23 Javascript Send Json To Server
JSON is used to send data to and from the server in text format. JSON stands for JavaScript Object Notation. Sending and receiving data between client and server should be as fast as possible. JSON is used by many programming language like perl, php, java etc since it is language independent. Apr 28, 2020 - Failed to load module script: The server responded with a non-JavaScript MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec. Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html".
 Get A Fake Rest Api Up And Running Using Json Server
Get A Fake Rest Api Up And Running Using Json Server
22/2/2020 · The following example shows how you can use the XHR to make a JSON POST request in JavaScript: const xhr = new XMLHttpRequest(); xhr.onload = () => { if ( xhr. status >= 200 && xhr. status < 300) { const response = JSON.parse( xhr. responseText); console.log( response); } }; const json = { "email": "eve.holt@reqres.in", "password": "cityslicka" };

Javascript send json to server. JavaScript can send network requests to the server and load JSON. JS does this using something called AJAX. AJAX stands for Asynchronous JavaScript and XML. JS has an API, fetch, to GET(receive) and POST(send) information to the server. You can use fetch to GET JSON data in the following way −. Example Installing JSON Server. JSON Server is available as a NPM package. The installation can be done by using the Node.js package manager: $ npm install -g json-server. By adding the -g option we make ... If you are expecting JSON as a result of your request, call the response.json() method. It reads the data returned by the server and returns a promise that resolves with a JSON object. Accordingly, if you are expecting text, call response.text(). If you are expecting binary data (such as an image), call response.blob() or response.arrayBuffer().
One handy thing you can do is use JSON to send reasonably complex data to the server. For example, a chat program can interact with a server using a protocol implemented using packets of JSON-encapsulated data: Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server: Example. const obj = {name: "John", age: 30, city: "New York"}; const myJSON = JSON.stringify(obj); Aug 07, 2020 - In the onload() method, we wait for the response from the server. ... The send() method sends the request; the request is asynchronous by default. In this tutorial, we have read JSON data in JavaScript with JQuery, Fetch API, and XMLHttpRequest.
Jul 19, 2021 - To send a POST request using vanilla JavaScript, you must use an XMLHttpRequest object to interact with the server and provide the correct Content-Type request header for the POST message body data. In this JavaScript POST request example, the Content-Type: application/json header indicates ... XMLHttpRequest.send () The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. Apr 26, 2021 - JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or ...
Jul 06, 2020 - How can I send JSON data from Javascript in the browser, to a server and have PHP parse it there? Read the question: "should get the appropriate response in json format". Also from the comment: "contentType:'application/json'", so the sever expects JSON as well. And why do you think the OP uses PHP on the server? - Fetch request promises initially return Response objects. These will provide response header information, but they don't directly include the response body, which may not have even loaded yet. Methods on the Response object such as .json() can be used to wait for the response body to load, ...
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. This blog post describes how to send data from a JavaScript Client to a C# handler on the server. We will guide you through the development of a small ASP.NET application that enables you to send a Json Data from an HTML page to a C# server code handler. Background. This tip may be useful for intermediate developers who have some basics in C# ... In this video I'll take you guys through the process of sending JSON through an AJAX/XMLHttpRequest. It's super easy and doesn't require a library like jQuer...
Encode the object to JSON with JavaScript and send it to the server. Receive JSON data on the server. Decode from JSON to object with the decoder. Execute the @OnMessage method with the decoded object as an argument. Send the object with the sendObject method. Encode the object to JSON by the encoder before sending and send it to the client. May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make Jul 12, 2020 - Axios automatically serializes JavaScript objects into JSON, but you can also send a manually serialized JSON string. Here's what you need to know.
Omitting the code that creates an XMLHttpRequest object, you send JSON to a server with the following code: function doAjax() { // … create XMLHTTPObject as before var request = { call: "kf6gpe-7" }; xmlhttp.open("POST","/", true); xmlhttp.setRequestHeader("Content-Type","application/json"); xmlhttp.send(JSON.stringify(request)); } Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
Jul 07, 2020 - With the curl tool, we create a GET request to the server and receive the message. ... In the next example, we create a server that sends a JSON response. JSON (JavaScript Object Notation) is a lightweight data-interchange format. 1/10/2015 · Hi, The issue here is that the create, edit and remove options are specified, so Editor is using those objects for your actions. i.e. the other parameters you specify are being ignored at the moment. You need to specify the options for each. It will probably be easiest to use a base object - e.g. var ajaxBase = { contentType: "application/json; charset=utf-8", processData: "false", // etc ... The JSON.stringify() is the inbuilt method in nodejs it accepts a javascript object and returns the stringified object. The call to end() function indicates to the server that all processes have been finished so that it can send the response to the user.
