22 Display Error Message Below Textbox In Javascript
Some of my previous articles are as follows: Twitter, Pinterest, Facebook, GooglePlus and Tumblr Social Sharing Buttons Using jQuery In Asp.Net MVC, Fixed Header Web Page Using CSS3 Without jQuery In Asp.Net MVC, CountDown To Show Under Construction Page Using jQuery In Asp.Net MVC, Bootstrap Style Dynamic jQuery Dropdowns Menu Using Asp.Net MVC In C#.Net, Stylish Button Using Css3 In Asp ... Below is the list which i am working for my application module: a. Form will consist of two input fields (name and email)… Hello all, I am quite stuck with the validation part with ...
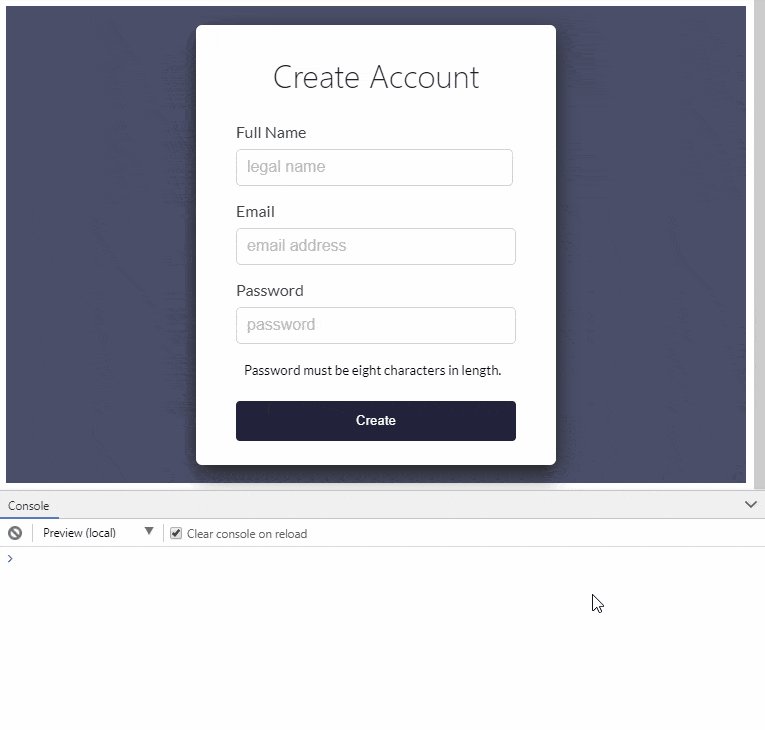
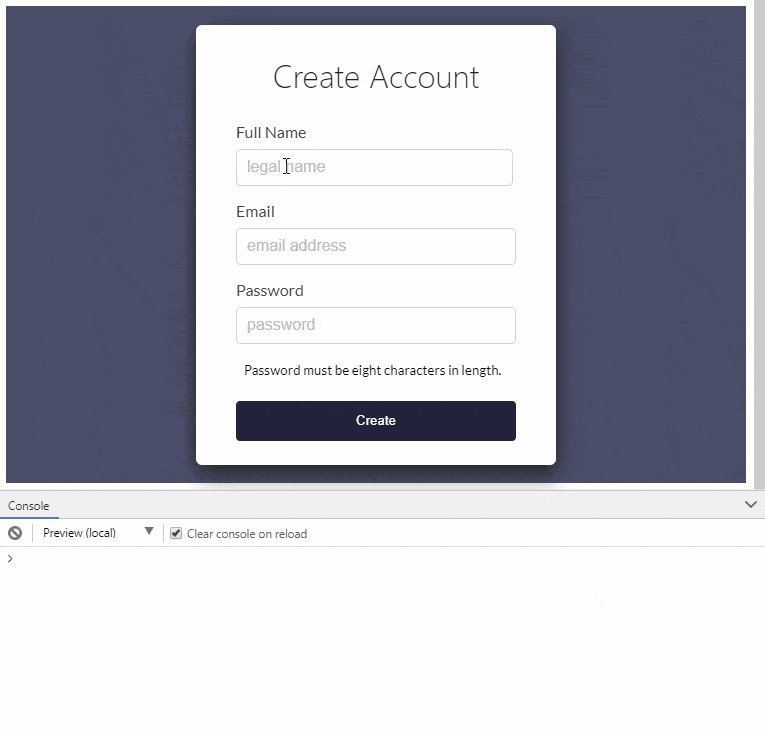
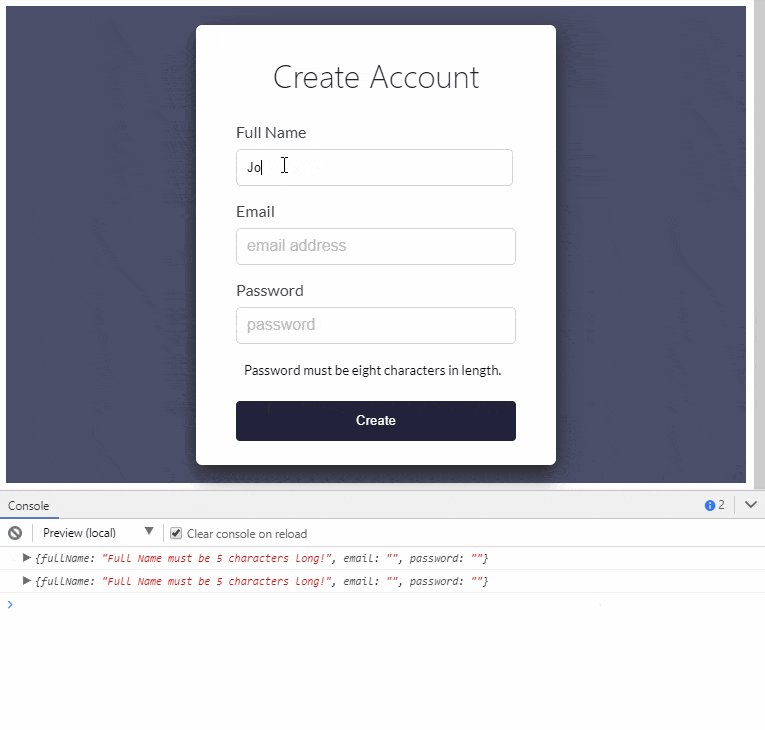
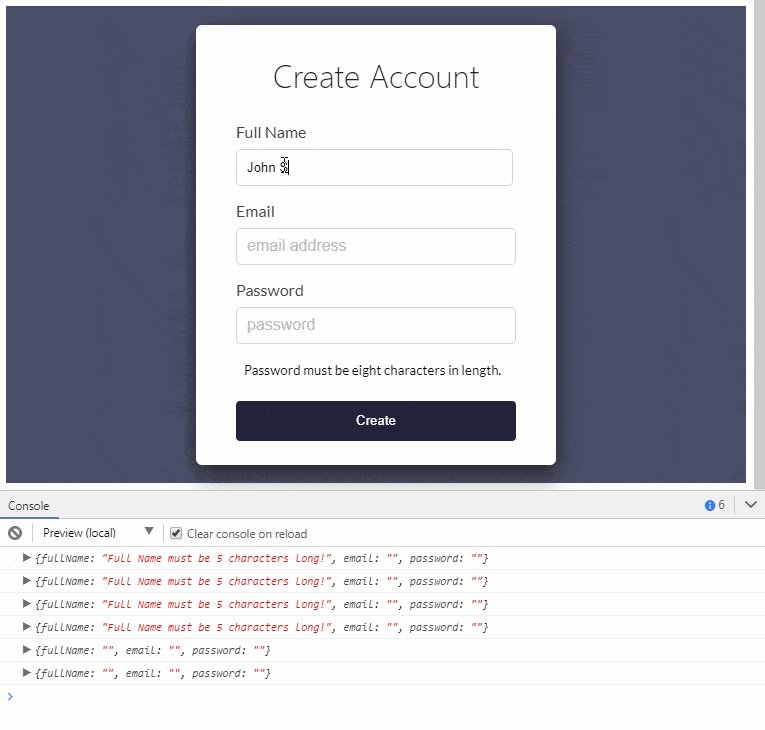
 How To Add React Form Validation
How To Add React Form Validation
Blog Post Link→ http://www.abctutorial /Post/18/-how-to-we-show-display-error-message-in-html-using-jquery-from-validation"From Validation Jquery "=====...

