20 Javascript Table Pagination Example
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. I want to show 6 items in my table in one page by using above pagination javascript.. And as soon as I click on second pagination tab, it should show me next six items and keep on going until it is finished.. Below is my full HTML code in which I have tried using the same above pagination javascript but it doesn't work for me..
 Springboot Ajax Pagination Example Filtering And Sorting
Springboot Ajax Pagination Example Filtering And Sorting
Nov 04, 2018 - Table pagination is a simple navigation which lets you split a huge amount of content within the tables into smaller parts.

Javascript table pagination example. Creating a simple table with search, sort, and pagination 1) Adding references First of all, you need to add reference to the following JavaScript and CSS files. Check out jsFiddle for more pagination examples! Conclusion. To sum it up, we saw how to add paging to an HTML table element based on configurable options for setting 'number of records per page'. This simple solution adds the paging with ease, based on your design and requirement. Remember, this information can be easily updated at any time! 12/1/2021 · JavaScript: <script type=”text/javascript” src=”https://cdn.datatables /1.10.22/js/jquery.dataTables.min.js”></script>. Example 1: The following example demonstrates pagination using DataTables. In the HTML part, a table is defined with student’s data. The JavaScript handles the initialization of DataTable.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Table structure is an easy way to display data on the webpage. However, if we have too much data to display we have to apply pagination for easiness. jQuery makes it effortless to add a pagination into a data table. How to implement JavaScript pagination? Add the JavaScript to your page footer (see full script below). Add CSS to style the navigation bar (see an example below). Define an ID on the table you want to scroll. Place an empty DOM element where you want to display the navigation bar. Initialise the pager. That's all.
The "paging.js" is a lightweight jQuery plugin that helps you create pagination for the HTML table. It gets the table rows, divides them with the given value, and generates pagination for the table. The rendered pagination can be style/customized with CSS. This plugin is easy to implement to divide rows into paging for heavy content tables. 1 2 3 . Yes, the basic usage is that simple, just include the CSS JS, call the paginate.draw () function: target The ID of the HTML element, where you want to generate the pagination. click What to do when a pagination square is clicked. total The total number of pages. current The current page, defaults to 1 if not provided. Svelte has been around for a few years now, but with the arrival of Svelte 3 it has finally reach the maturity and it's starting to look like a serious contender to React and Vue.js, when it comes to choosing a tool to build UIs for the web. One app, four frameworks: • Svelte: 1,814 source bytes of component code.
In this blog, we will learn how to use DataTable.js to create a grid with pagination, sorting, filter etc.,using jQuery. Most developers create a simple HTML table and write huge amounts of code to make a grid with sorting, paging, etc. features . If you are using jQuery DataTable.js, you don't need to write a huge amount of code, as you need ... Pagination is a very useful characteristic of any application. This article helps uses jQuery and bootstrap to produce a lovely HTML table listing page numbers. Bootstrap is a strong CSS frame for creating the stunning layout and HTML elements with the CSS class. There is a number of jQuery Plugin that supports HTML table pagination. 3/9/2018 · A simple, dependency-free JavaScript table paginator that convert your long html tables (and even html lists) into multiple pages for more readability. How to use it: Download and insert the Paginator.js script into the webpage.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination ... The example below shows the full_numbers type of pagination. ... In addition to the above code, the following Javascript library files are loaded for use in this example: ... This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table... Mar 26, 2019 - A simple yet powerful jQuery table management plugin that provides an easy way to sort/filter/paginate tabular data in an HTML table. ... The Table Sortable jQuery plugin helps you render a customizable dynamic data table from JSON or JavaScript objects, with paginate, live filter, and data ...
The jQuery fancyTable plugin helps the developers to design HTML tables that are searchable and sortable with pagination feature. This plugin is totally based on JavaScript and HTML. Official website for plugin: Please take care of file paths while implementing the codes. Example 1: The following code demonstrates the simple search and sort ... The number of pages can be calculated by dividing the total number of items in the collection by the number of items to display per page. So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages. Fork on GitHub · Pagination.js2.1.5 · A jQuery plugin to provide simple yet fully customisable pagination. Almost all the ways you can think of on pagination · Pagination.js Pagination.min.js 16.0K · Initializing
Pagination made entirely by CSS. There is no single Javascript code here. I used the radio button ha... Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library. JavaScript Pagination Logic. Below are the nuts and bolts of how the pagination logic is implemented. It's a pure JavaScript function except for the : number typings in a few spots which are TypeScript. The version available on npm has been transpiled into pure JavaScript so there is no dependency on TypeScript or anything else.
