30 How To Append Value In Javascript
Likewise, multiple values can also be appended using this method at the start of a JavaScript Array as we can append multiple values to the end of an array using the array.push() method. Other Different Ways For Javascript Elements To An Javascript Array. There are some more different ways to append or prAppendingepend the things to Javascript ... Adding hard-coded values. To add a new option to it, with the text "Text 1" displaying in the drop down box, and the value "Value1" being what would be submitted from the form, do this: var select = document.getElementById ("example-select"); select.options [select.options.length] = new Option ('Text 1', 'Value1');
I am attempting to create a simple math quiz application for a child with on screen number keys that will append to an input field for the answer. I want to use jQuery event listener linked to a cl...

How to append value in javascript. You can simply use the JavaScript push() method to append values to an array. The following example will show you how to append single or multiple values to an array in JavaScript. You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. May 23, 2017 - Hey i dont know if that is possible but i want to set a given variable in js by reference. What i want to do is, that each time i pass a string to the function addstring that the value of the text...
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. Stack Overflow | The World’s Largest Online Community for Developers
Append value to an input field in Javascript. Ask Question Asked 4 years, 1 month ago. Active 2 months ago. Viewed 13k times 3 Here i'm trying to append some text to an input field but everytime the old value gets replaced with new value. ... Use above script to append 'text-value' to input field. Thanks. Share. Improve this answer. Follow ... Receives the index position of the element in the set and the old HTML value of the element as arguments. Within the function, this refers to the current element in the set. The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert ... There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add () method First, use the Option constructor to create a new option with the specified option text and value: let newOption = new Option ('Option Text', 'Option Value');
Jan 02, 2020 - jQuery's function append() can be used to add text or html to an element. It's very easy to use and this post shows some example code and has a working example where you can type in some text that will be appended to a div. I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = "Inc"; opt.value = 1; Jan 18, 2016 - Browse other questions tagged javascript string variables append or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is it possible to do a round-the-world trip by train ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Reference this element and change the value: document.getElementById("comment-text").value += 'Test Feedback'; While this will change the value dynamically, what if we want to change the default value? Well, the best method for inserting a default value for textareais to insert text between the <textarea> and </textarea> tags. <textarea id ... To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
3 Ways Adding Items to the End of a JavaScript Array. JavaScript comes with the Array#push method allowing you to push one or more items to the end of the array. You may also append new items by creating a new array using the spread operator to push existing items to the beginning. Another way is the concatenation of arrays creating a new one. JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: Nov 30, 2011 - My requirement is to append an value with the existing object. ... Thanks in advance.. ... The second of these is especially useful if the variable name is dynamic, e.g. a variable could be used instead of the string literal: ... Not the answer you're looking for? Browse other questions tagged javascript ...
Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main similarity is that both can end with a comma. All references and listeners to elements inside it will be lost. If you need to keep them (when you have attached a click handler, for example), you have to append the new contents with the DOM functions (appendChild,insertAfter,insertBefore): var newNode = document.createElement ('div'); newNode.innerHTML = data; theDiv.appendChild (newNode);
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In my script I have hardcoded the value of name, phone and url and it is working by I am not able to append the value from form.. so I am looking for. form.append("name", "(document.getElementById('name').value"); Also on button click I am not able to pass data as I have placed alert but I dont my code enter function 17/1/2017 · How To Add Value To An Array Using Javascript - pushSource Code: http://1bestcsharp.blogspot /2017/01/javascript-append-value-to-array.htmlJavascript Tuto...
Use the push () Method to Append Elements to Objects in JavaScript The push () function adds single or multiple elements to the end of an array and returns the new length of the array. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. May 22, 2017 - It must have been 15 years since I set a cookie value with javascript ... document.cookie = 'key=value'; //got that ... How do I append another value with the same key? I want to create a list of
Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. To append any element in the Javascript array, use one of the following methods. Using the array.push () function. Use the Array.concat () method to add the elements of one array to another array. To insert at the first index, use the array.unshift () method. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
1 week ago - The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist. May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
In this video tutorial, you will learn how to append value to an array from input text in javascript To add 2 numbers in Javascript, get the values from the fields and parse them into integers before adding: var first = document.getElementById ("FIRST").value; var second = document.getElementById ("SECOND").value; var added = parseInt (first) + parseInt (second); That covers the basics, but let us walk through a few more examples in this guide. 11/10/2019 · How to append data to <div> element using JavaScript ? To append the data to <div> element we have to use DOM (Document Object Model) manipulation techniques. The approach is to create a empty <div> with an id inside the HTML skeleton. Then that id will be used to fetch that <div> and then we will manipulate the inner text of that div.
