29 Edit Javascript In Chrome Developer Tool
Chrome developer tools The Chrome Developer Tools are a quick way to debug your JavaScript code. You can open the Dev Tools to the Console tab by using the following shortcuts: macOS `CMD`+`OPT`+`I` Windows `CTRL`+`SHIFT`+`I` The Chrome Developer Tools are some of the best in the industry, and many developers trust these tools for their ... Screenshot tool with screen video recording. Take screen capture with further edit, download or text adding. Free Screen Recorder. Use the Evernote extension to save things you see on the web into your Evernote account. Screen capture of the entire page or any part. Edit screenshots and save as PDF / JPEG / PNG.
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
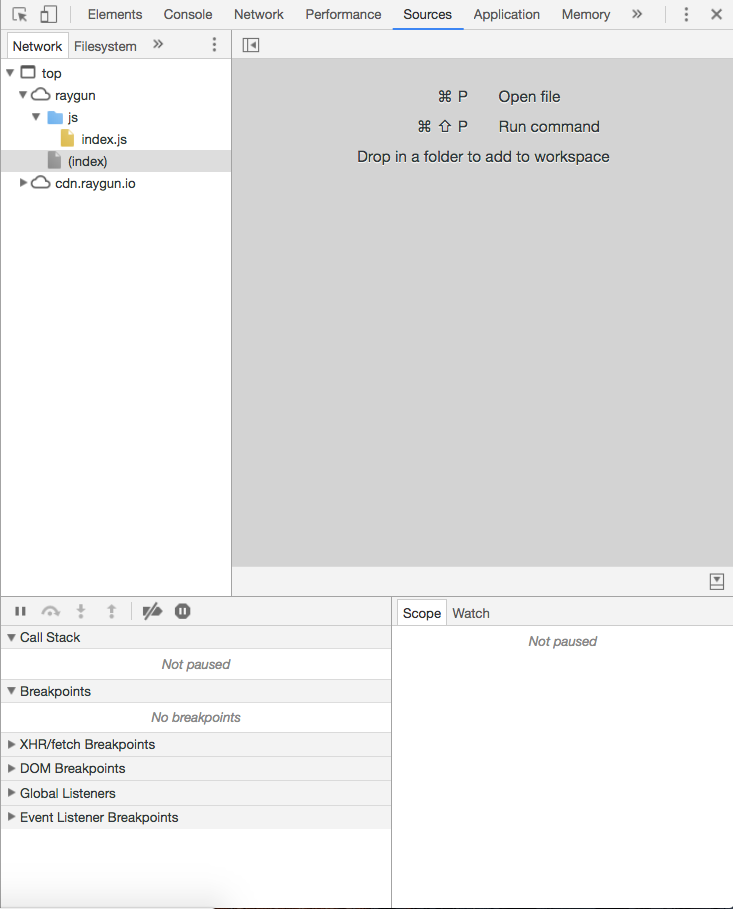
After opening chrome, open "Developer Tools" either from Menu -> More tools -> Developer tools or with ctrl+shift+I. From the top of the developer tools menu, choose "Sources", and the source file you would like to look at. From here you should be able to see what the website is trying to run (just like view source with more information).