Display error message below textbox in javascript. I applied client side validations by using javascript Like <script type="text/javascript"> var rname=/^([A-Za-z]\s?)+(\w\s?)*$/; var rphone=/\d{10}/; 7/1/2009 · I have requirement like to show all validations error messages below the textboxes( Exactly like Gmail registration page). For that I have taken dev tags below every TextBox. And Written code like <script language="javascript" type="text/javascript… 10/4/2021 · The common ways to show error messages in Javascript are: By default, error messages will show up in the developer’s console. In most major browsers, press F12 > console. We can also use console.error("MESSAGE") or console.log("MESSAGE") to manually output messages in the developer’s console. Use try { CODE } catch (err) { alert(err); } to show the error message a dialog box.
13/1/2021 · Today, We want to share with you how to display error message in javascript without alert.In this post we will show you how to show validation message below each textbox using javascript, hear for how to show error message in popup window in javascript we will give you demo and example for implement.In this post, we will learn about How To Resolve The “Javascript Runtime Error … Validating input with JavaScript. In addition to native ColdFusion input validation using the validate attribute of the cfinput and cftextarea tags, the following tags support the onValidate attribute, which lets you specify a JavaScript function to handle your cfform input validation: cfgrid. cfinput. We then used a Javascript function to display the contents of the input in an alert box. So hopefully you can see how the Javascript is run when it is triggered, and how we are able to get whatever the user has typed into the input box and do something with it. Next I'll show you how to validate the input.
2. Add a ValidationSummary control and set its ShowMessageBox property to True and ShowSummary property to False. < asp: ValidationSummary runat ="server" ShowMessageBox ="true" ShowSummary ="false" /> [code] <html> <head> <style type="text/css"> .container123{ width:14%; float: left; } .message{ color: red; display: inline; float: right; position: absolute; margin ... Using a html tag inside a :contains will not work properly. .text() should be used only with plain Generally I agree with your approach for login forms, but OP asked: "I would like to show a simple message just below each text box," not a single message for all fields. - nothingisnecessary Aug 29 '14 at 17:28
Simple Javascript Validation without Alerts In this article we are going to see simple Javascript form validations without using alerts. We are going to validate the form fields and display the message near the text box. We are going to have 4 fields in the html, 4/2/2013 · 10. 1. Please correct the below code it is not working as expected i.e, i need a error message to be shown just beside the textfield in the form when user enters an invalid name. <html> <head> <script type="text/javascript"> function validate() { if(myform.fname.value.length==0) { document.getElementById("fname").innerHTML="this is ... For you guys who have not heard, this is where Javascript outputs all error messages, and whatever you don't want the users to see. Press F12 to open the developer's console in most modern browsers. console.log () Will show a message in the developer's console.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. 1 npm install -g @angular/cli. javascript. Then type below command to create a new Angular project. 1 ng new ngValidation. javascript. Add a few files and install some dependencies. Navigate to the root app directory and type the following command to start the server. 1 cd my-app 2 ng serve --open. javascript. So yes, you can have messages below the input in HTML5. Just beware that they will either be the automatic type, or, to customize, you need to look into using the constraint validation API to write your own messages using JavaScript.
The way I would do it is to create paragraph tags where you want your error messages with the same class and show them when the data is invalid. Here is my fiddle. if ($('#email').val() == '' || !$('#password').val() == '') { $('.loginError').show(); return false; } I also added the paragraph tags below the email and password inputs Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to check if an input field is empty in Javascript; How to validate an email address in JavaScript; Remove the last character of a string in Javascript; How to Get The Last Character Of a String in Javascript; How to redirect to another page after 5 seconds in Javascript; Digital Clock In JavaScript; How to Display the Current Date and Time ...
but i should not allow date greater than todays date for both from date and to date along with start date to be lesser than today date and my date format is not dd/mm/yyyy it is mm/dd/yyyy 2/3/2020 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. For displaying a custom error message rather a single standard message you may use the data-error-msg attribute with each input type. For example, for the name field, you may specify the following message by using the data-error-msg data attribute: "Please enter the name!" Similarly, you may specify the message according to the field.
