24 How To Get Element Id Onclick In Javascript
+ could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box.";
 Trigger Onclick On Hover Over Another Element Stack Overflow
Trigger Onclick On Hover Over Another Element Stack Overflow
Thus, the Id name is getImage and image source name imageName1. Afterward, added a script in the below code and apply function. Now, add function in the button tag which is name imagefun with onclick() event. Now, about in the function getting image src by id using JavaScript document.getElementById().

How to get element id onclick in javascript. 31/12/2019 · First select all elements using $(‘*’) selector, Which selects every element of the Document. Use .map() method to traverse all element and check if it has ID. If it has ID then push it in the array using .get() method. Example 2: This example implements the above approach. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Answer: Use the jQuery attr () Method. You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click.
Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −. All Languages >> Javascript >> Next.js >> how to get element id onclick in javascript "how to get element id onclick in javascript" Code Answer's. get id of clicked element javascript . javascript by Impossible Iguana on Mar 26 2020 Comment . 10 ... Track Onclick Event Handler Value With Google Tag Manager. Get All The Elements In A Div With Specific Text As Id Using. Onclick Javascript Form Submit Formget
Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 24/10/2016 · Hook up the handlers with addEventListener or jQuery's on, and then use this within the handler. var buttons = document.querySelectorAll ("selector-for-the-buttons"); Array.prototype.forEach.call (buttons, function (btn) { btn.addEventListener ("click", handler, false); }); function handler () { // Use `this` here } how to pass this element to javascript onclick function and add a class to that clicked element ... Get id of element in Isotope filtered items; javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string; jquery - Angular 8 click is working as javascript onload function ...
get id of element onclick javascript; get id of element on click; onclick function with id in javascript; js get clicked id; click element by id javascript; id click function javascript; javascript get id button clicked; id onclick in javascript; on click event where i can get the id of an element js; how to get id of clicked div in javascript 3/8/2021 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. <element onclick="functionToExecute()">Click</element> For example <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling ...
You need to send the ID as the function parameters. Do it like this: <button id="1" onClick="reply_click (this.id)">B1</button> <button id="2" onClick="reply_click (this.id)">B2</button> <button id="3" onClick="reply_click (this.id)">B3</button> <script type="text/javascript"> function reply_click (clicked_id) { alert (clicked_id); } </script> Is there a way to change the action performed on a particular event of a particular element: document.getElementById('id').ONCLICK. I've tried the above code and it doesn't seem to work. In JavaScript, you can use getElementById () fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById () function to get the DIV tag id, and use InnerHTML () function to change the text dynamically.
The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. function reply_click(event) { console.log(event.target.id); } button1.addEventListener('click', reply_click, false) When you write '(…)' after a function, js immediately executes the ... So if you want to get the ID of the element the event handler is bound to, you can do this easily with this.id (this refers to the element). But if you want to get the element where the event originated, then you have to access it with event.target in W3C compatible browsers and event.srcElement in IE 8 and below.
The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. The element that triggered the event can be different than the one you bound the handler to because events bubble up the DOM tree. So if you want to get the ID of the element the event handler is bound to, you can do this easily with this.id(thisrefers to the element). One way would be to assign it a class and then just use jQuery to get the id such as this: $('.check-id').on('click', function(){ alert($(this).parent().attr('id')); });
Find centralized, trusted content and collaborate around the technologies you use most. Learn more The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. (Jump to Code | Demo) React component get element by id through reference. Before moving ahead let me inform you that React do not provide any way to access component through id. In html, we reference an element through id and javascript uses getElementById to access it. But, components of react are not html elements.
If you don't want to pass any arguments to the onclick function, just use event.target to get the clicked element: <button id="1" onClick="reply_click()"></button> <button id="2" onClick="reply_click()"></button> <button id="3" onClick="reply_click()"></button> function reply_click() { // event.target is the element that is clicked (button in this case). Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ...
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 React Document Getelementbyid Or Onclick Does Not Work
React Document Getelementbyid Or Onclick Does Not Work
 How To Get Full Calendar Event Id Onclick Using Laravel And
How To Get Full Calendar Event Id Onclick Using Laravel And
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
Track Onclick Event Handler Value With Google Tag Manager
 How To Change Input Text Value Onclick Event Javascript
How To Change Input Text Value Onclick Event Javascript
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 What Is The W Selector Codecademy
What Is The W Selector Codecademy
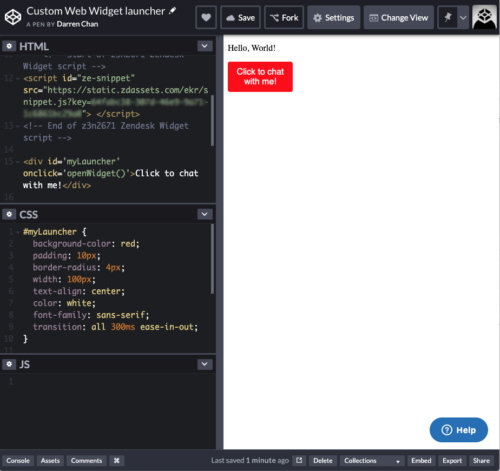
 Quickstart Creating A Launcher For The Web Widget Classic
Quickstart Creating A Launcher For The Web Widget Classic
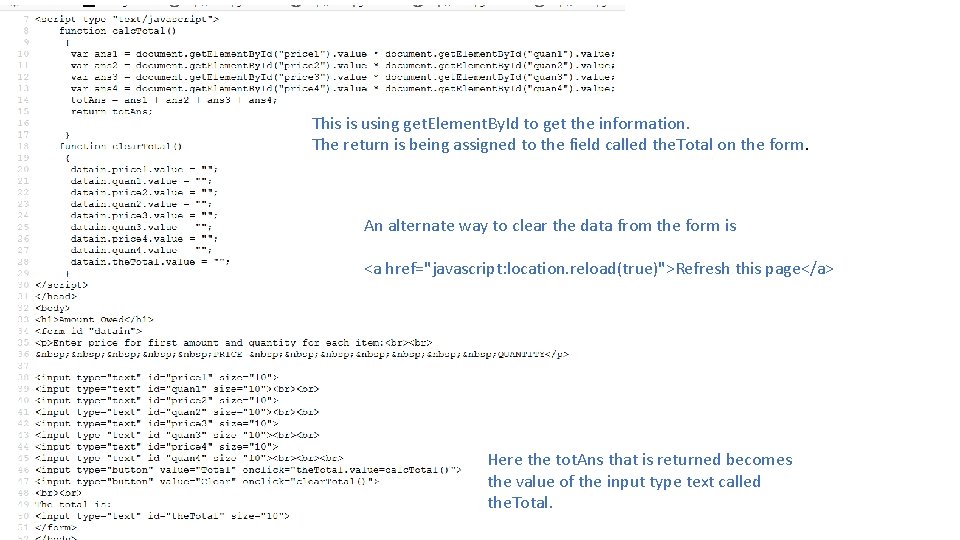
 Calculate Total This Is A Problem On A
Calculate Total This Is A Problem On A
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Sasank S Peoplesoft Log Invoke Peoplecode Event From
Sasank S Peoplesoft Log Invoke Peoplecode Event From
Webdriver Click Doesn T Work When Onclick Has Javascript And
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 How To Pass Arguments To Your Onclick Functions In Blazor
How To Pass Arguments To Your Onclick Functions In Blazor

0 Response to "24 How To Get Element Id Onclick In Javascript"
Post a Comment