29 Javascript Ctrl F5 Refresh
6/4/2010 · Disable Refresh in Webpage Using Javascript (F5 & Ctrl + R) Okay here's another script for disabling refresh (F5 & Ctrl + R) in your web pages. Same as before, you can add this to your main javascript file and place it in the head part of your page. It works by adding a function to your page's onkeydown event. 29/11/2016 · ctrl+shift+r and ctrl+f5 no longer completely clear the firefox cache; FF Developer Edition: refreshing the page doesn't seem to refresh my JS. The only way to make JS code refresh is to view the page's source, and refresh there; Development: Ctrl+Shift+R don't clean the …
 Service Fabric Explorer Just Loads Blank White Page And
Service Fabric Explorer Just Loads Blank White Page And
import hotkeys from 'hotkeys-js'; hotkeys ('f5', function (event, handler) {// Prevent the default refresh event under WINDOWS system event. preventDefault alert ('you pressed F5!' Or manually download and link hotkeys.js in your HTML, It can also be downloaded via UNPKG :

Javascript ctrl f5 refresh. Hi there I'm generasting some images using jpgraph library. Those images are generated dinamically based user inputs. Sometimes the user has to press ctrl-F5 in order to see the new graphic. What does shift f5 (ctrl F5) do: forced reload This action forces the page to reload regardless of the cached content by retrieving a completely reloaded page. This action retrieves the most recent content of the page visited. This is generally slower than a simple refresh (F5), as the data is not directly retrieved from the cache. During developing automation test scripts, we need to refresh a web page. Manually we can refresh a web page using keys such as F5, ctrl+R or using context menu reload option. We can refresh a web page in many ways in Selenium Webdriver. We will see all ways below: By simulating keys actions using Actions and Robot classes. Using selenium methods.
Note: While Ctrl+F5 will cause the browser to throw out the cache and request new contents from the server, the server may ignore the no-cache header and serve a server-side cached page. Thus, even Ctrl+F5 may return an old version of the page if the server ignores the no-cache header. Incognito Mode: Hold down Ctrl and click the Reload button. Or, Hold down Ctrl and press F5. just open the Chrome Dev Tools by pressing F12. Once the chrome dev tools are open, just right click on the refresh button and a menu will drop down. F5 = refresh the page from the cache so as to restore it back the way it was before any JavaScript applied changes. ctrl-F5 = reload the page from the server ot pick up any changes made to the ...
Capturing F5/CTRL+F5 seems reasonable. But there are a number of other ways to refresh/reload the page. I tried your code in IE8 and FF3.6 and catch only the F5/CTRL+F5 events. It doesn't capture the refresh with the browsers' refresh/reload buttons. It doesn't capture the context menu reload. It doesn't capture FF's View > Reload. It 9/3/2018 · When the user accesses the URL, it will take the cached.js and.css files. That is the reason those new changes will not appear to the user. The user either has to clear the browser cookie & reload the page or else he or she has to do a hard refresh of the page by pressing Ctrl+F5. Usally a "force refresh" is enough. You can achieve this by pressing the following key combination: You can achieve this by pressing the following key combination: Shift + Ctrl + F5
24/3/2016 · 2,723 Points. How to detect back button, refresh button, F5, Ctrl+R in javascript. When i detect the action of back button, refresh button, F5, Ctrl+R is click, i want to perform a function using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click. Dear Mr. Syed..... I had used google but solution is same that you provided but that's not my need coz they providing solution for F5. But I want to disable either refresh button or display my custom message in div. location.reload (true); This will perform a "hard" refresh, not just rebuilding the DOM but also re-retrieving any resource from the server. You can read more at the Mozilla Developer wiki. Apparently, location.reload () is the equivalent of F5 in scripting, whilst Ctrl+F5 / Ctrl+R can be simulated using location.reload (true).
