33 Cambiar Color Fila Tabla Html Javascript
Si bien, este código CSS va a dar color a todas las filas de la tabla. Si lo que queremos es dar color a una fila en concreto vamos a utilizar el pseudoelemento nth-child el cual recibe como parámetro el número de fila a la que queremos dar color. Por ejemplo, si queremos dar color a la tercera fila utilizaremos el siguiente código: table ... 8. Since datatables v1.10.18, you should specify the column key instead of index, it should be like this: rowCallback: function (row, data, index) { if (data ["column_key"] == "ValueHere") { $ ('td', row).css ('background-color', 'blue'); } } Share.
 Agregar Filas A Una Tabla Usando Jquery
Agregar Filas A Una Tabla Usando Jquery
In a table change background color using javascript. Hi, I was wondering how can I change background color of a table cell when mouse is over a link which located in the same cell.
Cambiar color fila tabla html javascript. Laboratorio: borrar filas de una tabla en Javascript. Viendo el otro dÃa la entrada de aNieto2K, recordé el efecto que usa WordPress para resaltar que se ha borrado una fila de una tabla en las herramientas de administración. Se trata de pintar progresivamente la fila en rojo y luego borrarla, consiguiendo asà que el usuario se ... Intento cambiar el color de fondo de una celda de tabla HTML cuando el usuario hace clic en la celda. ¿Alguna idea sobre cómo hacer esto? Tengo acceso a la biblioteca JS Prototype, por lo que cualquier sugerencia para Prototype o Javascript directo sería bienvenida. Lo que deseo también es que al pasar el mouse cambie de color, y que cumpla con lo siguiente: 1. Al pasar el mouse cambie de color las filas. 2. Al hacer clic a una fila cambie de color. 3. Que siga funcionando el punto 1. a pesar de ya tener un registro seleccionado. Gracias
Para cambiar el color que de la selección de fila, se utiliza una regla parecida .table-hover tbody tr:hover también tenemos que utilizar un pseudo-clase para definir que para todo elemento con clase .table-hover, cuando el puntero del ratón pase sobre una fila los estilos sean: background-color: rgb (0, 99, 71);, color: white; Finalmente ... Otra forma de crear una tabla es usando las etiquetas <thead>, <tfoot> y <tbody>, para agrupar las celdas que compondrán encabezado, pie y cuerpo de la tabla, respectivamente.. align: alineación de la tabla (center | left | right).Sólo en modo transitional. bgcolor: color de fondo (nombre del color | hexadecimal).Sólo en modo transitional Oct 14, 2010 - Hola de nuevo. Quiero que una celda de una tabla cambie de color al hacer click , y al volver hacer click en ella de nuevo vuelva al color original. Utilizo
Foros del Web » Programando para Internet » Javascript » Cambiar color fuente a una fila de tabla HTML según una condicion Estas en el tema de Cambiar color fuente a una fila de tabla HTML según una condicion en el foro de Javascript en Foros del Web. Cordial saludo, Tengo una pagina JSP que trae los resultados de una consulta. Nov 21, 2017 - Este código marca las filas de diferente color segun el texto del contenido de una des sus filas. El código de abajo es un ejemplo de como funciona, es muy se Así solo nos quedará utilizar los atributos background-color y color para darle color a la última fila de una tabla. table tr:last-child { color: #fff; background-color: #000; } Si utilizamos un código HTML un poco más avanzado podemos encontrarnos con el elemento tfoot. El elemento tfoot nos sirve para agrupar filas que representen el ...
