29 Bootstrap Modal Javascript Example
Load Content from Another Page in Bootstrap Modal. This example shows how to load the content from an external URL in the Bootstrap modal popup. JavaScript Code: By clicking the Open Modal (.openBtn) button, the content is loaded from another page (content.html) and shows on the modal popup (#myModal). Modal. Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. How it works. Before getting started with Bootstrap's modal component, be sure to read the following as our menu options have recently changed. Modals are built with HTML, CSS, and JavaScript.
June Rockwell Fullstack Software Developer For Websites Ios
Bootstrap Modals. In this tutorial you will learn how to create modals with Bootstrap. Creating Modals with Bootstrap. Modal is basically a dialog box or popup window that is used to provide important information to the user or prompt user to take necessary actions before moving on.

Bootstrap modal javascript example. In this article, we will explore how to modify and control Bootstrap components via the JavaScript interface. The example we will use is a simple button that allows the users to open a dialog (modal). If you take a look into the Bootstrap documentation, you will notice that the interface for the other interactive Bootstrap components, such as ... Bootstrap Modal V04. A modern and free coupon modal window template that you can apply to your online store or marketplace. The tool is fully flexible, working on all modern devices and screen sizes flawlessly. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. This example shows the responsive.details.display option being used with the modal option, which, when used with the Bootstrap 5 integration for Responsive, will use Bootstrap's native modal display.. The built-in modal display option should be executed as a function with optional parameters passed in to control the behaviour of the modal display.
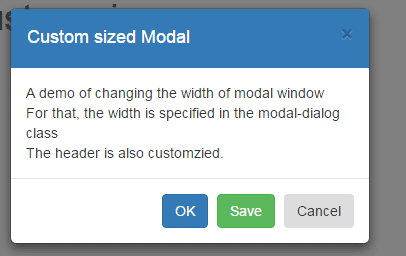
Modal Bootstrap 5 Modal component . Responsive modal built with the latest Bootstrap 5. Modal is a responsive popup used to display extra content. That includes prompts, configurations, cookie consents, etc. Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. 7. Bootstrap 4 Modals. This is yet another Modal window design examples by Sitepoint. Here you get the examples of three of the Modals. They are Basic modal, large modal and small modal. On clicking the basic modal, you get a simple one as the previous ones. Likewise, on clicking the large modal, you get a large modal with a greater width. Create large and small-sized modal windows. Bootstrap 4 has classes to create small and large modal dialogs. In Bootstrap 3 modals, you had to customize the sizes by grabbing the modal classes and changing the height or width of modal as per the requirement. You can also do this in Bootstrap 4, however, it also has built-in classes for creating the standard small and large-sized modal windows.
10/8/2019 · You can use javascript to setup your Modal div as a modal target, and to open and close it also. <a href="#myModal" role="button" class="btn" data-toggle="modal">Launch demo modal</a> ... $('#myModal').modal(options) <-- check the bootstrap site for possible options values. $('#myModal').modal('show') $('#myModal').modal('hide') Example. <!--. Trigger the modal with a button -->. <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal"> Open Modal </button>. <!--. Modal -->. <div id="myModal" class="modal fade" role="dialog">. <div class="modal-dialog">. <!--. Bootstrap Modals. The bootstrap modal plugin is a dialog box / popup window that is displayed on top of the current page. Bootstrap Modal Example
In this tutorial, we will tackle about How to Create a Universlal Bootstrap Modal using jQuery and Ajax.The modal that we are going to create is a modal that can be reusable or can display different content from another file. When the content in the modal is more than the user's viewport, the modals become scrollable, and they scroll independent to that of the page. The source code remains the same as above. Output: Vertically centered Modal : To vertically center a modal, you should add a 'modal-dialog-centered' class to the div that has 'modal-dialog' class. Create Bootstrap Modal from JavaScript. Ask Question Asked 3 years, 1 month ago. Active 3 years, 1 month ago. Viewed 3k times -1 I am trying to include a JS CDN script to show a message on specific actions. To achieve that I am trying to make it work firstly on any browser. This is what I am trying to do: ...
