28 Javascript If Else Pass
JavaScript Nested If Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. Now let's check out the critical role of updateCost () function. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el ...
 Conditional Navigation Based On Queries In Oracle Visual
Conditional Navigation Based On Queries In Oracle Visual
In the example below, the function contains a for statement that counts the number of selected options in a scrolling list (a <select> element that allows multiple selections). The for statement declares the variable i and initializes it to 0.It checks that i is less than the number of options in the <select> element, performs the succeeding if statement, and increments i by after each pass ...

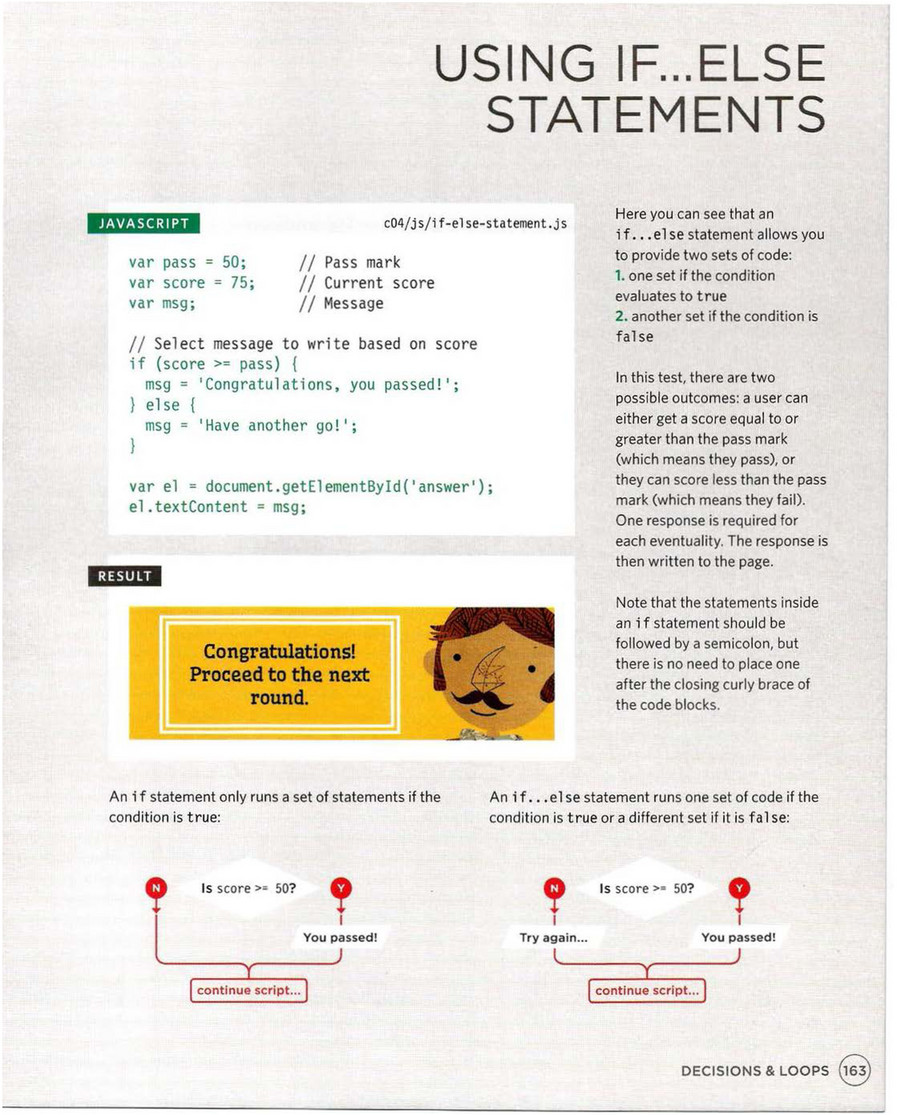
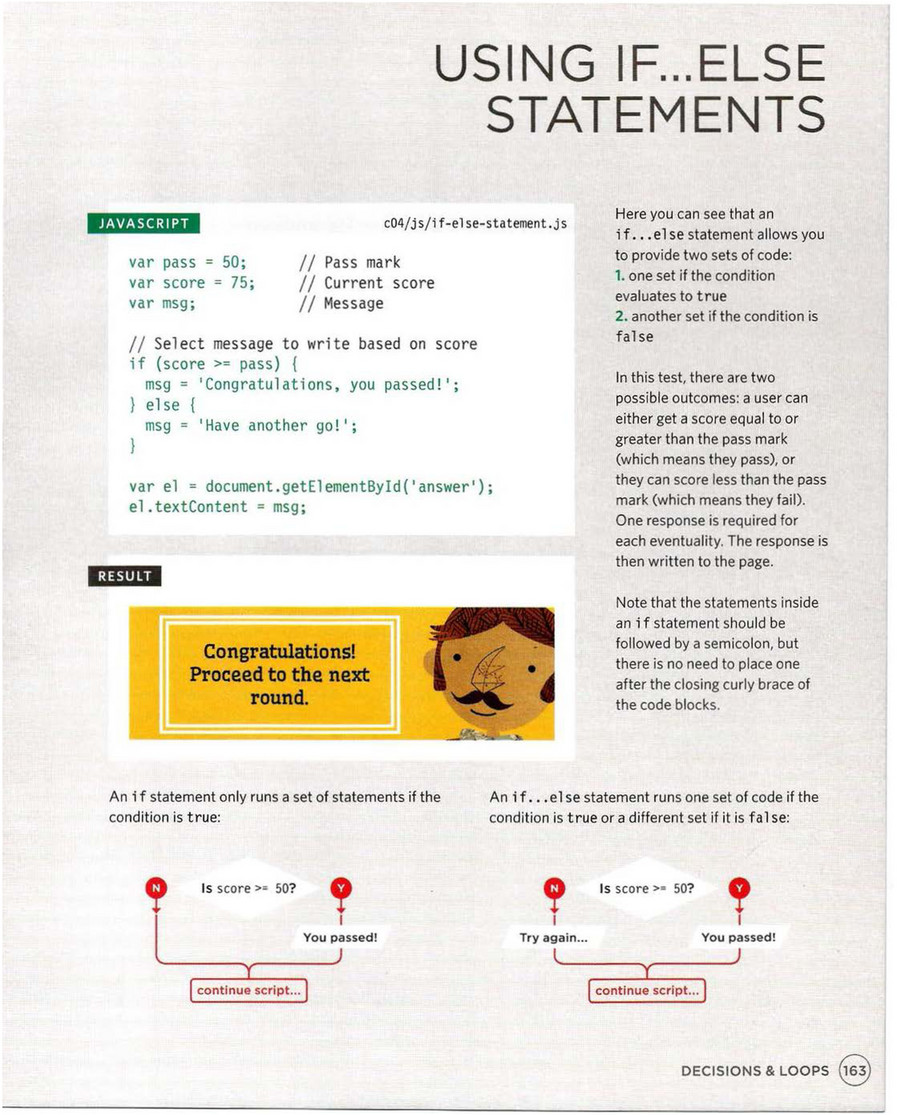
Javascript if else pass. JavaScript will attempt to run all the statements in order, and if none of them are successful, it will default to the else block. You can have as many else if statements as necessary. In the case of many else if statements, the switch statement might be preferred for readability. try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements An else if statement doesn't need a following else statement to work. If none of the if or else if conditions pass, then JavaScript moves forward and doesn't run any of the conditional blocks of code.
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Therefore, you write else followed by what you want to occur, surrounded by curly braces. Write an if statement (as per first example) Follow this with the word else; Between open and closed curly brackets ({}), specify what to do next. JavaScript If Else If statement. The If Else If statement is more powerful than the previous two.