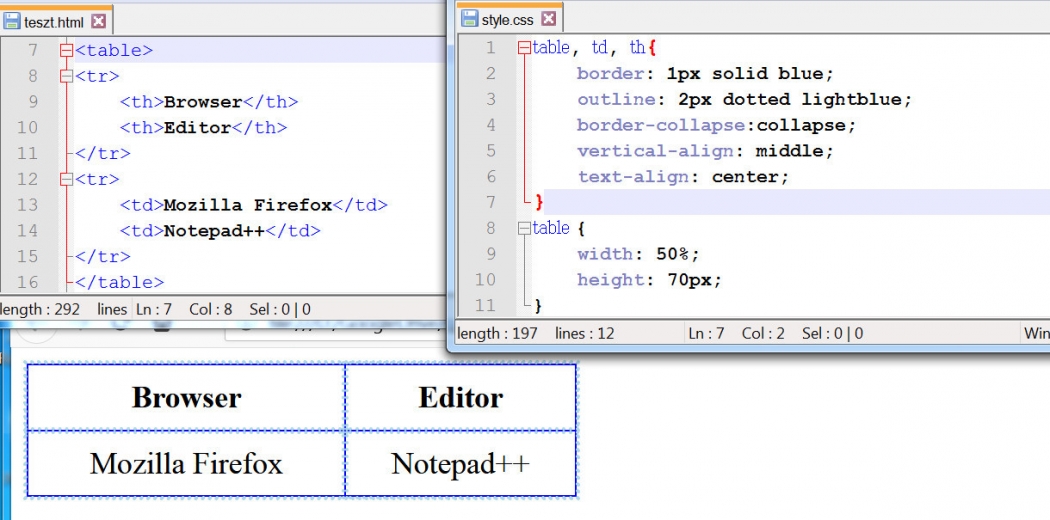
The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById ( id ).innerHTML = new HTML. This example changes the content of a <p> element: Example. <html>. tabla (que queda "al fondo del todo" o "detrás de todo"), grupos de columnas, columnas, grupos de filas, filas, celdas (por "encima" o "delante" de todo, es decir, que su fondo tapa a todos los demás). Por lo tanto, si establecéis un fondo para la tabla y un color diferente para las celdas, el fondo de la celda tapará el fondo de la tabla. ✍✅ - Color de las Tablas - Para ponerle color a una celda utilizamos el atributo bgcolor=" aquí ponemos el nombre o número del color" EJEMPLO Vamos a realizar una tabla de dos filas y dos columnas, con borde de tamaño "1" y de largo el 50% del ancho de página.
0. ¿Alguien sabe como hacer para que al pasar el puntero del ratón por encima de una celda, esta cambie el color de su fondo? (y que al quitarlo vuelva al color original). Supongo que se hace con CSS pero solo me sale que cambie el texto de color al pasar el ratón por encima, y lo que quiero es que cambie de color el fondo. // resaltar fila de tabla cuyo nombre sea tabla_paises ResaltarFila('tabla_paises'); // si queremos resaltar todas las tablas, // no le pasamos parametro ResaltarFila(); Les dejo ahora todo el codigo perteniente al archivo: resalta_fila.html . Si queremos en alguna circunstancia cambiar el color por defecto para las filas de la tabla lo más conveniente no es modificar directamente el archivo del framework Bootstrap sino es redefinir otros valores para los elementos luego que se carga el framework: <!DOCTYPE html> <html> <head> ...
Necesito su ayuda, ¿Cómo puedo, usando jQuery, Cambiar el color de fondo de la fila seleccionada en mi mesa (para este ejemplo, vamos a utilizar la clase del CSS "destacado" y si la misma fila se ... Pero no funciona, no se a que se debe, cuando pulso sobre la fila, no se selecciona ni cambia el color ni aparece el alert. Muchas gracias otra vez. Cambiar de color fila de una tabla Estas en el tema de Cambiar de color fila de una tabla en el foro de Javascript en Foros del Web. Hola a todos, un cordial saludo en primer lugar en mi estreno dentro de este foro.
27/9/2007 · I have a simple Javascript that changes the background color of the table row you click on and then switches it back when you click on a different one. Here is the relevant code: Code: <script language="JavaScript"> function toggle (x,origColor) { var newColor = 'red'; if ( x.style ) { x.style.backgroundColor = (newColor == x.style. Veremos en este artículo un par de soluciones a una pregunta típica de trabajo con Javascript: cambiar el color a la celda de una tabla dinámicamente y como respuesta a acciones del usuario. Este ejemplo se puede realizar muy fácilmente y ofreceremos un par de soluciones, que podemos aplicar dependiendo del caso concreto en que nos encontremos. 29/5/2017 · A regular table without color. Now, let’s say you want to color the table rows, based on the second column status after, the table is already filled with data: UNSTABLE -> Yellow. SUCCESS -> Green. Failure -> Red. For this, we will use the callback function ‘ fnRowCallback ‘ from datatable javascript. It allows you to post modify each row ...
