34 Advanced For Loop In Javascript
JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ... For Loop As A Worklow In Adobe Campaign Blog By Florian. Advanced Javascript Star Pattern 2 Program To Print. Javascript Loops While Do While And For Loop In Js
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript.

Advanced for loop in javascript. Mar 12, 2015 - I am no expert in JavaScript, but I feel I should mention the possible flavours of for loops in here. The forEach method is explained in [... var colors=["red","blue","green"]; for (let i = 0; i The loop function (like while, for,.forEach or.map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below (maybe the process will take a few seconds):
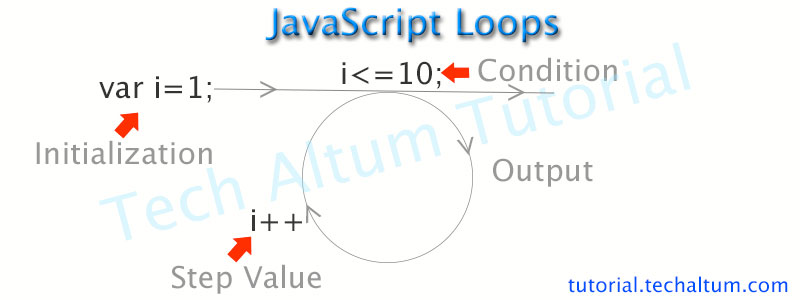
JavaScript for Loop: Syntax. Following is the syntax for the for loop: for (initialization; condition; iteration) { // statements } The idea here is to initialize a counter, set a condition until which the loop will run, and keep on incrementing or decrementing the counter so that after certain iteration the condition fails, and the loop exits. As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop JavaScript for loops iterate over each item in an array. Loop - For Advancedhttps://elzero /category/courses/javascript/=====Support Me on Patreon to Help me Create More Videoshttps://www...
In a while loop, the condition is tested, and if it is true, the loop is executed again In a for loop, the increment expression (e.g. i++) is first evaluated, and then the condition is tested to find out if another iteration should be done The continue statement can also be used with an optional label reference. The author of this tip is John Zukowski, president and principal consultant of JZ Ventures, Inc.. The enhanced for-loop is a popular feature introduced with the Java SE platform in version 5.0. Its simple structure allows one to simplify code by presenting for-loops that visit each element of an array/collection without explicitly expressing how one goes from element to element. Nested Loop is a loop that is present inside another loop. Javascript supports the nested loop in javascript. The loop can have one or more or simple can have any number of loops defined inside another loop, and also can behave n level of nesting inside the loop. The nested loop is also called as inner loop and the loop in which the nested loop ...
You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The most commonly used types of loops in JavaScript are the for loop and the while loop. However, there are a couple other, more specialized, types of loops you may need to use. for…in The for...in loop performs statements repeatedly, once for each item inside an object or an array. 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Code language: JavaScript (javascript) How the script works. First, the for loops increment the variable i and j from 1 to 3. Second, inside the body of the innermost loop, we check if both i and j are equal to 2. If so, we output a message to the console and jump back to the outer label. Nov 02, 2017 - Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language.
Nov 04, 2018 - JavaScript provides many way to iterate through loops. This tutorial explains all the various loop possibilities in modern JavaScript The forEach loop is a special type of loop present in most programming languages used to loop through the elements of an array. It is mostly used to replace the loop to avoid potential off-by-one bugs/errors as it does not have a counter. It proves useful when we need to perform different actions on each element of the loop individually. JavaScript - For Loop, The 'for' loop is the most compact form of looping. It includes the following three important parts −
Learn what is for loop and how to use it in JavaScript. JavaScript includes for loop same as Java or C#. Use for loop to execute code repeatedly. var colors=["red","blue","green"]; for (let i = 0; i Jul 30, 2016 - If you're new to JavaScript, you may be wondering what the difference is between using a classic `for` loop versus using the `forEach()` method on arrays. In this post, I'd like to discuss why you might want to choose one over the other.
