25 Input Type Range Javascript
The syntax differs from vendor to vendor, but in all cases, you have two components that need to be styled. The track is the long piece representing the range, and the thumb is the nub you slide to pick a value.. It is possible to apply styles directly to input[type=range], but you may run into cross-browser troubles.Best to take advantage of the vendor specific track and thumb selectors as ... Feb 02, 2020 - スライダーを動かしたと...には、JavaScriptを使う必要があります。 · ReactやVue、AngularなどのJavaScriptはフレームワークを使っている場合は、レンジスライダー用のコンポーネントをnpmで探して使うのが楽だと思います。 ... // まずinput要素を取得 const inputElem = ...
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
A Range slider is typically represented using a slider or dial control rather than a text entry box like the "number" input type. It is used when the exact numeric value isn't required to input. For example, the price slider in the filter menu of products list at flipkart . Creating a Range Slider

Input type range javascript. 5. jRange. Github. jRange is a pretty simple jQuery plugin to create a Range Selector. 4. Rangeslider.js. Github. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. You can see a lot of examples here. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. Aug 22, 2020 - Get code examples like "input-slider range html5 without javascript" instantly right from your google search results with the Grepper Chrome Extension.
10/4/2014 · 1. Add a comment. |. 2. From your code we can find that the class name and id of input component is same: form_slider1. So, if you want use id to get this element's value, you should use this. var slider1 = $ ("#form_slider1").val ();. if you want to use class to get this element's value, you should use this. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. In order to create a Slider in a web page, we used to choose between javascript or flash as our solution. HTML5 is here to save thousands of bytes in your code. With the new input type (<input type="range">), Slider control will be native as Dropdown List (<select>) ... , It is not part of the Range type input but created only for the purpose ...
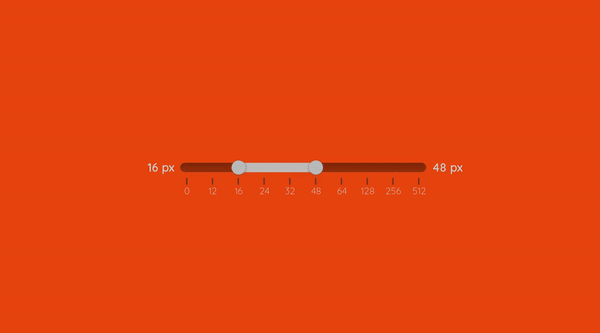
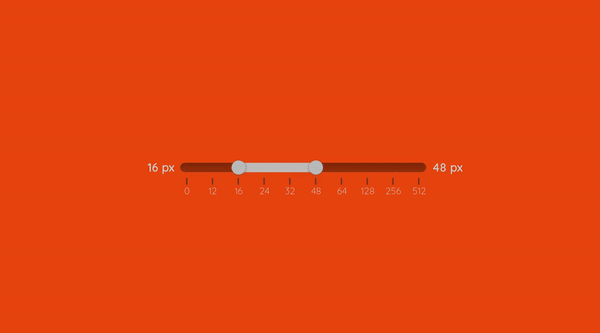
Input Range Object. The Input Range object represents an HTML <input> element with type="range". Note: <input> elements with type="range" are not supported in Internet Explorer 9 and earlier versions. Access an Input Range Object. You can access an <input> element with type="range" by using getElementById(): Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. Mar 13, 2016 - Also, by using oninput on the <input type='range'> you'll receive events while dragging the range. ... Shortest version without form, min or external JavaScript.
27/3/2021 · input.select() – selects everything in the text control (can be textarea instead of input), input.setSelectionRange(start, end, [direction]) – change the selection to span from position start till end, in the given direction (optional). input.setRangeText(replacement, [start], [end], [selectionMode]) – replace a range of text with the new text. HTML5 range inputs, in supported browsers and by design, don't show the user the actual value they are submitting. If you want to use the cool slider, but show the value, you'll have to do that yourself. Here we use the output element and jQuery to show the current value in a bubble that hovers above the range input. The appearance of the range slider can be customized completely in CSS, using a variety of pseudo-selectors: input[type=range], ::-moz-range-track, ::-ms-track { -webkit-appearance: none; background-color: 3f91e5; width: 250px; height:20px; } At this point, the slider button can be customized:
I have a html5 range input and a text box input. When the range changes, the text box will get updated. But what should I do so that when I put a number in the text box, the range input gets update... May 20, 2015 - When I played with , Firefox triggers an onchange event only if we drop the slider to a new position where Chrome and others triggers onchange events while the slider is d... It is a frequent UI design for a range slider to showcase the immediate change in the depicted value as the user moves the slider. This is not the case for the above-mentioned browser (chrome included). Although, one could argue that Firefox showcases the correct behavior because the onchange event executes only when the control loses focus (be ...
Changing the font-size of the range input in Edge doesn't change its margin value. In any event, this all means margin is a property we need to set explicitly in the input[type='range'] if we want to achieve a consistent look across browsers. Since we've mentioned the font-size, let's check that as well. Sure enough, this is also ... 28/10/2017 · This video about , how to use html input type range with javascript and change a div box css border radius style by input type range.Html5 input type slider... We often use the HTML5 Range input type element as a range selector on e-commerce sites. Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values.