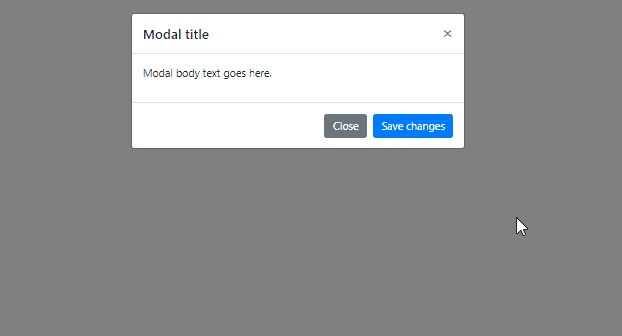
$("#myModal").modal(); //open modal $('#myModal').modal('toggle'); //open modal $('#myModal').modal('show'); //open modal $('#myModal').modal('hide'); //hide modal ... Bootstrap provides custom events for most plugin's unique actions. Generally, these come in an infinitive and past participle form - where the infinitive (ex. show) is triggered at the start of an event, and its past participle form (ex. shown) is trigger on the completion of an action. As of 3.0.0, all Bootstrap events are namespaced. In the first example of Bootstrap version 5 Modal component, we have a simple modal with the following three components: Modal header. Body. Modal footer. As the name suggests, the header part contains the title/heading of the modal. The body part contains the content/message etc. while the footer contains buttons for closing the modal.
Angular Bootstrap Modal Example Using Boostrap UI. Modal Box window can be used for open popup model to add record,edit record and show confirmation box for delete record from database, no doubts twitter Bootstrap is wonderful CSS framework for UI development and angularjs is popular framework for front-end development.We will use bootstrap ... Bootstrap 4 Modal. The Modal is a component of Bootstrap 4, which is a dialog box or pop-up window. The modals are used to provide information or warning to the user, such as give information about the session time out or ask for confirmation about critical actions before proceeding to the next step. "bootstrap 4 open modal from another modal" Code Answer open bootstrap modal using javascript javascript by sujay on Nov 11 2020 Comment
I'm new to the web development world. Can anyone show an example on how to open a "bootstrap" (not ui-bootstrap) modal dialog from JavaScript without using jQuery? There are quite a few examples on the web on how to use "ui-bootstrap" modals, but not the classic bootstrap modal. Specifies whether the modal should have a dark overlay: true - dark overlay; false - no overlay (transparent) If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data: keyboard: boolean: true: Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc Bootstrap 4 Modal open from right snippet is created by BBBootstrap Team using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Modal open from right snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000 ...