2211. Rotated table column headers 2619. Click sort with html Checkbox 3345. Check/Uncheck All in all page with server side 3784. Overwrite the table scrollbar 3830. Export all records with server side pagination 3949. Multiple group header and large columns Simple Table Pagination in Vue JS Live Preview. Likewise, at the top right, you can see a dropdown option. It lets you choose the number of records you want to showcase in a single table. For example, you chose 10. But the total number of records is 14. So the table on the first page will hold 10 items and the table of the next page will hold ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Table Borders Table Size Table Alignment Table Style Table Responsive. ... CSS Pagination Examples
In this video we will be using Javascript to perform frontend pagination on a table of data that we rendered out using Javascript and JSON data.We will start... 16+ JavaScript Pagination Design Examples. Pagination is a UI (User Interface) design that partitions content into isolated pages. In the event that you scroll to the bottom of a page and see the line of numbers — that column of numbers is a site's or application's pagination. 1. Load the necessary jQuery & jQuery UI in the web page. 2. Load the paging.js script after jQuery library. 3. Call the plugin on the existing Html table and setup the the number of rows you wish to show per page. 4. Style the table pagination in the CSS. 5.
DataTables is a jQuery plugin that makes it easier to add pagination on the webpage.. Just need to add records list then it will auto-adjust data and create pagination with search and sort feature.. There are options available to implement AJAX pagination. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Support Donate for me:https://www.patreon /codetubeFollow me:https://www.facebook /mycodetube/https://plus.google /+kautubecodeghazaliMy Social Medi...
9/12/2016 · Add the pagination class to each table that you want to add a pagination to. 2. Set the number of record elements per page, per table, in a dataset value, as such: <table class="pagination" data-pagecount="3"> And that is it. Pagination complete. Here are a few examples of it in action for your paging pleasure again. Mar 28, 2021 - 10 best jQuery and Vanilla JavaScript table pagination plugins for better table readability. Dec 02, 2016 - A simple code to control tables using pure JavaScript .. if you've already learned the basis of JS , u will be able to understand this code & write it by yourself. Understanding table...
Steps4: Create Bootstrap Table Pagination Now finally in pagination.js, we will call pageMe({}) function with Bootstrap table body id to create pagination with table. We will also use pagination options to limit records on a page and show previous and next button. By default, pagination is initialized with Previous, page numbers and Next buttons. To manipulate the table pagination we can use one of the options presented below. To start working with our tables see the "Getting Started" tab on this page. Note: This integration is available from version 4.5.7 (released 16.07.2018). Bootstrap 4 - Pagination, Pagination is used to divide the related content across multiple pages. The basic pagination can be created by using .pagination class to an element.