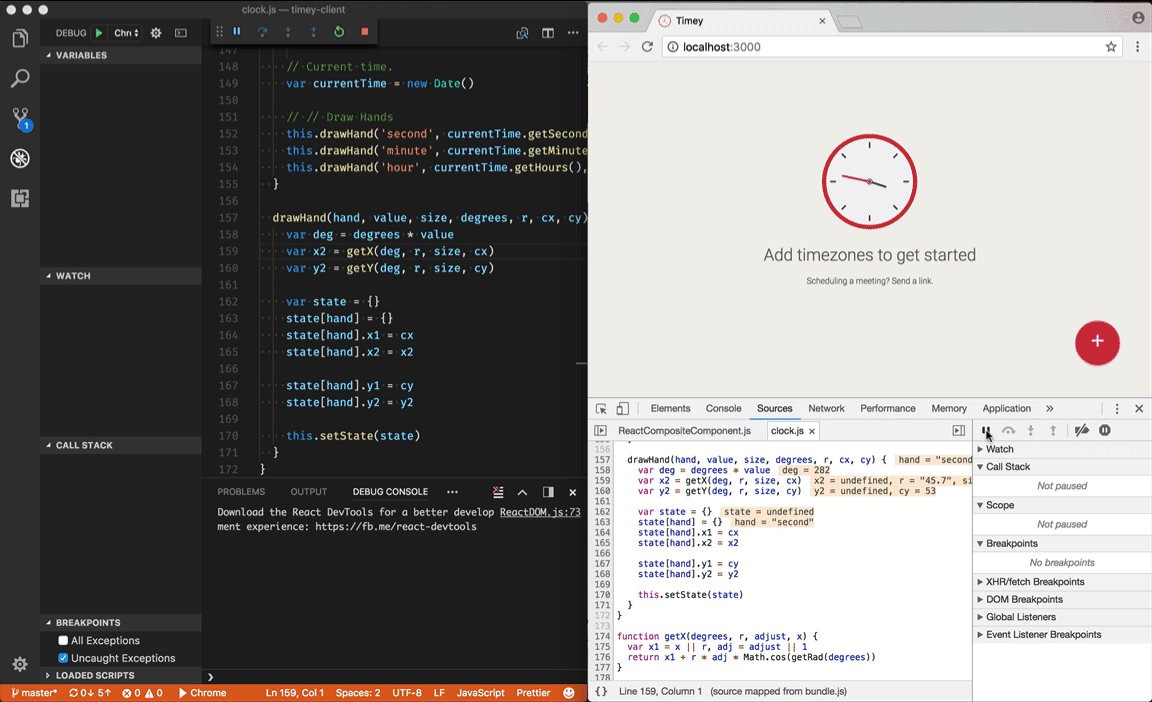
Edit javascript in chrome developer tool. React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler". 10/5/2013 · Yes, just open the "Source" Tab in the dev-tools and navigate to the script you want to change . Make your adjustments directly in the dev tools window and then hit ctrl+s to save the script - know the new js will be used until you refresh the whole page. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
6/1/2020 · Step 1: Launch Developer Tools. Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your ... You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. Open the DevTools To open and explore the DevTools, use one any of the following actions. Hover on any element on the webpage, open the contextual menu (right-click), and then choose Inspect. This action opens the Elements tool.
You can edit javascript in the developer tools on the "Sources" tab, BUT it will only allow you to edit javascript in its own file. Script embedded in an HTML (or PHP) file will remain read-only. Share Add a CSS class to an element. Use the Styles tab to see how an element looks when a CSS class is applied to or removed from an element.. Right-click the Add A Class To Me! element below and select Inspect.; Add A Class To Me! Click .cls.DevTools reveals a text box where you can add classes to the selected element. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. ... We can edit the code in the ... The days of using separate applications for development and browsing are coming to an end. It's possible to edit source files directly within Chrome and save the result to a local file. Even better — changes can be applied immediately without refr... You can edit JavaScript code directly within the DevTools UI.
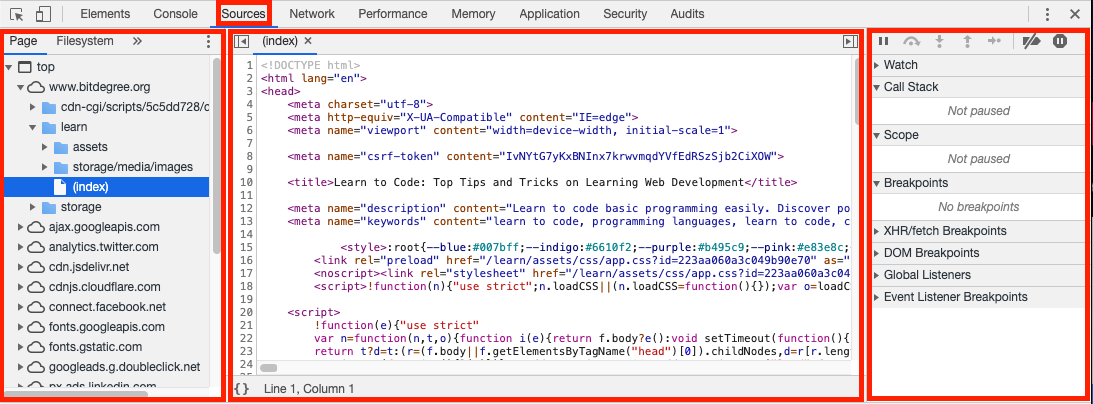
The Editor pane (in the upper right corner). After you choose a file in the Navigator pane, this pane displays the contents of the file. The Debugger pane (at the bottom). This pane provides tools for inspecting the JavaScript for the webpage. If your DevTools window is wide, this pane is displayed to the right of the Editor pane. In this video, you can learn a number of different ways which can be used to debug your JavaScript code using the Chrome Developer Tools.Have questions? Feel... Refresh the page or go to another page on the site. Chrome will continue to use the changes you made. Track your changes. The Overrides Tab (under Sources) will display a list of all the files you're using for local overrides. These will be organized by domain. From here you can choose files to edit, or remove local overrides altogether.
