26 How To Find Child Element In Javascript
Remove the child node of a specific element in JavaScript? How to generate child keys by parent keys in array JavaScript? Style every <p> element that is the child of its parent, counting from the last child with CSS; jQuery parent > child Selector; Python program to communicate between parent and child process using the pipe. Can JavaScript ... The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Tip: You can use the length property of the HTMLCollection object to determine the number of child elements, then you can loop through all children and extract the info you want.
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
Apr 25, 2017 - I have an HTMLDivElement, and my goal is to find a div nested beneath this. Ideally I'd want something like getElementById, but that function doesn't work for HTMLDivElement. Do I need to manua...

How to find child element in javascript. JavaScript DOM — Get first and last children of an element August 07, 2020 • Atta To get the first child node of an HTML element, you can use the firstChild property. Apr 01, 2021 - If we run the example above, the last element shown is <script>. In fact, the document has more stuff below, but at the moment of the script execution the browser did not read it yet, so the script doesn’t see it. Properties firstChild and lastChild give fast access to the first and last children. Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
Jun 12, 2021 - The read-only children property returns a live HTMLCollection which contains all of the child elements of the element upon which it was called. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... The Node.contains () method is used to check if a given node is the descendant of another node at any level. The descendant may be directly the child's parent or further up the chain. It returns a boolean value of the result. This method is used on the parent element and the parameter passed in the method is the child element to be checked.
closest. Ancestors of an element are: parent, the parent of parent, its parent and so on. The ancestors together form the chain of parents from the element to the top. The method elem.closest(css) looks for the nearest ancestor that matches the CSS-selector. The elem itself is also included in the search.. In other words, the method closest goes up from the element and checks each of parents. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Select the child element of parent element. First select the parent and then select the all children of parent element. make an array of children and use indexOf () method to get the index. Example 2: This example using the approach discussed above.
7/8/2020 · To get the first and last children of an element, JavaScript provides firstChild and lastChild properties: const ul = document. querySelector ('#langs'); // get first children const firstChild = ul. firstChild; // get last children const lastChild = ul. lastChild; ️ Like this article? Follow me on Twitter and LinkedIn. You can also subscribe to RSS Feed. The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example's & documentation. JavaScript. var productList = document.querySelector('.product__list').children ... Sep 02, 2016 - What would the most efficient method be to find a child element of (with class or ID) of a particular parent element using pure javascript only. No jQuery or other frameworks. In this case, I woul...
Here is a pure JavaScript solution (without jQuery) var _Utils = function () { this.findChildById = function (element, childID, isSearchInnerDescendant) // isSearchInnerDescendant <= true for search in inner childern { var retElement = null; var lstChildren = isSearchInnerDescendant ? Now, to retrieve the form element from any of the input elements we can do any of the following: const form = document.getElementById('name-field').form; const form = document.getElementById('msg-field').form; const form = document.getElementById('btn-submit').form; Similarly, if we had an event target that we knew was a form input element, we ... Get the first child element in JavaScript HTML DOM There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one.
In our previous example, the method called appendChild () was used to append the new element as the last child of the parent element. JavaScript create element action can also be performed with the insertBefore () method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below ... First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings. Fourth, select the next sibling of the first element. Finally, repeat the 3rd and 4th steps until there are no siblings left. Feb 20, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the node has no element children, ...
Jun 30, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. hasChildNodes () method can also be used to find the child of the parent node. Example 1: In this example, hasChildNodes () method is used to determine the child of <div> element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 14, 2021 - The Node.childNodes read-only property returns a live NodeList of child nodes of the given element where the first child node is assigned index 0. Child nodes include elements, text and comments. For accessing the child elements of a parent node in JavaScript, there are the following approaches we can use: Getting the first child element of a node. Getting the last child element of a node. Getting all the children of a node. Let's discuss each approach one by one. Example. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
I need to get all child elements that have certain attributes, The only way I know to get all children is by: const children = Array.from(element.childNodes); but now each child in children is not an element , rather a node , hence, I cannot use getAttribute('') on them; The find () method returns descendant elements of the selected element. A descendant is a child, grandchild, great-grandchild, and so on. The DOM tree: This method traverse downwards along descendants of DOM elements, all the way down to the last descendant. 28/1/2010 · If you only want to know about child elements (as opposed to text nodes, attribute nodes, etc.) on all modern browsers (and IE8 — in fact, even IE6) you can do this: (thank you Florian !) if (element.children.length > 0) { // Or just `if (element.children.length)` // It has at least one element as a child }
The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. What I got here is a collection of div elements inside a div. Each child element has a value as day of a week. I wish to show or highlight the day matching the current day. For example, if its Tuesday today, then the script should search the day inside the div elements and highlight it.