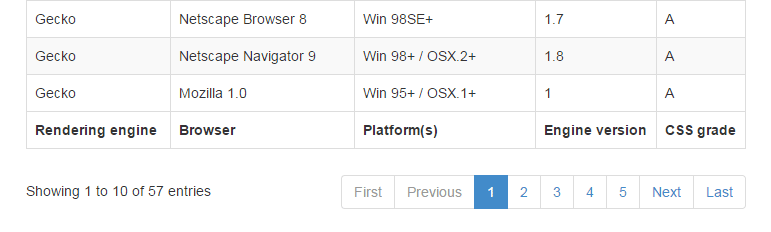
 How To Use Paging In A Table In Html Stack Overflow
How To Use Paging In A Table In Html Stack Overflow
 How To Achieve Pagination Table Layout With Angular Js
How To Achieve Pagination Table Layout With Angular Js
 Fixed Height For Pagination Table Issue 409 React
Fixed Height For Pagination Table Issue 409 React
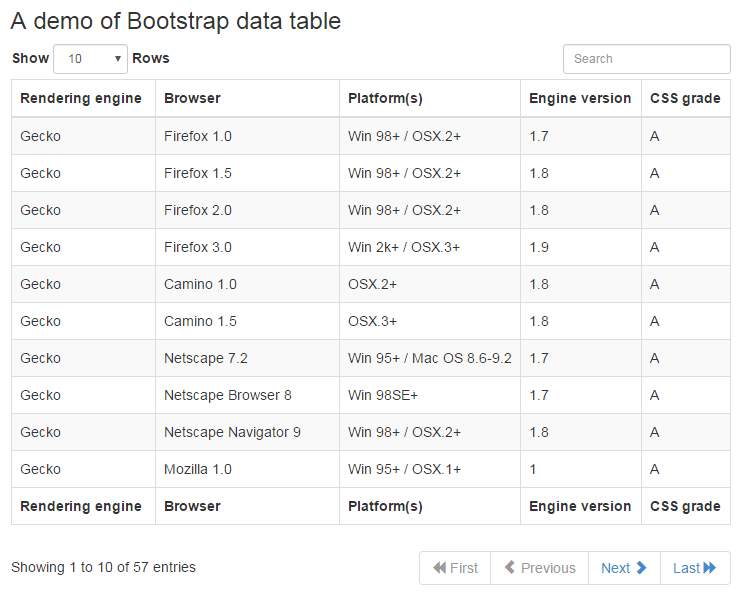
 6 Demos Of Bootstrap Data Tables With Paging Rows Per View
6 Demos Of Bootstrap Data Tables With Paging Rows Per View
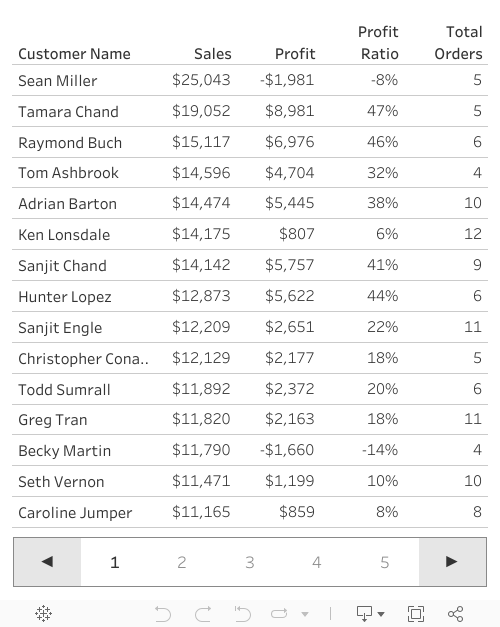
 Ultimate Guide To Tables In Tableau Part 2 Pagination
Ultimate Guide To Tables In Tableau Part 2 Pagination
 Javascript Css Html Tablepagination Js Simple Add
Javascript Css Html Tablepagination Js Simple Add
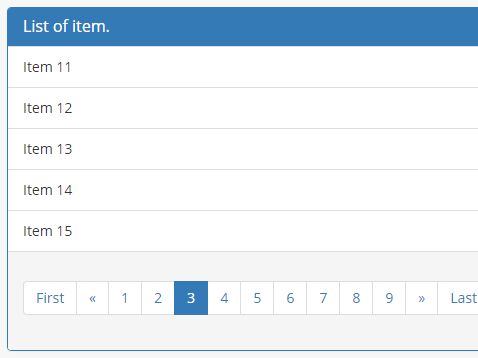
 10 Best Javascript Plugins To Paginate Large Html Table 2021
10 Best Javascript Plugins To Paginate Large Html Table 2021
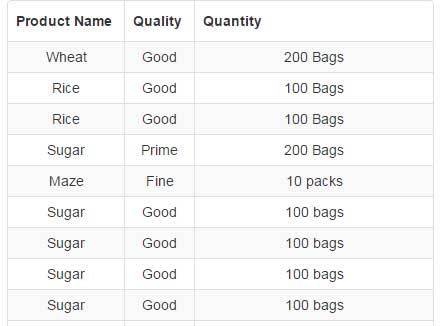
 An Html Table Plug In For Bootstrap With Sorting Pagination