JSON.stringify() - Converts a JavaScript object into a JSON string. The following explains how to send data between the browser and server with JSON. 26/8/2021 · To post JSON to a REST API endpoint using JavaScript/AJAX, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the JavaScript/AJAX POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header. By using SQL Server built-in functions and operators, you can do the following things with JSON text: Parse JSON text and read or modify values. Transform arrays of JSON objects into table format. Run any Transact-SQL query on the converted JSON objects. Format the results of Transact-SQL queries in JSON format.
<?php // Handling data in JSON format on the server-side using PHP // header("Content-Type: application/json"); // build a PHP variable from JSON sent using POST method $v = json_decode(stripslashes(file_get_contents("php://input"))); // build a PHP variable from JSON sent using GET method $v = json_decode(stripslashes($_GET["data"])); // encode the PHP variable to JSON and send it back on client-side echo json… Jul 06, 2021 - If you control the front-end (the code that's executed in the browser) and the back-end (the code which is executed on the server), you can send JSON/XML and process them however you want. But if you want to use a third party service, you need to send the data in the format the services require. $.post() method allows you to send asynchronous http POST request to submit and retrieve the data from the server without reloading whole page. Syntax: $.post(url,[data],[callback],[type]) Specify type parameter for the type of response data e.g. specify 'JSON' if server return JSON data.