21/7/2021 · This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: element.setAttribute (attributeName, attributeValue) Parameters: attributeName: This parameter is required. It specifies the name of the attribute to add. Stack Overflow | The World’s Largest Online Community for Developers Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ...
May 22, 2017 - Thanks that's great and simplified it too. So it knows what number it is by the .dial in class and the value of the data-number? – user94628 Aug 2 '14 at 20:51 ... Yes, I would say this is most flexible approach. – dfsq Aug 2 '14 at 20:52 ... Of course it doesn't append the value, you've ... Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 19, 2020 - The append() method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append() method has no return value. It means that the append() method implicitly returns undefined.
 Python String Append Example Java Code Geeks 2021
Python String Append Example Java Code Geeks 2021

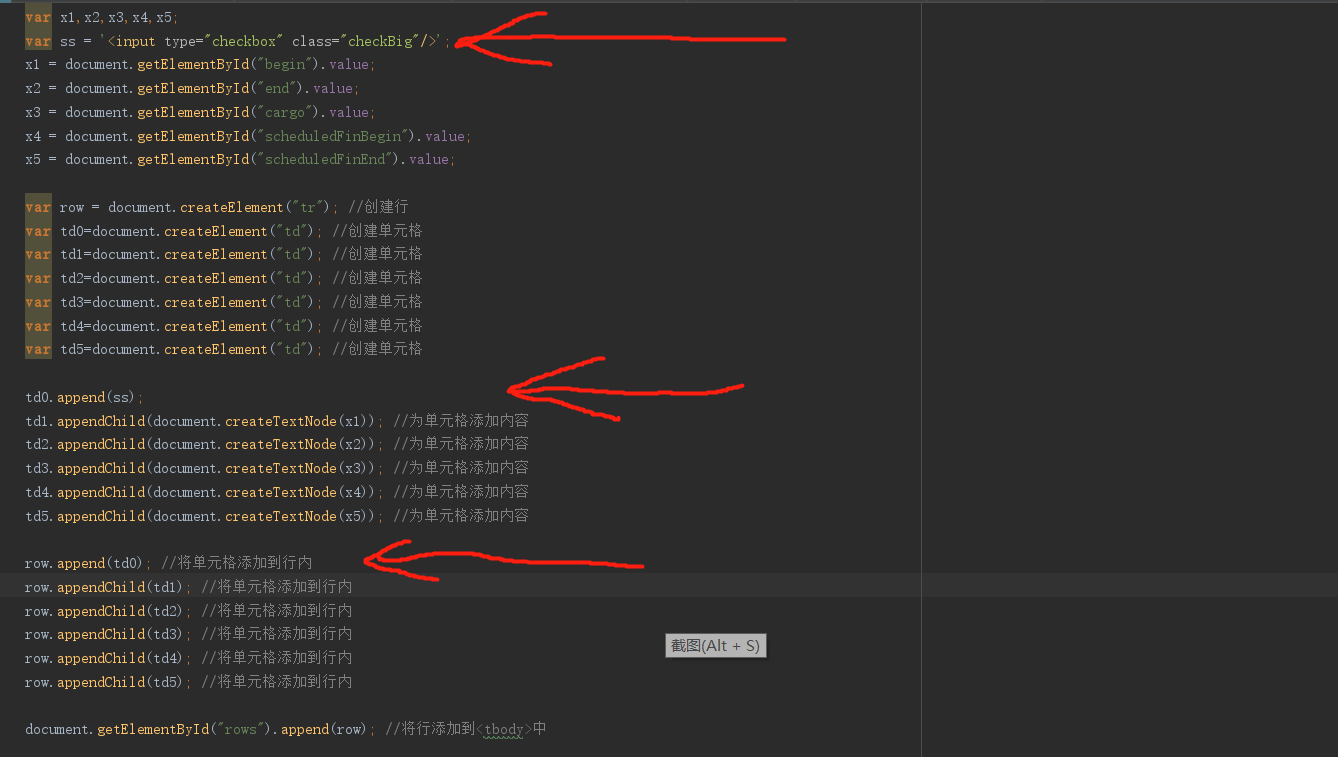
 Javascript Append 方法调用后 添加的是双引号引起来的纯文字
Javascript Append 方法调用后 添加的是双引号引起来的纯文字
 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Python Dictionary Create Append Update Delete Examples
Python Dictionary Create Append Update Delete Examples
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
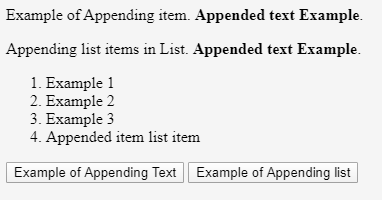
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Append Value To An Array From Input Text In Javascript
How To Append Value To An Array From Input Text In Javascript
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
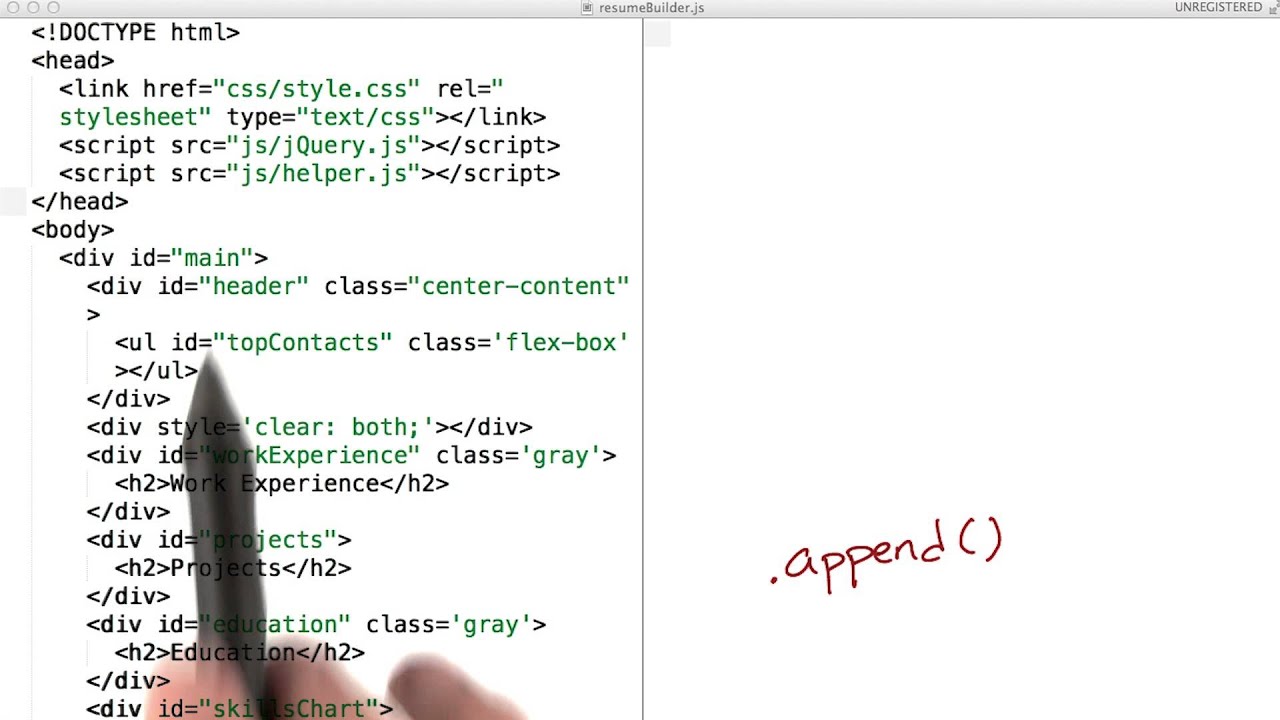
 Using Append To Build A Page Javascript Basics
Using Append To Build A Page Javascript Basics
 Javascript How To Add Li To Ul From Input Text Using Js Lagu
Javascript How To Add Li To Ul From Input Text Using Js Lagu
 Python List Methods Tutorial Python List Append
Python List Methods Tutorial Python List Append
