32 Gadget Html Javascript Blogger
As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as <data:name/> or <data:name1.name2/>, where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item within a set of data called name1, e.g. photo.url. Blogger HTML/javascript gadget. Ask Question Asked 4 years, 1 month ago. Active 4 years, 1 month ago. Viewed 775 times 0 In Blogger, there is an HTML/javascript gadget: What would be the exact code to add in an email address at Comcast in the gadget? I have no experience with javascript, and need to re enter the code for a contact email.
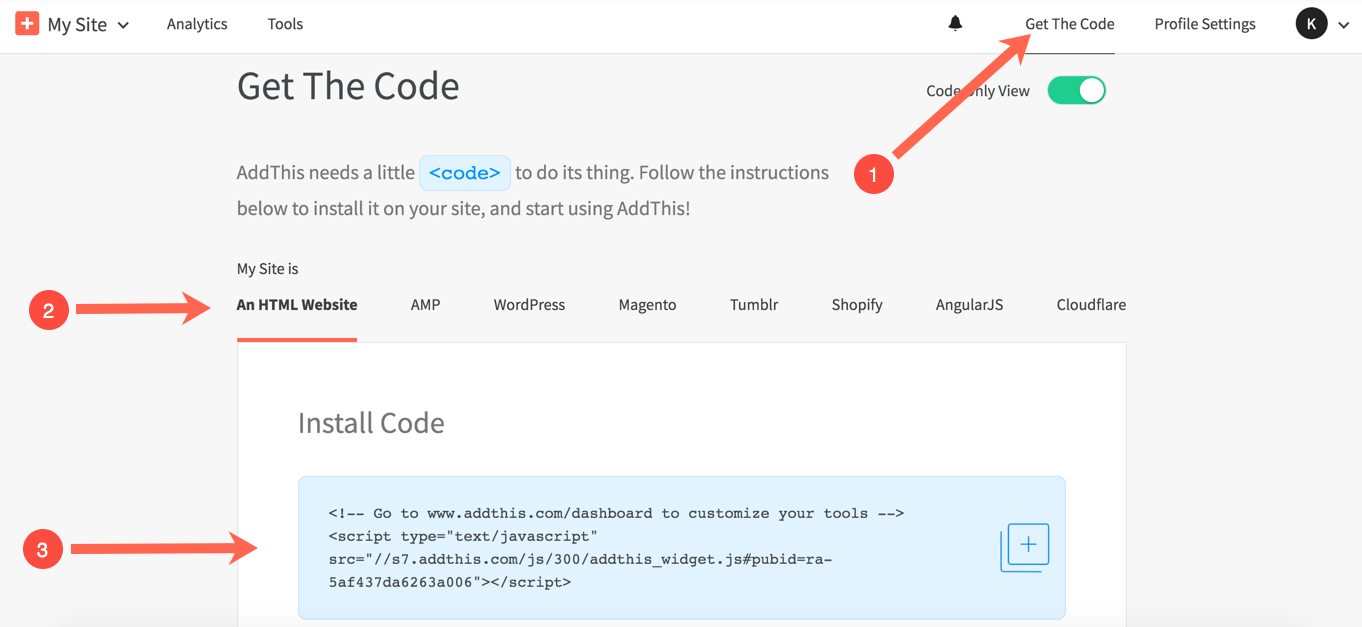
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
A lot of different widgets and gadgets for your web site or web page, you can find on the site 100widgets . Free html, javascript, swf, flash widgets for your blog.