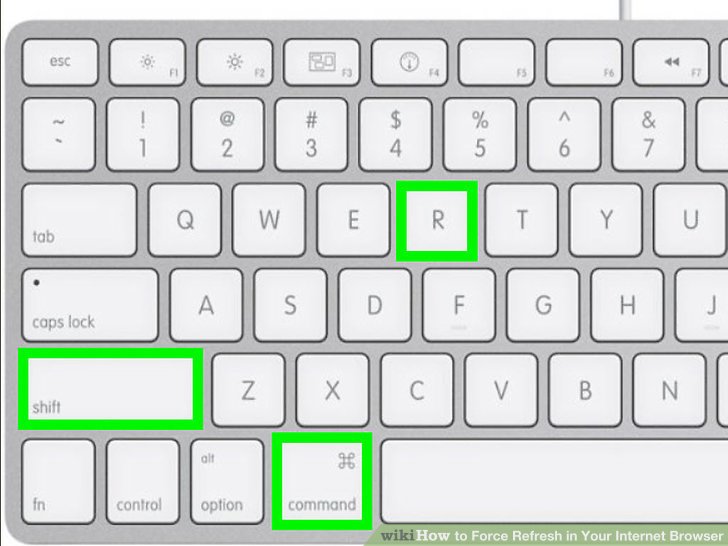
Press Ctrl + F5. Safari. Press Option + ⌘ + E, then hold Shift and click the refresh icon in the browser address bar. For all of the above, be sure to either hold these keys down for ~5 seconds (creating multiple refreshes) or press them at least 5 times in a row to ensure the browser fully processes the reload. iOS Safari & Mobile Chrome ... 2/4/2014 · See javascript - Is $window.location.reload(true) the equivalent of CTRL+F5? - Stack OverflowThe main difference: Ctrl-F5 will cause all the attached resources also to reload (scripts, images...) while the reload(true) will not, the main page (html) will be requested but resources can still be loaded from cache. In particular - a Ctrl-F5 refresh causes the browser to send a command to the proxy server, telling the proxy server to delete it's cached copy and to redownload the page.
How to detect back button, refresh button, F5, Ctrl+R in javascript, onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window. The difference is that generally F5 may use the browser cache, while Ctrl+F5 invalidates the cache and forces the browser to fetch the web page from the server. Your application is probably not configured well and tells your browser to cache things it shouldn't cache. Source: What requests do browsers' "F5" and "Ctrl + F5" refreshes generate? The very first method is the easiest one to implement. You need to define the onkeydown event handler within the body tag and simply return false, if the pressed key is F5 function key i.e. ASCII key code 116. <body onkeydown="return (event.keyCode != 116)"> <h1>
Ever since this update, javascript cache no longer refreshes when I press ctrl+f5 or ctrl+shift+r. I can get it to refresh with the developer window open (and set to not cache in the settings), but clearly something broke, at least in my browser, with one of the most recent updates. 31/5/2016 · This is the problem most of the web developers facing after deploying their newer versions of javascript files. We normally ask the customer to hit Ctrl + F5 to ensure that all the latest javascript files loaded from server not from the cache. But we can solve this in different ways as follows. Solution 1: If you are maintaining javascript versioning F5; CTRL + F5; CTRL + SHIFT + F5; SHIFT F5; Clearing the Cache (Settings > Clear browsing data > ticked everything > Show more > ticked everything in there > Clear) Restarting Edge; Restarting computer; None of this has worked. I have a change in a CSS file and a change in a JavaScript file. Every time old versions of those files are being loaded.
Every time we modify the style sheet or external javascript files, testers need to do a hard refresh (ctrl+F5 in IE) in order to see the latest stuff. Is it possible for me to force their browsers to get the latest version of these files instead of them relying on their cached versions? 20/8/2020 · F5 triggers a standard reload. Ctrl F5 triggers a forced reload. This causes the browser to re-download the page from the web server, ensuring that it always has the latest copy. Unlike with F5, a forced reload does not display a cached copy of the page. 11/1/2018 · Asking on how to always refresh the page without clear cache, including CSS, Javascript, DB, Application settings changes should be reflected in the web application without force refresh/typing ctrl + F5.