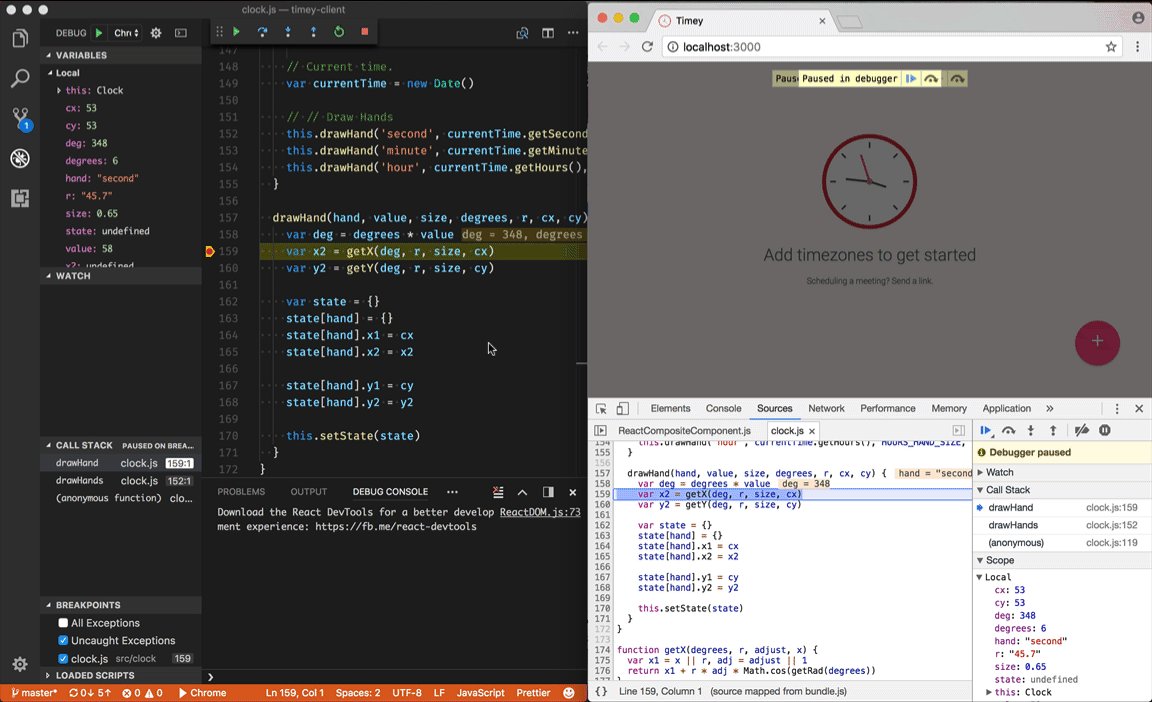
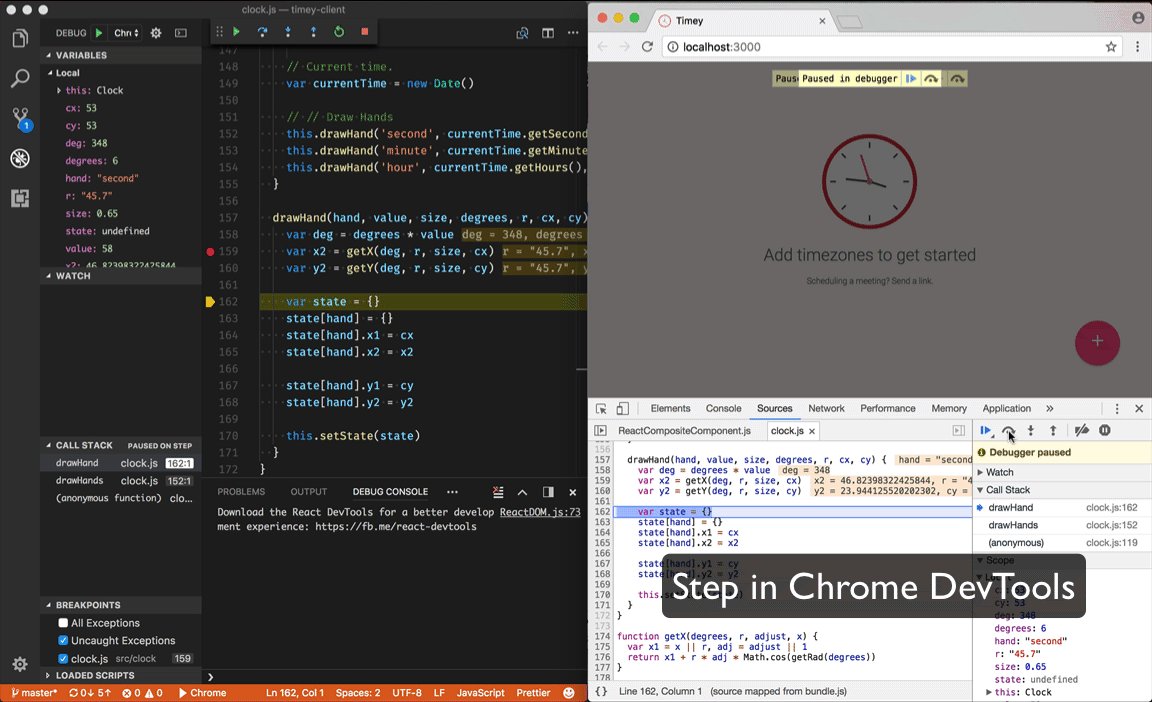
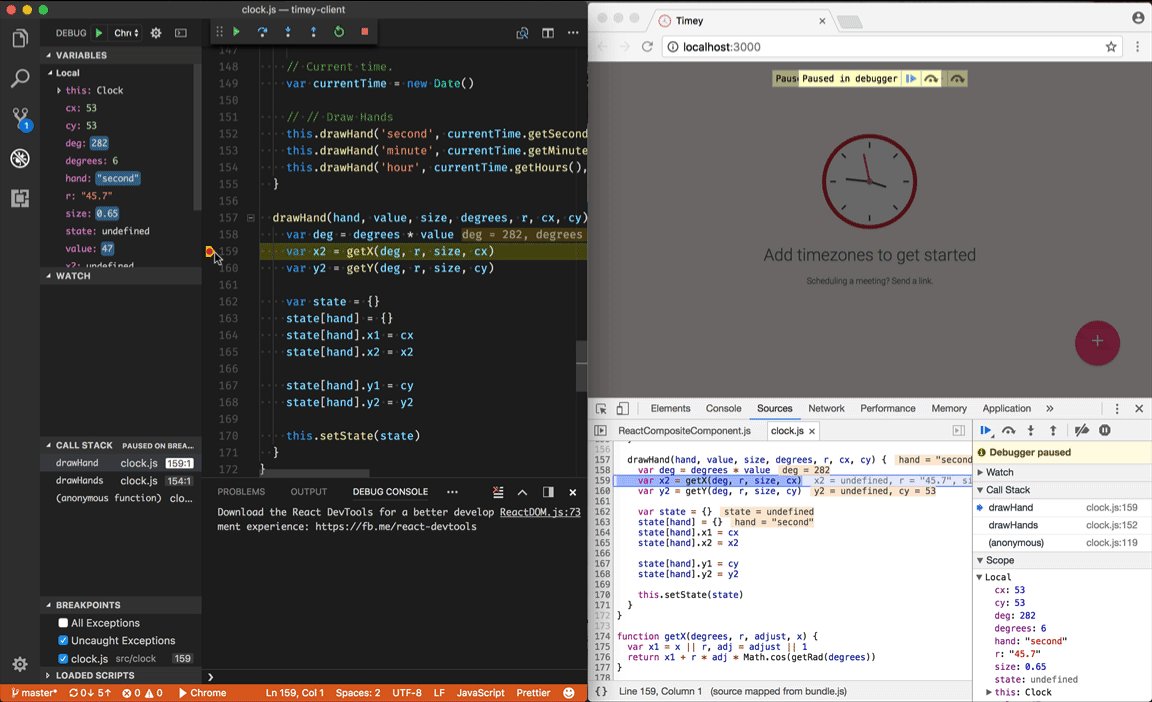
Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see " Inspect ." Click that. Click the hamburger menu (the icon with 3 stacked dots) on the far right of your Google Chrome toolbar, click More Tools, then select Developer Tools. Alternately, in the file menu, click View —> Developer —> Developer ... With Chrome, you can even open up the debugging tools and go straight to the Event Listener tab of any given element and see a list of every event handler registered with it. The benefits of separating presentation from behavior were clear enough that the extra debugging effort was worth it. With the advent of jQuery, though, this got to be ... To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ...