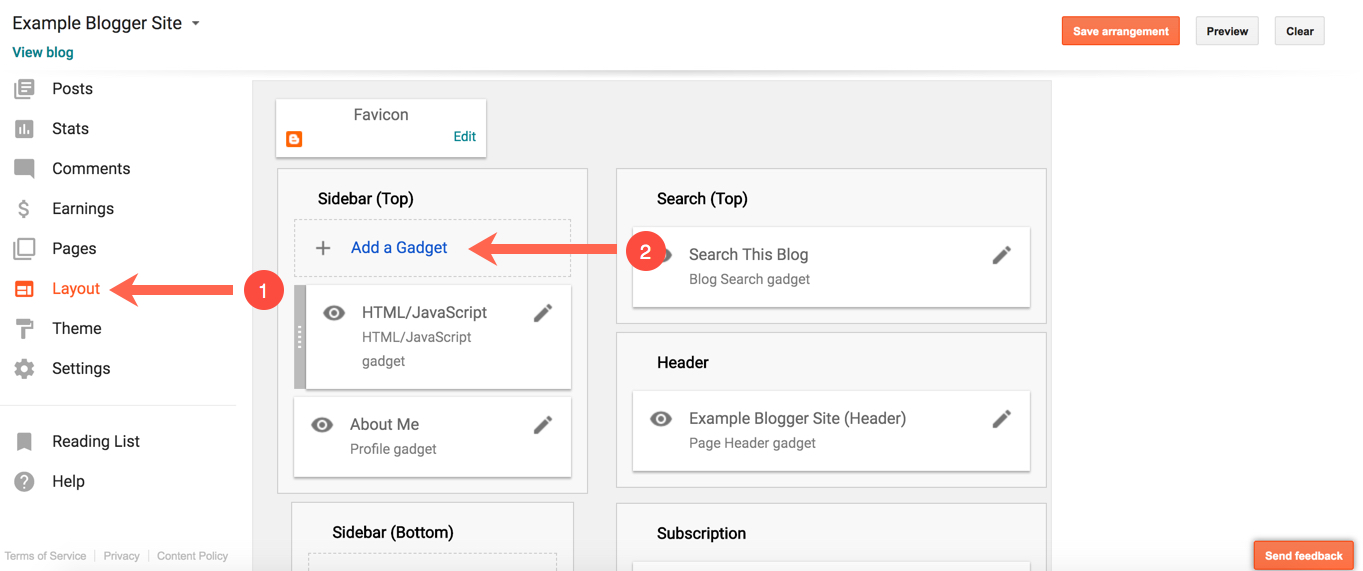
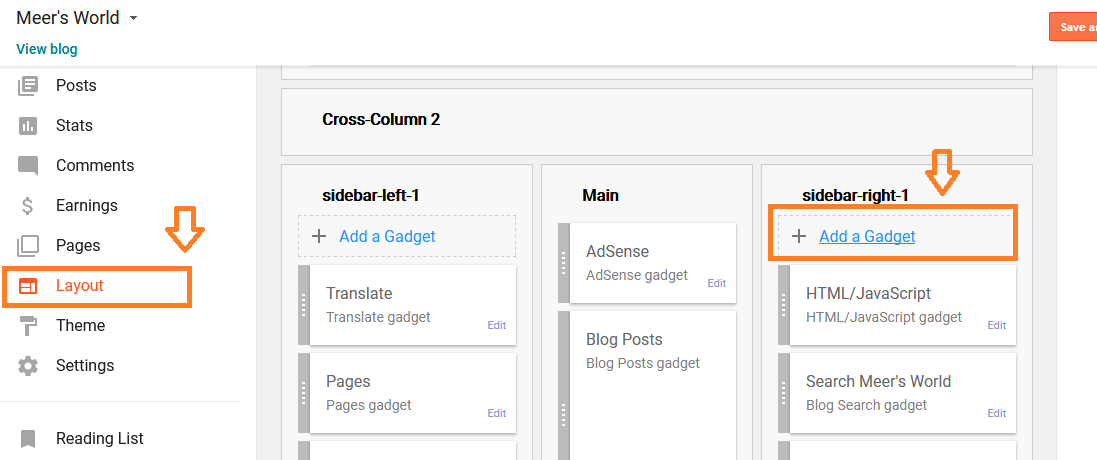
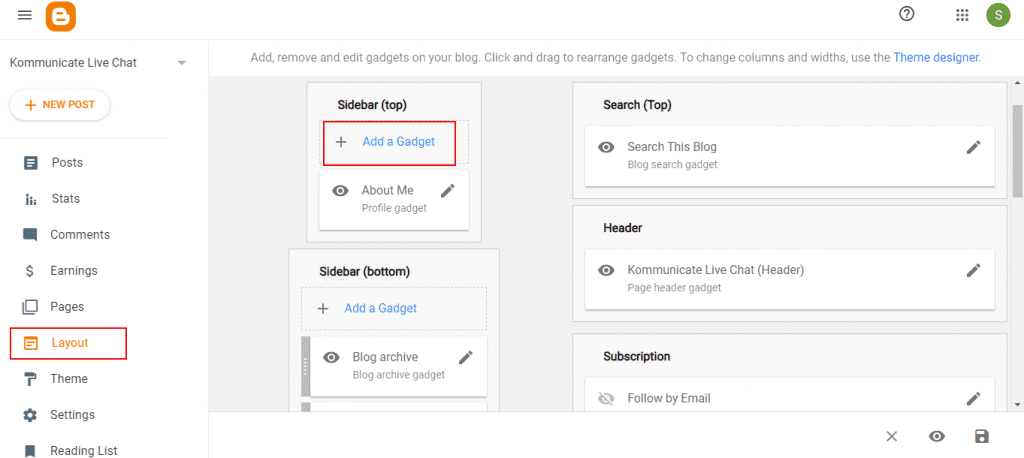
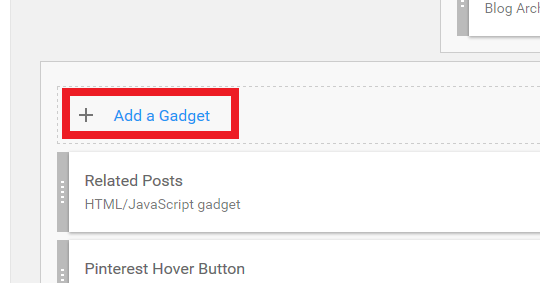
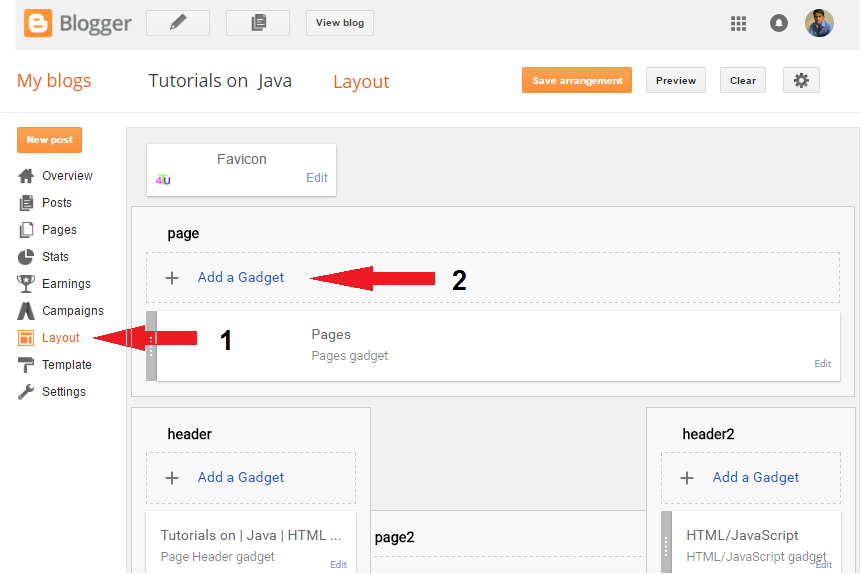
Gadget html javascript blogger. 6 Answers6. Navigate to the Layout tab, click the "Add a Page Element" option and select the "HTML/Javascript" sub-option. See the Layout Guide for more details. Create a post. Click to enter html as opposed to compose. Type your script. here you can see the example of the floating bar. simply first follows this blog. 1.go to blogger in which you select design. 2.here you click on add widget for adding new widget to your blog. after you select the HTMl/javascrip widget. 3.then simply copy past below code in to box without any correction other wise it might not be working properly. Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections. NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here .
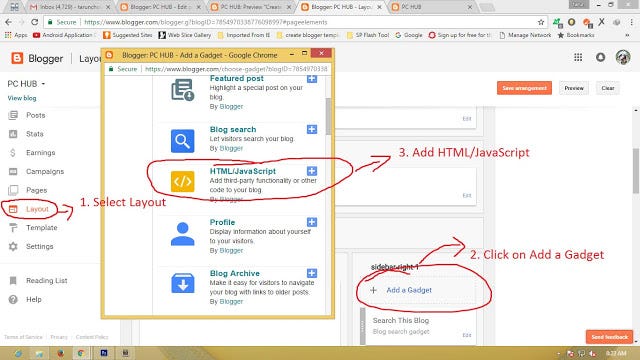
Hello,Today in this article we are going to explain How to add a custom CSS Google Translate Widget in blogger template.Translator gadget is very important for each and every website or blog,because it's always happened when we visit some different language blog and we want to read that article at that time we need a translate tool for web page because if you can't read that content you will ... Installing the JavaScript on Blogger. 1. From your dashboard, click on the page drop-down and select "Layout". 2. Click on "Add a Gadget" directly under header. 3. In the new window that pops up, scroll down until you see "HTML/JavaScript" and add it. 4. A Recent Post Gadget is not officially launched till now by Blogger team, but you can create and use this widget on your blogger blog. However, Everyone does not know about CSS, HTML, and JavaScript programming so that today I brought 7 Stylish Recent Post Widgets for Blogger with Thumbnails and by using these widgets, there is no need to worry ...