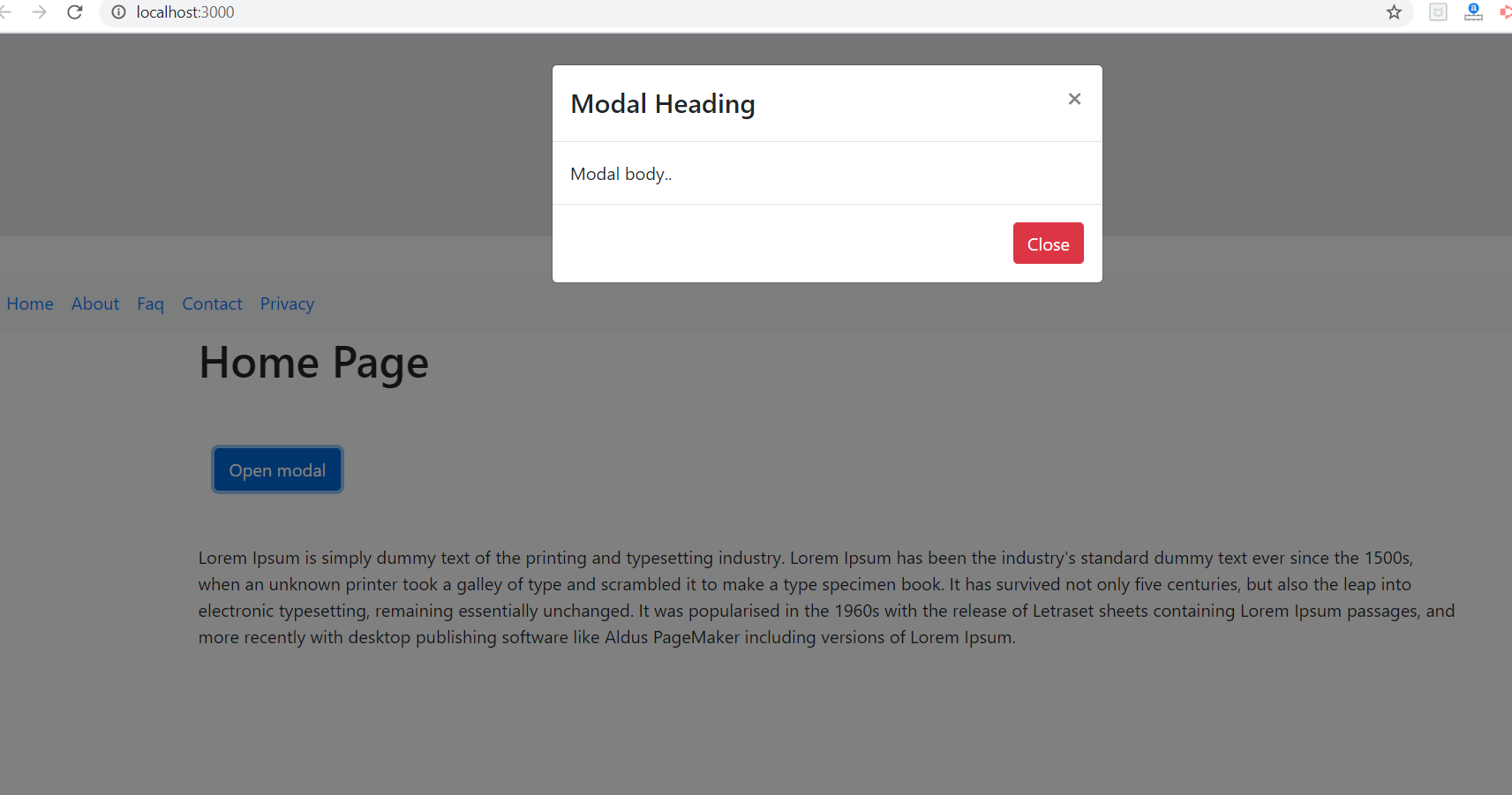
Bootstrap 4 Modal. The Modal component is a dialog box/popup window that is displayed on top of the current page: Open modal Activate a modal without writing JavaScript. Set data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a specific modal to toggle. <button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button> Bootstrap 5 Modal. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes. Modals are used to add dialogs to your site for lightboxes, user notifications, or completely custom content. Modals are built with HTML, CSS, and JavaScript.
id: optional, if id is set, you can use dialogInstance.getButton(id) to get the button later. icon: optional, if set, the specified icon will be added to the button. cssClass: optional, additional css class to be added to the button. data: optional, object containing data attributes to be added to the button. autospin: optional, if it's true, after clicked the button a spinning icon appears. Example. <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Show Modal via JavaScript Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn /bootstrap/4.3.1/css/bootstrap.min.css"> <script … Here in this example we have passed data to bootstrap modal in myHeading variable which will be added in the content body element. $ ("#modal-body").html (myHeading + x); will add the data in modal body element which has id "modal-body". Thus you can pass any data you want in the modal body. You can also use ajax to pull the data from ...