Apr 19, 2017 - Tengo una tabla html común, con una columna llamada "estado", cuyos resultados posibles son "si" y "no". y quiero hacer que que todas las filas cuyo estado sea ="no" pintarlas de otro color. ¿Cómo... Cambiar color fuente a una fila de tabla HTML según una condicion. Tengo una pagina JSP que trae los resultados de una consulta. Pero necesito que cuando uno de esos valores no coincidan con un limite de valor, automáticamente esa fila completa se ponga en rojo. Es decir, que si uno de los valores es menor que $1000, todas las celdas de esa ... Ejemplo: Crear una tabla HTML dinámicamente (Ejemplo1.html) Ejemplo: Configuración del color de fondo de un párrafo; Creating a table dynamically (back to Sample1.html) Manipulating the table with DOM and CSS; Trazado de una tabla HTML mediante JavaScript y la Interface DOM Introducción
Accedemos al contenido de una Tabla mediante la jerarquía del DOM, también podemos modificar dinámicamente sus valores. En este caso, simplemente mostramos el contenido de una celda de la tabla usando su ID para acceder mediante filas a las celdas de la fila (0<i<filas , 0<j<celdas de la fila): Actualmente estoy haciendo una aplicacion que requiere javascript, quiero cambiar el color de fondo de una celda en base al contenido que hay en ella. Es decir, si el texto dentro de una celda es "Ejemplo", el color de la celda cambie a rojo por ejemplo. En esta unidad aprenderemos las etiquetas necesarias para hacerlas. 2. Tablas. Una tabla es una serie de celdas distribuidas en filas y columnas. Cada una de esas celdas se comporta casi como una página web en pequeño. En su interior podemos insertar desde un simple número hasta las series más largas de información o elementos multimedia ...
En el modo colapsado, los navegadores representan los bordes de todos los elementos: la tabla (<table>), los cuerpos de tabla (<tbody>), las filas (<tr>) y las celdas (<td>). Nota: Tanto en modo separado como colapsado, Chrome muestra el borde de las celdas del color definido para <table>, ... Foros aprenderaprogramar : tu web de programación. Cómo aprender a programar desde cero. Lenguajes, algoritmia, pseudocodigo, desarrollo web, gestores de contenidos y bases de datos. Programación para niños y adolescentes. C, C++, C#, Java, Visual Basic, HTML, PHP, CSS, Javascript, ... 30/7/2016 · Añadir/Eliminar filas en HTML de una tabla. Les comparto el ejemplo, recuerda que para poder visualizar el ejemplo debes hacerlo desde una PC ya que en la versión móvil no te permite ver el ...
Cambiar color de fila de tabla onclick. He creado una tabla que tiene filas con colores alternos (por ejemplo, amarillo y rojo). Ahora, quiero cambiar el color de la fila en la que se hizo clic a un color común (por ejemplo, azul). Y volver a su color original cuando se haga clic nuevamente. Puedo cambiar el color usando este código. No soy ... Necesito cambiar el color de background ... en la tabla usando el script java. Durante el documento, necesito que el estilo de todas las celdas sea el mismo (así que usé la hoja de styles para agregar esto.), Pero onclick en el button, necesito cambiar el color de la primera celda. ... <html lang="en"> <head> <script type="text/javascript" > function ... Sí, ya sé que lo que buscas no ... de tabla para poner líneas de bordes donde queramos hay problemas con algunos navegadores, la solución es utilizar otros recursos del HTML que sean admitidos por todos. No es ninguna solución mágica: solamente tienes que crear un gráfico con un punto (preferiblemente cuadrado) del color y grosor que ...
Sep 26, 2018 - Para cambiar el color tiene ante una condición, puedes usar javascript. En mi caso, cambia cuando apreto un boton, pero puedes hacer lo mismo en tu validación. La sentencia q lo cambia es: Al cambiar la altura o la anchura de la tabla, solo se cambiará la fila o la columna adyacente al pinzamiento seleccionado. La tabla mantendrá la altura y la anchura. Para cambiar el tamaño de la tabla proporcionalmente al tamaño de la fila o la columna que está editando, pulse Ctrl a la vez que utiliza un pinzamiento de columna. Set Background Color To Selected Table TR In Javascript
Nov 14, 2016 - Tengo una tabla html la cual a través de estilos CSS le asigno dos colores intercalados a las filas...el tema es que ahora quiero que....al momento de hacer click en cualquier celda de la fila "x", toda la fila en cuestión se pinte de un color diferente, eso una cosa, la otra sería que si ... Buenas tardes a todos. Tengo la siguiente duda. Tengo una tabla html la cual a través de estilos CSS le asigno dos colores intercalados a las filas...el tema es que ahora quiero que....al momento de hacer click en cualquier celda de la fila "x", toda la fila en cuestión se pinte de un color diferente, eso una cosa, la otra sería que si una fila ya está resaltada (pasa al hacer click) y ... estoy tratando de cambiar el color de una fila de mi tabla html, dependiendo del valor de una celda, pero al actualizar la página observo los colores que les pongo pasa 1 segundo aprox. y estos colores desaparecen, estoy usando Chrome.
