32 Javascript Typeof Function Check
Jan 30, 2019 - In Chrome typeof(obj) === 'function' appears to be the fastest by far; however, in Firefox obj instanceof Function is the clear winner. ... Regarding the part: typeof should only be used for checking if variables or properties are undefined. At javascript.info/tutorial/type-detection in the ... The typeof operator returns a string which indicates the type of the unevaluated operand. Both of these operators provide a Boolean result. This result can be compared using the IF statement to check if the object type is "Function'. //javascript check if function-Using Strict Equality comparison ...
 Javascript Typeof Operator Frontend Mayhem
Javascript Typeof Operator Frontend Mayhem
1 week ago - For checking non-existent variables that would otherwise throw a ReferenceError, use typeof nonExistentVar === 'undefined'. ... On IE 6, 7, and 8 a lot of host objects are objects and not functions. For example:

Javascript typeof function check. Javascript typeof is an inbuilt operator that returns the string indicating a type of the unevaluated operand. El operador typeof se usa en cualquiera de los siguientes modos:. typeof operando; typeof (operando)El operador typeof devuelve una cadena que indica el tipo del operando sin evaluarlo.operando es la cadena, variable, palabra clave u objeto para el que se devolverá su tipo. Los paréntesis son opcionales. Suponga que define las siguientes variables: In the above program, the typeof operator is used with strict equal to === operator to check the type of variable. The typeof operator gives the variable data type. === checks if the variable is equal in terms of value as well as the data type. Example 3: Using Object.prototype.toString.call () Method
Apr 28, 2021 - typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check Using the typeof () function The typeof () function is a global function that accepts a variable or value as an argument and returns a string representation of its type. JavaScript has 9 types in total: This allows you to ensure that the arguments to the add function are numbers and not something like a string (which would concatenate in JavaScript). Type-checking in JavaScript produces more stable code because you are defining clear ground rules for interacting with your application. ... The other way you might use typeof ...
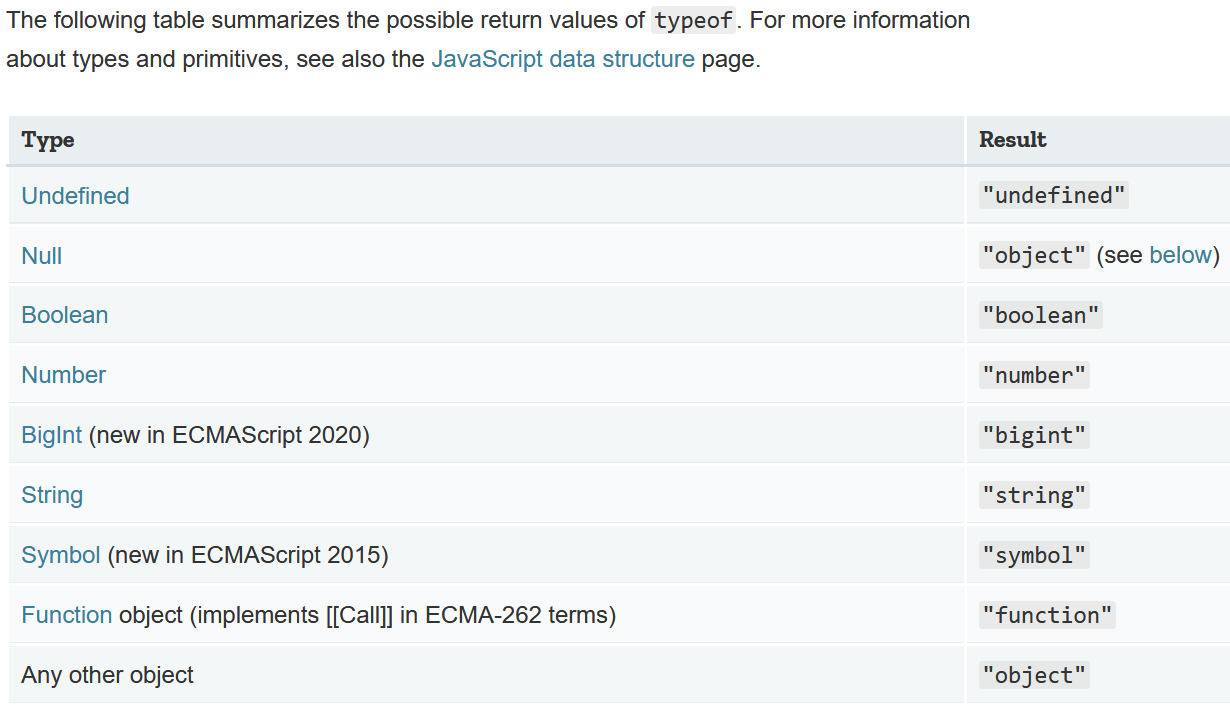
Typeof is vastly used as its easy to use without the hassle of writing big codes or functions. Typeof is also helpful when dealing with referential data types but has its limits with null data type.It's excellent for understanding the difference between null and undefined. Still proving to be a handy and a strong tool. The typeof operator returns " object " for arrays because in JavaScript arrays are objects. The Data Type of typeof The typeof operator is not a variable. It is an operator. In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable. Syntax: typeof operand. OR typeof (operand) Note: Operand is an expression representing the object or primitive whose type is to be returned.
