27 How To Create A Form Using Html And Javascript
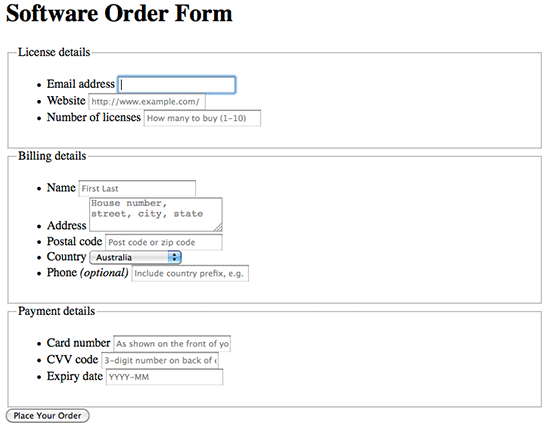
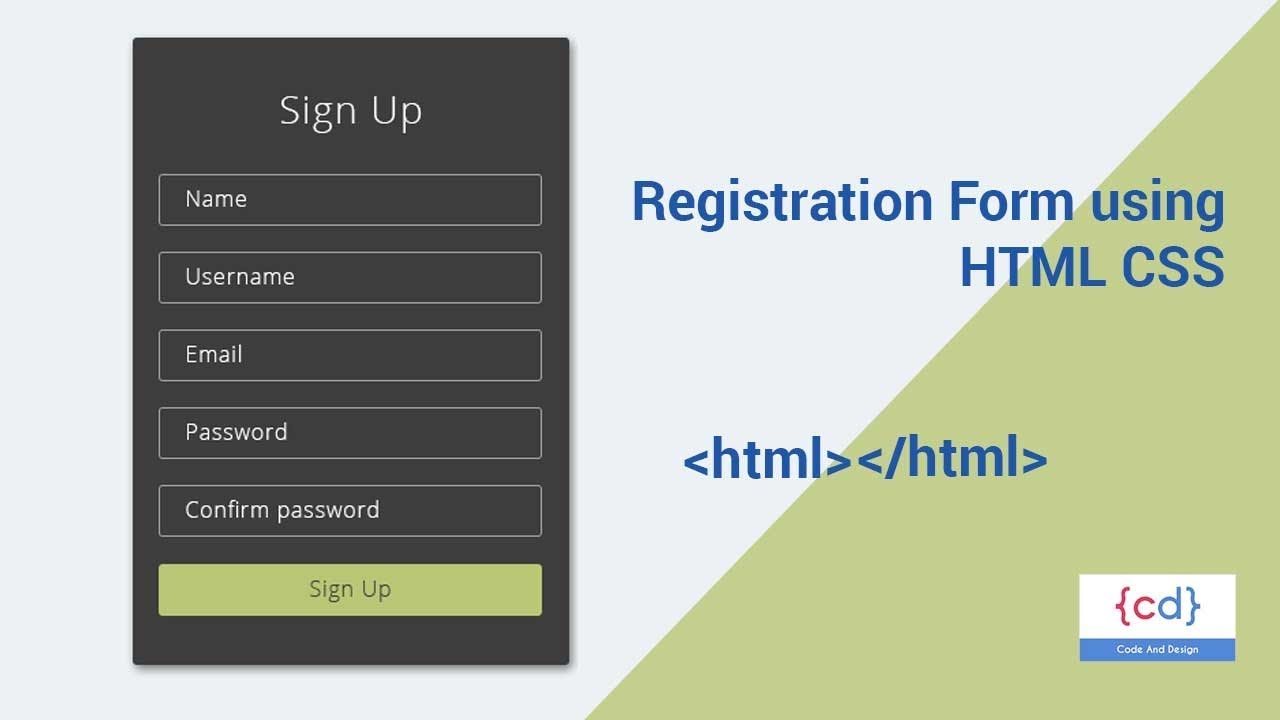
HTML Forms are easy to create. As all other HTML elements, to create a form we need an opening form tag (<form>) and a closing form tag (</form>), which in turn will use other attributes like <fieldset> elements, <legend> elements, <input> elements among others to create a fully functional form. of course, we have to use CSS for look and feel. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web...