append() / prepend() para añadir la fila de la tabla en jQuery Añadir una fila de tabla usando JavaScript En la tabla HTML actual, el elemento tiene varios elementos internos como tbody, thead, tfoot para contener filas de datos. Quiero saber si es posible cambiar a color rojo los renglones de la tabla al encontrar un valor en el arreglo de datos. Estos datos son extraidos de un archivo .json. ... Examina otras preguntas con la etiqueta javascript html jquery json o formula tu propia pregunta. ... Cambiar color de columnas de tabla html dependiendo el valor. Cambia el color de background de la fila seleccionada en mi tabla (para este ejemplo, usemos la class css "resaltada" y si vuelve a hacer clic en la misma fila, cámbiela a su color pnetworkingeterminado (blanco) select la class css "no resaltada" <!DOCTYPE html> <html> <head> <style ...
$('#example').DataTable(); var width = window.innerWidth; var height = window.innerHeight; if (height < 768) { var table = $('#example').DataTable(); table.page.len(1).draw(); } table : con filas con colores alternos. Una actividad común es mostrar una tabla HTML con colores que se van alternando para facilitar la lectura de sus dato, sobre todo cuando tenemos tablas con muchas columnas y filas. Esta actividad se logra muy fácilmente con Bootstrap, solo debemos agregar la clase table-striped a la marca table de ... Como puedo cambiar el color de una celda de una tabla con javascript - escrito en Javascript: Como puedo cambiar el color de una celda en un tabla html al pasar el mouse por arriba de la celda