Feb 26, 2020 - JavaScript typeof operator is used to get the data type (returns a string) of an expression. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. How to check if a value is a number in JavaScript ... Published Jun 21, 2020. We have various ways to check if a value is a number. The first is isNaN(), a global variable, assigned ... If isNaN() returns false, the value is a number. Another way is to use the typeof operator. It returns the 'number' string if you use it on a number value ...
The Concept of Data Types. In programming, data types is an important concept. To be able to operate on variables, it is important to know something about the type. Jul 18, 2021 - However, there is an alternative syntax that allows you to use typeof like a function invocation by wrapping its operand in parentheses. This is very useful for type-checking the value returned from JavaScript expressions: ... Prior to ES6, the typeof operator always returns a string irrespective ... When you use the JavaScript TypeOf function to check the data type of an operand, it returns a string, or text, that contains the data type! Here's an example of how you might check to see if an object is undefined: If (typeof object === 'undefined') The TypeOf function is an important tool when dealing with complex code.
In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; The JavaScript typeof Operator The typeof operator takes only one operand (a unary operator). It evaluates the type of the operand and returns the result as a string. Here is how you use it when you're evaluating the type of a number, 007. Check if a JavaScript function exists before calling it. To check if a particular function name has been defined, you can use JavaScript's typeof operator: //Use the typeof operator to check if a JS function exists.
There are 3 ways to create variables in JavaScript: let is block scope, var is function scope, and const is block scope…. medium . If the function was named using the function or class keywords but not assigned to a variable, then check typeof the function's given name. Happy coding! 💻💯🏆💯🙌. Variable is of function type Using Strict Equal (===) operator: In JavaScript, '===' Operator is used to check whether two entities are of equal values as well as of equal type provides a boolean result. In this example, we use the '===' operator. This operator, called the Strict Equal operator, checks if the operands are of the same type. typeof distinguishes between objects and functions (which are also objects): > typeof {} 'object' > typeof function () {} 'function'. This quirk, combined with the previous quirk means that there is no simple way to check for object-ness via typeof. Not all objects are instances of Object: > Object.create (null) instanceof Object false.
Feb 01, 2018 - Category: Javascript Tags: Arrays, Booleans, Data types, Javascript, Null, Number, Strings 23 Comments ... Excellent and useful article!!! ... Very helpful indeed! Thanks a lot. A lot of these should have something in native in JS I think. ... I am trying to figure out if a function returns a string. But of course whenever I check typeof ... With javascript, a variable can start with data type as 'string' and later can become a reference to an object, hence comes into picture the word 'typeof' which is a keyword in javascript which returns the data type or the type of a variable when called known as 'type-checking'. These operands can be an object, function or variable ... Use typeof to Check JavaScript Data Types at Runtime JavaScript is a dynamically typed language. In other words, the data type of JavaScript variables can change over the course of a program's execution.
