27 Javascript Iterate Over Map
Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition Aug 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Iterate Over Hashmap To Get Key And Value In Java Add
Functional Approach for ES6+. If you want to take a more functional approach to iterating over the Map object, you can do something like this. const myMap = new Map () myMap.forEach ( (value, key) => { console.log (value, key) }) Share. Improve this answer. answered Jul 5 '20 at 4:00. jpthesolver2.

Javascript iterate over map. In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. 3 weeks ago - A protip by steveniseki about jquery and javascript.
I almost never use for loops in JavaScript and many other languages anymore. Instead, when iterating over collections I tend to use the map operator when it's available. This applies to arrays ... 15/7/2020 · Output: 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair.. Syntax: myMap.forEach(callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration.
We use the map() method to iterate through our list of customers and apply our calculateLoyaltyPoints() function. Finally, we print out the revised list of customers. This list now reflects our "points" value we added to each customer's entry. Render a List Using a Library. The map() method is commonly used in JavaScript libraries like ... Learn the older and newer methods to loop over objects using javascript and the pros and cons associated with them. How to iterate over a JavaScript object ? There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that ...
The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). So if you need to iterate and use both the name and values, you might alternatively want to pass it to the controller as a list of objects (i.e. Map []) where each object has a name and a value. If you have no choice but to start with a map in the controller, you can transform it to a list of objects something like this: var listOfObjects ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
How JavaScript Maps Can Make Your Code Faster. ... Both are keyed collections, meaning that you can use methods like forEach to iterate over the elements in the order of insertion. Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value Thymeleaf provides th:each attribute that can be used to loop through different Java collection objects like Map, List, Set and array. Thymeleaf offers powerful features that make it ideal for modern HTML5 Java-based web development. If you want to learn more about how to start working with Thymeleaf in Spring Boot, check out the this guide.
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In this article, we will learn how to iterate over a Map using different methods available. So, let's dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop.
How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Jan 30, 2020 - A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries ... Feb 01, 2017 - JavaScript: Iterate Over Map Object · By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13 · Iterate Over Map with for-of Loop · for (let [k, v] of map_obj) {…} · iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] · for (let x of map_obj) {…} · iterate ...
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. The Object.keys () method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries () and Object.values (). The newest methods convert the object into an array and then use array looping methods to iterate over that array. Let us begin with the first method!
4 weeks ago - In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair ... Jul 27, 2021 - Let’s step away from the individual data structures and talk about the iterations over them. Apr 07, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
In this tutorial, we are going to learn about maps and for…of loops in JavaScript with Examples. Submitted by Himanshu Bhatt, on September 09, 2018 1) map. Let's start with the maps, we normally use them when working with NoSQL databases like MongoDB or Firebase. It stores key-value pair. Feb 14, 2019 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... JavaScript Array Iteration ... The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2:
Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −. May 01, 2020 - In this article, we will continue learning Map. We will learn how we can iterate a Map using different loop constructs in Javascript. Output. HashMap: {Java=Enterprise, JavaScript=Frontend, Python=ML/AI} Entries: Java=Enterprise, JavaScript=Frontend, Python=ML/AI, Keys: Java, JavaScript, Python, Values: Enterprise, Frontend, ML/AI, In the above example, we have created a hashmap named languages. Here, we have used the forEach loop to iterate through the elements of the hashmap.
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In Java, iteration over Map can be done in various ways. Remember that we cannot iterate over map directly using iterators, because Map interface is not the part of Collection. All maps in Java implements Map interface. There are following types of maps in Java: 9/6/2021 · If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()!
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... 2. console.log('Key is: ' + i + '. Value is: ' + a_hashMap[i]); 3. } 4. . I run into a problem where this outputs a bunch of undefined keys after the first key, when the array only contains one entry. I have a feeling it is because the code is within a loop which uses i, even though when I follow in debug it shouldn't be happening.
When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript.
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Salesforce Code Crack How To Iterate Map Values In Lightning
Salesforce Code Crack How To Iterate Map Values In Lightning
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
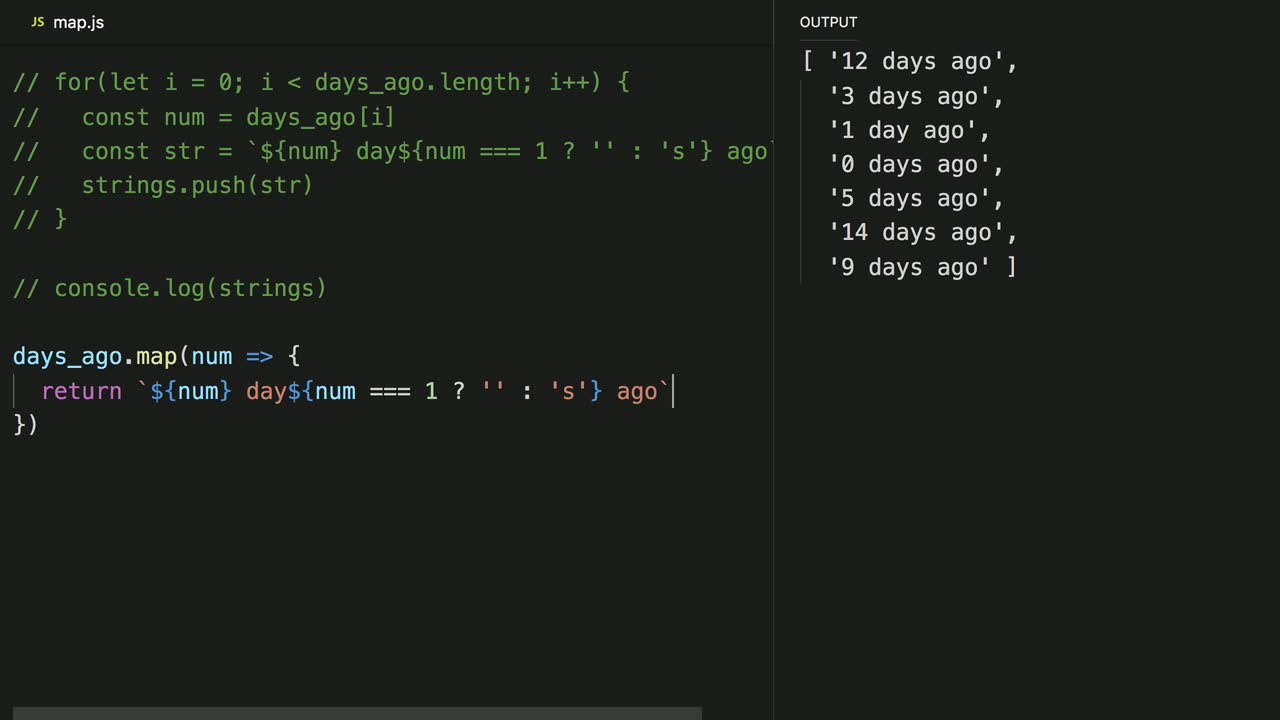
 Use Map Instead Of A For Loop To Iterate Over An Array
Use Map Instead Of A For Loop To Iterate Over An Array
 Map In C Standard Template Library Stl With Example
Map In C Standard Template Library Stl With Example
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Iterate Over Map Keys And Values In C
Iterate Over Map Keys And Values In C
Use Map Instead Of A For Loop To Iterate Over An Array