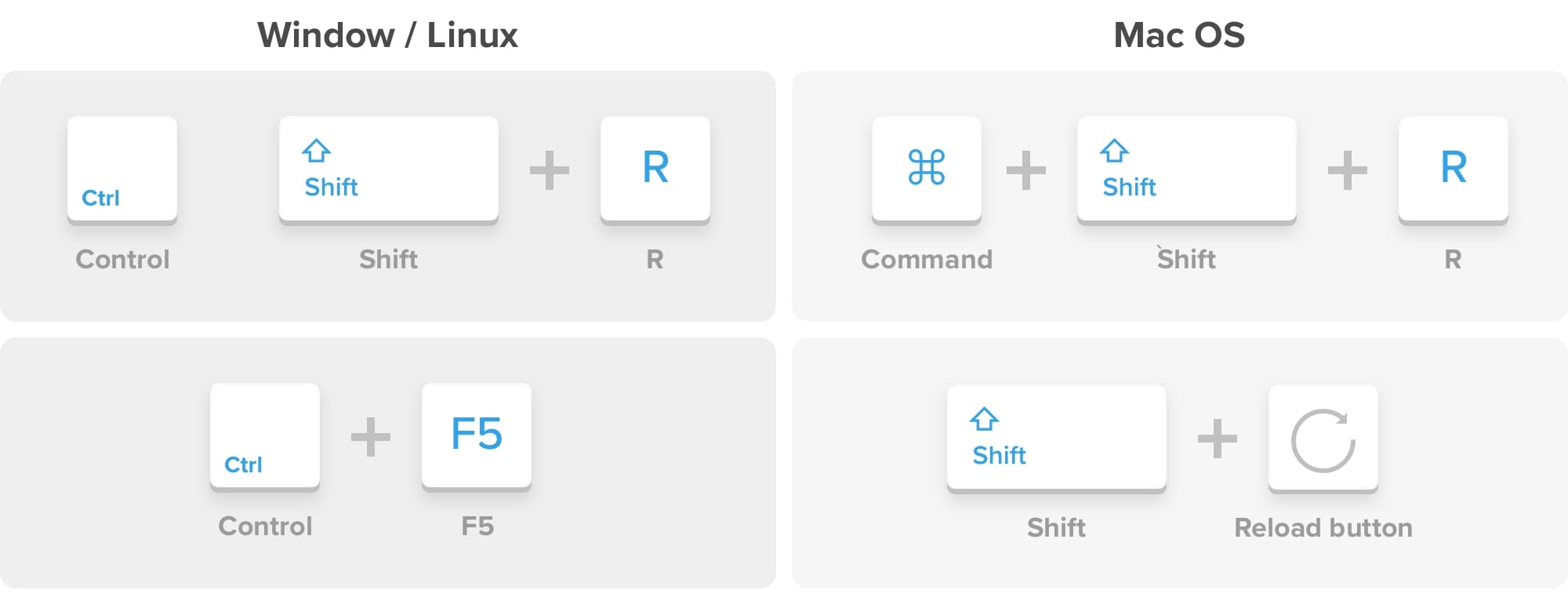
Here Mudassar Ahmed Khan has shared a trick to prevent user refreshing the browser using Keyboard F5 function key by disabling the F5 function key using JavaScript or jQuery. The idea is to determine the key code of the pressed key and if it is 116 i.e. ASCII key code of Keyboard F5 function key then stop its propagation by returning false inside the event handler. Ctrl + F5 is the shortcut to trigger a refresh, which will force the page to reload. To make the browser refresh without relying on the cache, use Shift + Ctrl + F5. This triggers a "hard refresh", so the browser pulls up the newest version of a web page. Reload web page (s) and bypass the cache to refresh possibly outdated or corrupted files. Hold down the Shift key and left-click the Reload button. Press "Ctrl + F5" or press "Ctrl + Shift + R" (Windows,Linux) Press "Command + Shift + R" (Mac) Clear the cache and remove cookies only from websites that cause problems.
Locate the "F5" key on your computer's keyboard. Press the "F5" key once to refresh the page. Press "Ctrl" and "F5" together to perform what computer expertscall a "force reload.". Clearing Cache Memory To ensure you see the latest version of a site you need to clear the cache memory. Reload: F5; Ctrl+R; Click on Reload icon HardReload: Ctrl+F5; Ctrl+Shift+R; Shift+Click on Reload icon. Ctrl+Click on Reload icon does a normal reload in a new tab. Ctrl+Shift+Click on Reload icon also does a normal reload but in a background tab. I think in Opera Presto it was called forced reload. That's the term I've been using to refer ... detecting Ctrl F5 to reload javascript. Hi everyone, Is it possible to detect a Ctrl F5 action from a login user page (built with ExtJs) ? What I would like to do is to warn the user that a new version of php+js is available (done), so that he knows that he'll have to reload. The problem is for me now is to detect that this action has been ...