What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form. Note: <input type="number"> (and other types, such as range and date) can also take a step attribute, which specifies what increment the value will go up or down by when the input controls are used (such as the up and down number buttons). In the above example we've not included a step attribute, so the value defaults to 1.This means that floats, like 3.2, will also show as invalid. JavaScript form validation. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Usually, you can change position of error message in jQuery validate using below jQuery code 1. If you want to specify location of 1 or 2 fields and keeping same for other form elements, you can use jquery validate like code Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain required field data. Let's add a form first before working on the validation part. 23/1/2021 · Today, We want to share with you how to show error messages below the textbox in javascript validation.In this post we will show you javascript form validation showing error message next to input, hear for javascript form validation with all error messages at once we will give you demo and example for implement.In this post, we will learn about how to display error message in javascript …
div has a block display and it would display in a new line rather than in the same line. And about using remove, he needs to be careful because just using remove for d2, will remove textbox as well. He will first have to select the element next to the textbox and as it does not have any id or class he will have to carefully write his selector code. Here's how it looks in Chrome 21: A couple things to note: 1) If a user attempts to submit a form and gets validation errors, a submit event is never fired for the <form>.Therefore, instead of listening for submit on the <form>, I instead listen for a click on the <input type="submit">.Since the user is also able to submit the form pressing enter in text inputs, I attach a keypress listener ...