Gadgets para Blogger de terceros. Blogger ya no permite agregar gadgets de terceros desde la sección Diseño de blog, sin embargo es posible agregarlos copiando el código HTML, Javascript y CSS en un gadget de HTML. Algunos proveedores son: elfsight - De pago con una versión muy limitada gratuita. Add this widget. 1. Go to your blogger account. 2. Click layout > Add gadget > HTML/Javascript. 3. Add the codes below. <style>. #btftopbar {. Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 (before content) and Post ADS 2 (after content). HTML/JavaScript Example: Move Post ADS 1 and Post ADS 2 to inside the post content:
http://likebtn /en/blogger-like-button To add HTML / JavaScript code, to a blog, you can use any of several techniques - though using a new HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is not difficult. Add an HTML / JavaScript gadget, using "Add a Gadget" in Layout. Start from the "Layout" dashboard menu page. Click "Add a Gadget". How to Remove Default JavaScript [Widgets.js] file from Blogger Template? - Blogger's default CSS Bundle widgets and JavaScript Widgets are the biggest sources to increase blog load time, and the only way to get rid of it is by removing these widgets entirely from your Blogspot blog. Loading time is the primary signal to search […]
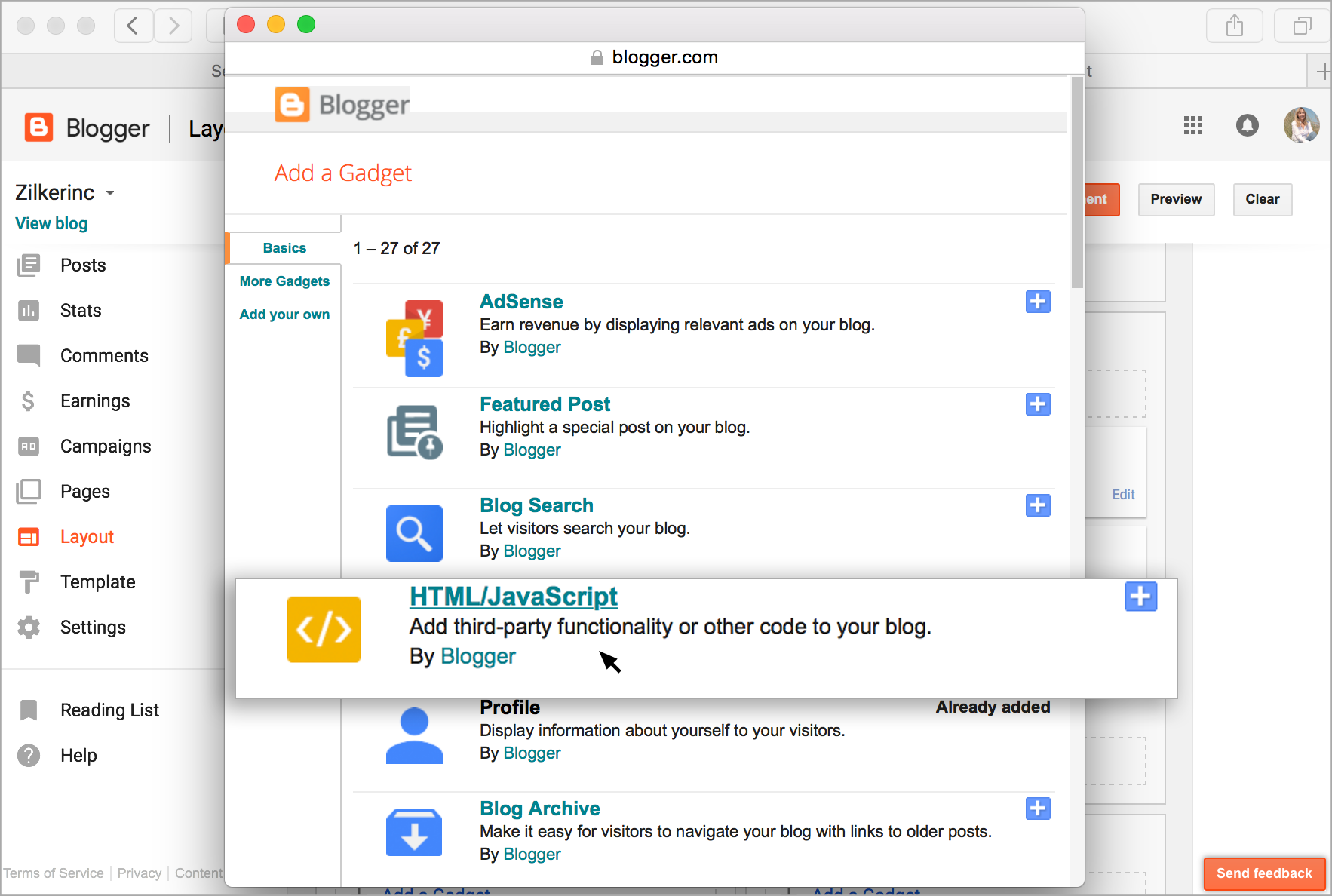
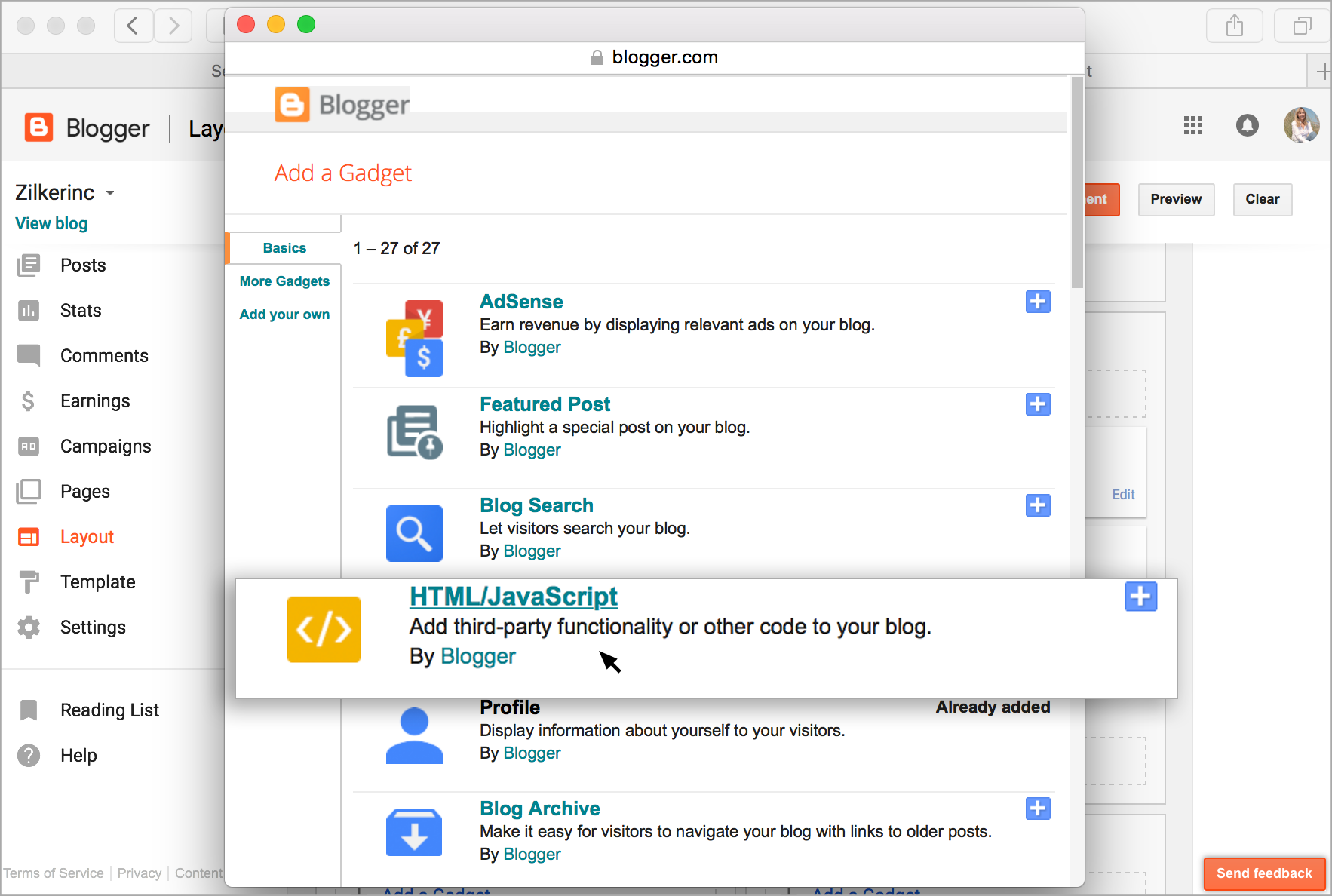
Aap jaha par HTML Code ko apne blog me jodna chate ho, bha ke Add a Gadget ki link par click kare. Step 2: Click karne ke baad ek new page khulega usme Blogger ke bhut se widget hai, unki list hogi. Hame hamare HTML Code ko jodna hai to ham page me niche jayege or HTML/JavaScript ke Widget ko select karege. Step 3: There is a small problem in understanding, how to add gadgets. Blogger lets people add HTML / JavaScript based gadgets, provided by various developers and non Google services - and they let people make their own, XML based gadgets. Some people confuse the two types of gadgets. Most people know about adding HTML / JavaScript gadgets. PART 2: Create a simple Blogger post and include the third-party HTML. It is assumed you already have a Blogger account and have created at least one blog. Create a new post and enter a title, such as "JavaScript Widget Test" in the top most text box.