JavaScript is used to enable the hover background color change. <script type="text/javascript"> // Specify the normal table row background color // and the background color for when the mouse // hovers over the table row. Para ser válida en un documento HTML, una TR debe contener al menos un elemento TD. Observese que insertRow inserta la fila diréctamente en la tabla y retorna una referencia a la nueva fila. La fila no necesita ser añadida separadamente (p.e. con document.appendChild()) tal sería el caso si se usase document.createElement() para crear el nuevo elemento TR.
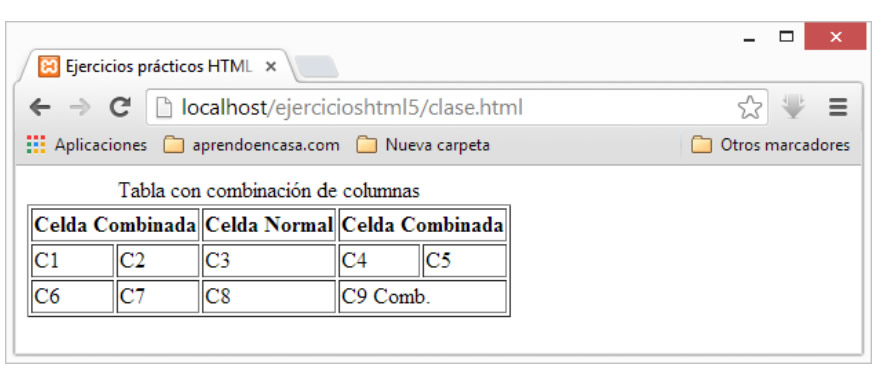
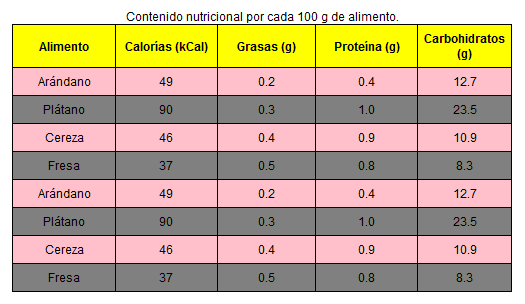
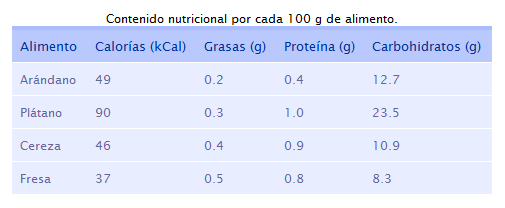
 07 Tablas Imagen Y Color De Fondo Combiancion De Celdas Html
07 Tablas Imagen Y Color De Fondo Combiancion De Celdas Html
 Gestionando Tablas Dinamicas Con El Plugin Datatables De
Gestionando Tablas Dinamicas Con El Plugin Datatables De
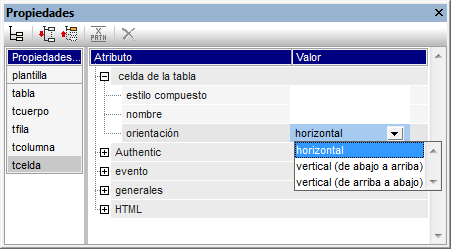
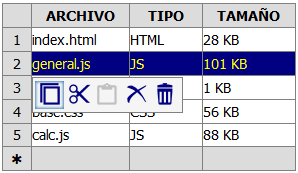
 Altova Stylevision 2021 Basic Edition
Altova Stylevision 2021 Basic Edition
 Asignar El Color De Cada Fila De Acuerdo A Un Dato De La Fila
Asignar El Color De Cada Fila De Acuerdo A Un Dato De La Fila
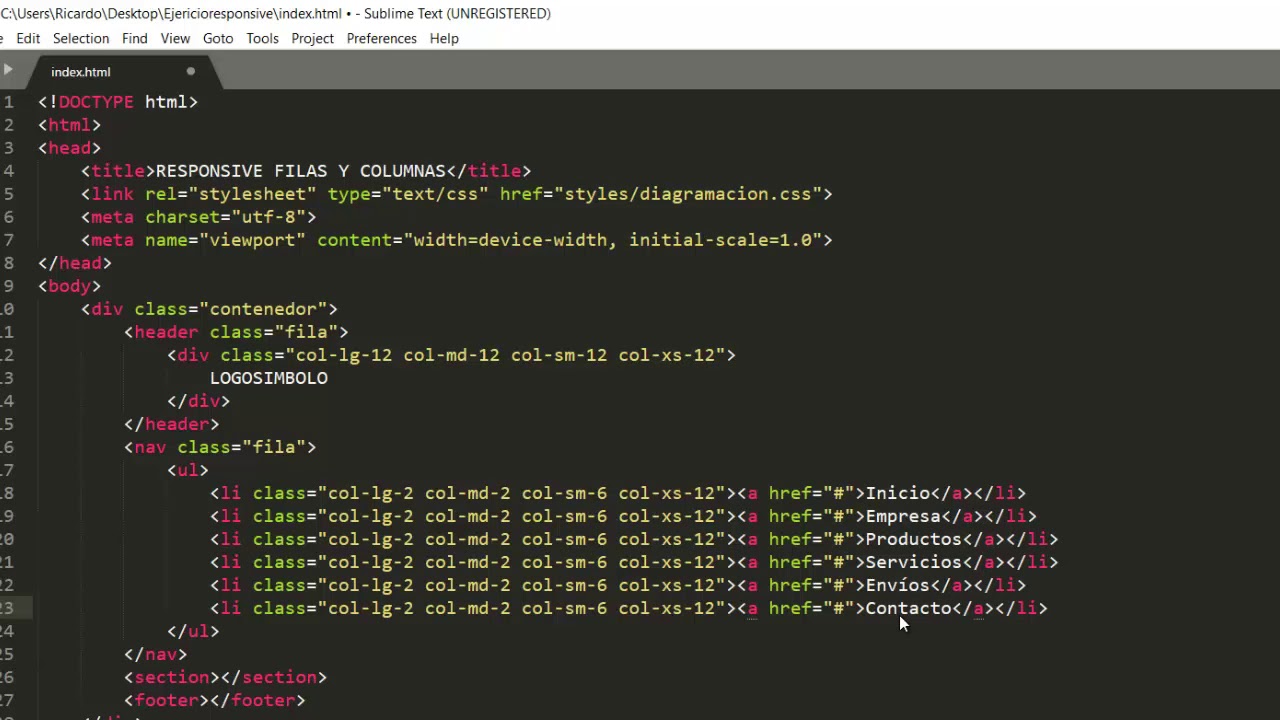
 Diagramacion En Html Css Para Responsive Con Filas Y Columnas Video 3
Diagramacion En Html Css Para Responsive Con Filas Y Columnas Video 3
 Usando Jquery Para Manipular Y Filtrar Datos Codigo
Usando Jquery Para Manipular Y Filtrar Datos Codigo
 Jexpand Tablas Con Filas Expansibles En Jquery
Jexpand Tablas Con Filas Expansibles En Jquery
 Agregar Filas A Tabla Con Javascript Corregir Error
Agregar Filas A Tabla Con Javascript Corregir Error
 Como Cambiar Color De Celdas De Tabla En Phprunner Stack
Como Cambiar Color De Celdas De Tabla En Phprunner Stack
 Tablas Html Ejemplos Basicos Y Avanzados Thead Tbody Tfoot
Tablas Html Ejemplos Basicos Y Avanzados Thead Tbody Tfoot
 Agregar Filas A Tabla Con Javascript Corregir Error