How to send a JSON object to a server using Javascript , Sending and receiving data in JSON format using POST method. // Sending and receiving data in JSON format using POST method // var xhr How to Send and Receive JSON Data to and from the Server. JavaScript can send network requests to the ... Use JSON.stringify() to convert the JavaScript object into a JSON string. Send the URL-encoded JSON string to the server as part of the HTTP Request. This can be done using the HEAD, GET, or POST method by assigning the JSON string to a variable. It can also be sent as raw text using the POST method, but this may create extra work for you on the server-side. Receive JSON Data on the Server … 28/10/2011 · Custom Object Class. First I’ll create a simple property class of City which has two simple properties. 1. Name – Name of the City. 2. Population – Population of the City. This class will act as the JSON object for sending and receiving date between the client and server.
If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
The JSON file is in a server, containing several records to be loaded into another server. I tried the JSON.parse, however, maybe I do not know how to send the records to the post request. I am ttaching my code so you can see it, maybe you can see what I am doing wrong. 26/9/2019 · After clicking the submit button a sendJSON () is called which is defined below. JavaScript | Sending JSON data to server. When sending data to a web server, the data has to be a string. So we are using JSON.stringify () function to convert data to string and send it via XHR request to the server. Sending JSON data to the remote server. March 20, 2020. August 25, 2013 by Raj KB. JSON: JavaScript Object Notation. JSON is syntax for storing and exchanging text information. Much like XML. JSON is smaller than XML, and faster and easier to parse. You may need to post JSON data to the server for different purposes.
 How To Send Json Response Using Node Js Geeksforgeeks
How To Send Json Response Using Node Js Geeksforgeeks