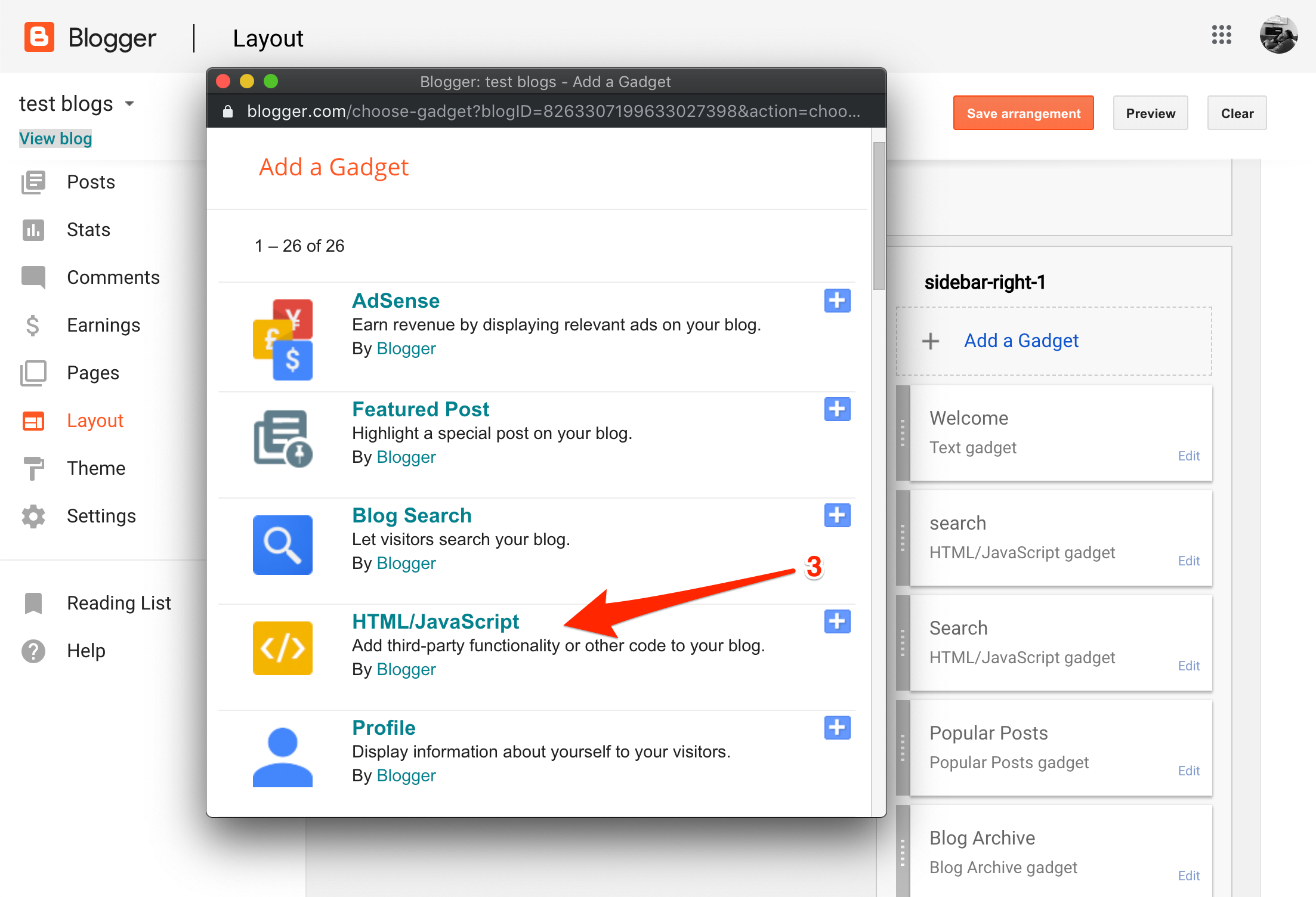
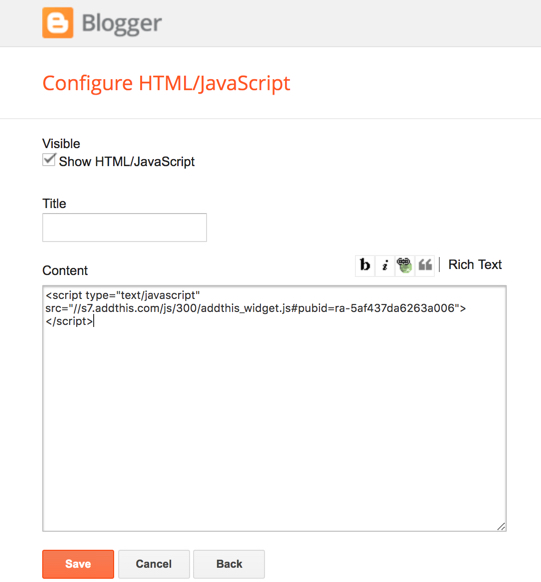
Feb 23, 2017 - Hey guys, in this tutorial i’m gonna show you how you can create your own Custom Widget on Blogger. You just need a basic knowledge of HTML/CSS which you can get from w3schools but for now you can… These are the Following Steps:- Step 1: First go to the Blogger blog dashboard and click the Layout option then then here find out the place where you add the gadget and click the Add a Gadget link. Step 2: Now select HTML/JavaScript gadget. Step 3: Here paste the code in the content area and click to Save button. 1. Go to your Blogger "Layout" section and click Add a gadget in the sidebar 2. In the Add a Gadget popup, scroll down to find the HTML/Javascript gadget and click the + button 3. Enter Disqus as the title and the following code for the content:
May 01, 2017 - The physical process of placing ads in your blog will vary based on the blogging platform you use and your blog template. Blogger blogs make it very easy to include advertising in their gadgets, but you have less control over the overall functionality of your blog. 6/12/2019 · I am trying to embed a signup form link into HTML/javascript gadget on my blog dulciedream06.blogspot on the left sidebar but it is not showing. kindly fix the problem Details Templates, gadgets, HTML , Windows , Chrome Jul 04, 2012 - Instead, replace them with the HTML code for the gadget which you need to "find somewhere", and install it into your blog as code. (And if you install it into a HTML/Javascript gadget, make sure you keep a backup copy in a documentation blog or similar). This table lists places where you can ...