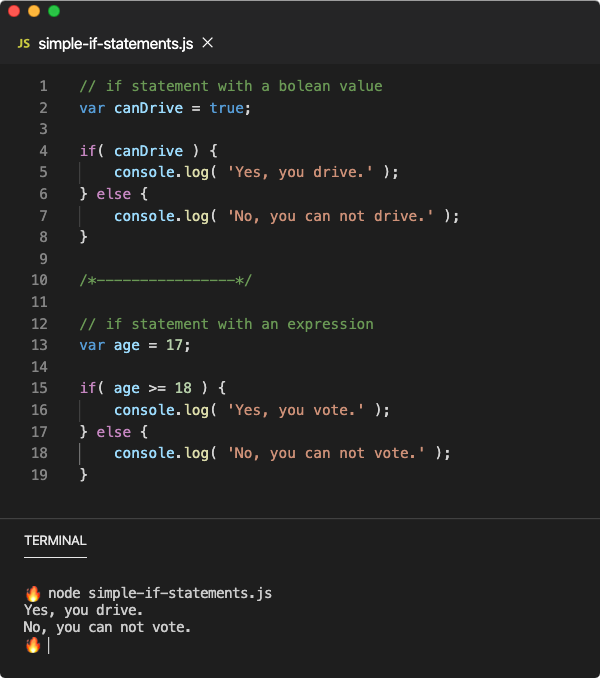
Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. 1/6/2019 · The conditional checks the expression you pass to it for true or false value. If you pass a number, that always evaluates to true unless it’s 0. If you pass a string, it always evaluates to true unless it’s an empty string. Those are general rules of casting types to a boolean. Else. You can provide a second part to the if statement: else. With that said, the else statement of an if is optional, so if you don't need it, don't write it: if (randomGuess===1) document.write("Try A."); if (randomGuess===2) document.write("Try B."); if (randomGuess===3) document.write("Try C.");
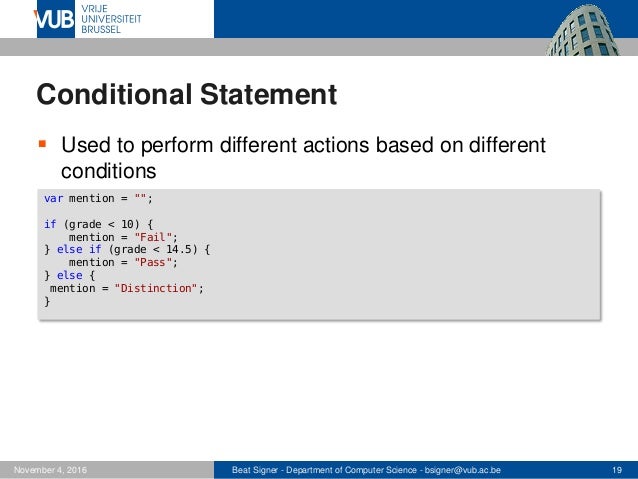
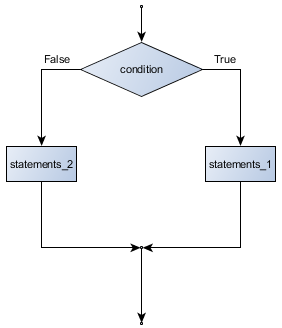
Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: JavaScript supports conditional statements like if statement, if… else… statement, switch case statement, etc. These are the statements that are used to decide the flow of execution depending on different conditions.
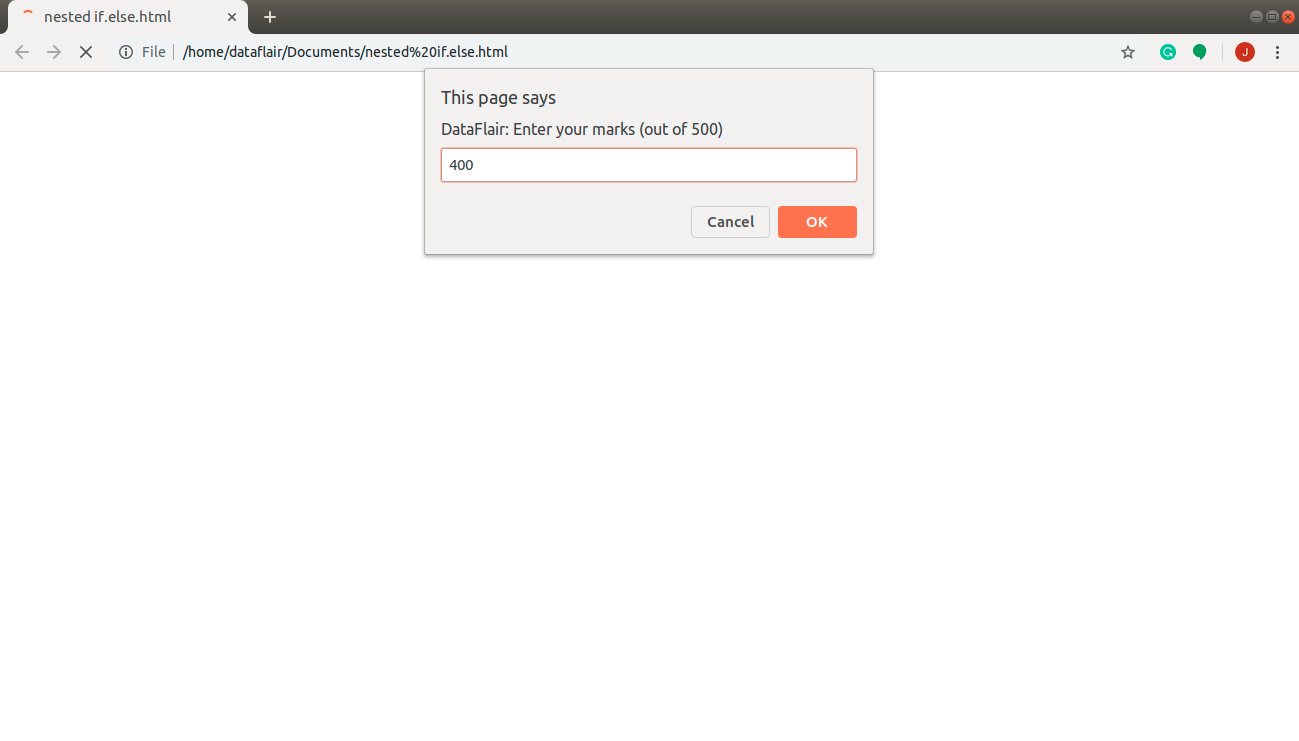
The closes I can find is Using the id for if condition, however this only can be done by passing id in the 'div' element. Is there any other ways to do something quite similar to my code? I know my syntax is not 100% correct, that's why I need an expert advice. Thank you for your time in advance. Here is the if else statement Code language: JavaScript (javascript) In this example, if you don't pass the bar parameter, its value is set to 10. Otherwise, the bar parameter uses its passed value, in this case, it is 20. Note that ES6 introduced a better way to set the default parameters for a function. Perform multiple operations If it is greater than 60 or equal to 60 we will again check this condition by using the nested conditional if statement inside the else statement. As the current score is 75 and participations are true then the first condition of if that is marks are less than 60 will evaluate to false and then it will go to else statement.
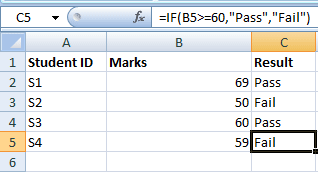