open bootstrap modal using javascript. javascript by sujay on Nov 11 2020 Comment. 2. $ ("#myModal").modal (); //open modal $ ('#myModal').modal ('toggle'); //open modal $ ('#myModal').modal ('show'); //open modal $ ('#myModal').modal ('hide'); //hide modal … 12/2/2020 · open bootstrap modal using javascript. javascript by sujay on Nov 11 2020 Comment. 2. $ ("#myModal").modal (); //open modal $ ('#myModal').modal ('toggle'); //open modal $ ('#myModal').modal ('show'); //open modal $ ('#myModal').modal ('hide'); //hide modal … Bootstrap modal. Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup to add dialogs to yours. Learn how to customize Bootstrap Modals easily. Multiple examples and tutorial. On this page: How it works; Examples. Modal components; Live preview; Scrolling long content; Vertically centered; Tooltips and popovers; Using the ...
 Select2 Doesn T Work When Embedded In A Bootstrap Modal
Select2 Doesn T Work When Embedded In A Bootstrap Modal
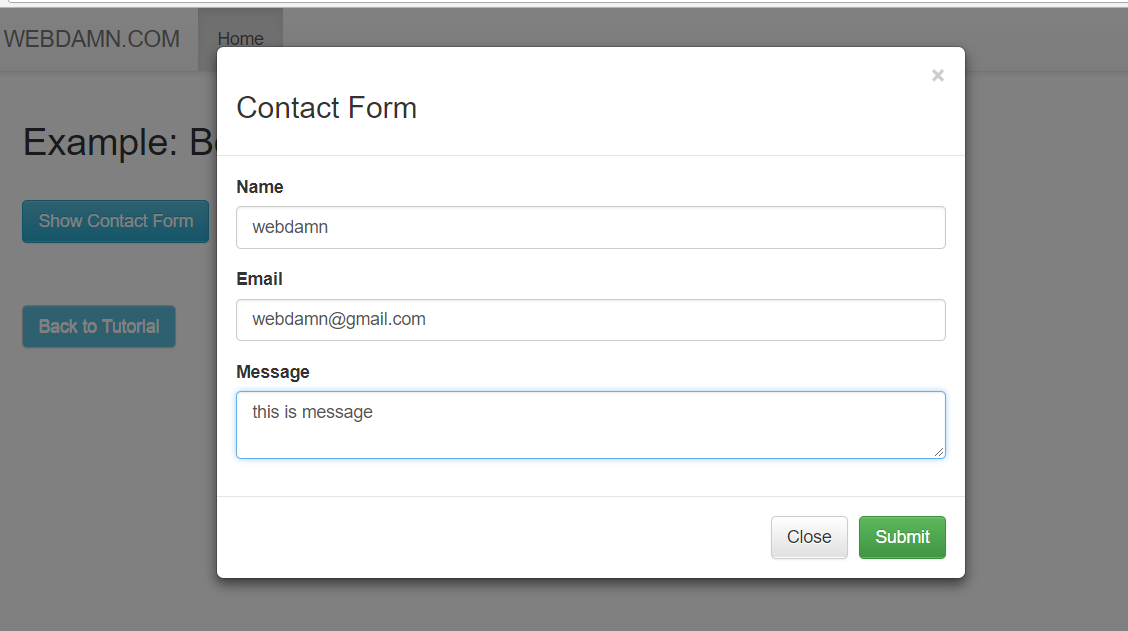
 Bootstrap Modal Form Submit With Jquery Amp Php Wd
Bootstrap Modal Form Submit With Jquery Amp Php Wd
 Vertically Centered Bootstrap Modal With Flexbox
Vertically Centered Bootstrap Modal With Flexbox