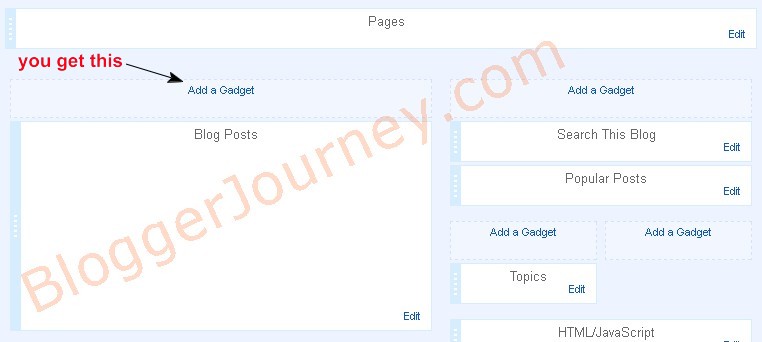
Gadgets are really play important role to make your blog look more beautiful, but don't add too much gadgets to your blogspot or custom dom... Jul 14, 2013 - Other terms used to describe web widgets include: gadget, badge, module, snippet or flake in some other platforms. It is a code that you often paste inside the HTML/JavaScript widget in blogspot blogs. A Blogger plugin in other words means a JS code that you add inside your blog template to ... 2) Add JavaScript codes within widget of blogger blog. Yes, this is very easy and risk free trick because you may add or remove JavaScript codes into your blog without touching blogger template. Follow these simple process to add JavaScript codes or files within a gadget provided by blogger itself. Step-1: Go to layout of your blogger blog.
Gadget spec file - A .xml file that wraps HTML and JavaScript functions. Container page - The Web page where the gadget is inserted, in this case a Google Site. External data source - This is optional and may reside in the same location as the .xml file but is often called by the gadget spec over HTTP to provide its results. This Video Tutorial Shows How To Add A HTML/JavaScript Gadget To Blogger.More Info - http://www.spiceupyourblog Step 1 : Go to Blogger Dashboard. Step 2 : Click on Layout. Step 3 : Click on Add a Gadget. Step 4 : Click on + button corresponding to HTML/JavaScript gadget. Step 5 : Paste HTML/JavaScript code in that opened text box and click on Save. This gadget will help you to add affiliate code, publisher code or any 3rd party code to Blogger blog.
Aug 06, 2020 - The set of gadgets that automatically ... native Blogger widgets. Click on More gadgets in the upper-left corner of the window to see a list of available third-party widgets for your blog. Click on Add your own in the upper-left corner of the window to add a widget using a URL. To add a custom HTML or JavaScript widget, add ... Popup. Create all types of popups: banners, bars, notifications and more for any purpose. Trending. Facebook Feed. Display posts, photos and videos from Facebook on your Blogger website. Trending. Testimonials Slider. Demonstrate your customer testimonials on your Blogger website. YouTube Gallery. Just follow the following steps below: Log into your Blogger dashboard and click on your blog. Go to "Layout" and click the "Add a gadget" link on the right side. From the pop-up window, scroll down and select the "HTML/JavaScript" gadget: Paste the code of the chosen widget found below it.