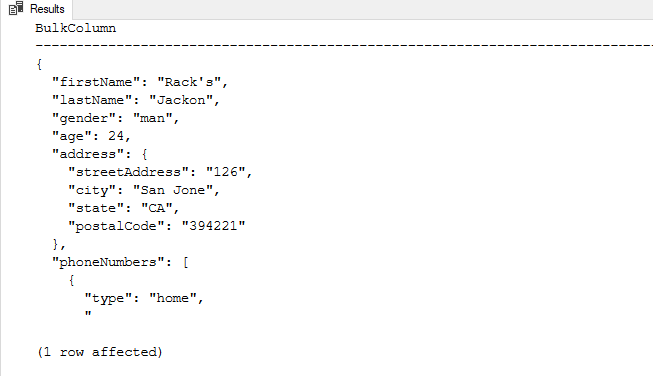
 How To Parse Json In Sql Server
How To Parse Json In Sql Server
 How To Get Started With React Json Server Weekly Webtips
How To Get Started With React Json Server Weekly Webtips
How To Send And Receive Json Data Over Mqtt With Python
What Can Json Do For You In Sql Server Database Codeproject
 How Do I Post Json Data With Curl Stack Overflow
How Do I Post Json Data With Curl Stack Overflow
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
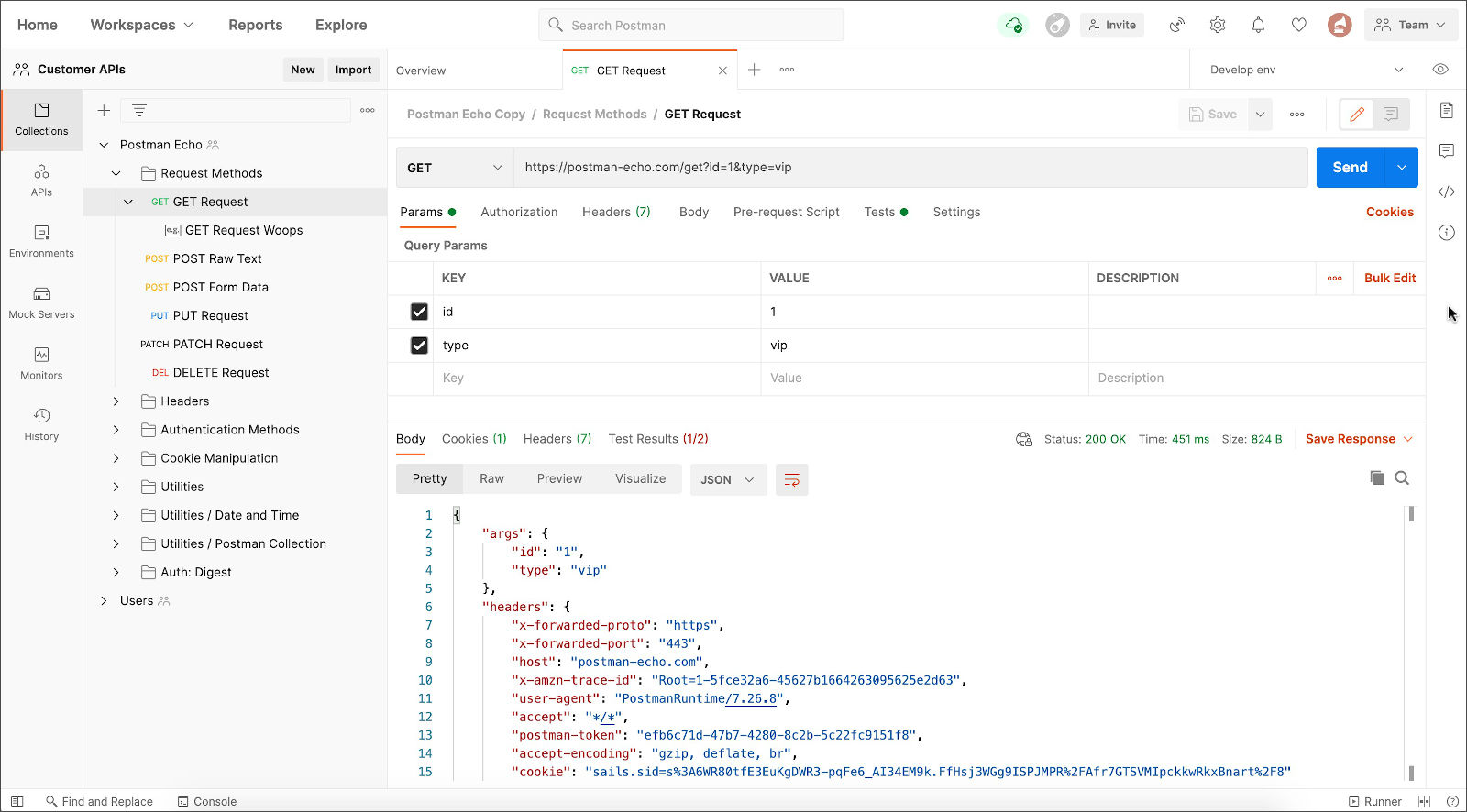
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Sending Json Over Websockets Javascript Tutorial
Sending Json Over Websockets Javascript Tutorial
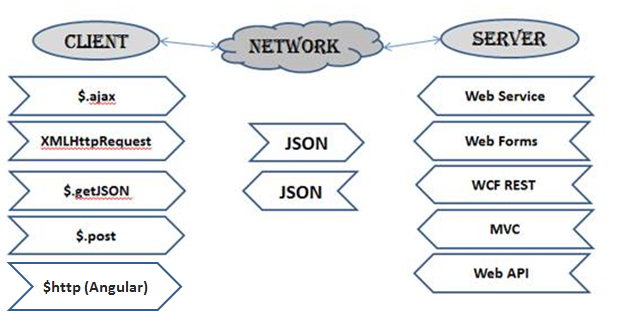
 Step By Step Working Of Json With All Technologies Codeproject
Step By Step Working Of Json With All Technologies Codeproject
 How To Send Json Request Using Xmlhttprequest Xhr
How To Send Json Request Using Xmlhttprequest Xhr
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
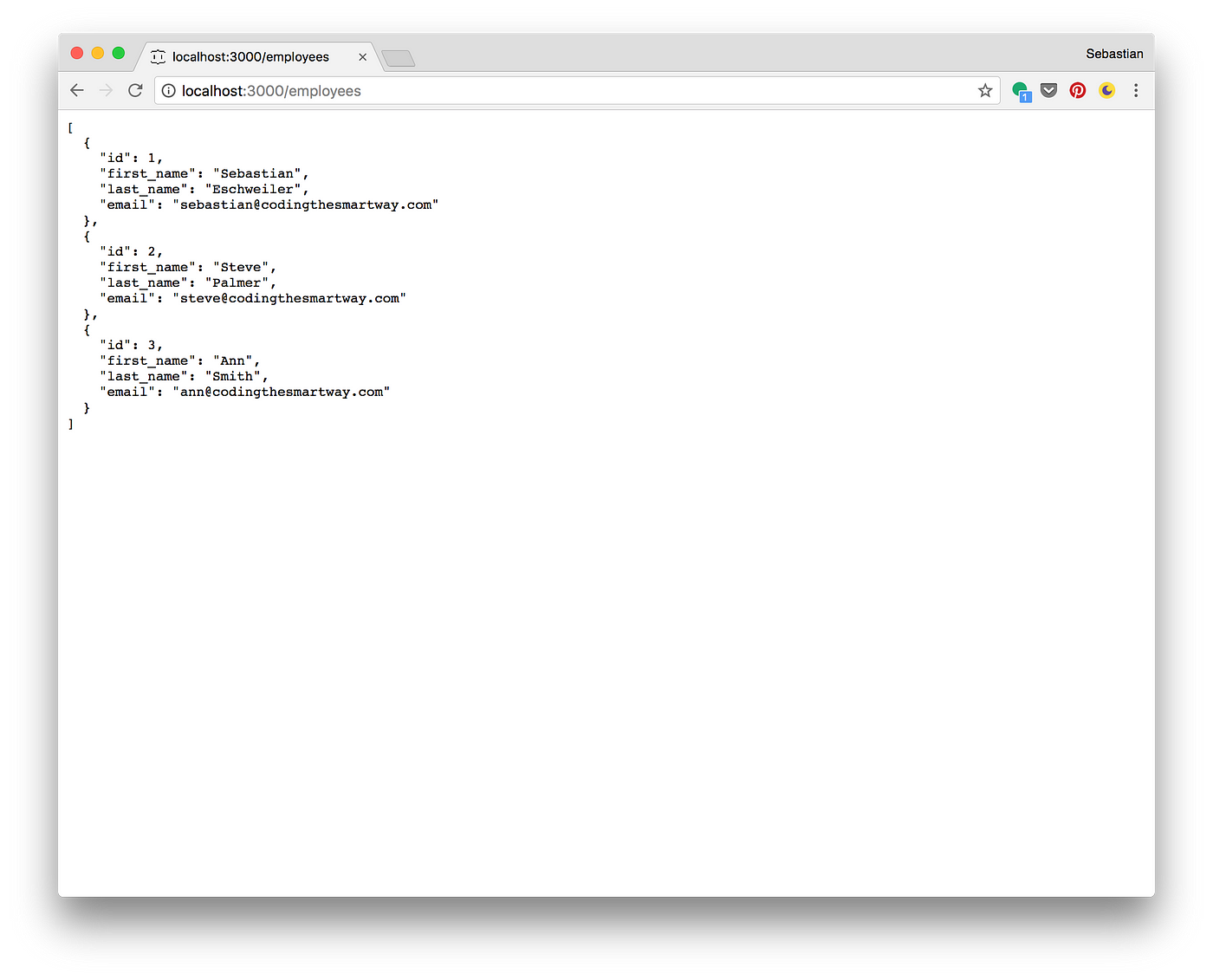
 Create A Rest Api With Json Server By Sebastian Eschweiler
Create A Rest Api With Json Server By Sebastian Eschweiler
 Work With Json Data Sql Server Microsoft Docs
Work With Json Data Sql Server Microsoft Docs
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
![]() How To Send Json With Javascript From Editor To Server
How To Send Json With Javascript From Editor To Server
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 How To Send Json Inside Of Class Syntax To An Api Stack
How To Send Json Inside Of Class Syntax To An Api Stack
 Jquery Get Json Data From Url Code Example
Jquery Get Json Data From Url Code Example
 Week 10 Json Adjunct Instructor Charles W Bill
Week 10 Json Adjunct Instructor Charles W Bill


0 Response to "23 Javascript Send Json To Server"
Post a Comment