Agregar Filas A Tabla Con Javascript Corregir Error
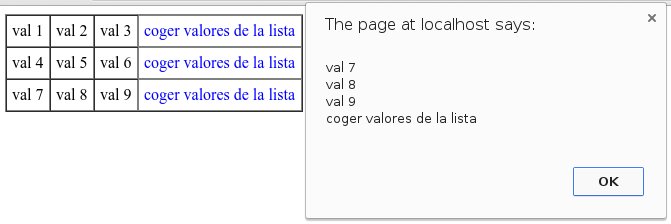
 Codigo De Javascript Obtener Todos Los Valores De Una Fila
Codigo De Javascript Obtener Todos Los Valores De Una Fila
 Como Copiar Una Filas Especifica Dinamicamente Con Js O
Como Copiar Una Filas Especifica Dinamicamente Con Js O
 Eliminar Fila De Tabla Html Con Jquery O Js Stack Overflow
Eliminar Fila De Tabla Html Con Jquery O Js Stack Overflow
 Como Cambiar Los Colores De Fondo De Tabla Con Javascript
Como Cambiar Los Colores De Fondo De Tabla Con Javascript
Laboratorio Borrar Filas De Una Tabla En Javascript
Obtener Valor De Una Fila Seleccionada En Una Tabla Html
 Diseno Tablas Css Border Spacing Caption Side Empty Cells
Diseno Tablas Css Border Spacing Caption Side Empty Cells
 Diseno Tablas Css Border Spacing Caption Side Empty Cells
Diseno Tablas Css Border Spacing Caption Side Empty Cells
 Exportar Tabla Html A Excel Con Javascript Parzibyte S Blog
Exportar Tabla Html A Excel Con Javascript Parzibyte S Blog
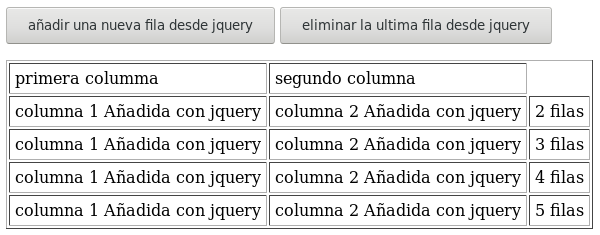
 Codigo De Jquery Anadir Y Eliminar Filas De Una Tabla Con
Codigo De Jquery Anadir Y Eliminar Filas De Una Tabla Con
 Como Modificar Datos En Una Tabla Dinamica Stack Overflow
Como Modificar Datos En Una Tabla Dinamica Stack Overflow
 Conceptos Basicos De Las Tablas Html Aprende Sobre
Conceptos Basicos De Las Tablas Html Aprende Sobre
Eliminar Fila De Tabla Html Con Javascript
Crear Tablas Html Colspan Y Rowspan Unir Celdas Horizontal
 Administrar Tabla Con Jquery Fernando Gaitan
Administrar Tabla Con Jquery Fernando Gaitan
 Asignar El Color De Cada Fila De Acuerdo A Un Dato De La Fila
Asignar El Color De Cada Fila De Acuerdo A Un Dato De La Fila



0 Response to "33 Cambiar Color Fila Tabla Html Javascript"
Post a Comment