The statement assigns value "Pass" to the variable status if marks are 30 or more. Otherwise, it assigns the value of "Fail" to status. Understanding Javascript Pass By Value. Patterns In Javascript 3 Amazing Types Of Patterns In. If Statement In Loadrunner How To Use If Else If And. Html Davno Pora. Javascript Use A Recursive Function To Determine If A Given. Record Collection 2nd Test Won T Pass Javascript The. Javascript Switch Statement With Js Switch Case Example Code. statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ...
In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values. 9/12/2020 · You can declare a constant that contains a string (or something else). const pass = 'pass'; const pass = null; may also be good. if (condition) { pass } else { console.log('hi!'); } However note also that this may be a better option. if (condition) {} else { console.log('cool!'); The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.
JavaScript program for initializing a dictionary or hash and print the second key value pair. JavaScript program to print the type of data. JavaScript program to take a float input from user and convert it into integer and string in respective manner. JavaScript program to check if the input year is a leap year or not by using following conditions Conclusion: JavaScript If Else Statement Made Simple. The JavaScript if else statement is a great tool that can give you more control over what code should be executed and under what conditions. I hope that this tutorial made it easier for you to understand all you need to know about if else statement so you can start using it in your code. Simple Java Program 9: Pass Or Fail Using If-Else. Using the if-else statement, this simple program asks the user to input a number and it will display either Pass or Fail. Passing score is 50 and above. If you input any number below 50, it displays Fail. System.out.println ("Pass!");
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. I don't know if I should be changing it to a switch statement or an if/else. You're help is always appreciated. Thank you. warrenao (Warren Adams-Ockrassa) July 15, 2015, 3:14pm #2. I'd go to a switch, partly because the statements stack more readily and are more human parseable, and partly because it would make debugging, maintenance ... In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ... When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used ...
