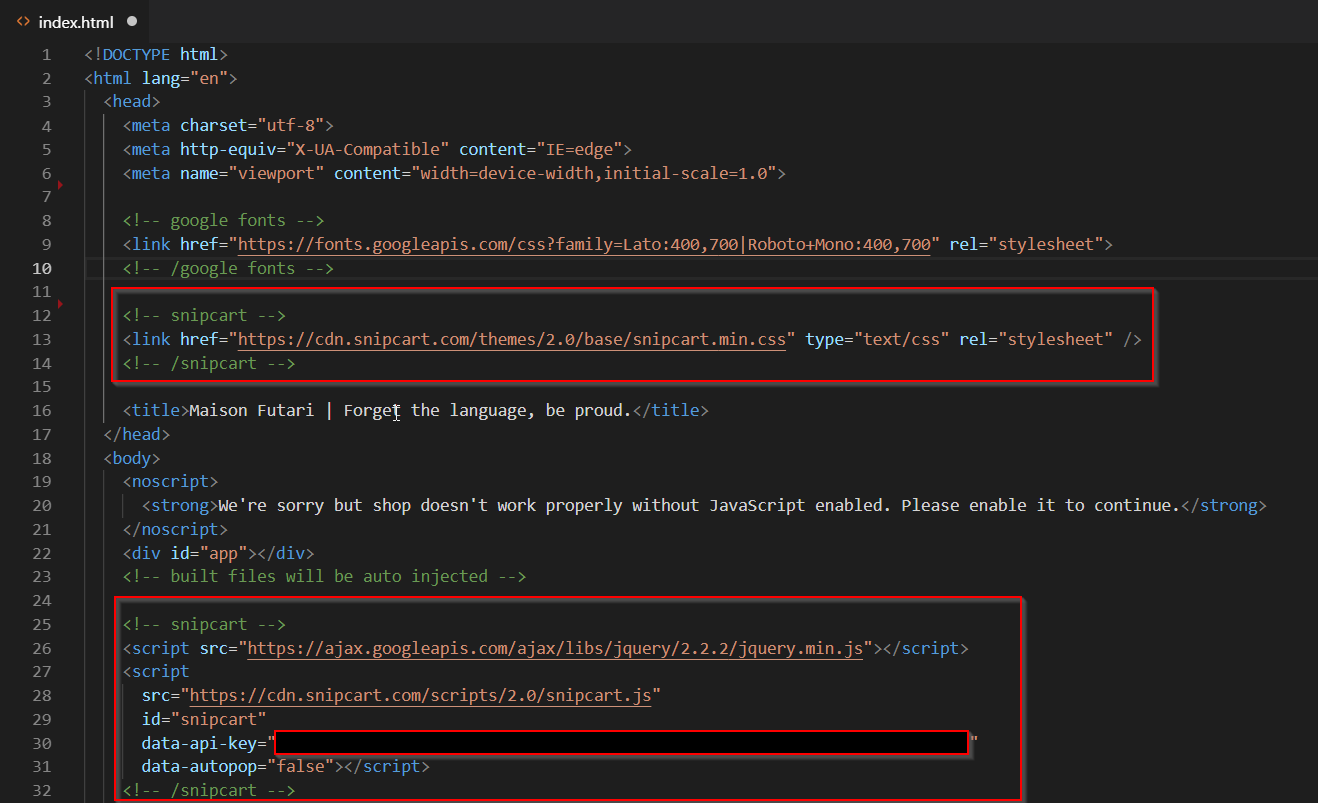
 Yes I Created An E Commerce Shop With No Backend Serverless
Yes I Created An E Commerce Shop With No Backend Serverless
 Build An Etch A Sketch Knock Off With Plain Js Css And Html
Build An Etch A Sketch Knock Off With Plain Js Css And Html
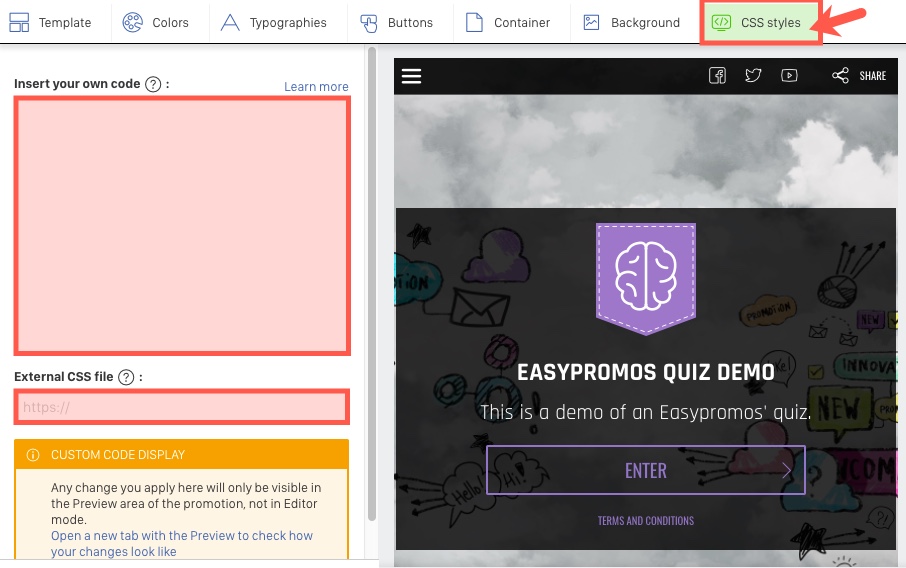
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Add Css Or Javascript Files To A Theme Conditionally