As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. As long as the value in question is not null, typeof returning "object" means that the JavaScript value is a JavaScript object. One type of object that is built-in to JavaScript is the array, and the typeof of an array is "object": typeof [] === `object` // true. ECMAScript 5 introduced an Array.isArray () method to check for an array, since ... You can use the typeof operator to check the variable. It returns a string which indicates the type of the unevaluated operand.
Jan 28, 2011 - The same phenomenon happens with ... open() function. It is because of this cross-window problem that the use of instanceof is somewhat limited and discouraged within the Javascript community. ... Because neither typeof or instanceof are satisfactory, many resort to duck-typing. This means checking the behavior: ... You can test any of those using the typeof operator which should yeld the same result: "function". Now if you assign a string to the "onsubmit" property via JavaScript, it will remain a string, hence not callable. Notice that if you apply the typeof operator against it, you'll get "string" instead of "function". Working with JavaScript's typeof operator is a bit like operating a clapped-out old car (or an early model Dell Inspiron). It gets the job done (mostly) and you learn to work around the quirks - but you probably aspire to something better.

 Javascript Quiz Does Class Typeof Operator Give Class Js
Javascript Quiz Does Class Typeof Operator Give Class Js
 How To Check Whether An Object Exists In Javascript
How To Check Whether An Object Exists In Javascript
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Javascript Typeof How To Perform Typechecking In Javascript
Javascript Typeof How To Perform Typechecking In Javascript
 How To Check If Variable Is An Array In Javascript Poopcode
How To Check If Variable Is An Array In Javascript Poopcode
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 How To Check Data Types In Javascript Using Typeof Code Leaks
How To Check Data Types In Javascript Using Typeof Code Leaks
 Javascript Typeof How To Perform Typechecking In Javascript
Javascript Typeof How To Perform Typechecking In Javascript
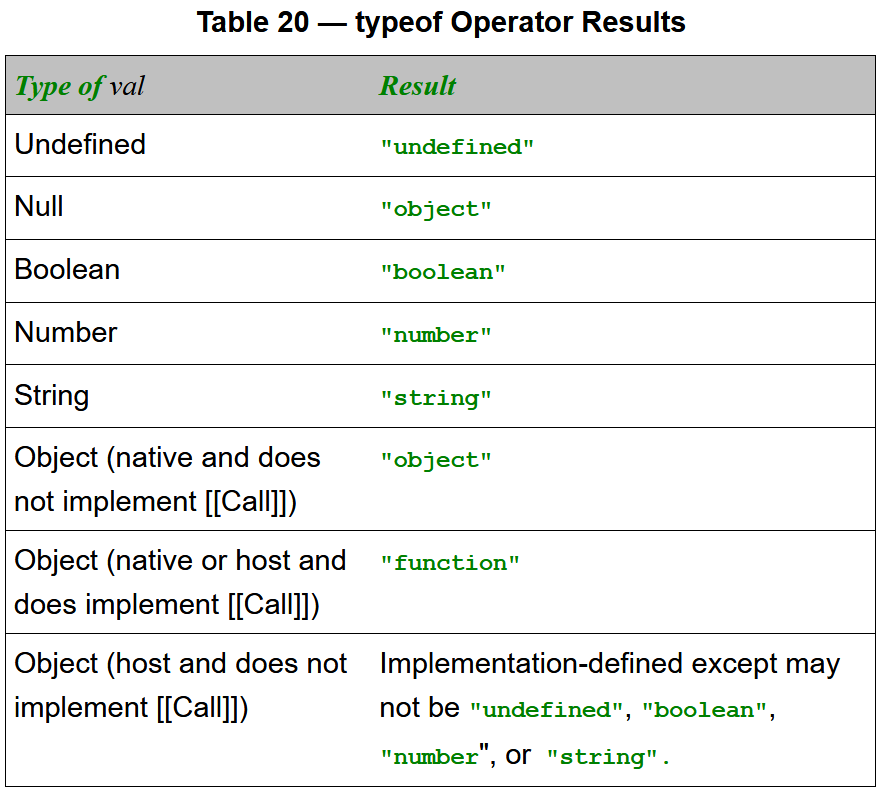
 Javascript Typeof Operator Amp Results List Improve Your Js Daily
Javascript Typeof Operator Amp Results List Improve Your Js Daily
 How To Check If Function Exists In Javascript Code Ratings
How To Check If Function Exists In Javascript Code Ratings
Allow Whole File Javascript Variable Exports And Check For
 The Best Way To Type Check In Vanilla Js By Dr Derek
The Best Way To Type Check In Vanilla Js By Dr Derek
 Javascript Undefined Vs Null In Details
Javascript Undefined Vs Null In Details
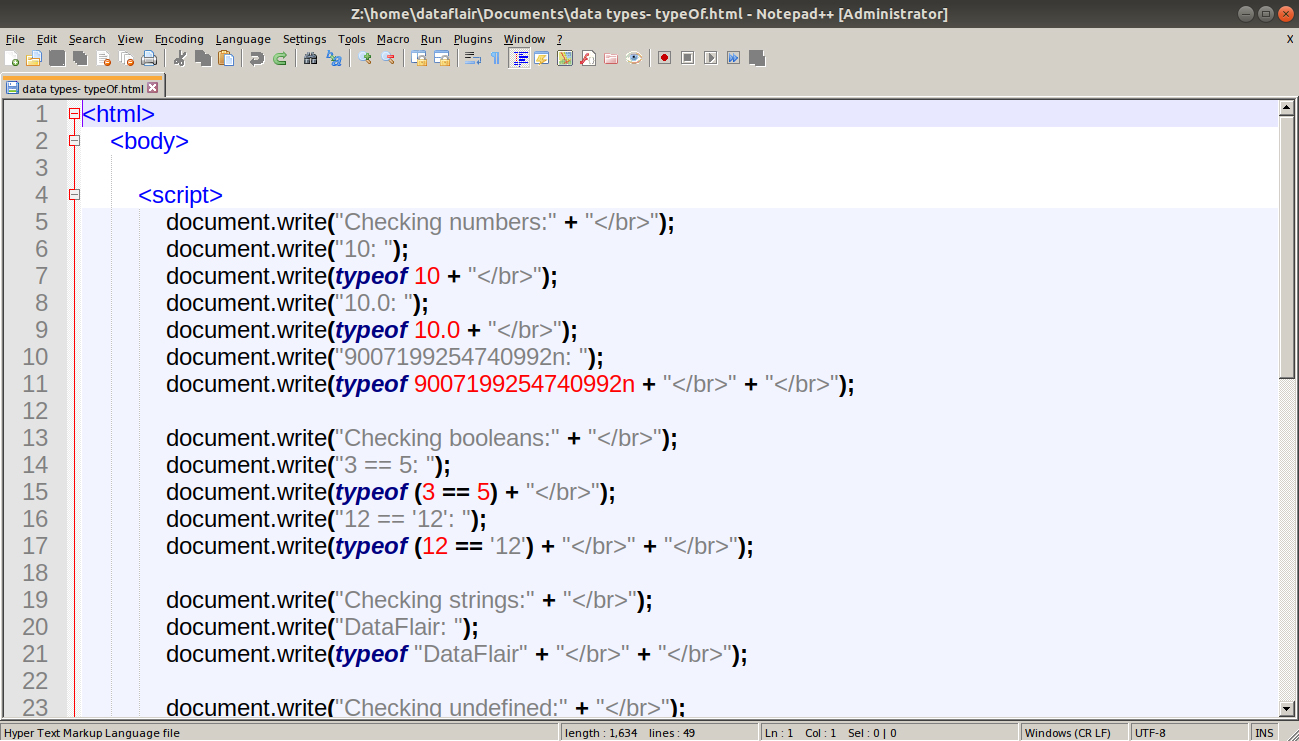
 What Is The Javascript Typeof Function How Does It Work
What Is The Javascript Typeof Function How Does It Work