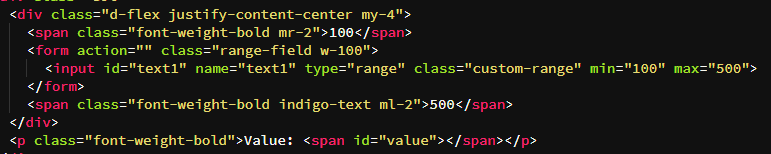
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
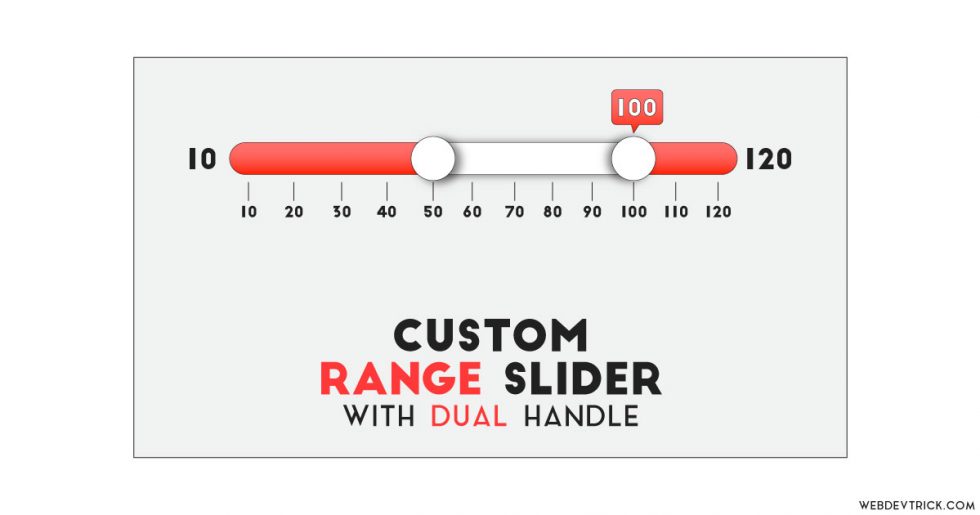
<input> elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type. Because this kind of widget is imprecise, it shouldn't typically be used ... The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a <input type="range"> tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ... By default, the granularity, is 1, meaning that the value is always an integer. You can change the step attribute to control the granularity. For example, If you need a value between 5 and 10, accurate to two decimal places, you should set the value of step to 0.01: <input type="range" min="5" max="10" step="0.01">. Copy to Clipboard.
Jun 02, 2020 - I do it with pure CSS, but to be able to show the filename we need to use JavaScript. In theory input[type=file]::after with content: attr(value) could work, but input is not suppose to have children so ergo no :before/:after. The number input type makes sense when the range of valid values is limited, for example a person's age or height. If the range is too large for incremental increases to make sense (such as USA ZIP codes, which range from 00001 to 99999 ), the tel type might be a better option; it provides the numeric keypad while forgoing the number's spinner ... The <input type="range"> defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the min , max , and step attributes:
Definition and Usage. The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types in (or a value set by a script). I have an input type range and it's working. If I drag the then the value will be display in the input field. Is it possible vice versa? I mean I can add some value n the input field and the range can drag accordingly? For example, if I add 50 in the input box then I have to display the output like below function show_value (x) { document.getElementById ("slider_value").innerHTML=x; } and the HTML looks like this: 0 255. Our now SPAN shows the value (as does IE's built in range display), but our SPAN value remains displayed after IE's display disappears when the user finishes the change). Suppose the slider is for values between zero and 1,000.
Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. The <input type="range"> defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed. min - specifies the minimum value allowed.
The input event fires whenever the user has modified the data of the control. The change event fires when the value is committed, if that makes sense for the control, or else when the control loses focus. In all cases, the input event comes before the corresponding change event (if any). The same description is found in the W3C version of the spec.
