29 Find All Elements In Array Javascript
In javascript Array.find( ) method help us to find the particular value in the array. syntax: Array.find(callbackfunction) Array.find() method runs the callback function on every element present in the array and returns the first matching element. Otherwise, it returns undefined. Find the object from an array by using property Definition and Usage The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values)
 Sum And Product Of Array Elements Using Javascript
Sum And Product Of Array Elements Using Javascript
The every() method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the ...

Find all elements in array javascript. Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ... # Using every () We can use the Array.prototype.every () method (which was introduced in ES5) to check whether all elements in the array pass the test implemented by the provided function. We can use that with Array.prototype.includes () (which was introduced in ES7) like so: The Array find () method returns the first matched element in array that satisfies a condition. The find () method takes a function as argument which returns true or false based on some condition. The find () method executes this function for each element of array.
Array.prototype.find () The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). Array.filter () We can use the Array.filter () method to find elements in an array that meet a certain condition. For instance, if we want to get all items in an array of numbers that are greater than 10, we can do this: Feb 05, 2021 - In this tutorial, you have learned ... Array’s find() method to search for the first occurrence of an element that satisfies a test. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right ...
Sep 11, 2020 - Note: If you are seeking the index ... the matching element’s index instead of the element itself. find() is helpful for use cases where you want a single search result value. ... The filter() method returns a new array of all the values in an array that matches the conditions ... Apr 28, 2021 - For all these use cases, JavaScript's Array.prototype methods have you covered. In this article, we will discuss four methods we can use to search for an item in an array. These methods are: ... Let's discuss each of them. ... We can use the Array.filter() method to find elements in an array ... Jul 26, 2021 - Return value: It returns the array element value, if any of the elements in the array which satisfy the condition, otherwise it returns undefined. Below examples illustrate the JavaScript Array find() method in JavaScript:
By using Javascript Array Length property can get the numbers of elements in an Array. A Lenght property returns the number of elements in that array. Length of Array can be stored in JavaScript variable. Now, you might be thinking what is use of Array Length? Just like the filter () method, the some () method iterates over all elements in an array to evaluate the given condition. In the callback function, we again use the indexOf () method to compare the current element index with other elements in the array. If both the indexes are the same, it means that the current item is not duplicate: The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Approach 1: Declare an empty array which stores the indexes of all occurrence of the array element. Visit the array elements one by one using while loop and if the array elements match with the given element then push the index of element into an array. After visiting each element of the array, return the array of indexes. Two thing, first, Array.find () return the first matching element, undefined if it finds nothing. Array.filter returns a new array containing all matching elements, [] if it matches nothing. Second thing, if you want to match 4,5, you have to look into the string and do not make strict comparaison.
Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array The first element starts from 0 hence to show the last element of the array we have subtract one from total number of elements present in the array. Differently from Array.pop, Array.shift and Array.splice, Array.filter creates a new array with all the elements that pass the condition in the callback function so your original array won't get modified as you can see from the code above. In this case, our new Array consisted of all the elements of the original that are greater than 2. Jun 02, 2021 - We can use 6 ways to find in array. The useful methods are find, findIndex, includes, indexOf, lastIndexOf and loops (for, filter, map).
Differently from Array.pop, Array.shift and Array.splice, Array.filter creates a new array with all the elements that pass the condition in the callback function so your original array won't get modified as you can see from the code above. In this case, our new Array consisted of all the elements of the original that are greater than 2. Aug 26, 2020 - You will learn how to use the JavaScript Array every() method to test whether all elements in an array pass the test provided by a test function. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.
Basically we will maintain look up array which is an array of counters. When ever we find a element in the input array we will increment the counter value by 1 which is identified by the index corresponds to the value of element we got from the array. For ex if you have an array like this [1,5,6] after the iteration the look array would look ... Mar 10, 2021 - In the above example, all the elements are greater than 9; that is why the output will be undefined. ... Javascript Array Find method is a pure function because it does not mutate an array on which it is called. Instead, it will return a value that satisfies its condition. 2 weeks ago - The filter() method creates a new array with all elements that pass the test implemented by the provided function.
Today, you'll learn a useful trick to find all matching items in an array by using the Array.filter () method. The Array.filter () method creates a new array by iterating over all elements of an array and returns those that pass a certain condition as an array. The callback function passed as an argument takes in up to three optional parameters. The every method executes the provided callbackFn function once for each element present in the array until it finds the one where callbackFn returns a falsy value. If such an element is found, the every method immediately returns false. Otherwise, if callbackFn returns a truthy value for all elements, every returns true. findIndex retrieves only the first index which matches callback output. You can implement your own findIndexes by extending Array, then casting your arrays to the new structure.
21 hours ago - JavaScript arrays allow you to group values and iterate over them. You can add and remove array elements in different ways. Unfortunately there is not a simple Array.remove method. So, how do you delete an element from a JavaScript array? The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) You can find the product of all elements of the array using iteration/loops by following the approach below: Initialize a variable result (with a value of 1) to store the product of all elements in the array. Iterate through the array and multiply each element of the array with the result. Finally, return the result.
The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find ()! When to Use Array.find JavaScript program to check if all elements of one array are in a second array : JavaScript comes with a couple of different array methods. You don't have to loop through each elements of an array to check if they are in a second array. In this post, I will show you different ways to check if all elements of an array is in another way or not. There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end.
JavaScript array: Find a pair of elements from an specified array whose sum equals a specific… Write a JavaScript program to find a pair of elements (indices of the two numbers) from an given ... Array filter method is used to filter out elements from an array. It takes one function as parameter and returns the elements that is true for the function parameter. Our idea is to filter out all elements those are equal to the given object. We will check the length of the final array.