JavaScript for-in Loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". The key values in an object have four attributes ... Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js JavaScript for loop In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop.
var colors=["red","blue","green"]; for (let i = 0; i Looping Through a String The length Property. The length property has the string length, it simply returns the number of characters in the string:. let str = "hello123"; alert(str.length); // 8 // the last character alert(str[str.length - 1]); // 3. Please note that str.length is a numeric property, not a function. There is no need to add brackets after it. Following is the syntax of enhanced for loop − for (declaration : expression) { // Statements } Declaration − The newly declared block variable is of a type compatible with the elements of the array you are accessing. The variable will be available within the for block and its value would be the same as the current array element.
Dec 31, 2011 - I am wondering if JavaScript has an enhanced for loop syntax that allows you to iterate over arrays. For example, in Java, you can simply do the following: String[] array = "hello there my friend". The Java for-each loop or enhanced for loop is introduced since J2SE 5.0. It provides an alternative approach to traverse the array or collection in Java. It is mainly used to traverse the array or collection elements. The advantage of the for-each loop is that it eliminates the possibility of bugs and makes the code more readable. The syntax of 'for..in' loop is − for (variablename in object) { statement or block to execute } In each iteration, one property from object is assigned to variablename and this loop continues till all the properties of the object are exhausted.
JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript. But this loop is seen to be very useful while working with objects. Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! 1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. To solve this problem, you should check if the property ...
JAVASCRIPT ADVANCED. ... Different Types of Loops in JavaScript. Loops are used to execute the same block of code again and again, as long as a certain condition is met. The basic idea behind a loop is to automate the repetitive tasks within a program to save the time and effort. JavaScript now supports five different types of loops: Javascript Interview Questions: Read Basic and advanced interview questions on JavaScript and Its Frameworks. Here is the list of Top Javascript interview questions and answers for Javascript Developers jobs. apart from this, you can also download below the Javascript Interview Questions PDF completely free. In this tutorial, we will learn about the Java for-each loop and its difference with for loop with the help of examples. In Java, the for-each loop is used to iterate through elements of arrays and collections (like ArrayList ).
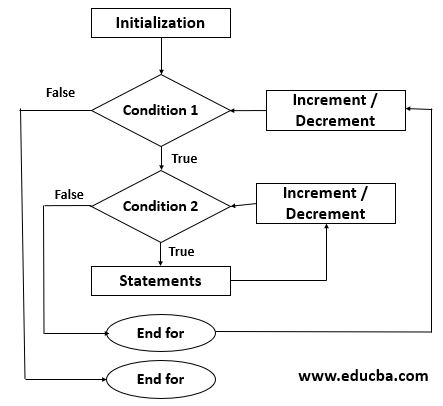
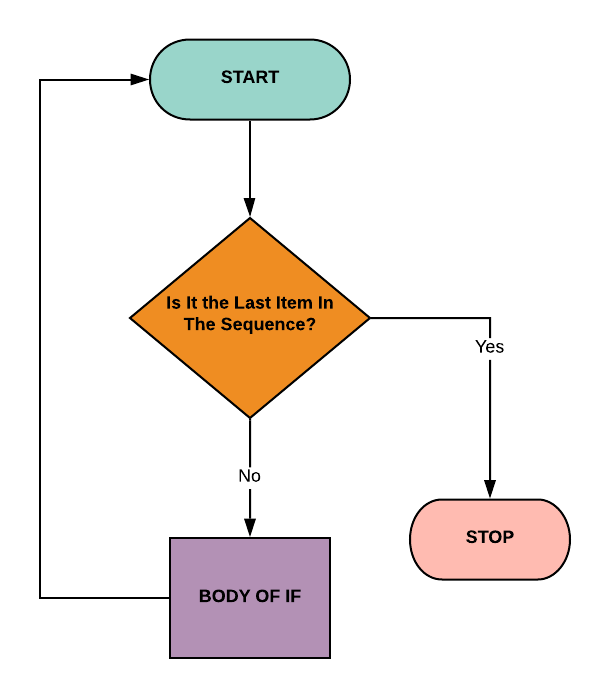
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Javascript Iteration And Loops
Javascript Iteration And Loops
 Learn Javascript In Arabic 46 Loop For Advanced
Learn Javascript In Arabic 46 Loop For Advanced
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
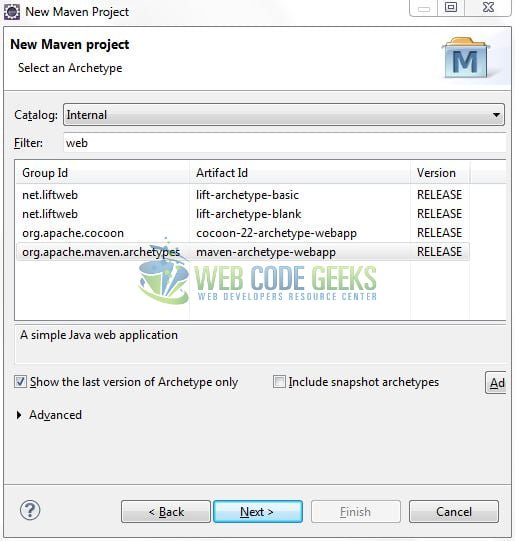
 Javascript While Loop Example Web Code Geeks 2021
Javascript While Loop Example Web Code Geeks 2021
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Tutorial Advanced For Loops In Python Dataquest
Tutorial Advanced For Loops In Python Dataquest
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 Javarevisited Difference Between For Loop And Enhanced For