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Custom Range Slider Using Css And Javascript Input Type Range
Custom Range Slider Using Css And Javascript Input Type Range
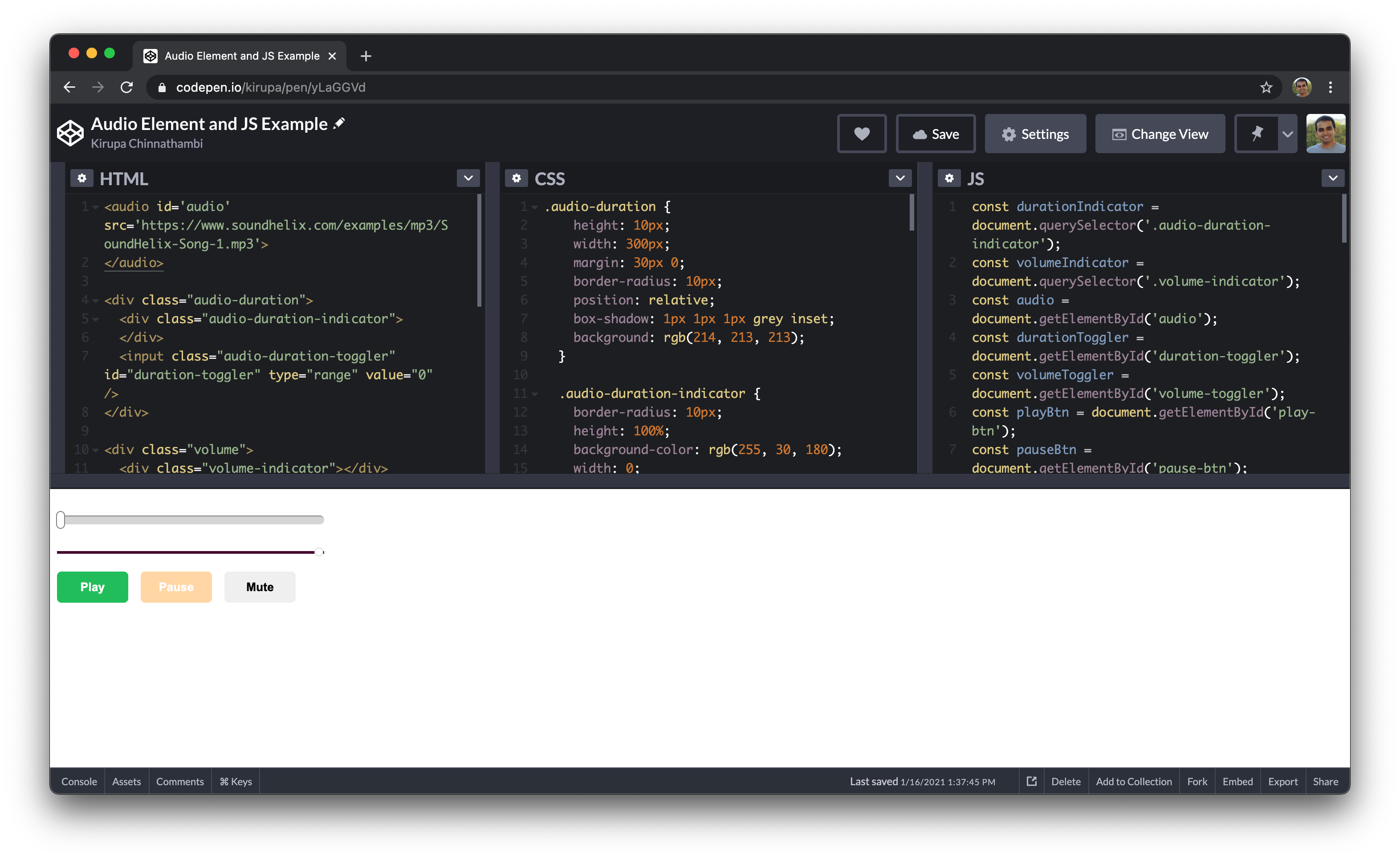
 Playing Sounds Using The Audio Element
Playing Sounds Using The Audio Element
Electrodomesticos De Alta Tecnologia Input Type Range Angular
 Javascript Range Sliders Webartdeveloper
Javascript Range Sliders Webartdeveloper
 Ultra Simple Input Range Indicator
Ultra Simple Input Range Indicator
 Form Inputs The Browser Support Issue You Didn T Know You
Form Inputs The Browser Support Issue You Didn T Know You
 Simple Small And Fast Vanilla Javascript Polyfill For The
Simple Small And Fast Vanilla Javascript Polyfill For The
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 How Can I Limit Possible Inputs In A Html5 Number Element
How Can I Limit Possible Inputs In A Html5 Number Element
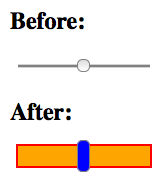
 How To Customize Form Range Inputs In Css Css Custom Range
How To Customize Form Range Inputs In Css Css Custom Range
 Selenium How To Automate Range Sliders Stack Overflow
Selenium How To Automate Range Sliders Stack Overflow
Input Type Range Gt Disabled Attribute Request
 A Sliding Nightmare Understanding The Range Input Css Tricks
A Sliding Nightmare Understanding The Range Input Css Tricks
 A Sliding Nightmare Understanding The Range Input Css Tricks
A Sliding Nightmare Understanding The Range Input Css Tricks
 Styling Input Type Range Html5 Element Webslake
Styling Input Type Range Html5 Element Webslake
The Output Element Html5 Doctor
 Set Variables With Interactive Sliders Part 4 The
Set Variables With Interactive Sliders Part 4 The
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Range Input Display Min Max Values And Show Selected Value
Range Input Display Min Max Values And Show Selected Value
 List Of Pseudo Elements To Style Form Controls
List Of Pseudo Elements To Style Form Controls
Github Zhouweicsu Vue Input Range A Input Type Range
0 Response to "25 Input Type Range Javascript"
Post a Comment