20 How To Get Query String In Javascript
Hello, I would like to fetch query string from url on page-load using jQuery or javascript, then how can I do it, ... jQuery javascript jquery get query string. Comment. add comment to question. 1 Answers. Answered by:- vikas_jk . Using jQuery you can use .location for QueryString JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
Getting the Query String. I know the introductory paragraph can be a bit misleading, but the 3 techniques aren't actually ways to parse the query string itself; they are ways to retrieve the query string from the URL. There is essentially only one technique that I know of and could find to convert a query string into an object.

How to get query string in javascript. As the name suggests, the get method is used to get the value of the query string parameter. Let’s try to understand it with the following example. // index.php?keyword=Search Text&click=Submit var objUrlParams = new URLSearchParams(window.location.search); console.log(objUrlParams.get('keyword')); // “Search Text” How to get query string in JavaScript HTML location.search 📅 12 Jul 2020 15:17 GMT | 👤 @c2cDev Query string a great way of passing parameter values from one page to another. Getting All Query Strings in Javascript. Above Implementation works fine if you want to get the specific query string. However, it will not work if you want to get all the query strings. To get all the query strings from url, we can implement a different approach.
As a JavaScript developer, you'll often need to construct URLs and query string parameters. One sensible way to construct query string parameters is to use a one layer object with key value pairs. In this guide we'll cover various ways to turn an object like this: var params = { a: 1, b: 2, c: 3 }; into a query string like this: Javascript get all query strings. Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely. After creating an anchor element and assigning the url to href, search returns the query strings of url. Welcome to a quick tutorial and examples on how to build a query string in Javascript. So you want to send data from one place to another and need to create a URL string with parameters? An easy way to build a query string in Javascript is to use a URLSearchParams object: var query = new URLSearchParams ();
Some of the solutions posted here are inefficient. Repeating the regular expression search every time the script needs to access a parameter is completely unnecessary, one single function to split up the parameters into an associative-array style object is enough. The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it: Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL Get all the query string and assign to a variable queryString Declare a for loop with queryString
April 22, 2020 • Atta In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. You can get the query string value in javascript by passing the query key to function and this function will return the value of this specific query key. Get the query string value using javascript
Today, you'll learn how to get query string parameters from the URL in JavaScript. To get the full query string from the current browser URL, you can use window.location.search: console.log( window. location. search); To create an instance of URLSearchParams, just pass the full query string to its constructor: const params = new URLSearchParams ... The toString () method of the URLSearchParams interface returns a query string suitable for use in a URL. And the append () method of the interface appends a specified key or value pair as a new search parameter. javascript link javascript query string encoding http Do you find this helpful? To get query string parameter values in JavaScript, We can use UrlSearchParmas API in JavaScript. The string parsing mechanism is ugly and old way of doing getting query string parameter values. If you are using latest browsers like Firefox 44+, Opera 36+, Edge 17+, Safari 10.3+ and Chrome 49+ you can use UrlSearchParams API in Javascript.
How can I get query string parameter in Javascript or jQuery? 6. Executing JQuery after page load only after clicking a specific link. 4. Jquery function after page redirect? 3. Javascript body onload once. 4. if Security denies access for a Certain Role , Trigger a Jquery Function in Symfony3. Getting All Query Strings in Javascript. Above Implementation works fine if you want to get the specific query string. However, it will not work if you want to get all the query strings. To get all the query strings from url, we can implement a different approach. In modern browsers, this has become a lot easier, thanks to the URLSearchParams interface. This defines a host of utility methods to work with the query string of a URL.
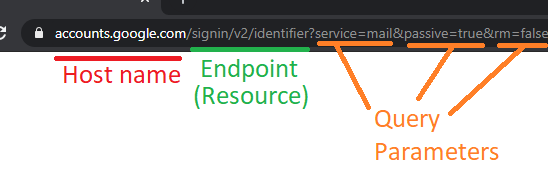
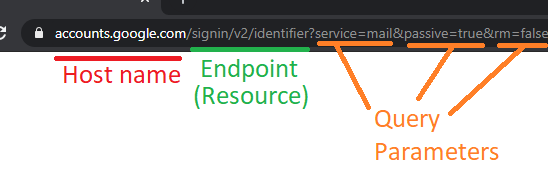
Here's how you can parse the query string parameters in vanilla JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter eBooks Jobs. Tutorials / Fundamentals / Get Query String Values in Vanilla JavaScript. Jun 17, 2020 The window.location.search property contains the raw query string. You can get the domain name from the URL of current page using the window.location.hostname property. You can get the pathname from the current URL a visitor is on using the window.location.pathname property. You can get the query string from the current URL using the window.location.search property. to use the above function, suppose your query string parameter is ?id=133&value=query+string+in+javascript, to get these values you can run function like this: querystring ["id"] //133 querystring ["value"] // query string in javascript querystring ["Nothing"] //undefined Query string using jQuery
Accessing the value of the query inside the browser in JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. See the example that how we can use that: const params = new URLSearchParams(window.location.search) JavaScript. Copy. In javascript there is no straight away method like Request.QueryString["msg"] to extract the querystring from the address.. but you can do some sort of string manipulation to achieve this.. and there would be several ways of doing it.. Today we'll show you how to get query string parameters from URL in JavaScript. Sometimes we need to get the query string value from the URL and perform the other logical operation. So in this article, we will give you a simple function that will help you to get the value of query string parameters.