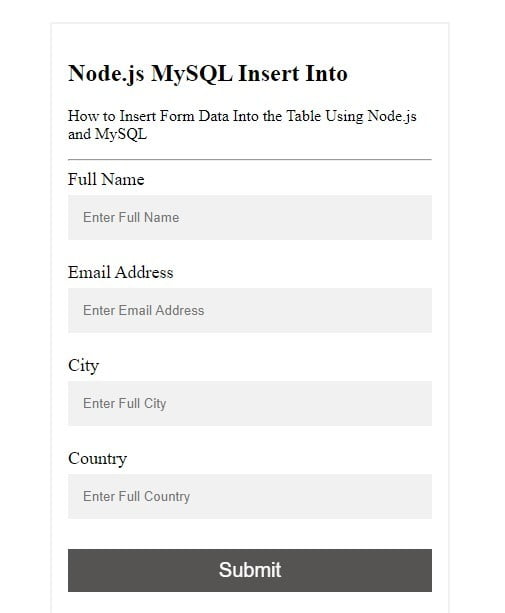
 How To Insert Form Data Into The Table Using Node Js And Mysql
How To Insert Form Data Into The Table Using Node Js And Mysql
If you want to create complicated forms, these tools are one way to do it. However, if you have a basic knowledge of HTML and JavaScript, it might be cheaper and better for you to use one of the form plugins from CodeCanyon to create your forms.

How to create a form using html and javascript. Creating form using JavaScript. Ask Question Asked 8 years ago. Active 7 years, 3 months ago. Viewed 10k times 1 Here is my code below, ... javascript html. Share. Improve this question. Follow edited Jul 29 '13 at 9:11. NDM. 6,464 3 3 gold badges 34 34 silver badges 50 50 bronze badges. Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dynamically create a HTML form with Javascript. Ask Question Asked 11 years, 1 month ago. Active 2 months ago. ... My idea is that you can use the dform jquery plugin from github to create forms directly by giving input as json data. Share. Improve this answer. Follow answered Aug 26 '13 at 10:36. Now, we have created the form element using HTML, but we also need to make its connectivity to JavaScript. For this, we use the getElementById () method that references the html form element to the JavaScript code. The syntax of using the getElementById () method is as follows: let form = document.getElementById ('subscribe');
Step 1. Choose an HTML editor. Just like you need a word processor to create a text document, you need a text editor to create HTML code. These tools convert the weird and wonderful code you type into a registration form. There are dozens (if not hundreds) of HTML editors on the market, most of which tend to offer similar features. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById (), querySelector () to select a <form> element. The document.forms [index] also returns the form element by a numerical index. Use form.elements to access form elements.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ...
To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button. To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Simple HTML codes to add form Div. <!DOCTYPE html> <html> <head> <title> Contact Form using JavaScript </title> <link href="css/form.css" rel="stylesheet"> </head> <body> <div id="main"> <h1> Contact Form using JavaScript </h1> <div id="form_sample"></div> <script src="js/form.js"></script> </div> </body> </html> Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... HTML 4 and Javascript make it possible to build a basic Web applicaton with the components of forms. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the form interactive) form.html. So let's first create the frame of our form, add the below code into the form.html ...
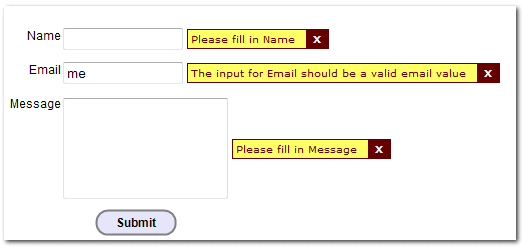
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance.
Dec 19, 2019 - Congratulations, you've built your first web form. It looks like this live: Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML <
After<html> tag, we use <head> tag what we use before <body> tag.Here with in <head> tag we link the css file and javaScript file to the html file. By using <link href>we link the css File.We use... This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ... The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements .
