23 Javascript Convert File To Base64 String
There are a lot of encoding available but the most popular is base64 encoding/decoding. public static string ToBase64String(string fileName) { using ( FileStream reader = new FileStream( fileName, FileMode. Open)) { byte[] buffer = new byte[ reader. Length]; reader.Read( buffer, 0, (int) reader. edit: as @Ralph mentioned, turning everything into utf-8 string causes problems (unfortunately Response API doesn't provide a way converting to binary string), so array buffer is use as intermediate instead, which requires two more steps (converting it to byte array THEN to binary string), if you insist on using native btoa method.
How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ...

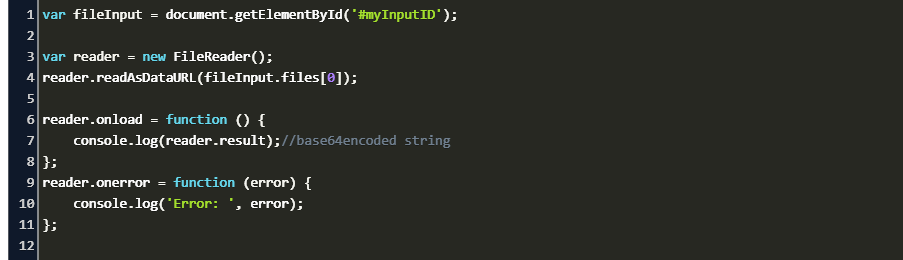
Javascript convert file to base64 string. May 01, 2021 - This post will discuss how to encode and decode strings in JavaScript with Base64 format. Base64 is a group of similar binary-to-text encoding schemes representing binary data in an ASCII string format by translating it into a radix-64 representation. 10/9/2015 · Firstly pick the file which you want to convert from the system’s HDD using HTML5 file browser. Once the file is selected, read the file as binary string using the FileReader API. At last convert the binary string to base64 using JavaScript. Attach a file browser to your html using the HTML5 input tag as type file. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls".
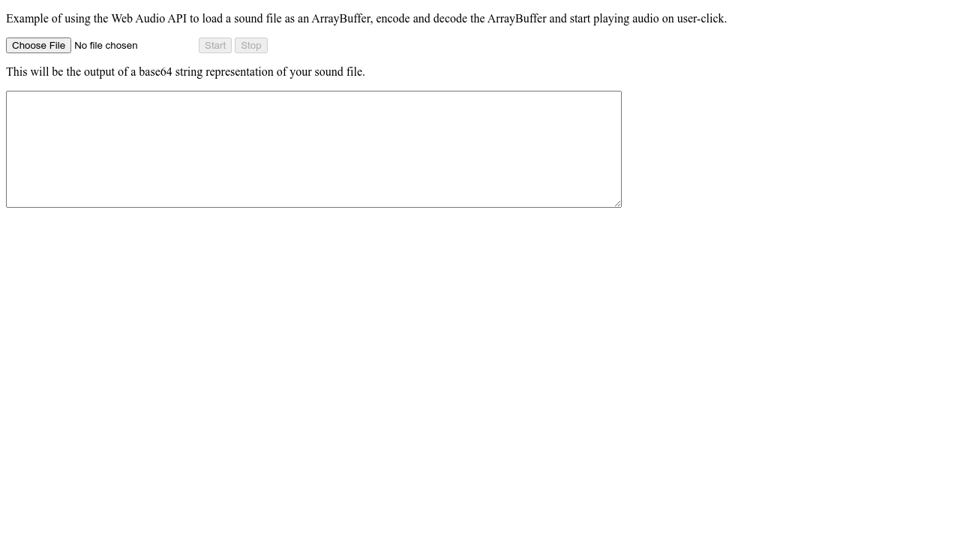
I need an efficient (read native) way to convert an ArrayBuffer to a base64 string which needs to be used on a multipart post. javascript encoding base64 arraybuffer Share Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in JavaScript. We cannot transfer Binary data over a Network in its raw format. Converting a File to a Base64 DataURL in JavaScript. The code included below prompts the user to select a file, loads that file, and displays its contents in a text box as a DataURL encoded in Base64 characters. To see it in action, copy it into an .html file and open that file in a web browser that runs JavaScript.
Feb 22, 2017 - However the image itself is empty. And when I download the uploaded image from the dropbox and open it in my computer, the viewer says the file is not a png. So probably my file is not being converted correctly. So how can I convert the base64File back to a normal file? 28/3/2016 · I tried to use return reader.result from the getBase64() function (rather than using console.log(reader.result)) because i want to capture the base64 as a variable (and then send it to Google Apps Script).I called the function with: var my_file_as_base64 = getBase64(file) and then tried to print to console with console.log(my_file_as_base64 ) and just got undefined. 31/3/2020 · There is a counterpart function atob () to convert from base64 encoding to string. The atob () function returns a string where each character represents an 8-bit byte, meaning its …
This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server. Another way to convert form file to Base64 is to call reader.readAsBinaryString (blob) and use btoa (reader.result) to get the Base64 string. However, this method will most likely work slower and is not supported by Internet Explorer at all. This tool allows loading the CSV URL converting to Base64. Click on the URL button, Enter URL and Submit. This tool supports loading the CSV File to transform to Base64. Click on the Upload button and select File. CSV to Base64 Online works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari.
Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. How to convert Base64 String to javascript file object like as from file input form? javascript save base64 as file; javascript convert input file to base64; javascript get file content to base64; get file in base64 js; javscript transform base64 to file send from; change file to base64 javascript; convert base64 string to file javascript How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. ... Encoding and Decoding Base64 Strings in Python. 21, May 20. How Base64 encoding and decoding is done in node.js ? 25, Jun 20. Convert string into date using JavaScript. 13, May 19. Convert user input string into regular expression using ...
base64 to string and string to base64 javascript decode Jul 16, 2021 - Base64 encoding is a way to convert data (typically binary) into the ASCII character set. It is important to mention here that Base64 is not an encryption or c... base64 to string and string to base64 javascript decode
Nov 27, 2014 - I have a PHP script that can encode a PNG image to a Base64 string. I'd like to do the same thing using JavaScript. I know how to open files, but I'm not sure how to do the encoding. I'm not used to 7 जवाब31 मई 2016 - const toBase64 = file => new Promise ((resolve, reject) => { const reader JavaScript btoa () function can be used to convert data into base64 encoded string. I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file. This article mainly concentrates on converting the base64 back to the respective file with their respective formats. There are many ways to achieve it.
JavaScript btoa() function can be used to convert data into base64 encoded Get Base64 encode file-data from Input Form7 मार्च 2017How to convert image into base64 string using javascript7 नव॰ 2011How to convert Base64 String to javascript file object like as 26 नव॰ 2017getting base64 string from html file upload element1 ... There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. I am trying to get the compressed ZIP file back in Javascript. I am able to convert the zip file into Base64 String format. (Zip file is in Server) Here is my try (at Server Side) System.IO.FileS...
7 जवाब31 मई 2016 - const toBase64 = file => new Promise ((resolve, reject) => { const reader JavaScript btoa () function can be used to convert data into base64 encoded string. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data in the form of files, such as images or video. Suppose you have an image in string format that needs to be uploaded to a server. However, the available API accepts the image in blob format only. Jul 18, 2021 - Base64 is a group of similar binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. The term Base64 originates from a specific MIME content transfer encoding.
Encode file to Base64 online and embed it into any text document such as HTML, JSON, or XML. The fact is that if you do not convert binary to Base64, you won't be able to insert such data into text files, because binary characters will corrupt text data. It is important to remember that the size of Base64 encoded files increases by 33%. Apr 11, 2016 - There might be scenarios where you need to convert an base64 string back to a file. This article will show you how. Sep 21, 2020 - For example, you can embed an image inline in a CSS or JavaScript file using Base64. It is possible to use Base64 to convert input, like form data or JSON, to a string with a reduced character set that is URL-safe. However, due to how certain servers may interpret plus (+) and forward-slash ...
Using atob () and btoa () in Javascript These methods atob () and btoa () are used to convert to string and base64 format respectively. This btoa () method simply encodes or creates the Base64 ASCII string from the given file or object. And this atob () method decodes the above Base64 string and returns the original output. Base64 is a group of binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. Example 1: Encode a String to Base64 Using btoa() May 14, 2020 - Write a function that when given ... it as a string. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack: ... Failed to load module script: The server responded with a non-JavaScript MIME type ...
Aug 14, 2016 - I have two base64 encoded in PNG, and I need to compare them using Resemble.JS I think that the best way to do it is to convert the PNG's into file objects using fileReader. How can I do it? Learn how to decode a Base64 encoded data back to normal text in Javascript. Javascript has a built-in function named atob() which performs Base64 decoding. However, the atob() function doesn't work properly if the encoded data contains DOMStrings which are 16-bit encoded. This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. Example 1 : Convert image to base64 string jQuery <!DOCTYPE html>
So I want to convert a base64 string to the javascript file object like that. I just want to get file object by decoding base64 string (encoded by other app from a file) without html file input form. Thank you. 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... Once you get the basics of Buffer and encoding, you can use your knowledge of the File System module to encode files to base64 strings. In this well-commented example we convert an image to base64 encoded string, and re-generate a copy of the image from the base64 encoded string.
Mar 13, 2015 - Are there any methods in JavaScript that could be used to encode and decode a string using base64 encoding? Convert a File to a Base64 string or DataURL using JavaScript Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. This tool allows loading the Base64 URL converting to JavaScript. Click on the URL button, Enter URL and Submit. This tool supports loading the Base64 File to transform to JavaScript. Click on the Upload button and select File. Base64 to JavaScript Online works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari.
