24 Html Button Call Javascript
2 Answers2. Update your JS function to return true or false to prevent postback and change OnClientClick as below. Update HTML on ASPX page as below. There must exist a global javascript variable divNAME with a proper value, because it is used in the above js call. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
Using a HTML button to call the JavaScript... Using a HTML button to call the JavaScript function? 0 votes . 1 view. asked Feb 12 in Web Technology by Jake (7k points) I am new to web development and I do not know how to call a JavaScript function using an HTML button. Can someone tell me what are the different ways to do this?

Html button call javascript. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. I am adding ca, part_a, part_b number and directly writing the total in total field and calculating gpa through javascript. In my first row i am getting the Total and GPA value through javascript b... Using a button Another method to call a function which is different from the above one is if we attach the invoking statement of the function to a button in an HTML file. Whenever someone will click the button our javascript function will be invoked.
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Use a button to call a javascript file in HTML. 2. is there a way to connect a button to a function. 0. Adding with a button. 0. Drop confetti effect when clicking button. 0. Collapsible Div not working - what have I done wrongly? 11. To be a lazy developer or not to be a lazy developer? 3. this is my 1st javascript attempt and I'm getting the following in the chrome console: "Uncaught ReferenceError: test1 is not defined." I'm trying to send an Ajax request via onclick button event...
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ...
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). Browser Support The numbers in the table specify the first browser version that fully supports the element. The <button> tag defines a clickable button. Inside a <button> element you can put text (and tags like <i>, <b>, <strong>, <br>, <img>, etc.). That is not possible with a button created with the <input> element! Tip: Always specify the type attribute for a <button> element, to tell browsers what type of button it is.
102 JavaScript Buttons. May 12, 2021. Collection of free vanilla JavaScript button code examples: animated, multiple, confirm, delete, download/upload, submit and with hover/click/hold effects. Update of April 2020 collection. 62 new items. How do I get a button on my HTML page to execute this API call? So when the user clicks the button it launches that code and pulls down the info from the DB here is my code in my js file that grabs the info from my DB app.get('/getcount/apples', function (req, res) { to the first you can do it using AJAX adding a ScriptManager to the aspx then in the codebehind you add the attribute [WebMethod] to the C# method you want to call then in JavaScript you can call it with PageMethods.YourMethod (callbackfunction) For the second you can call JavaScript with ScriptManager.RegisterScriptClientBlock
Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...