An Html Table Plug In For Bootstrap With Sorting Pagination
 6 Demos Of Bootstrap Data Tables With Paging Rows Per View
6 Demos Of Bootstrap Data Tables With Paging Rows Per View
 Pagination In Reactjs The Fast And Easy Way By
Pagination In Reactjs The Fast And Easy Way By
 Search And Pagination On Table Are Missing After
Search And Pagination On Table Are Missing After
 Pagination Searching And Sorting Of Data Table Using
Pagination Searching And Sorting Of Data Table Using
 Simple Pagination With Php And Mysql Using Jquery Phpflow Com
Simple Pagination With Php And Mysql Using Jquery Phpflow Com
 Material Design Md Table Pagination Doesn T Work Stack
Material Design Md Table Pagination Doesn T Work Stack
 React Table Pagination Server Side With Search React
React Table Pagination Server Side With Search React
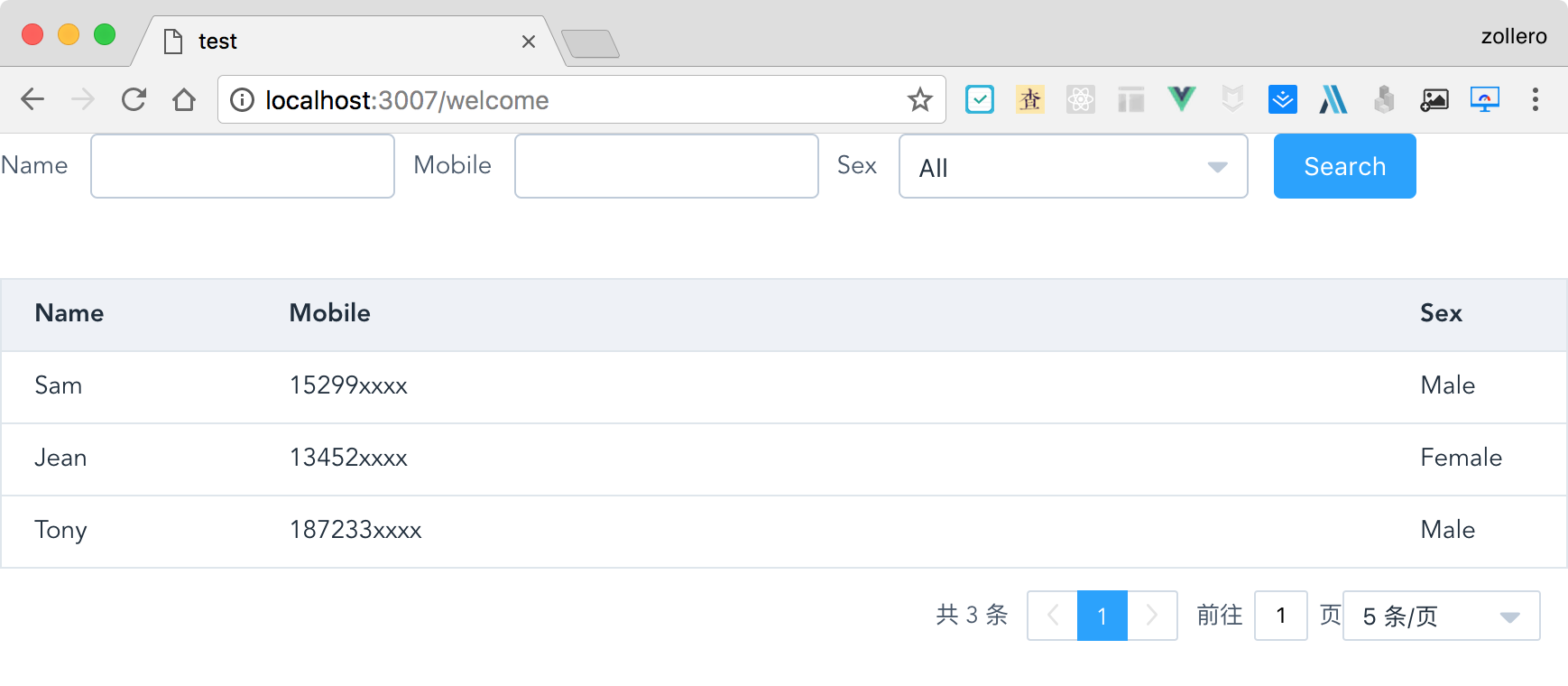
 Code Awesome El Search Table Pagination
Code Awesome El Search Table Pagination


0 Response to "20 Javascript Table Pagination Example"
Post a Comment