 How To Hard Refresh Your Browser
How To Hard Refresh Your Browser
 Difference Between Ctrl R F5 And Refresh Button In Google
Difference Between Ctrl R F5 And Refresh Button In Google
 Control F5 On Mac Transferfasr
Control F5 On Mac Transferfasr
 Difference Between F5 Ctrl F5 And Click On Refresh Button
Difference Between F5 Ctrl F5 And Click On Refresh Button
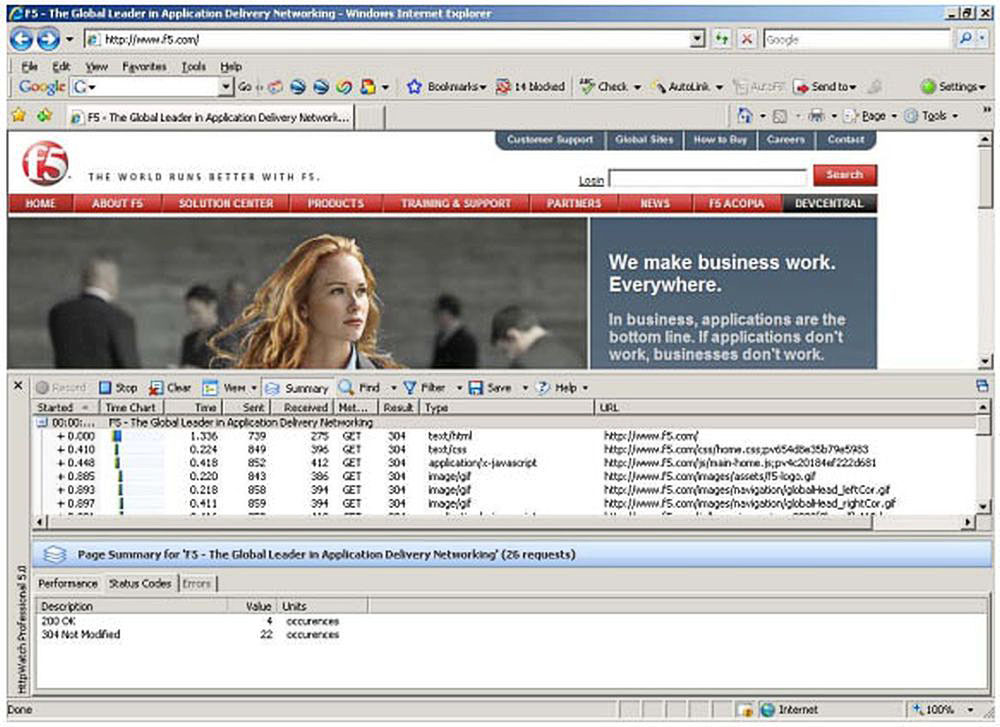
Understanding Http 304 Responses
 Download Scriptsrefresher Effective Scripts Cache Refresh
Download Scriptsrefresher Effective Scripts Cache Refresh
 Forcing An Update Of A Cached Javascript File In Iis Scott
Forcing An Update Of A Cached Javascript File In Iis Scott
How Does Refresh Work On List View Developers Erpnext Forum
 How To Hard Refresh Browser Chrome Edge Firefox Opera Or
How To Hard Refresh Browser Chrome Edge Firefox Opera Or
 How To Prevent Browser Reload From Resubmitting A Webform