Get the reference to the button. For example, using getElementById () method. Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. HTML Button Example: Calling JavaScript Function. Let's see the code to call JavaScript function on button click. Test it Now. Output: Click Here. HTML Button Example: Submit Form. Let's see the code to submit form on button click. Test it Now. Output: Enter Name: Submit. HTML Button Example: Reset Form ... document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton.
Javascript Web Development Front End Technology Object Oriented Programming To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page − <button type="button">Please Press Me</button> The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. How to Make Button onclick in HTML. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element.
In thi tutorial you'll learn how you can call a JavaScript function on button click in HTML with three easy-to-follow steps. Step 1: Create a JavaScript function The first thing to do is create a JavaScript function. In the HTML file, create a JavaScript function and name it whatever you want. JavaScript programmatically create an HTML button. Let's learn how you can create an HTML button programmatically with JavaScript. Posted on March 23, 2021. Sometimes you need to create an HTML button programmatically as a result of some code execution. 3. Call JavaScript on Button Click. Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values.
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Dynamic Button Component In Javascript Button Js Css Script
Dynamic Button Component In Javascript Button Js Css Script
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 Html Button Onclick Javascript Parameters
Html Button Onclick Javascript Parameters
 Learning Front End Use Javascript To Write Data To Html If
Learning Front End Use Javascript To Write Data To Html If
Connecting With Kony Fabric From A Local Javascript Environment
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
Pdf15 Providing Submit Buttons With The Submit Form Action
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Building A Clickable Call To Action Button For Your Shopify
Building A Clickable Call To Action Button For Your Shopify
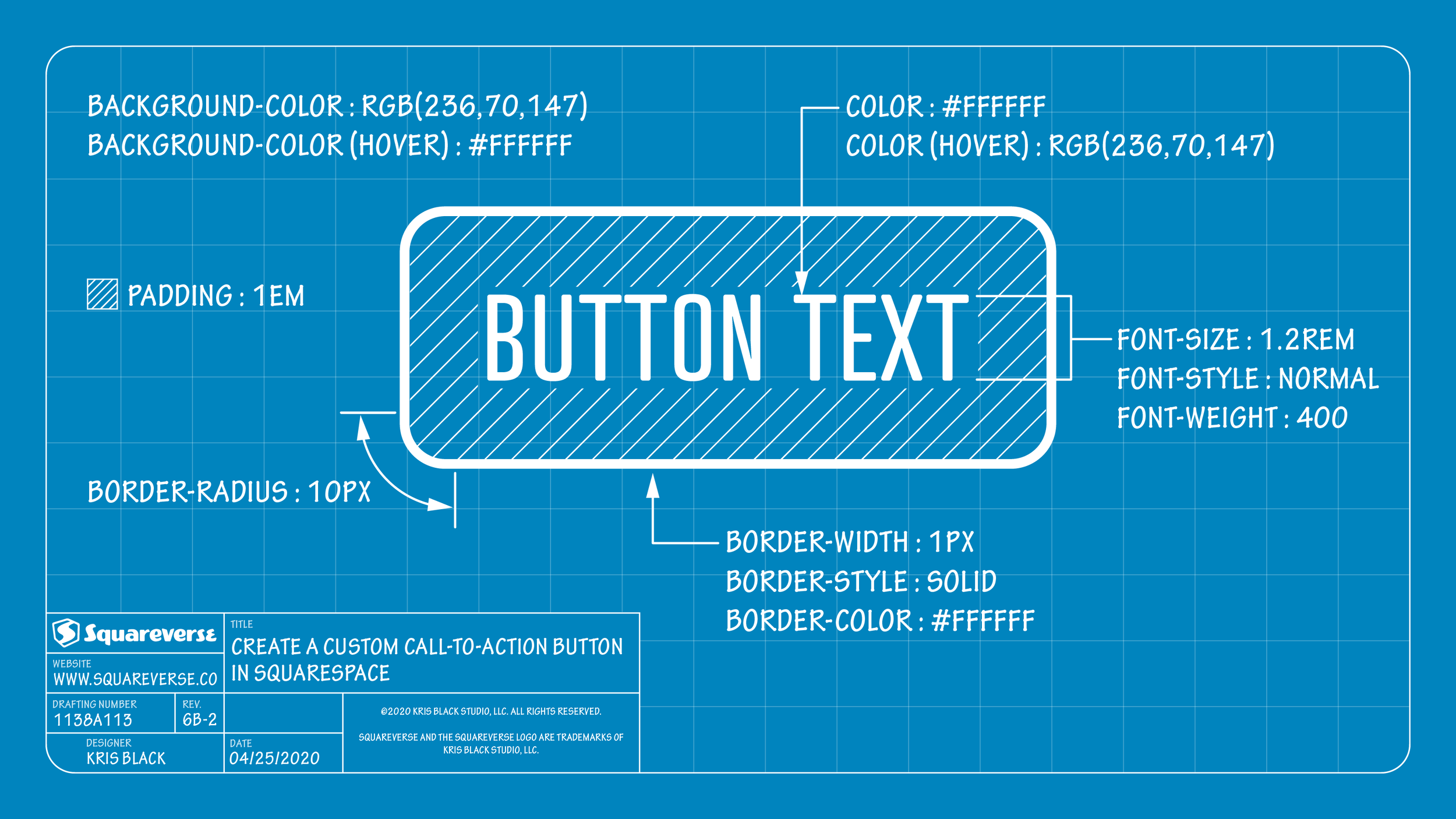
 Create A Simple Call To Action Button Driven Creatively Mad
Create A Simple Call To Action Button Driven Creatively Mad
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 How Do I Call A Function From Another Java Script In Html
How Do I Call A Function From Another Java Script In Html
 Html Form Submit Button Call Javascript Function Code Example
Html Form Submit Button Call Javascript Function Code Example
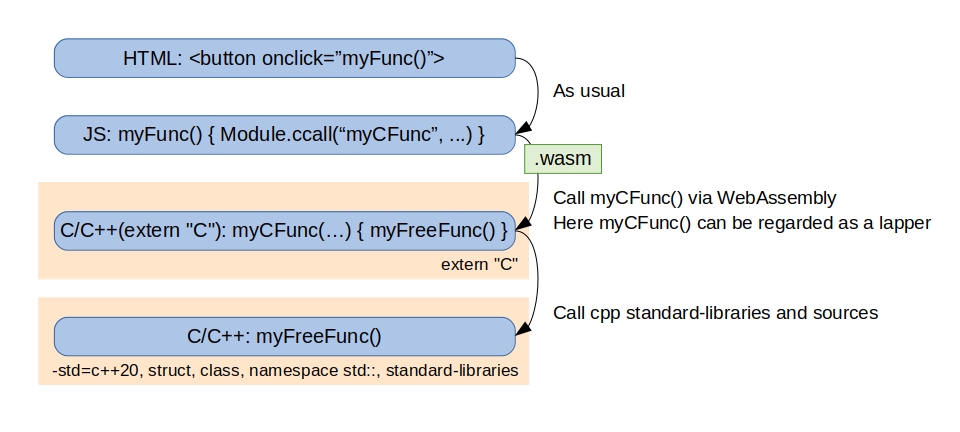
 Calling C From Javascript In Web Apps Via Webassembly
Calling C From Javascript In Web Apps Via Webassembly
Android Call Javascript And Javascript Call Android
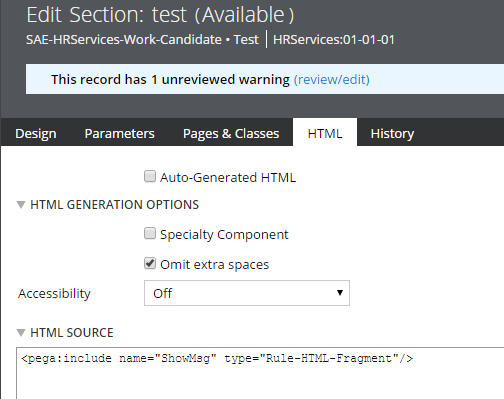
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button
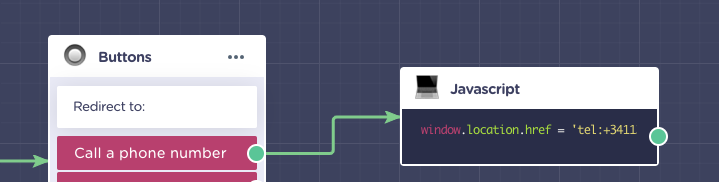
 How To Add A Click To Call Email Whatsapp Button Landbot Help
How To Add A Click To Call Email Whatsapp Button Landbot Help
0 Response to "24 Html Button Call Javascript"
Post a Comment