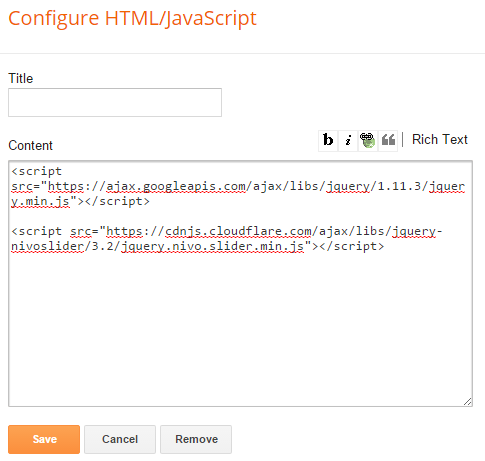
10/3/2014 · Adding Widget-HTML-Javascript in Blogger Blog: If you want set code for any third party or gadgets in your site, and then you have to follow previous procedure. Go to the Layout as usual-> Choose HTML/JavaScript gadget-> Copy your code this will opens a final popup where you paste your code (HTML or JavaScript) under the content text area. May 20, 2014 - Learn How to Add html/javaScript Widget to Blogger. A complete guide to add html/javaScript codes to your Blog... A lot of different widgets and gadgets for your web site or web page, you can find on the site 100widgets . Free html, javascript, swf, flash widgets for your blog.
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or AdSense > in the sections Content Section 1 or Content Section 2. Title Shortcode: {ads} To display ads on HTML/Javascript gadgets, the use of the shortcode is required. You can find mixed content in your posts and pages with the Blogger HTML editor: Turn on HTTPS for your blog. Open the Blogger editor by creating a new post or page or editing an existing post or page. In the top left, tap or click HTML. Make the changes you want to make. In the top right, tap or click Publish, Save or Update. In your Blogger dashboard, click Layout and then click the Add a Gadget link in the sidebar area. Choose the HTML/Javascript gadget from the list and paste your inline code into the widget. At the top of a post. In your Blogger dashboard, go to Template and then click Edit HTML.
Kid Blogger Network Page 110 Keeping Up With Kid Bloggers
 Blogger Buster New Gadgets For Blogger
Blogger Buster New Gadgets For Blogger
How To Remove Powered By Blogger From Footer Bloggingidol
 How To Add An Image Slider To Your Blogger Blog Nose Graze
How To Add An Image Slider To Your Blogger Blog Nose Graze

Statcounter On Blogger Blogspot Statcounter Blog
 How To Embed Twitter Button On A Blog Trafixxo
How To Embed Twitter Button On A Blog Trafixxo
 Add Live Chat Widget To Blogger Zoho Salesiq
Add Live Chat Widget To Blogger Zoho Salesiq
 Text Customization Inside Html Javascript Gadget In Blogger
Text Customization Inside Html Javascript Gadget In Blogger
 How To Show Posts Of Particular Label In Blogger Widget
How To Show Posts Of Particular Label In Blogger Widget
 Create Your Own Custom Widget Of Blogger By Pc Hub Medium
Create Your Own Custom Widget Of Blogger By Pc Hub Medium
 How To Post On Blogger With Html Javascript Gadget Categories And Sub Categories
How To Post On Blogger With Html Javascript Gadget Categories And Sub Categories
 11 Koleksi Script Widget Recent Post Artikel Terbaru
11 Koleksi Script Widget Recent Post Artikel Terbaru
 How To Add A Countdown Timer To Blogger
How To Add A Countdown Timer To Blogger
 How To Add A Fixed Banner At The Bottom Of Your Blogger Blog
How To Add A Fixed Banner At The Bottom Of Your Blogger Blog
 How To Add Widget Gadget Above Blog Post In Blogspot
How To Add Widget Gadget Above Blog Post In Blogspot
 Google Translate Webpage Helper Gadget Version For Blogger
Google Translate Webpage Helper Gadget Version For Blogger
 Blogger Live Chat Step By Step Installation Guide
Blogger Live Chat Step By Step Installation Guide
 How To Display Most Commented Posts In Blogger تلسسة
How To Display Most Commented Posts In Blogger تلسسة
How To Add Skype Call And Chat Button On Blogger And
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
 How To Add Sticky Posts In Blogger On Homepage And After The
How To Add Sticky Posts In Blogger On Homepage And After The
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
/add-a-gadget-0e2e1c301206434dbff1c40555c8bdd9.jpg) How To Add Gadgets To Your Blogger Website
How To Add Gadgets To Your Blogger Website
 How To Create Popup Window That Automatically Opens On Blog
How To Create Popup Window That Automatically Opens On Blog
 Blogger Popular Post Gadget Blurry Images Pipdig Support
Blogger Popular Post Gadget Blurry Images Pipdig Support
 Elegant Numbered Page Navigation Pagination Widget For
Elegant Numbered Page Navigation Pagination Widget For
 How To Move And Remove The Header Gadget On Your Blog
How To Move And Remove The Header Gadget On Your Blog
 Southern Speakers V3 0 Blogger Picture Menu
Southern Speakers V3 0 Blogger Picture Menu
 How To Add Adsense Code On Blogger How To Add Adsense Ads
How To Add Adsense Code On Blogger How To Add Adsense Ads

0 Response to "32 Gadget Html Javascript Blogger"
Post a Comment