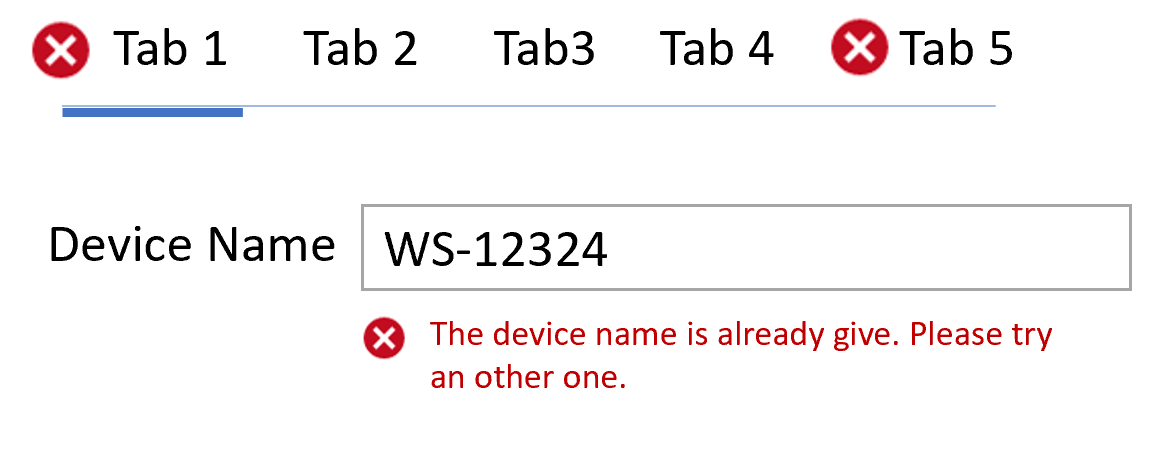
The Best Place For Error Messages On Forms
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Deep Dive Into Custom Validation Error Messages In Laravel
Deep Dive Into Custom Validation Error Messages In Laravel
 Example How To Dynamically Display An Error Message For A
Example How To Dynamically Display An Error Message For A
The Best Place For Error Messages On Forms
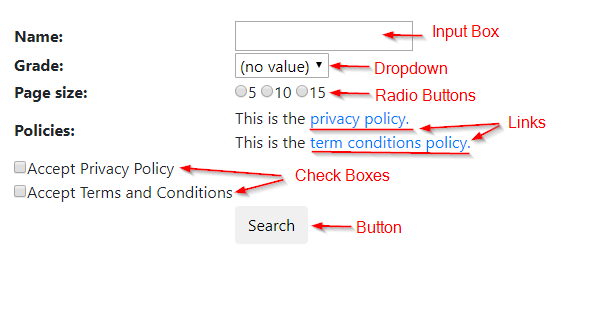
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 5 Filling In Web Forms Web Scraping Using Selenium Python
5 Filling In Web Forms Web Scraping Using Selenium Python
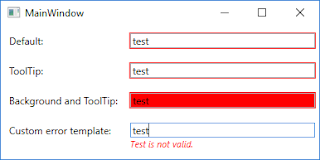
 Wpf Validation Display Errors To The User Net Land
Wpf Validation Display Errors To The User Net Land
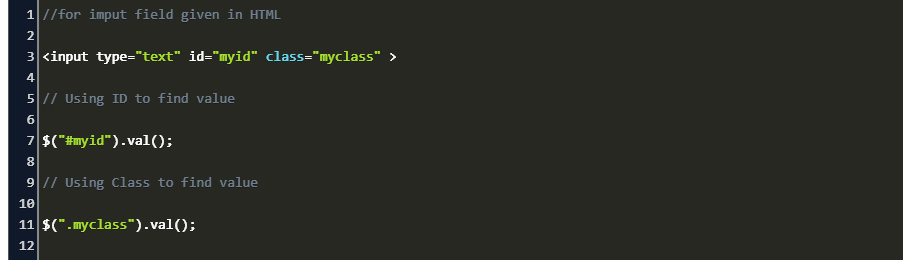
 Jquery Update Textbox Value Code Example
Jquery Update Textbox Value Code Example
 Error And Info Messages In A User Friendly Way Cuba Platform
Error And Info Messages In A User Friendly Way Cuba Platform
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
 Shiny Write Error Messages For Your Ui With Validate
Shiny Write Error Messages For Your Ui With Validate
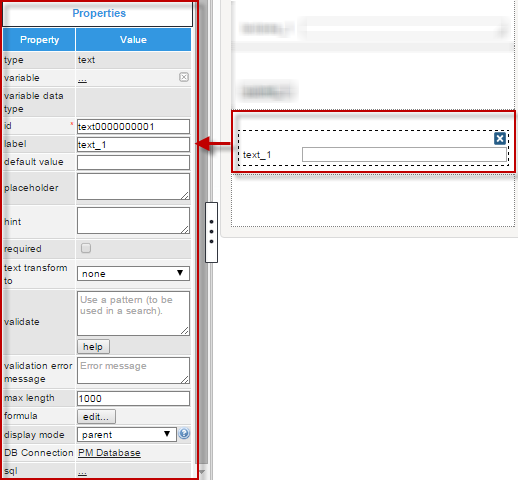
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
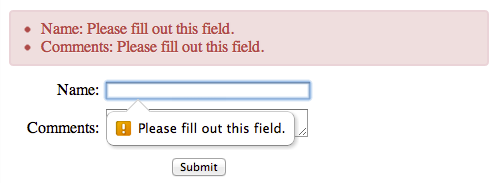
 Html5 Form Validation Showing All Error Messages
Html5 Form Validation Showing All Error Messages
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines
 How To Show Error Messages In Html Forms Simple Examples
How To Show Error Messages In Html Forms Simple Examples
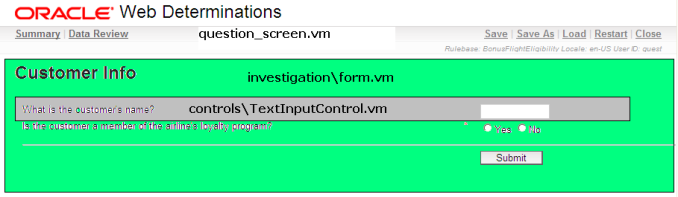
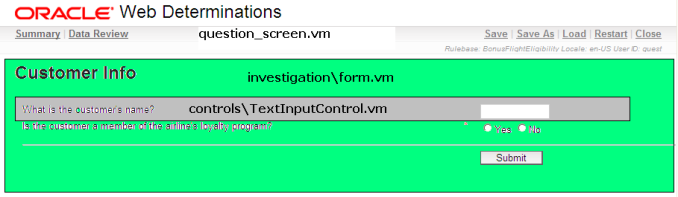
Input Validations In Asp Net Mvc Clientside And Serverside
 Display Error Message Below Text Box Using
Display Error Message Below Text Box Using
 Form Validation With Javascript
Form Validation With Javascript
0 Response to "22 Display Error Message Below Textbox In Javascript"
Post a Comment