 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Map Object Provided By Es6 The Map Object Holds Key Value
Map Object Provided By Es6 The Map Object Holds Key Value
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
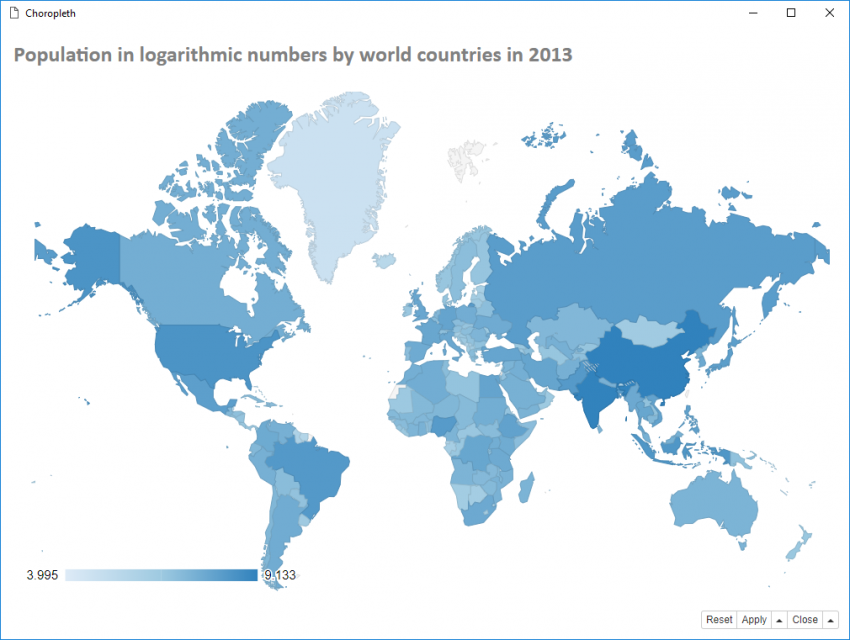
 Js Show It Today Interactive Choropleth World Map Using
Js Show It Today Interactive Choropleth World Map Using
Iterate Through A Javascript Array With Jsx And The Array
Iterate Over Object Key Value Pairs Issue 457 Janl
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Javascript Iterate Over Json Code Example
Javascript Iterate Over Json Code Example
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 A Brief Introduction To Javascript Map Filter And Reduce
A Brief Introduction To Javascript Map Filter And Reduce
 How To Iterate Treemap In Older Java And New Java 8 Or How
How To Iterate Treemap In Older Java And New Java 8 Or How
 Iterate Over Map Values In Javascript Archives Worldofitech
Iterate Over Map Values In Javascript Archives Worldofitech

0 Response to "27 Javascript Iterate Over Map"
Post a Comment