 Bootstrap Modal Dialog Popup Example In Asp Net Asp Net C
Bootstrap Modal Dialog Popup Example In Asp Net Asp Net C
 Bootstrap Creating Modal Popup Parallelcodes
Bootstrap Creating Modal Popup Parallelcodes
 Load Dynamic Content In Bootstrap Modal With Ajax Php And
Load Dynamic Content In Bootstrap Modal With Ajax Php And
 Pass Data To Bootstrap Modal Javascript Send Jquery
Pass Data To Bootstrap Modal Javascript Send Jquery
 View Data In A Bootstrap Modal Using Ajax Jquery And Php
View Data In A Bootstrap Modal Using Ajax Jquery And Php
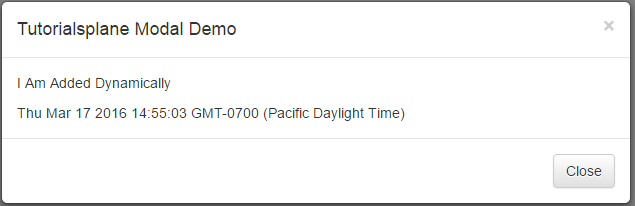
 Bootstrap Create Modal Dynamically In Javascript Jquery
Bootstrap Create Modal Dynamically In Javascript Jquery
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
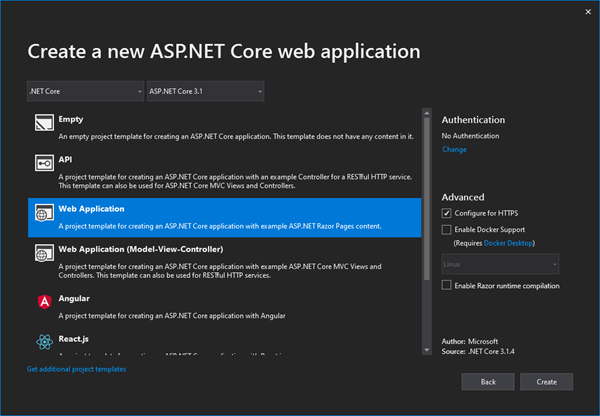
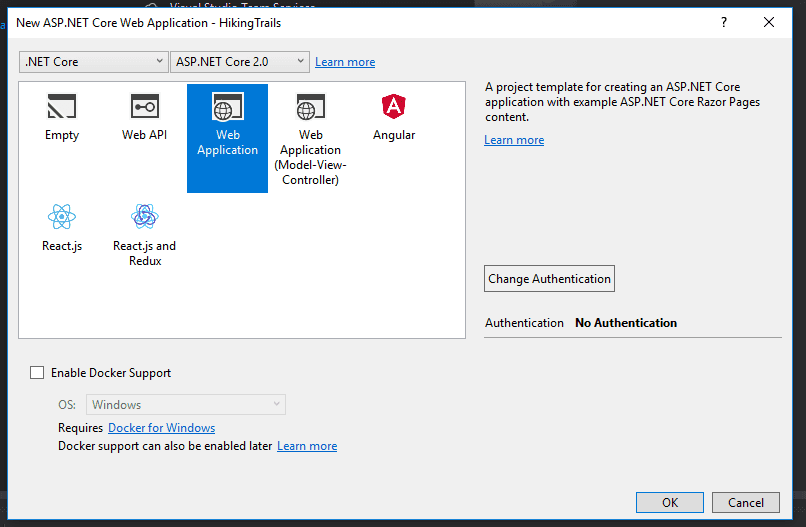
 Razor Pages And Bootstrap Modal Master Details
Razor Pages And Bootstrap Modal Master Details
 Loading Dynamic Content On A Bootstrap Modal Using Jquery
Loading Dynamic Content On A Bootstrap Modal Using Jquery
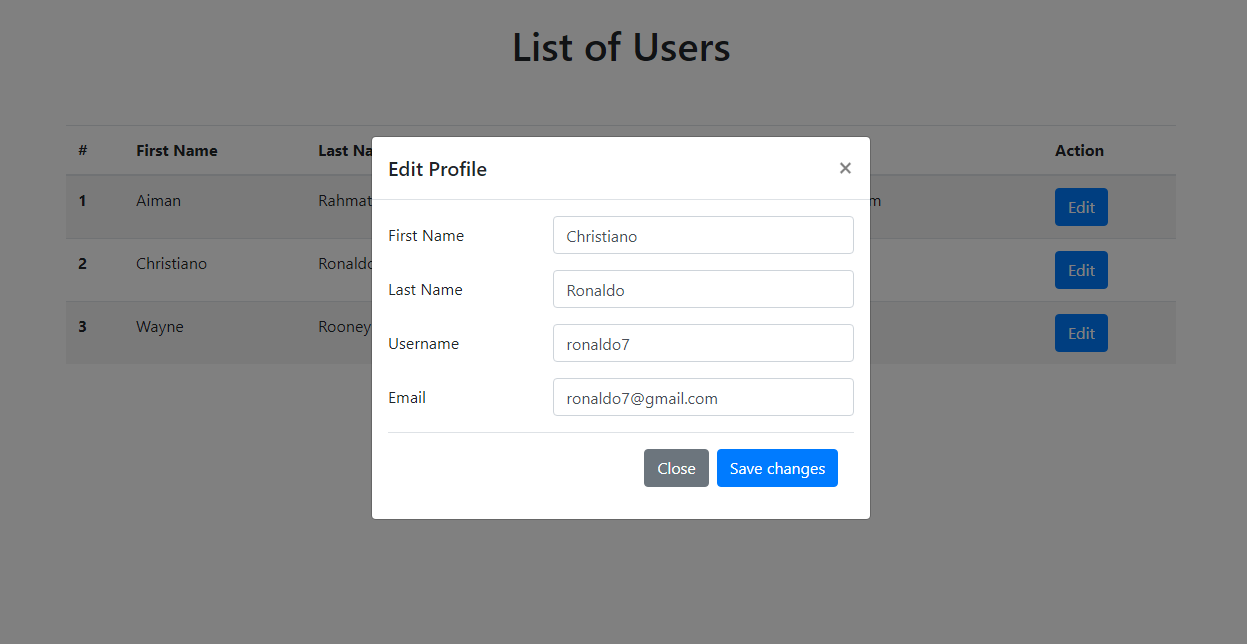
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
 How To Get Clockpicker For Bootstrap Plugin To Appear In A
How To Get Clockpicker For Bootstrap Plugin To Appear In A