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Append Div In Javascript Code Example
How To Append Div In Javascript Code Example
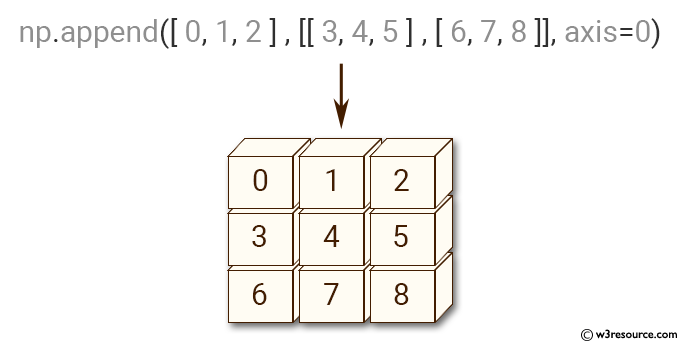
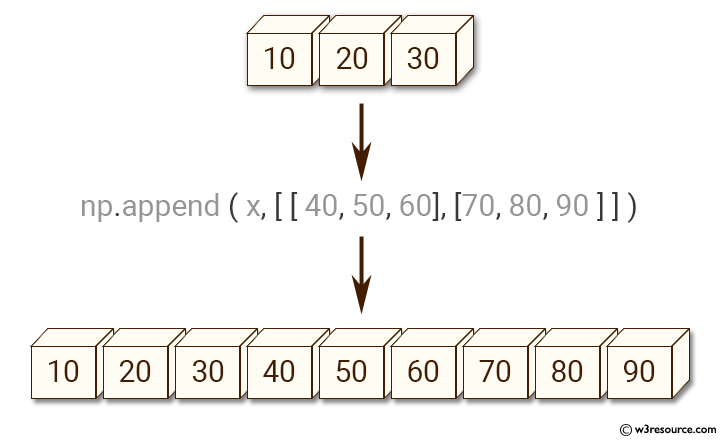
 Numpy Array Manipulation Append Function W3resource
Numpy Array Manipulation Append Function W3resource
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 Append Vs Merge In Power Bi And Power Query Radacad
Append Vs Merge In Power Bi And Power Query Radacad
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
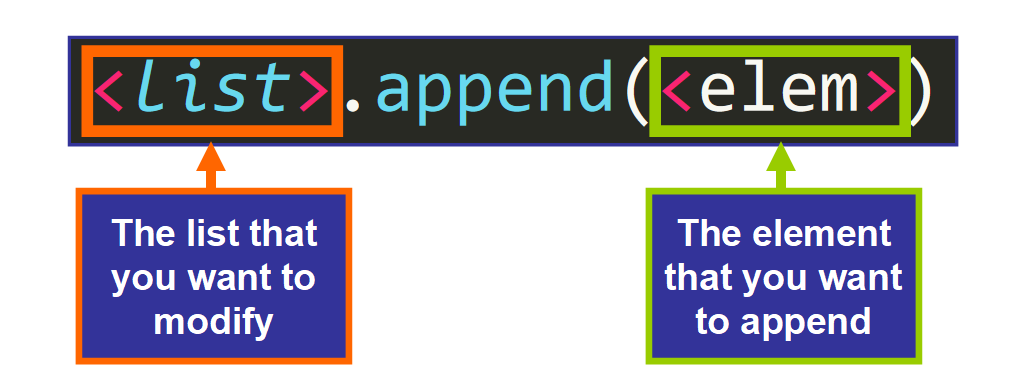
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
 How To Append An Item To An Array In Javascript
How To Append An Item To An Array In Javascript
 Numpy Append Values To The End Of An Array W3resource
Numpy Append Values To The End Of An Array W3resource
 How To Append To An Array In Javascript Wtmatter
How To Append To An Array In Javascript Wtmatter

0 Response to "30 How To Append Value In Javascript"
Post a Comment