35 Javascript Fetch Post Request
fetch (url, {method: 'POST', headers: {'Content-Type': 'text/plain'}, body: stream,}); The above will send "This is a slow request" to the server, one word at a time, with a one second pause between each word. Each chunk of a request body needs to be a Uint8Array of bytes, so I'm using pipeThrough(new TextEncoderStream()) to do the conversion ... The post request is widely used to submit forms to the server. Fetch also supports the POST method call. To do a POST request we need to specify additional parameters with the request such as method, headers, etc. In this example, we'll do a POST request on the same JSONPlaceholder and add a post in the posts.
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
29/8/2021 · Fetch with POST method. In this code example, we are calling a dummy API for testing. We will create a new "posts" resource that will have the following endpoint. The code example will be as follows. It's very important to keep note that each of the code section is included. The 1st parameter is the URL to the resource, 2nd is an object that ...

Javascript fetch post request. The great thing with this is that you can share the logic across all of your fetch requests, making code easier to maintain, read and test. POST Request. It's not uncommon for web apps to want to call an API with a POST method and supply some parameters in the body of the request. Sending data with fetch () #. Another optional property you can include with a fetch () request is body. The body property holds any data you want to send as part of your HTTP (or API) request. Depending on the endpoint, this data may be sent as a JSON object or a query string. Some APIs allow both types, while some require just one or the other. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
Jul 14, 2018 - Fetch API is a built-in Javascript ES6 Promise that is used to make XMLHttpRequest simpler and easier to GET or POST data asynchronously. There are a lot of libraries that are used to make XMLHttpRequest simpler and easier to read. The most popular one is "jquery's ajax", but fetch API allows ... Aug 01, 2019 - In this guide, I’m going to teach you how to render a list of items from an API endpoint. You will learn how to make a HTTP request using Fetch API, learn the basics of a native JavaScript Promise… Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can…
21/8/2019 · Using Fetch to Post Data. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. JavaScript POST request using the Fetch API The new Fetch API provides an interface for fetching resources from the server. This new API provides a more powerful and flexible set of features than the XMLHttpRequest object. The Fetch API makes extensive use of "promises" that allow us to more easily handle asynchronous requests. In this post you'll learn how to use the fetch API to POST JSON data to a backend service.. For the purposes of this article we're going to create a form and submit it and POST that data off to a backend service using fetch.. First, let's create the form with a name attribute to capture the data we'll POST:
21/8/2020 · XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext. Dec 05, 2020 - There are multiple ways to send a network request and get information from the server. The fetch() method is modern and versatile, so we’ll start with it. It’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. In our Fetch Request example (see Fetch Request live) we create a new Request object using the constructor, then fetch it using a WindowOrWorkerGlobalScope.fetch call. Since we are fetching an image, we run Response.blob on the response to give it the proper MIME type so it will be handled properly, then create an Object URL of it and display ...
Sep 21, 2017 - How can I retrieve data from a post method? isset($_POST['email']) seems to be false in a PHP script fetched by the JavaScript API. ... I was helping you could help me out. I am using fetch() to make a POST call on the client side, and Express on the server side to respond to it. May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make A cross-origin request initiated by JavaScript code by default does not bring any credentials (cookies or HTTP authentication). That's uncommon for HTTP-requests. Usually, a request to http://site is accompanied by all cookies from that domain. Cross-origin requests made by JavaScript methods on the other hand are an exception.
Jun 28, 2019 - A simple POST request using the fetch API. GitHub Gist: instantly share code, notes, and snippets. Fetch Fetch is essentially a function that makes an AJAX request and returns a promise that resolves to a response object, which contains the status code, headers, body, and so on. Leveraging this behavior, we can easily write generic logic for requests to a REST API. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide
Simple POST request with a JSON body using fetch. This sends an HTTP POST request to the Reqres api which is a fake online REST api that includes a /api/posts route that responds to POST requests with the contents of the post body and an id property. The id from the response is assigned to the react component state property postId so it can be displayed in the component render() method. 25/5/2020 · The fetch() method, like the XMLHttpRequest and Axios request, is used to send the requests to the server. The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API. You will get the whole Get and Post method using fetch API. Syntax: 18/9/2016 · POST request using Promises: fetch('https://jsonplaceholder.typicode /posts', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ // your expected POST request payload goes here title: "My post title", body: "My post content."