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 File To Base64 Base64 Encode Base64 Converter Base64
File To Base64 Base64 Encode Base64 Converter Base64
 Convert File To Base64 By Javascript In Angular 11 Project
Convert File To Base64 By Javascript In Angular 11 Project
 How To Convert Image Into Base64 String Using Jquery
How To Convert Image Into Base64 String Using Jquery

 How To Convert Image To The Base64 String
How To Convert Image To The Base64 String
 Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
 Converting File To Base64 On Javascript Client Side By
Converting File To Base64 On Javascript Client Side By
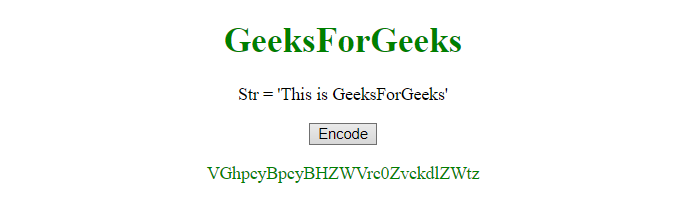
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 Javascript Convert Image To Base64 String Using Html5
Javascript Convert Image To Base64 String Using Html5
 Converting File To Base64 On Javascript Client Side By
Converting File To Base64 On Javascript Client Side By

 Convert Image To Base64 String Using Jquery Shouts
Convert Image To Base64 String Using Jquery Shouts
 Mp3 To Base64 Encoder And Decoder
Mp3 To Base64 Encoder And Decoder
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding
 Promise Is Still Been Returned After Await When Converting
Promise Is Still Been Returned After Await When Converting
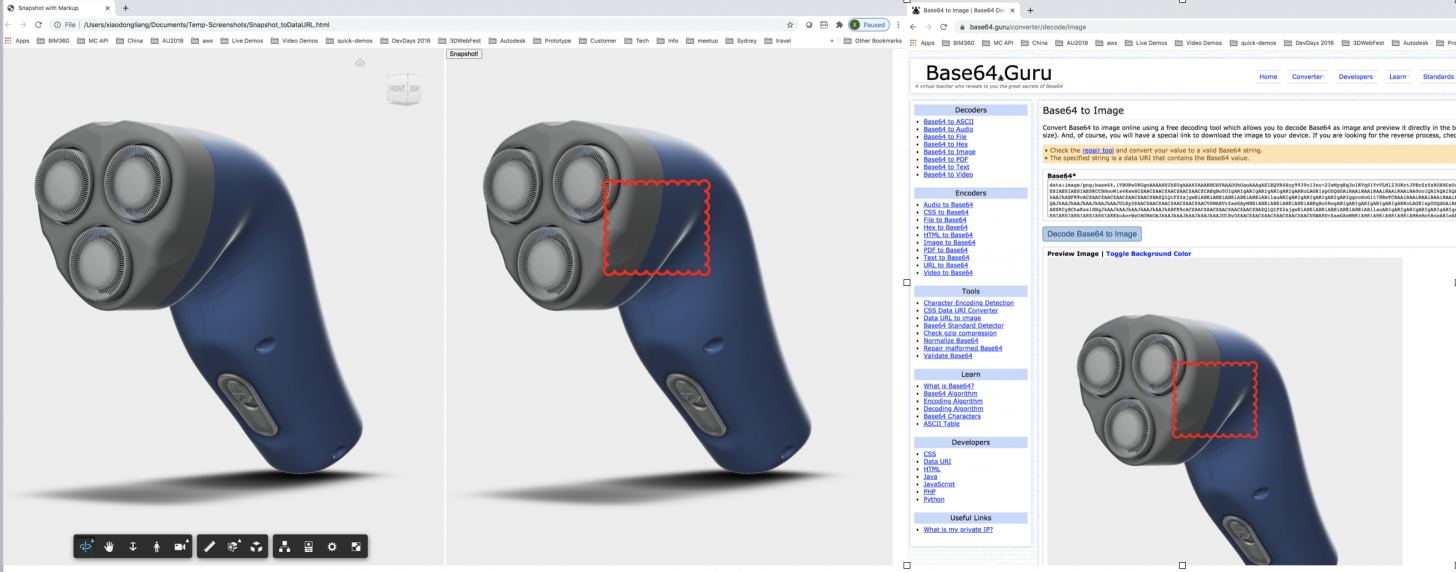
 Get Base64 Encode String Of Screenshot With Markups
Get Base64 Encode String Of Screenshot With Markups
 Javascript Read File And Turn It Into Base64 String Code Example
Javascript Read File And Turn It Into Base64 String Code Example
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 How To Convert Gzip Encoded Response Into Base64 String
How To Convert Gzip Encoded Response Into Base64 String
 5 Online Pdf To Base64 Converter Websites Free
5 Online Pdf To Base64 Converter Websites Free

0 Response to "23 Javascript Convert File To Base64 String"
Post a Comment