 Password Matching Using Javascript Geeksforgeeks
Password Matching Using Javascript Geeksforgeeks
 Javascript And Jquery Web Technologies 1019888bnr
Javascript And Jquery Web Technologies 1019888bnr
 Javascript Recursive Function Array Compute The Sum Of An
Javascript Recursive Function Array Compute The Sum Of An
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
 My Publications 253307793 Javascript And Jquery Jon Duckett
My Publications 253307793 Javascript And Jquery Jon Duckett
 Decision Making In Java If If Else Switch Break Continue
Decision Making In Java If If Else Switch Break Continue
 Python Control Statements Python Continue Break And Pass
Python Control Statements Python Continue Break And Pass
 Using Javascript To Make Your Games With Gdevelop
Using Javascript To Make Your Games With Gdevelop
 Javascript Javascript Introduction Javascript Is The World S
Javascript Javascript Introduction Javascript Is The World S
 Javascript Ternary Operator How To Use Ternary Operator
Javascript Ternary Operator How To Use Ternary Operator
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Basic Javascript Introducing Else If Statements Redundant
Basic Javascript Introducing Else If Statements Redundant
 Learn Javascript Full Course For Beginners
Learn Javascript Full Course For Beginners
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
Can You Create A Test That Will Auto Score In Forms
 Excel If Function Explained With 5 Formulas
Excel If Function Explained With 5 Formulas
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
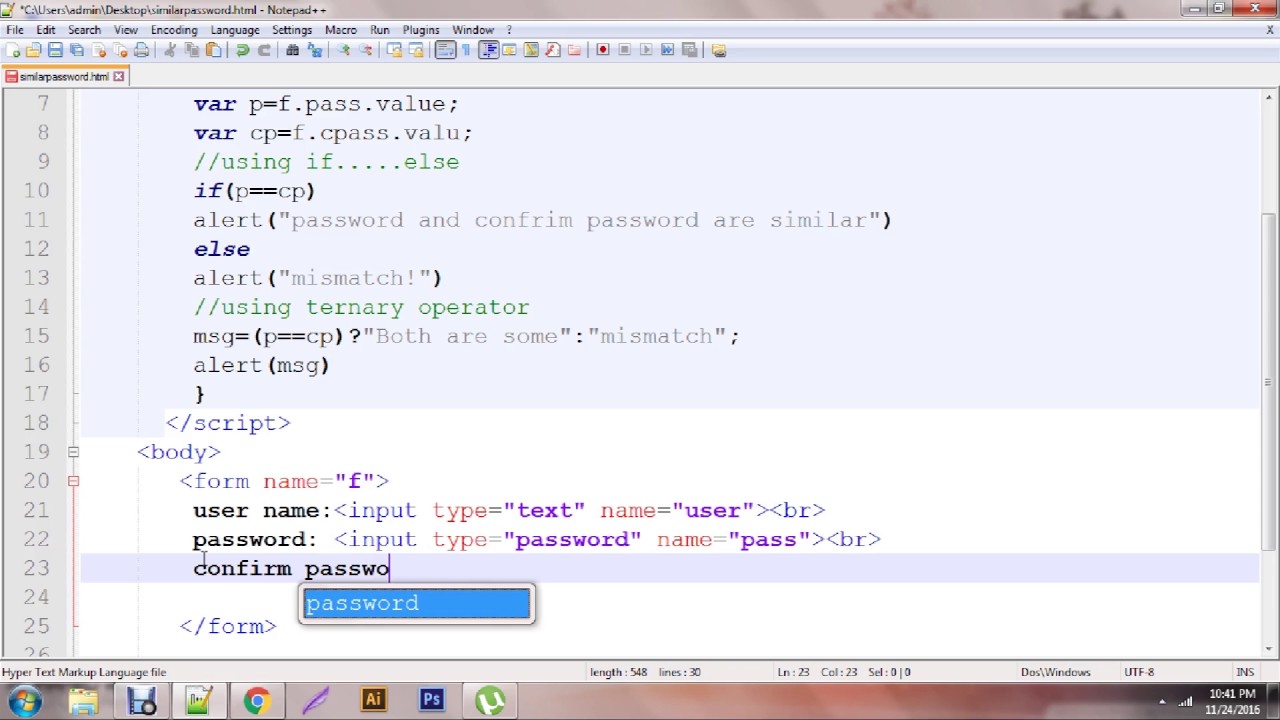
 Check Password And Confirm Password In Javascript Similar Password Tutorial Video
Check Password And Confirm Password In Javascript Similar Password Tutorial Video
 4 Conditionals And Loops Beginning Python Programming For
4 Conditionals And Loops Beginning Python Programming For
 Truthy Vs Falsy Values In Javascript
Truthy Vs Falsy Values In Javascript
 Conditionals In Javascript If Else If And Else Ultimate
Conditionals In Javascript If Else If And Else Ultimate
 Watch Javascript Essentials Prime Video
Watch Javascript Essentials Prime Video
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Conditional Statements In Javascript
Conditional Statements In Javascript
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples

0 Response to "28 Javascript If Else Pass"
Post a Comment