Javarevisited Difference Between For Loop And Enhanced For
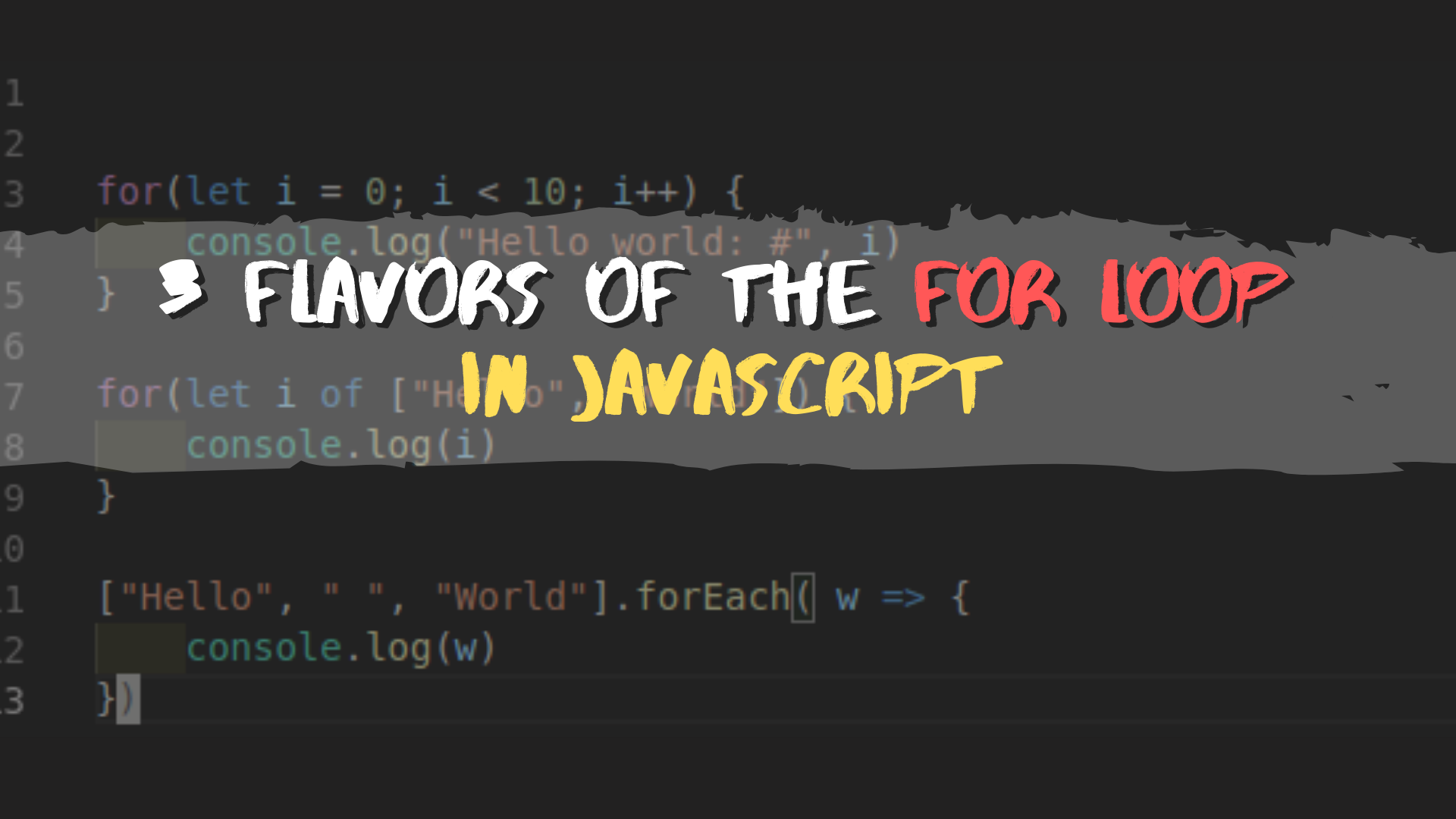
 3 Flavors Of The For Loop In Javascript And When To Use Them
3 Flavors Of The For Loop In Javascript And When To Use Them
 Javascript While Loop By Examples
Javascript While Loop By Examples
 Javascript Loop Labels Bangla Tutorial For Label Break
Javascript Loop Labels Bangla Tutorial For Label Break
Concurrency Model And The Event Loop Javascript Mdn
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Asynchronous Javascript Refactoring Callbacks To Promises
Asynchronous Javascript Refactoring Callbacks To Promises
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
 Advanced For Loop In Javascript Code Example
Advanced For Loop In Javascript Code Example
 How To Use Loops In Javascript
How To Use Loops In Javascript

 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 Javascript For Loop Geeksforgeeks
Javascript For Loop Geeksforgeeks
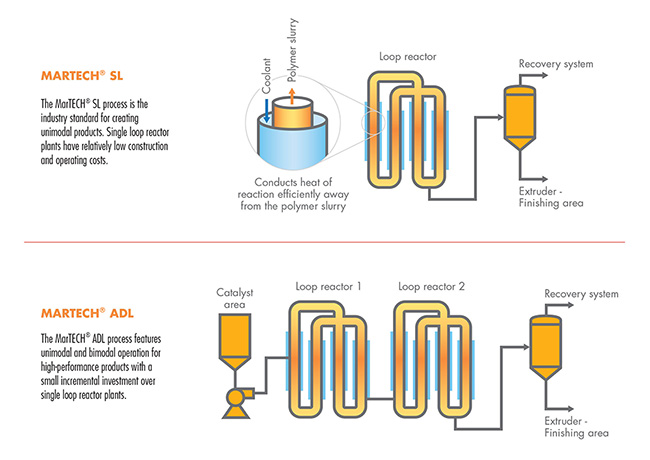
 Polyethylene Technology Chevron Phillips Chemical
Polyethylene Technology Chevron Phillips Chemical
 Javascript While Loop Example Web Code Geeks 2021
Javascript While Loop Example Web Code Geeks 2021
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Python For Loop Tutorial With Examples To Practice Edureka
Python For Loop Tutorial With Examples To Practice Edureka
 Javascript Different Types Of Loops Code With Stupid
Javascript Different Types Of Loops Code With Stupid
 10 Best Javascript Courses Online Recommended By Js Developers
10 Best Javascript Courses Online Recommended By Js Developers
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Javascript Loops While Do While And For Loop In Js
Javascript Loops While Do While And For Loop In Js


0 Response to "34 Advanced For Loop In Javascript"
Post a Comment