 Javascript Get Array Object By Id Code Example
Javascript Get Array Object By Id Code Example
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
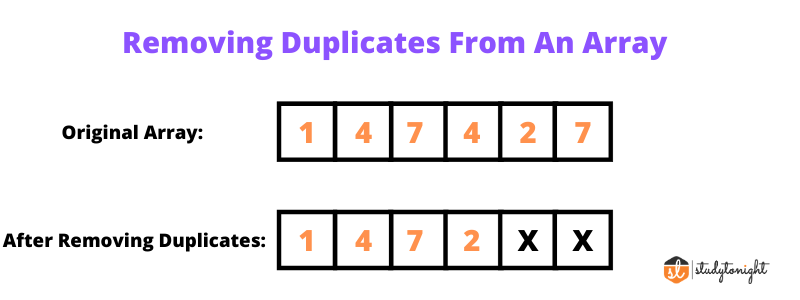
 Program To Remove Duplicate Elements In An Array C Programs
Program To Remove Duplicate Elements In An Array C Programs
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
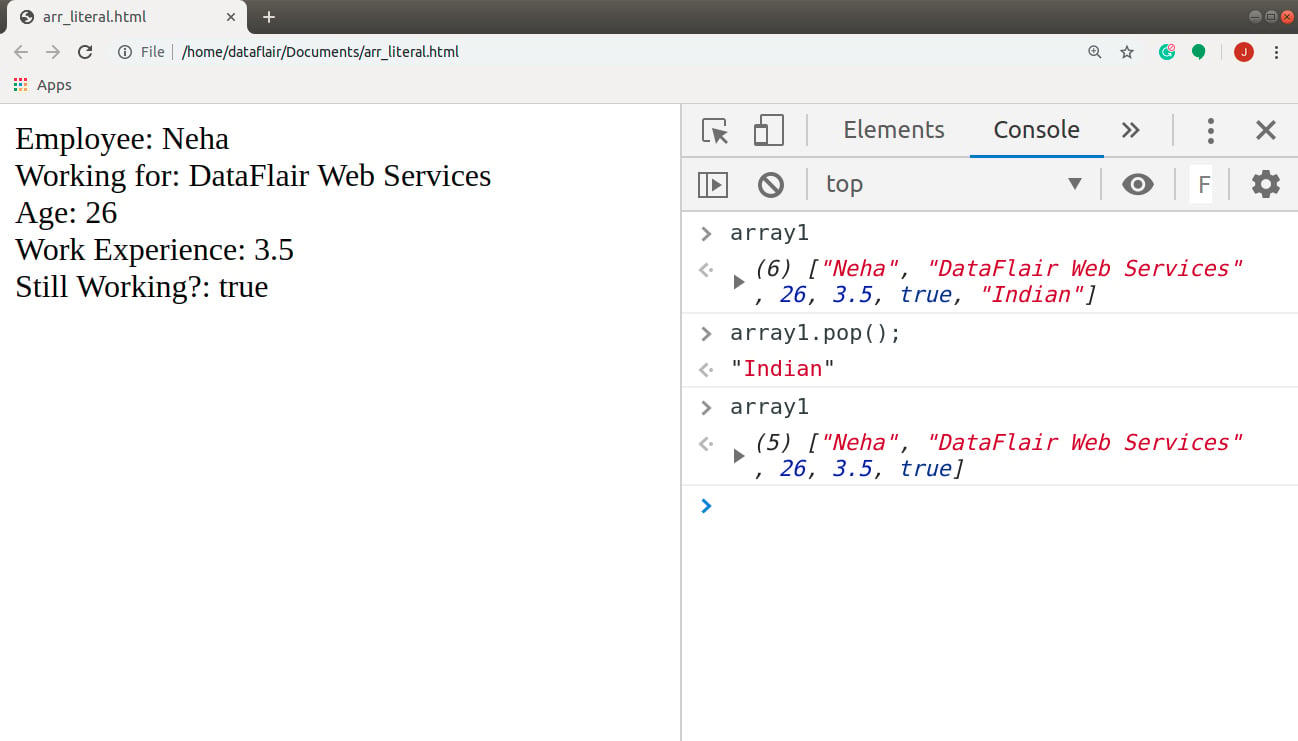
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Program To Find The Element With Highest
Javascript Program To Find The Element With Highest
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 How To Find All Pairs Of Elements In An Array Whose Sum Is
How To Find All Pairs Of Elements In An Array Whose Sum Is
 C Program To Find Prime Numbers In An Array
C Program To Find Prime Numbers In An Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
 How To Replace An Item From An Array In Javascript
How To Replace An Item From An Array In Javascript
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack

 Javarevisited 3 Ways To Find Duplicate Elements In An Array
Javarevisited 3 Ways To Find Duplicate Elements In An Array
Javascript Math Calculate The Sum Of Values In An Array
 Find Non Duplicate Element In Array Javascript Code Example
Find Non Duplicate Element In Array Javascript Code Example
 How To Find Id In Array Javascript Code Example
How To Find Id In Array Javascript Code Example
 How To Find Elements In Array In Javascript Js Curious
How To Find Elements In Array In Javascript Js Curious
 Find The Most Frequent Element In An Array Interview Problem
Find The Most Frequent Element In An Array Interview Problem
 How To Replace An Item From An Array In Javascript
How To Replace An Item From An Array In Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Find Middle Element In Array In Javascript
How To Find Middle Element In Array In Javascript
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
0 Response to "29 Find All Elements In Array Javascript"
Post a Comment