 How To Create Modals With Bootstrap 4 Tutorial Republic
How To Create Modals With Bootstrap 4 Tutorial Republic
 How To Change Bootstrap Modal Width And Height 3 Examples
How To Change Bootstrap Modal Width And Height 3 Examples
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
 Vue Js Bootstrap Modal Example
Vue Js Bootstrap Modal Example
 Angular 9 8 7 Draggable Bootstrap Modals In 2 Steps Tutorial
Angular 9 8 7 Draggable Bootstrap Modals In 2 Steps Tutorial
 Bootstrap Modal Examples Amp Tutorial
Bootstrap Modal Examples Amp Tutorial
 How To Bootstrap Modal In Reactjs Application Therichpost
How To Bootstrap Modal In Reactjs Application Therichpost
 Bootstrap Modal With Ajax Content Sensible Dev
Bootstrap Modal With Ajax Content Sensible Dev
 Crud In Php And My Sql Using Bootstrap Modal Popup And Ajax
Crud In Php And My Sql Using Bootstrap Modal Popup And Ajax
Use Twitter Bootstrap Modal Dialog For Smoother Login
 Bootstrap Modal Dialog Showing Under Modal Background Rick
Bootstrap Modal Dialog Showing Under Modal Background Rick
 Bootstrap Modal Dispose Code Example
Bootstrap Modal Dispose Code Example

0 Response to "29 Bootstrap Modal Javascript Example"
Post a Comment