 How To Check For A Function In Javascript By Dr Derek
How To Check For A Function In Javascript By Dr Derek

The Javascript Typeof Operator Returning Strings
 Javascript Data Types Grab Complete Knowledge About Data
Javascript Data Types Grab Complete Knowledge About Data
 How To Check If A Variable Is Of Function Type Javascript
How To Check If A Variable Is Of Function Type Javascript
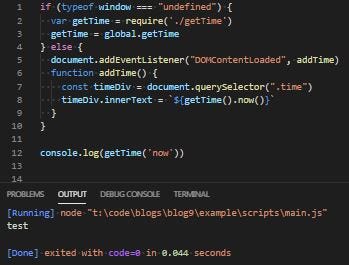
 Javascript Code Race Engineering Blog
Javascript Code Race Engineering Blog
 Javascript Typeof Uses Amp Examples Study Com
Javascript Typeof Uses Amp Examples Study Com
 What Is The Javascript Typeof Function How Does It Work
What Is The Javascript Typeof Function How Does It Work
 Javascript Typeof How To Check Datatype In Javascript
Javascript Typeof How To Check Datatype In Javascript
 Javascript Typeof Uses Amp Examples Study Com
Javascript Typeof Uses Amp Examples Study Com
How To Check Data Types In Javascript Using Typeof By Dr
 The Javascript Typeof Operator Returning Strings
The Javascript Typeof Operator Returning Strings
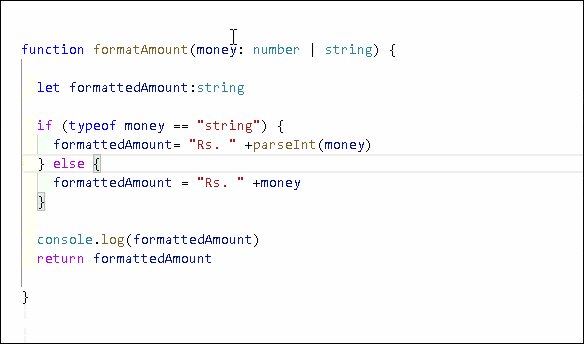
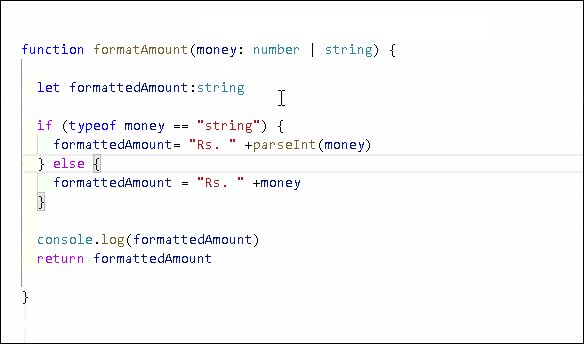
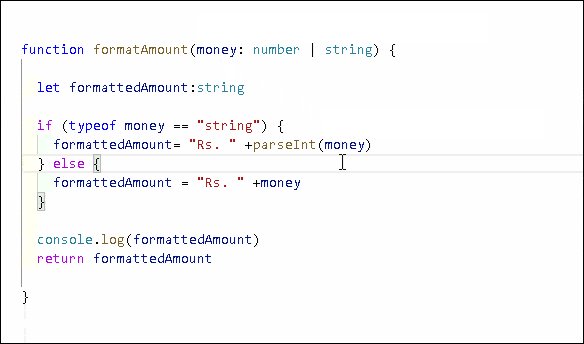
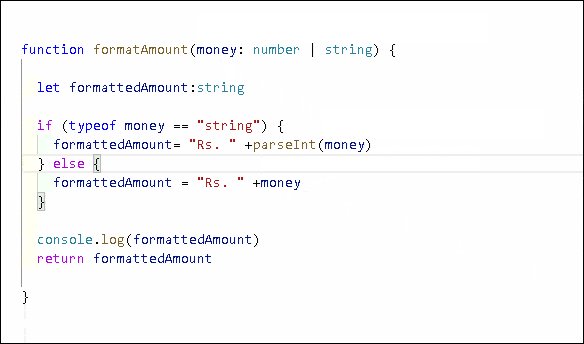
 Typescript Type Guards Tektutorialshub
Typescript Type Guards Tektutorialshub
Check If Variable Is A Number In Javascript Mkyong Com


0 Response to "32 Javascript Typeof Function Check"
Post a Comment