21 Javascript Add Click Event To Element
8/7/2019 · In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? So instead of handling the click event of the individual <a> element, you can capture the click event at the parent element. In the click event listener, you can access the target property which references the element that dispatches the event. To get the id of the element that the event actually fires, you use the target.id property.
Add Mouse Click Event Handler To A Html Element In Javascript
You can add many events to the same element, without overwriting existing events. This example demonstrates how to add two click events on the same <button> element:

Javascript add click event to element. In this particular example, let's say we wanted to add a click event to the templates only div child. You would need to have a unique ID on the new element and then bind that event listener after the template is loaded. As you can see, the more dynamic the element is, the harder it is to treat it like any other DOM element on the page. For example: when a user clicks on the submit button to submit a form while a user plays or pauses a video, when a user presses a particular key on the keyboard, or when a user copies content from a web page. In JavaScript, attaching event handlers on an element that is not yet created or does not exist on the page will throw an error. Ever wondered how one can attach event listeners to the elements that would be appended to DOM dynamically later in an application. This article talks about it and tries to come up with a solution using the concept of Event Delegation. Tagged with javascript, web, frontend, dom.
Aug 25, 2020 - Event type, here it’s "click". ... Element that handled the event. That’s exactly the same as this, unless the handler is an arrow function, or its this is bound to something else, then we can get the element from event.currentTarget. 1 week ago - EventListenerOptions from the Web Incubator Community Group. ... This example demonstrates how to use addEventListener() to watch for mouse clicks on an element. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.
There are two recommended approaches for registering handlers. Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener() method. In either case the handler will receive an object that conforms to the Event interface (or a ... In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) Enter fullscreen mode. Exit fullscreen mode. But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements ... 24/10/2018 · You can add an event listener to all the elements returned by a document.querySelectorAll() call by iterating over those results using the for..of loop: const buttons = document. querySelectorAll ( "#select .button" ) for ( const button of buttons ) { button . addEventListener ( 'click' , function ( event ) { //...
Once the web page is being fully loaded, then the same event handler is not being attached to newly created elements. It seems like the event handler is being attached conceptually. When you perform some action on new elements, then the event bind with it not trigger on the new element. The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. React events do not work exactly the same as native events. See the SyntheticEvent reference guide to learn more. When using React, you generally don’t need to call addEventListener to add listeners to a DOM element after it is created. Instead, just provide a listener when the element is ...
Adding event listener to multiple elements. To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll() method then we need to loop through each element using the forEach() method and add an event listener to it. As you can see, very easy to understand, we get the element based on its ID CSS selector and then use addEventListener to listen for the click event. Then we start a performance timer to keep track of the speed. We then do a simple scrollIntoView to have some animation. This is a good way of binding to the element, but it's very narrow. To add an event handler to the click event of the button element, you use the following: addEvent(btn, 'click' , function ( event ) { console .log( 'Button Clicked' ); }); Code language: JavaScript ( javascript )
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. Jul 22, 2021 - document.getElementById("ELEMENT_ID").addEventListener("click", function() { //insert here the code to be executed }); in JavaScript on February 13, 2021. There are few ways we can do this. Using addEventListener. The first one is simple function call targeting the element. const el = document. getElementById ( "element"); el. addEventListener ( "click", function, false); Copy.
In the previous example we called addEventListener on the window object to register a handler for the whole window. Such a method can also be found on DOM elements and some other types of objects. Event listeners are called only when the event happens in the context of the object they are registered on. <button>Click ... Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. `ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick ()
Jun 07, 2018 - I have been trying to add onclick event to new elements I added with JavaScript. The onclick event in JavaScript lets you execute a function when an element is clicked. javascript by Ankur on Apr 10 2020 Donate Comment. 10. <button onclick="myFunction ()">Click me</button> <p id="demo"></p> <script> function myFunction () { document.getElementById ("demo").innerHTML = "Hello World"; } </script>. xxxxxxxxxx. 1. <button onclick="myFunction ()">Click …
Feb 28, 2021 - When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed. This is one of the common problems developers face when they start learning JavaScript. Element: click event An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. Jan 22, 2016 - Hello everyone! I saw that allot of people, including me, missed the option to add the onClick attribute to elements, mostly for analytics purposes. So I’ve written a short JavaScript snippet that you can paste in the head tag of your project. This JavaScript snippet essentially renames the ...