Below is the JavaScript code snippet that will return the collection of child elements: document.getElementById ('myId').children; From the above syntax, we can understand that the syntax to get the collection of child elements is: element.children; We can get each and every single child element by its index number. The first descendant element of baseElement which matches the specified group of selectors.The entire hierarchy of elements is considered when matching, including those outside the set of elements including baseElement and its descendants; in other words, selectors is first applied to the whole document, not the baseElement, to generate an initial list of potential elements. Example and Output. Based on the HTML snippet, this property returns the collection length as 1. To get the count use the element.children.length or element.childElementCount. childelements [0] or element.firstElementChild returns the first element of the specified element. childelements [0].tagName returns the first child element tag name.
Given a jQuery object that represents a set of DOM elements, the .children() method allows us to search through the children of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .children() method differs from .find() in that .children() only travels a single level down the DOM tree while .find() can traverse down multiple levels to select ... The firstElementChild property returns the first child element of the specified element. 5/9/2019 · Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child based on index.
You have a parent element, you want to get all child of specific attribute 1. get the parent 2. get the parent nodename by using parent.nodeName.toLowerCase() convert the nodename to lower case e.g DIV will be div 3. for further specific purpose, get an attribute of the parent e.g parent.getAttribute("id"). this will give you id of the parent 4. "Everywhere I searched showed passing it inside a string to [code ]:nth-child()[/code] isn't possible." - It is possible if you use string concatenation like [code ]":nth-child(" + i + ")"[/code]. But I have a relatively simple and effective logic...
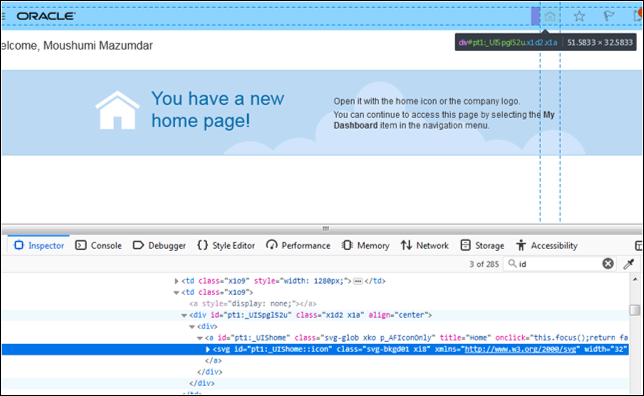
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Check If An Element Is A Child Of A Parent Using
How To Check If An Element Is A Child Of A Parent Using
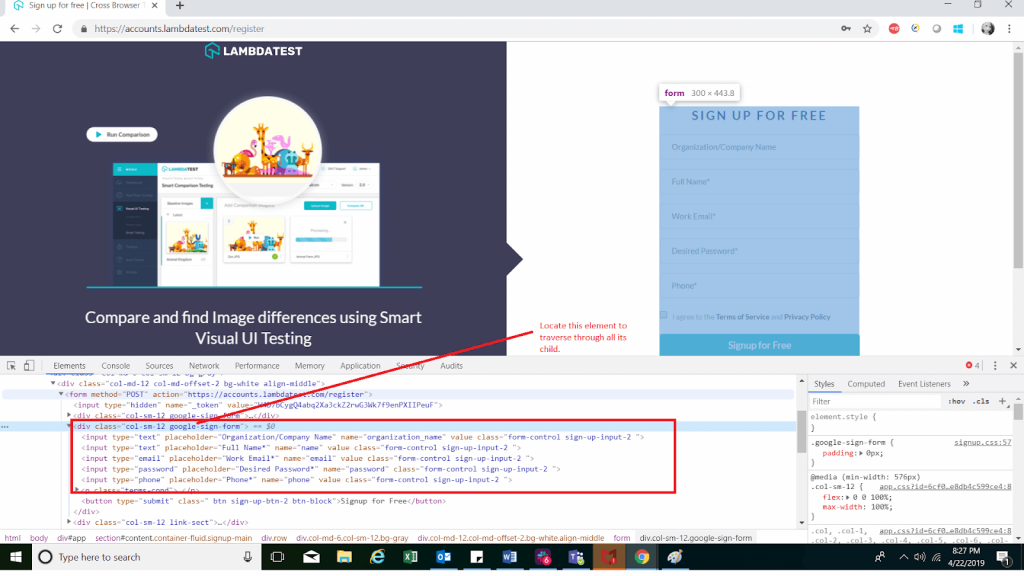
 How To Iterate Through Child Elements Of A Div Using Jquery
How To Iterate Through Child Elements Of A Div Using Jquery
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
 Console Log Of Element Children Shows 0 Length But Has Three
Console Log Of Element Children Shows 0 Length But Has Three
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 How To Get Parent Of Input Object In Jquery Code Example
How To Get Parent Of Input Object In Jquery Code Example
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 How To Find Elements In Selenium Webdriver Edureka
How To Find Elements In Selenium Webdriver Edureka
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Get The Event Target Value With Using Parent Element Stack
Get The Event Target Value With Using Parent Element Stack
 What S The Difference Between Dom Node And Element
What S The Difference Between Dom Node And Element
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
 Javascript Dom Check If An Element Has Children
Javascript Dom Check If An Element Has Children
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples





0 Response to "26 How To Find Child Element In Javascript"
Post a Comment