How To Prevent Browser Reload From Resubmitting A Webform
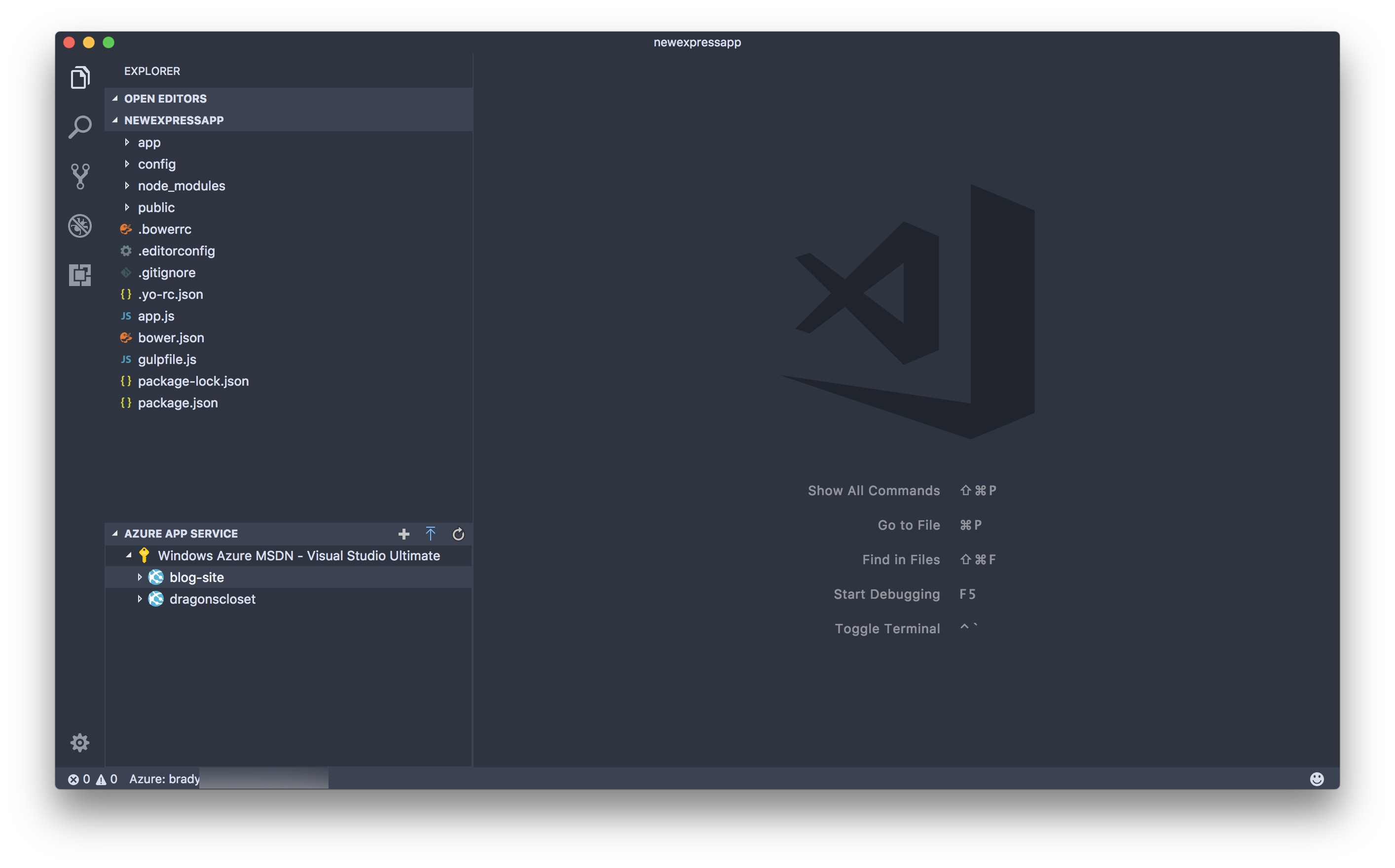
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Openam 14229 Custom Authorizetemplate Under Theme Not Used
Openam 14229 Custom Authorizetemplate Under Theme Not Used
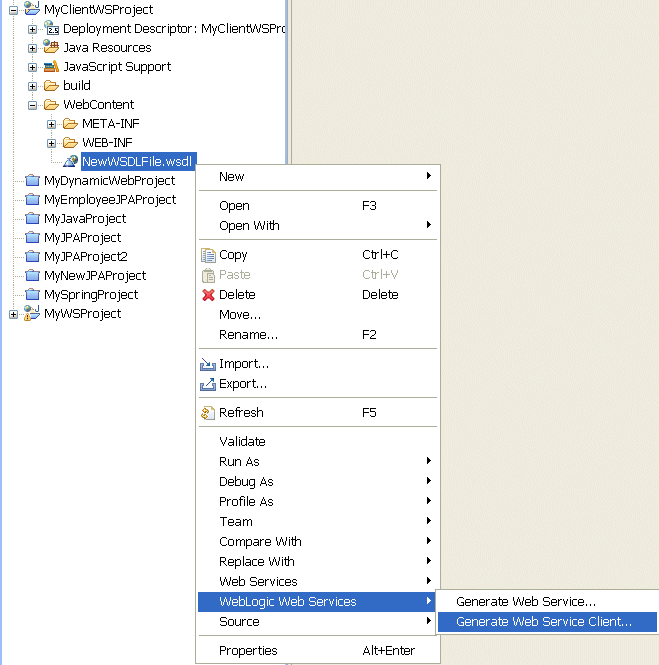
 Web Services Development Generating Client Code
Web Services Development Generating Client Code
 How To Force Refresh Without Cache In Google Chrome Super User
How To Force Refresh Without Cache In Google Chrome Super User
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 Web Services Development Generating Jaxb Types
Web Services Development Generating Jaxb Types
 Configure Ci Cd For Node Application With Azure Pipelines
Configure Ci Cd For Node Application With Azure Pipelines
 Getting Started With Indexeddb Inspection In The Microsoft
Getting Started With Indexeddb Inspection In The Microsoft
 Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Detecting Refresh Or Postback In Asp Net Codeproject
 How To Force Chrome S Script Debugger To Reload Javascript
How To Force Chrome S Script Debugger To Reload Javascript
 Javascript Will Not Fire Unless The Users Do A Hard Re Fresh
Javascript Will Not Fire Unless The Users Do A Hard Re Fresh
 Creating Contract Instance Quot Main Js Doesn T Affect S Html
Creating Contract Instance Quot Main Js Doesn T Affect S Html
![]() How To Detect Back Button Refresh Button F5 Ctrl R In
How To Detect Back Button Refresh Button F5 Ctrl R In

 Caching Behavior Of Web Browsers
Caching Behavior Of Web Browsers
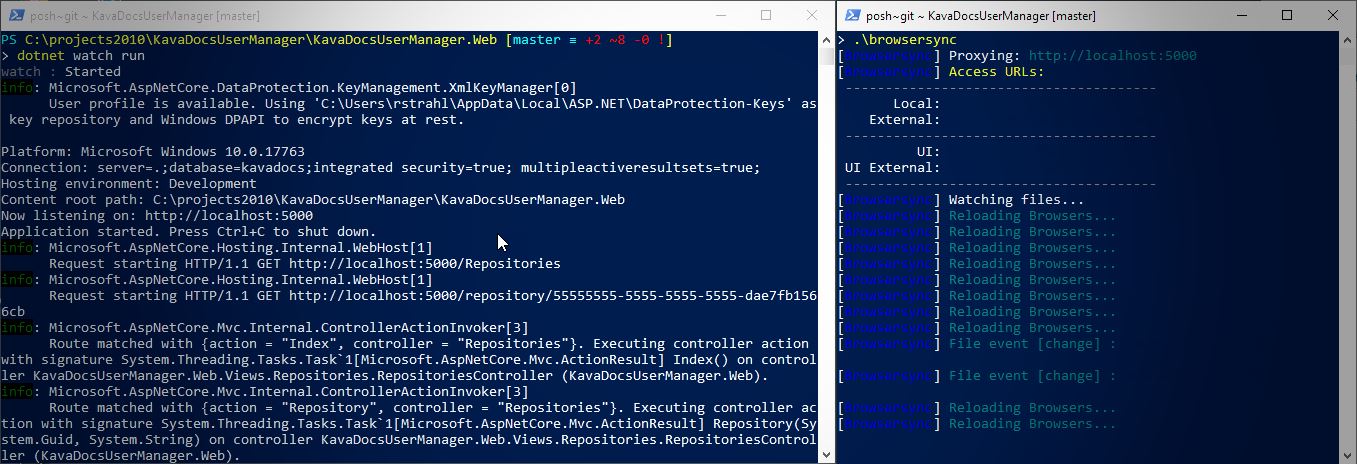
 Live Reloading Server And Client Side Asp Net Core Apps With
Live Reloading Server And Client Side Asp Net Core Apps With
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
0 Response to "29 Javascript Ctrl F5 Refresh"
Post a Comment