Chrome Dev Editor (NO LONGER IN ACTIVE DEVELOPMENT) Chrome Dev Editor (CDE) is a developer tool for building apps on the Chrome platform - Chrome Apps and Web Apps, in JavaScript or Dart. CDE is built as a Chrome App written in Dart and uses Polymer. CDE runs on Windows, Mac, Linux, and Chrome OS! CDE supports Git, Polymer, and mobile development. All these useful tools and options combine under the "Developer Tools" option of the Chrome browser, which provides various options for editing/debugging the HTML/CSS and JavaScript. Additionally, it also provides the capabilities to " inspect element ", which is a beneficial tool for the testers. Yo everyone. So in this JavaScript tutorial I want to show you the basics of the Google Chrome developer tools that ship freely with Google Chrome. The devel...
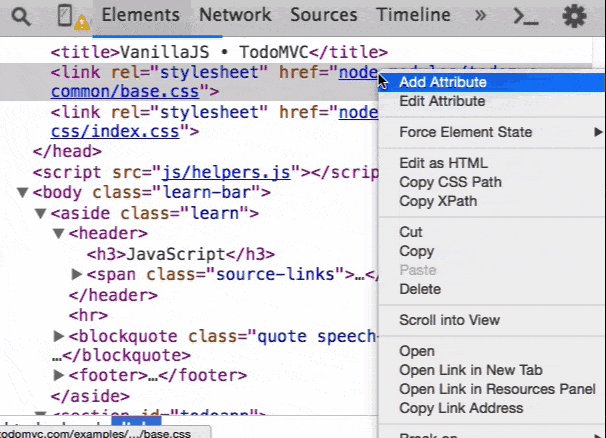
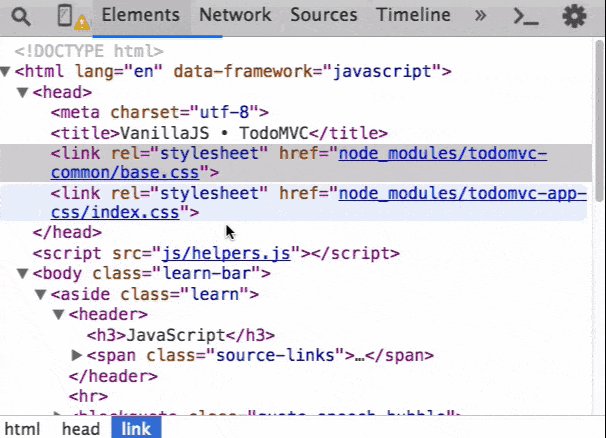
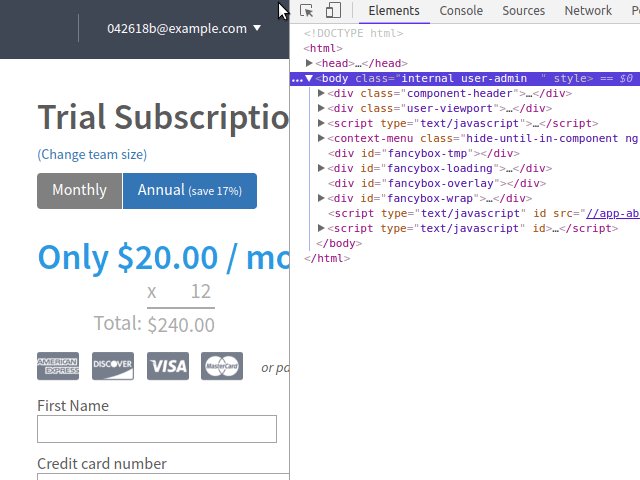
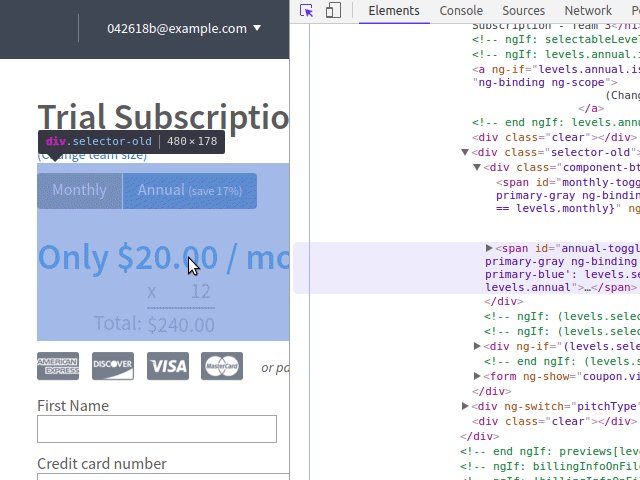
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... Select the element on the page, right-click "check", and the developer tool window will be opened to display the source code of the currently selected element. You can double-click to modify it. If there are many things to modify, you can collapse the elements and click Select, then right-click edit as HTML to modify. 2.