The onclick event occurs when the user clicks on an element. Browser Support. Event; onclick: Yes: Yes: Yes: Yes: Yes: ... Click on a <button> element to display the current day, date and time: ... /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ ... 20/3/2018 · To get a click event on a canvas element (shape), you need to capture click events on the canvas HTML element and determine which element was clicked. This requires storing the element’s width and height. To add a click event to your canvas element, use the below-given code canvas.addEventListener ('click', function () { }, false); React onClick event vs JS addEventListener. So adding an onClick event is easy. class App extends React.Component { handleClick = () => console.log('Hi there'); render() { return < button onClick ={this. handleClick }> Say something </ button >; } } All you need to do is define your event handler function, and attach it to your HTML element inline.
The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing. code snippets You might have a number of similar elements on a page and you want to add event listeners to all of them and in some cases you might want to add the same event listener to all the elements. For example, a click event to a bunch of button elements.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. 1/11/2011 · There can be several ways of doing this. One is you add the click event right in the anchor as: <a href='' onclick='yourFunct()'> Yummy </a> The other way can be using document.getElementsByTagName('a') you can get reference to all the href's as array then you can chose that particular href and add click event to it. Then, the listener executes the event handler. JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
If you're using a simple clickable element like a button, don't worry about it, but for more complicated elements you can use use event.target.closest to check if a child element has been clicked. document.querySelector('body').addEventListener('click', event => { // This version checks the current element for a match, as well as it's parents. Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. In capturing, the outermost element's event is handled first and then the inner. The <p> element's click event will be handled first, and then the <button> element's click event. In bubbling, the innermost element's event is handled first and then the outer.
 Dropdown Dialog Box Close When Tapped Clicked Outside The
Dropdown Dialog Box Close When Tapped Clicked Outside The
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
 Double Click And Right Click In Selenium With Examples
Double Click And Right Click In Selenium With Examples
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
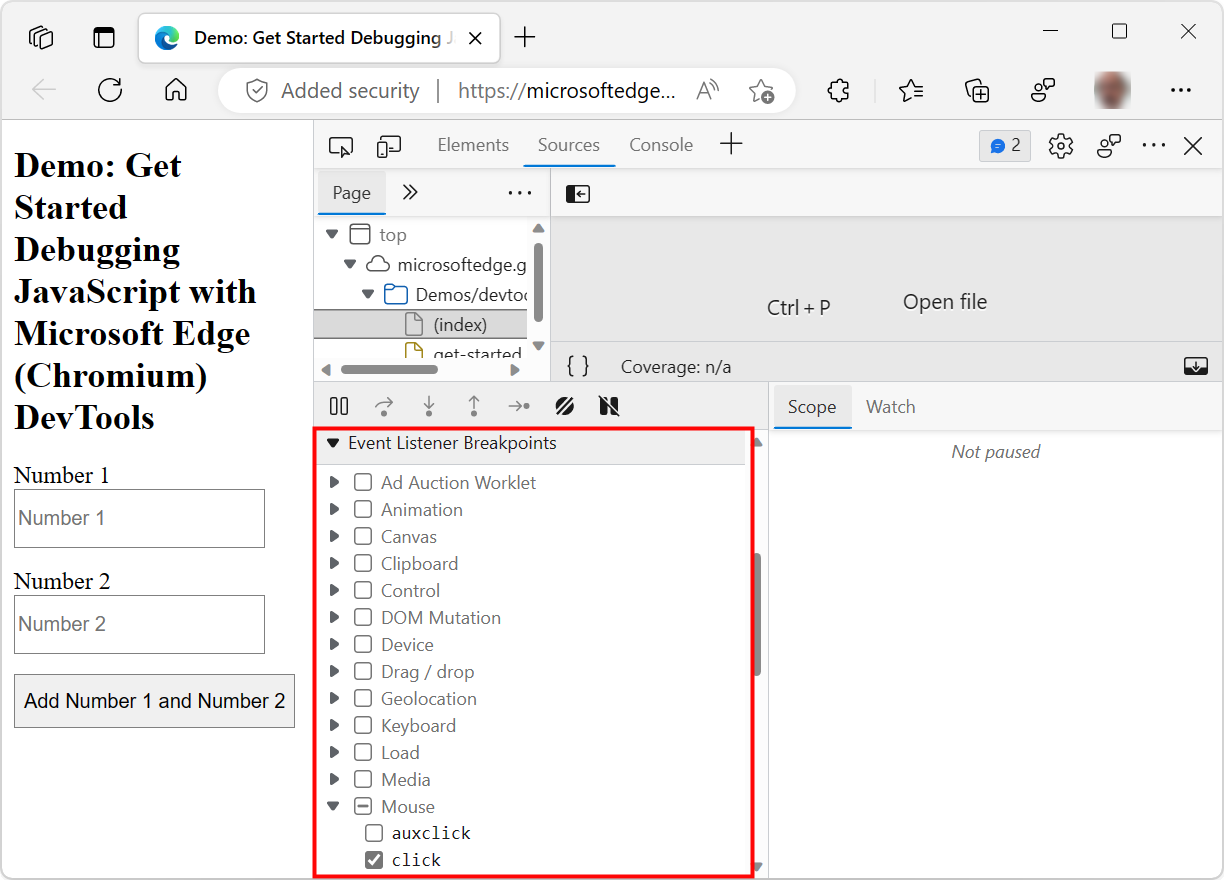
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
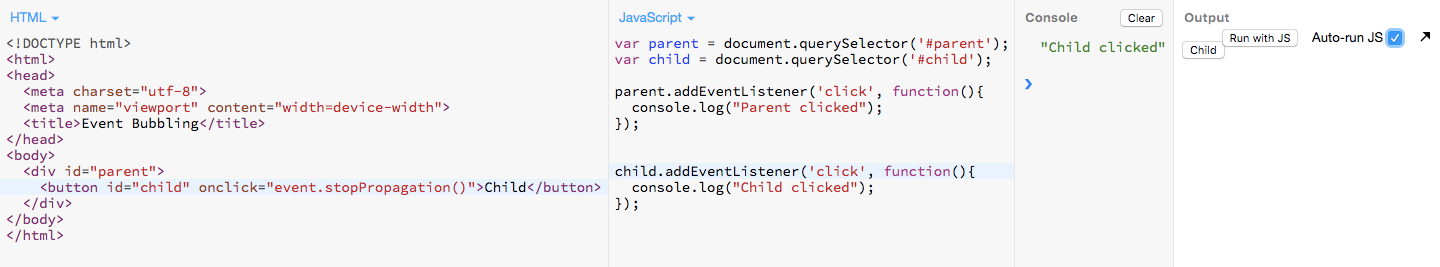
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Jquery Bind Onclick Event To Dynamically Created Elements
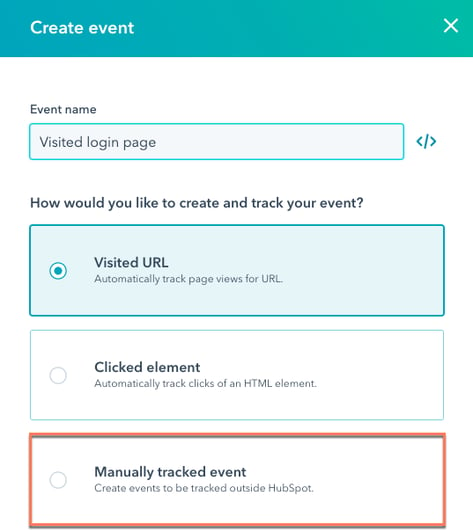
 Create Manually Tracked Behavioral Events
Create Manually Tracked Behavioral Events
 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
Jquery Bind Onclick Event To Dynamically Created Elements
 Jquery On Click Function Not Working After Appending Html
Jquery On Click Function Not Working After Appending Html
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Add A Js Click Event On A Coreui Element On C Class Toggler
Add A Js Click Event On A Coreui Element On C Class Toggler
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
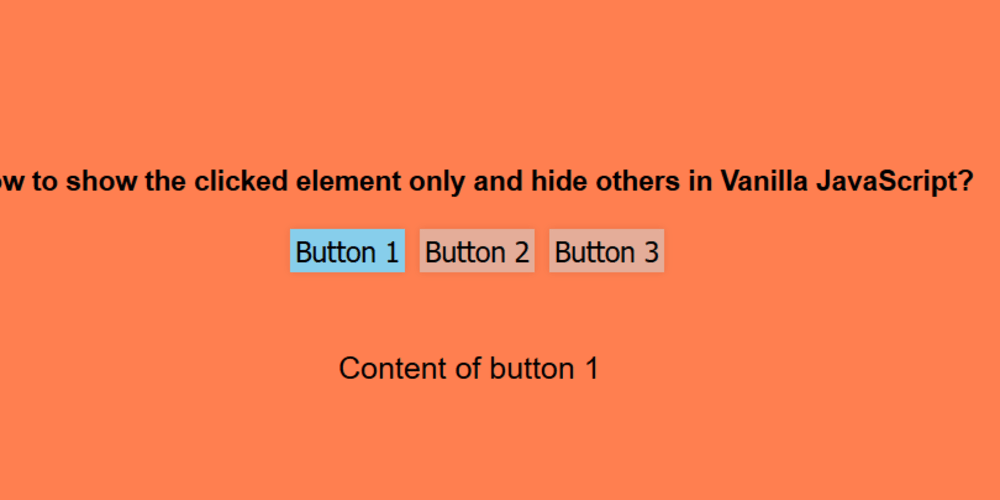
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
0 Response to "21 Javascript Add Click Event To Element"
Post a Comment