How To Add Css Or Javascript Files To A Theme Conditionally
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
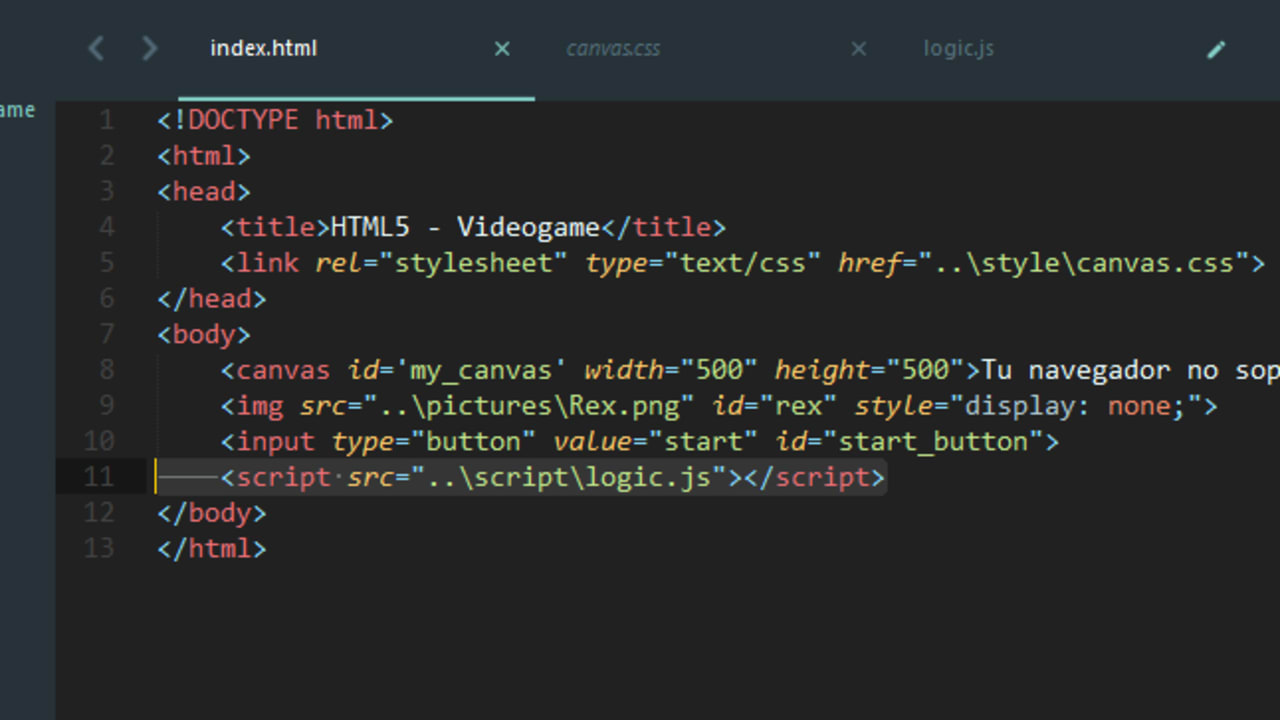
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
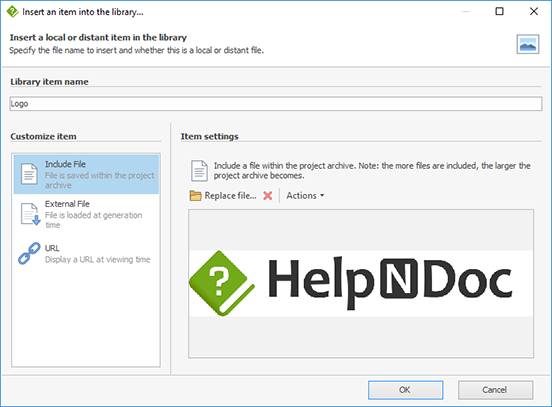
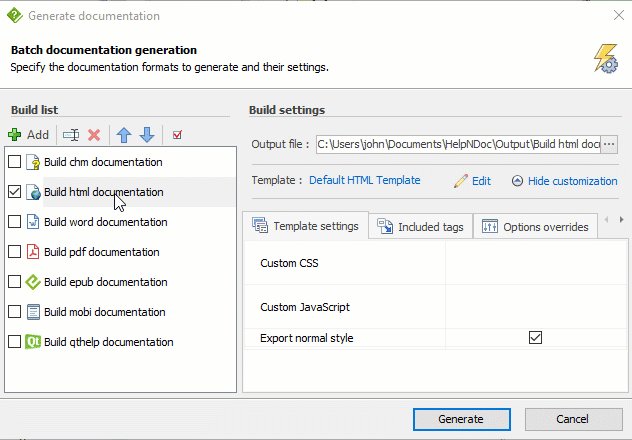
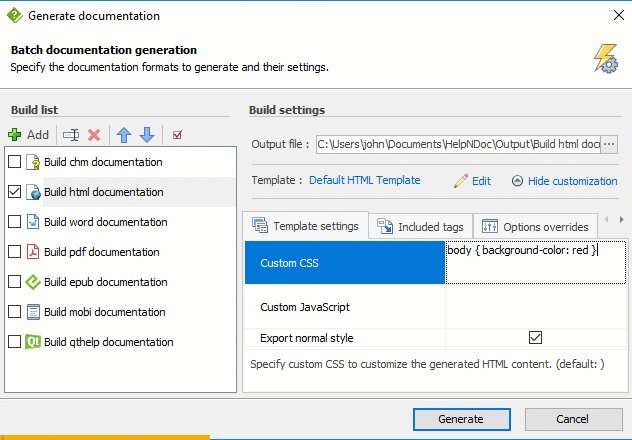
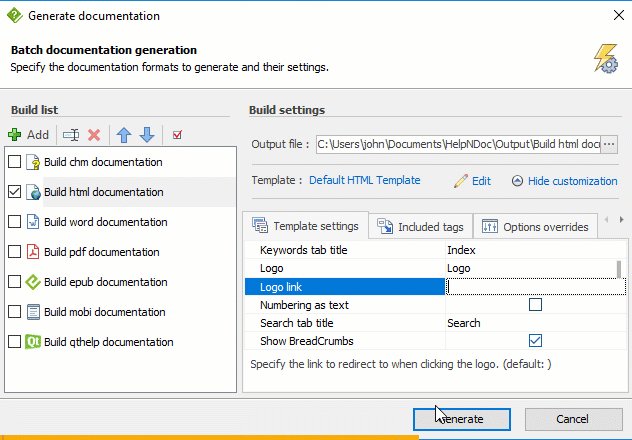
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 How To Add Custom Html And Jquery Code Into Wix Website
How To Add Custom Html And Jquery Code Into Wix Website
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 How To Include External Css And Js In Wordpress Page Code Quora
How To Include External Css And Js In Wordpress Page Code Quora

0 Response to "26 Add Css To Html Javascript"
Post a Comment