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. These tools help you a lot in fixing most of the issue in development. Developer tools are very helpful in diagnosing the problem quickly and helps gaining speed in application development cycle. Let's jump on to the sections where you can learn more on how to use developer tools in Chrome browser. Using Developer Tools in Chrome 1. To activate a conditional break, right-click on the breakpoint and select the 'Edit Breakpoint' item to display the dialog for editing the breakpoint conditions. Setting a breakpoint in code. It is not always convenient to set breakpoints using the developer tool interface in the browser.
 Using Google Chrome To Debug And Edit Javascript Embedded In
Using Google Chrome To Debug And Edit Javascript Embedded In
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 How To Edit Web Page Chrome Browser Developer Tools Dowpie
How To Edit Web Page Chrome Browser Developer Tools Dowpie
 How To Troubleshoot Javascript Using Google Chrome Developer
How To Troubleshoot Javascript Using Google Chrome Developer
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
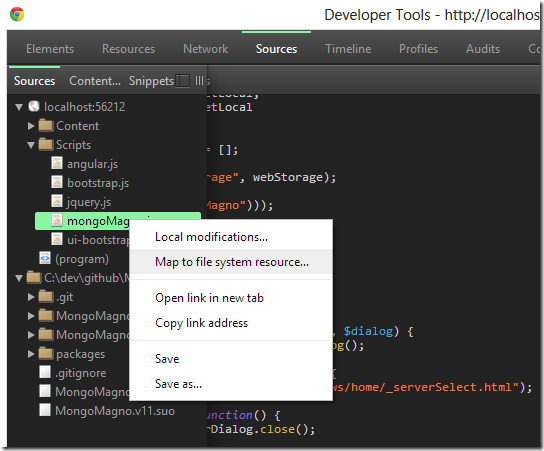
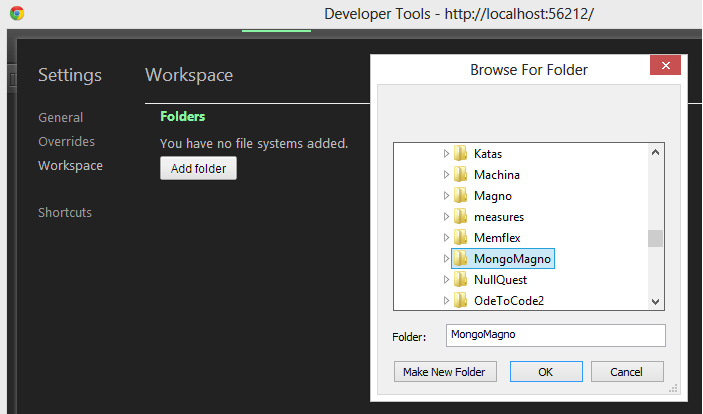
 Chrome Workspaces Edit Source From The Chrome Dev Tools
Chrome Workspaces Edit Source From The Chrome Dev Tools
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Chrome Workspaces Edit Source From The Chrome Dev Tools
Chrome Workspaces Edit Source From The Chrome Dev Tools
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Open Resources Elements Panel Into The Sources Panel Chrome
Open Resources Elements Panel Into The Sources Panel Chrome
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 A List Of Cool Chrome Devtools Tips And Tricks
A List Of Cool Chrome Devtools Tips And Tricks

0 Response to "29 Edit Javascript In Chrome Developer Tool"
Post a Comment