Here We Explain How To Get Query String Values In JavaScript We are familiar with getting Query String Values in Asp.Net code behind. But for getting the Query String Values in Javascript just follow these steps. By writing down the above code we can get the Query String Values In JavaScript. Here is the Javescript Code for programming Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 How To Retrieve The Get Query String Parameters Using Express
How To Retrieve The Get Query String Parameters Using Express
June Rockwell Fullstack Software Developer For Websites Ios
 Get Query String Value From Url Query String Value In
Get Query String Value From Url Query String Value In
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
How To Read Values From Query String In A Nintex Live Form
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
 Support For Multi Value Parameters In Amazon Api Gateway
Support For Multi Value Parameters In Amazon Api Gateway
 Get Query String Values With Javascript
Get Query String Values With Javascript
 Getting Query String Values In Javascript In 2021
Getting Query String Values In Javascript In 2021
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
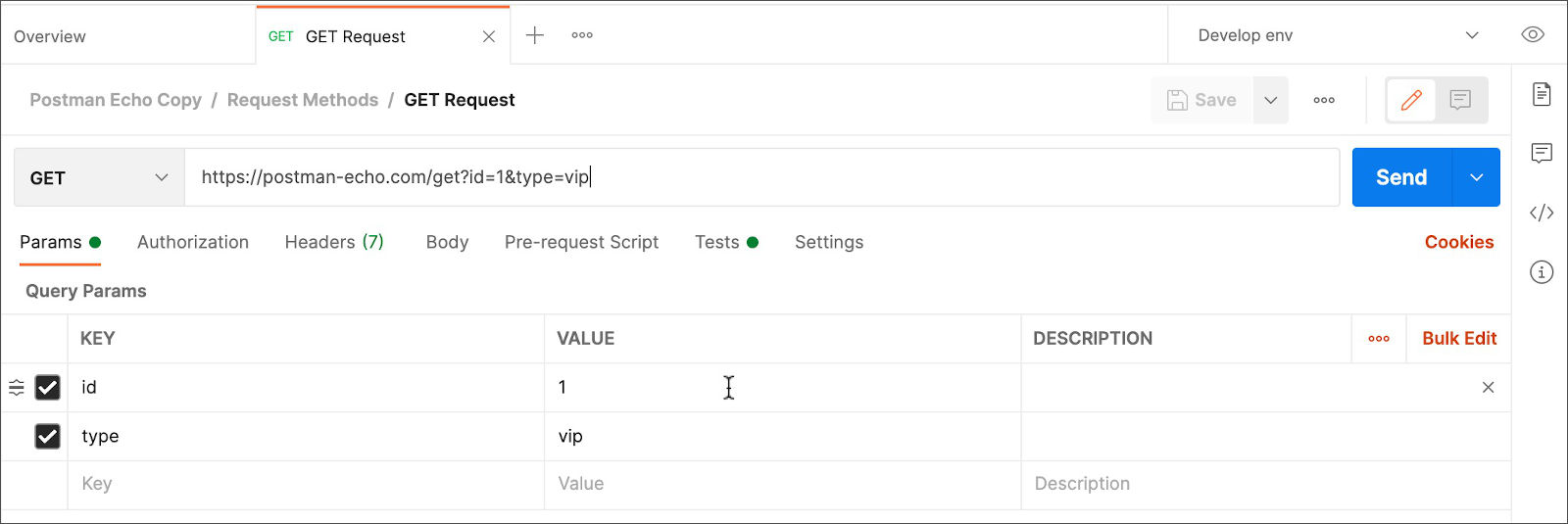
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Fix Max Url And Query String Length With Web Config And Iis
Fix Max Url And Query String Length With Web Config And Iis
 Nodejs Without Express How To Get Query Params Stack
Nodejs Without Express How To Get Query Params Stack
 Get Query String Value From Url Using Javascript
Get Query String Value From Url Using Javascript
 Node Js Query String A Quick Glance Of Node Js Query String
Node Js Query String A Quick Glance Of Node Js Query String
 How To Get Query String Values In Javascript
How To Get Query String Values In Javascript
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
0 Response to "20 How To Get Query String In Javascript"
Post a Comment