Download the software by clicking the download button. Step 4: Open the Notepad++ text editor and write the HTML code for designing the HTML Sign Up page.\. We will use various HTML tags to design the page. You can include the fields according to your convenience (i.e whichever fields you require for the form). Next, we listen to the form element to handle the submit event and store it to Firestore with addNewEvent(). And to make everything looking nice, when the user scrolls we add a background color and a box-shadow to the navigation bar. With that change, we have now our Event booking App using JavaScript and Firebase. Thanks for reading this article. To create this program (Multi-Step Form). First, you need to create three Files (HTML, CSS & JavaScript). After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
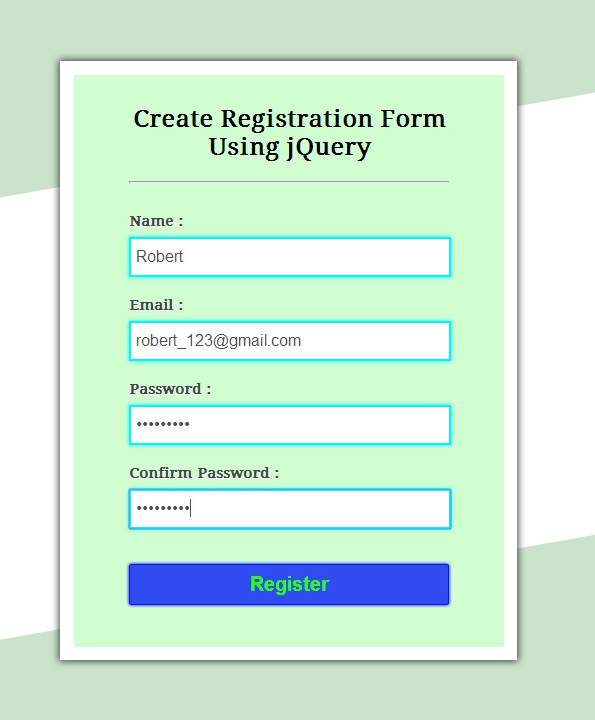
 Create Simple Registration Form Using Jquery Formget
Create Simple Registration Form Using Jquery Formget
 Create Html Form With Javascript Phpcluster
Create Html Form With Javascript Phpcluster
 How To Make A Web Form Javascript Coder
How To Make A Web Form Javascript Coder

 How To Make Responsive Login And Registration Form Html Css
How To Make Responsive Login And Registration Form Html Css
 Html Forms From Basics To Style Layouts Html Goodies
Html Forms From Basics To Style Layouts Html Goodies
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Design Html Form With Css And Js By Raza6tpa Fiverr
Design Html Form With Css And Js By Raza6tpa Fiverr
 How To Create Simple Html Login Page
How To Create Simple Html Login Page
 302 Responsive Animated Login Form Using Html Amp Css
302 Responsive Animated Login Form Using Html Amp Css
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 This Tutorial Is For Creating Html Student Registration Form
This Tutorial Is For Creating Html Student Registration Form
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 Banish Javascript In Web Forms With Html5
Banish Javascript In Web Forms With Html5
 Build A Survey Form Using Html And Css Geeksforgeeks
Build A Survey Form Using Html And Css Geeksforgeeks
 Let Us Create A Simple Food Order Form By Using Html Css And
Let Us Create A Simple Food Order Form By Using Html Css And
 How To Get Number Rating Values In Js Form Stack Overflow
How To Get Number Rating Values In Js Form Stack Overflow
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 Login Form Using Html Css Js Password Show And Hide Using
Login Form Using Html Css Js Password Show And Hide Using
 Create A Simple Form With Html And Css Just In Minutes Registration From
Create A Simple Form With Html And Css Just In Minutes Registration From
 Registration Form In Html Login And Html Code For
Registration Form In Html Login And Html Code For
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Tutorial Create A Responsive Html Login Form Inspiredwebdev
Tutorial Create A Responsive Html Login Form Inspiredwebdev

0 Response to "27 How To Create A Form Using Html And Javascript"
Post a Comment