You just successfully performed a GET request using the Random User API and the Fetch API. In the next step, you will learn how to perform POST requests. Step 3 — Handling POST Requests. Fetch defaults to GET requests, but you can use all other types of requests, change the headers, and send data. Submitting HTML Form Data to the Server Using the Fetch API To submit HTML form data to the server with Fetch API, you need to create and populate a FormData object and pass it to the fetch () request along with the POST method. Fetch API POST JSON Example The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
The Fetch API provides a promise-based way to send HTTP requests in JavaScript. Because it is promise-based, developers see it as a cleaner replacement to XMLHttpRequest. With the fetch() function, we can make GET and POST requests to different URLs. We can configure a fetch() requests to use any HTTP method we want to use. This sample shows how the Fetch API can make POST requests. Feb 01, 2019 - Fetch API: Provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy…
Jun 03, 2021 - Often times you might want your system to communicate with other web servers to get information. For example, let's say a new user wants to sign up for an account on your website. And instead of having to manually fill out a form to send their information to your system, A Fetch request is configured with the following options: method—specifies the POST HTTP action verb. body—specifies the JSON representation of the request body. The JSON is produced by passing the object literal stored in item to the JSON.stringify function. headers—specifies the Accept and Content-Type HTTP request headers. Unfortunately in my case it didn't work, my POST request was still empty on the server side. However, if you try with jQuery's $.post() and it's working, the reason is probably because of jQuery using Content-Type: 'x-www-form-urlencoded' instead of application/json.
It can be configured to parse the JSON request body for POST/PUT/PATCH requests and it will then add it as an object under a body property in the request object. This means it's then available to any middleware or route handlers that are run after the body-parser middleware as request.body. 💻https://github /CodingTrain/Intro-to-Data-APIs-JS We are now in Module #2! In the previous module, we focused on client-side JavaScript. We now will lea... // App.js. "JavaScript Fetch API for post request, to send the data from a ReactJS form" is published by Amit Dwivedi.
In the previous tutorial, we had learned about the fetch method in Javascript and learned how we can use the fetch to make a GET and POST request to the server. Now in this tutorial, we will learn how we can make a PUT request to the server by using fetch in Javascript.
 How To Make Rest Api Calls In React Native Rapidapi
How To Make Rest Api Calls In React Native Rapidapi
 Javascript Fetch Api Cheatsheet
Javascript Fetch Api Cheatsheet
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Using Fetch Api To Get And Post Dev Community
Using Fetch Api To Get And Post Dev Community
 2 3 Http Post Request With Fetch Working With Data And Apis In Javascript
2 3 Http Post Request With Fetch Working With Data And Apis In Javascript
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 React Using Fetch Http Post Request Examples Thecodebuzz
React Using Fetch Http Post Request Examples Thecodebuzz
 How To Send Get And Post Requests With Javascript Fetch Api
How To Send Get And Post Requests With Javascript Fetch Api
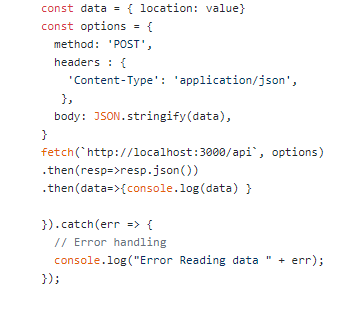
 React Native Fetch Request To Http Localhost 3000 By
React Native Fetch Request To Http Localhost 3000 By
 React Using Fetch Http Post Request Examples Thecodebuzz
React Using Fetch Http Post Request Examples Thecodebuzz
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Javascript Fetch Post返回http 415 而curl正常进行并返回结果
Javascript Fetch Post返回http 415 而curl正常进行并返回结果
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Fetch Or Axios Which Is Better For Http Requests By
Fetch Or Axios Which Is Better For Http Requests By
 How To Pass Null Value In Fetch Post Request Stack Overflow
How To Pass Null Value In Fetch Post Request Stack Overflow
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 Sending Post Request In Js Using Fetch Dev Community
Sending Post Request In Js Using Fetch Dev Community
 How To Use The Javascript Fetch Api To Get Data
How To Use The Javascript Fetch Api To Get Data
 Handling Error Http Responses In Javascript Fetch
Handling Error Http Responses In Javascript Fetch
How To Make A Post Request With Json Data In Application X
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
What Are Get Post Put Patch Delete A Walkthrough With
 Fetch How To Request Code Example
Fetch How To Request Code Example
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 How To Send Http Requests In React Malcoded
How To Send Http Requests In React Malcoded
 Javascript Fetch Post File To Fastapi Error Issue 2391
Javascript Fetch Post File To Fastapi Error Issue 2391
 Fetch Post Form Data Code Example
Fetch Post Form Data Code Example
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data


Thanks for sharing this awesome knowledge. Install ChannelSale’s Bigcommerce Ebay App. we offer you the best support, whether it is automated product listing, eBay and Bigcommerce real-time inventory management.
ReplyDelete